
爱奇艺开播助手简介
爱奇艺开播助手项目,又称"直播机",该项目目标是通过一个移动平台为主播提供多样化的直播内容。现阶段所涵盖的直播内容包括:游戏直播,美女摄像直播,小剧场直播,其中游戏直播相对主播数量最多,3 种推流模式所涉及的推流 SDK 基本一致,推流逻辑存在部分差异。
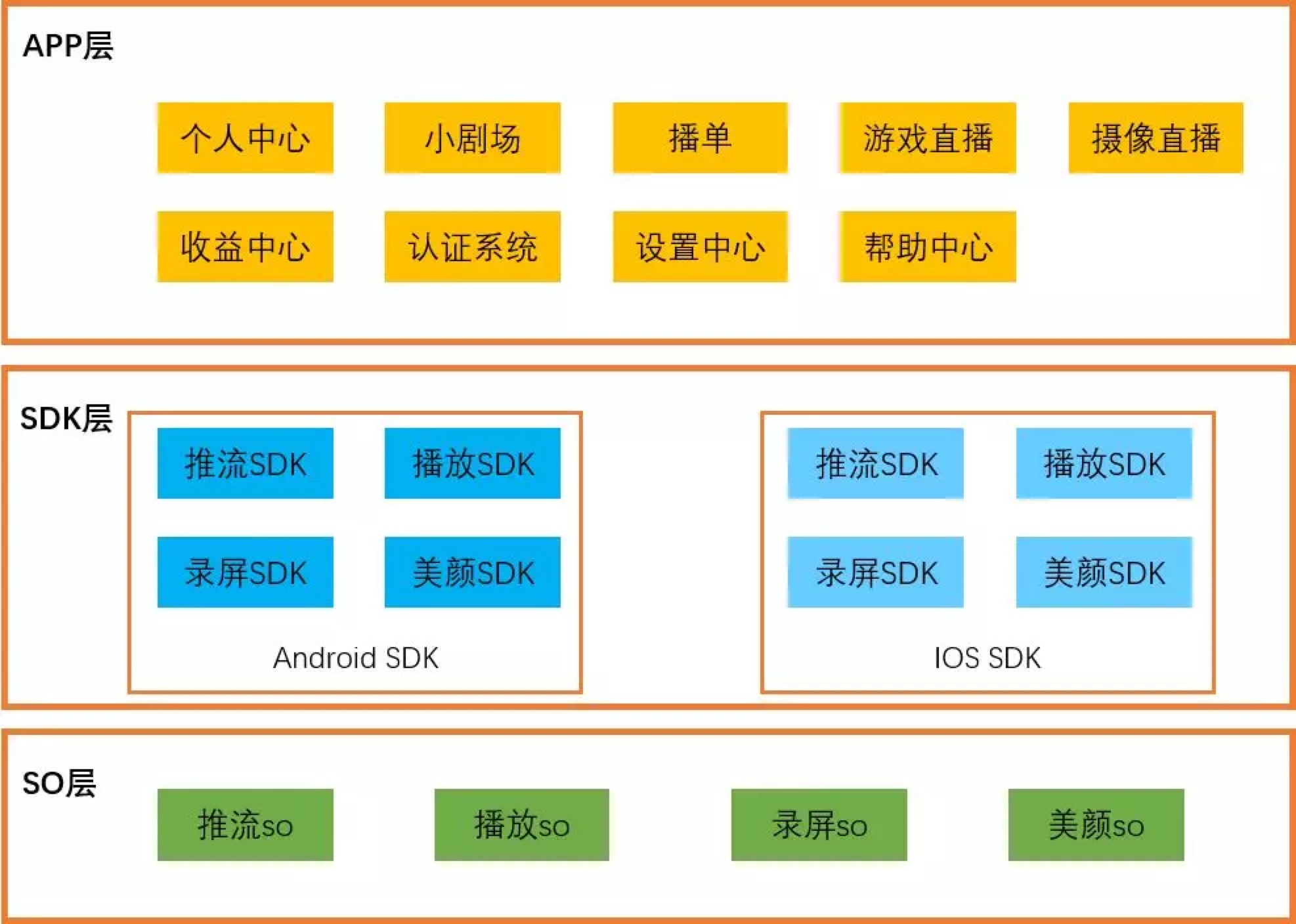
该项目的 Android 端和 iOS 端架构类似,主要由 APP、SDK 和 so 三层构成,APP 层负责界面展示和交互,由各端 Native 代码实现,so 层负责封装核心的推流、播放等功能,由于更接近底层硬件,使用 C 实现,而中间的 SDK 层负责调用这些 so 库的功能。
由于双端的业务几乎完全一样,双端为了提高代码的复用率,我们试图接入一套跨平台的框架同时开发两端的 APP。

为什么选择 Flutter
移动端跨平台一直是开发者老生常谈的话题,为了尽可能的增加代码复用,降低开发成本,各大科技巨头都有自己的跨平台框架,比如 Facebook 的 React-Native、阿里的 Weex、Cordova 等。这些跨平台框架各有优劣,Google 也“不甘寂寞”,在 2018 年 Google 开发者大会上重点介绍了自己的跨平台框架 Flutter。
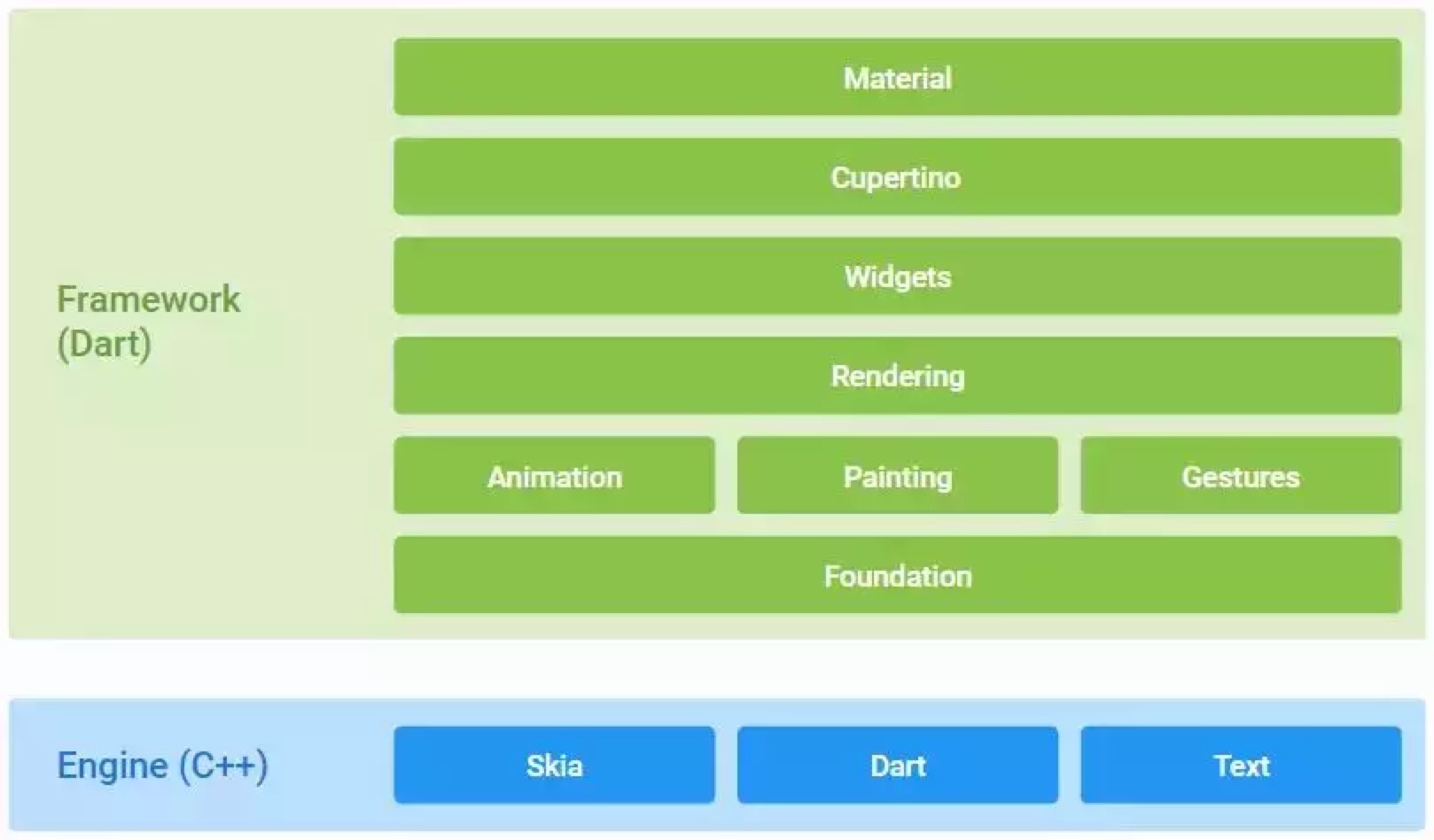
和 RN 和 Weex 将 javascript 转化为原生控件渲染不同,Flutter 完全挣脱了原生控件的“束缚”,如图 1 所示,Flutter 使用了分层架构,分为 Framework 和 Engine 两个部分,其中 Framework 层提供各种基础组件库,包括各种 Widget,动画等,Engine 层则完全由 C 和 C++ 实现,使用 Skia 进行渲染(对!就是 chrome 用的那个图形渲染框架),官方宣称可以达到原生 app 的渲染性能。
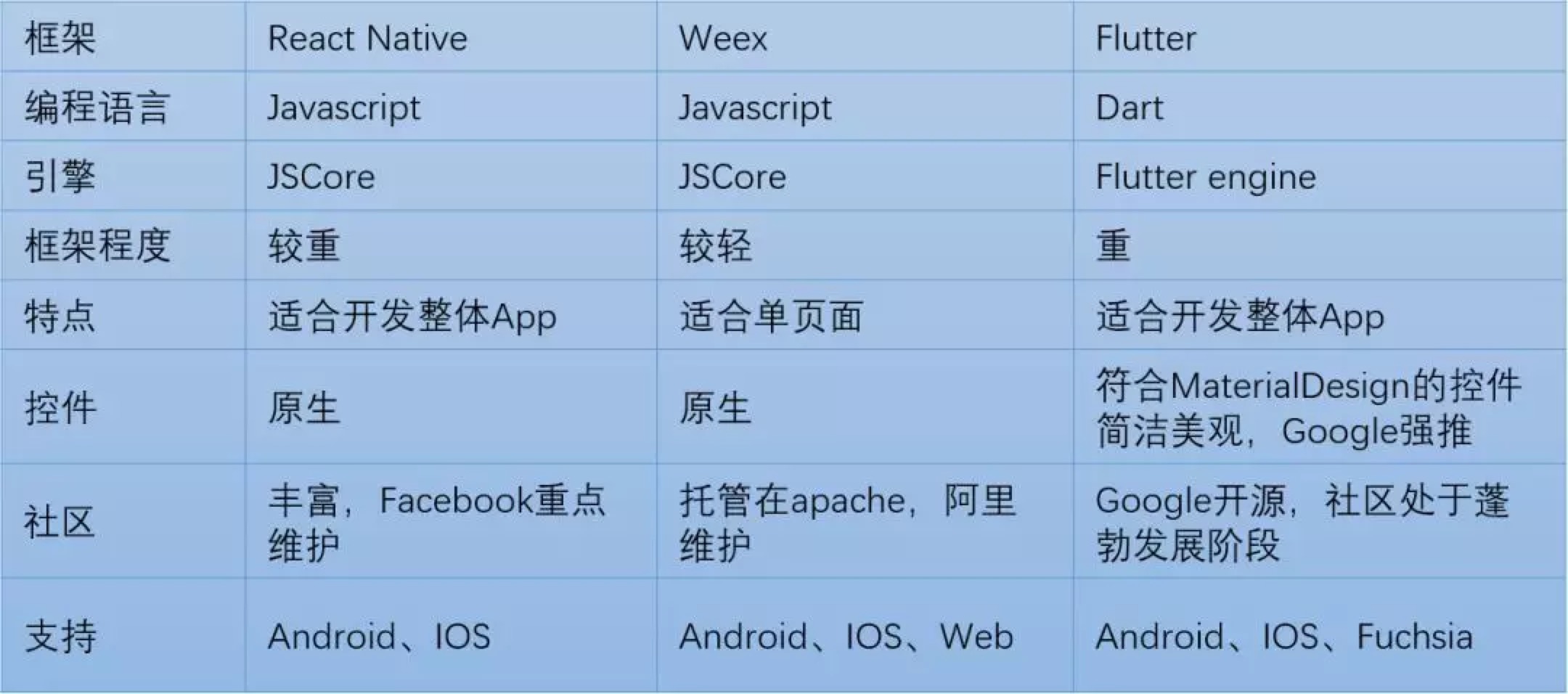
下图是和 RN、Weex 之间的对比:

可以看到目前 Flutter 从各个方面都已经不逊于前两位,而且在 Google 新操作系统 Fuchsia(被认为是 Android 的继任者) 也使用 Flutter 作为其 UI 框架,今后的发展不可限量。

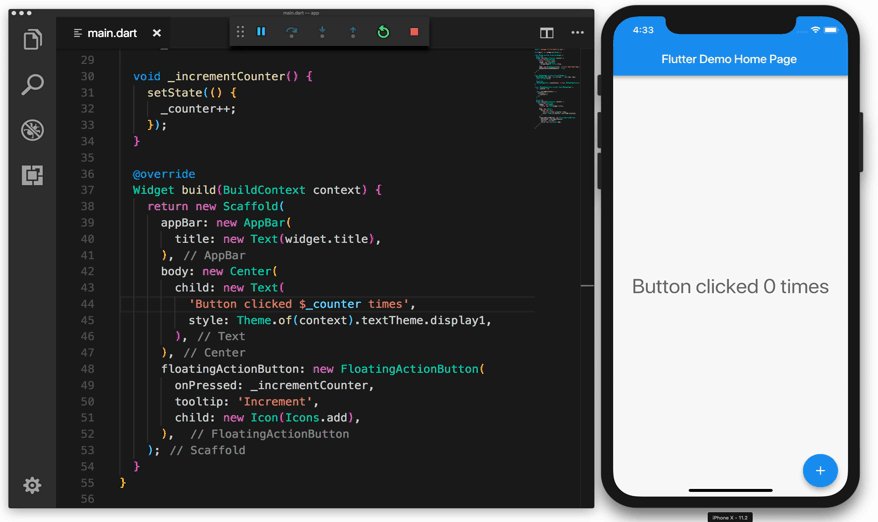
除了渲染性能之外,Flutter 还有一个非常诱人的特性:HotReload,在 debug 下的 Flutter 工程可以快速热重载到真机上,修改完代码后 Ctrl+S 就能实时展现在真机界面上,不需要重新安装 apk 包,想想就兴奋!
如果你对 HotReload 原理感兴趣,可以移步 Flutter 官网进一步了解 HotReload:

总体来看,Flutter 有性能好、开发效率高、跨平台和可无缝接入原有工程等优势,所以我们尝试使用 Flutter 进行开播助手的改造实践。
开播助手 Android 端接入
下面详细介绍一下 Android 和 iOS 是如何接入的。
在 Android 中添加 Flutter 组件
目前开播助手中使用了 Flutter 的 Fragment 和 View 两种方式,如下面两段代码所示:使用 Flutter.createFragment() 和 Flutter.createView() 两个方法,这两个方法可以返回 Flutter 创建的供 Android 使用的 Fragment 和 View,接下来和原生的 Fragment 和 View 使用方法就是一模一样了。(是不是很简单!)
使用 Flutter Fragment
使用 Flutter View
当然为了告诉 Flutter 需要使用哪个界面,使用了路由的机制,创建 fragment 或 view 的时候需要传入一个路由的字符串,在 Flutter 工程中也需要使用此字符串,代码如下:
在 Flutter 工程的入口处匹配传入的字符串,来决定实例化哪个页面返回。
使用 Module 接入
开发过程中我们可以使用 Moudle 依赖来接入,只需要在 setting.gradle 中添加以下代码即可:
使用 aar 接入
Android 使用 aar 接入 Flutter 十分的简单,只用下面两步就可以顺利的将使用 Flutter 开发的界面接入原生的工程。
使用 gradle 工具打 aar 资源包
如果要 Android 可以使用 Flutter 的工程,可以将 Flutter 工程打成 aar 的包,如下图所示,进入工程中的.android/目录,使用./gradlew Flutter:assembleRelease 即可。
将 aar 包加入工程并依赖
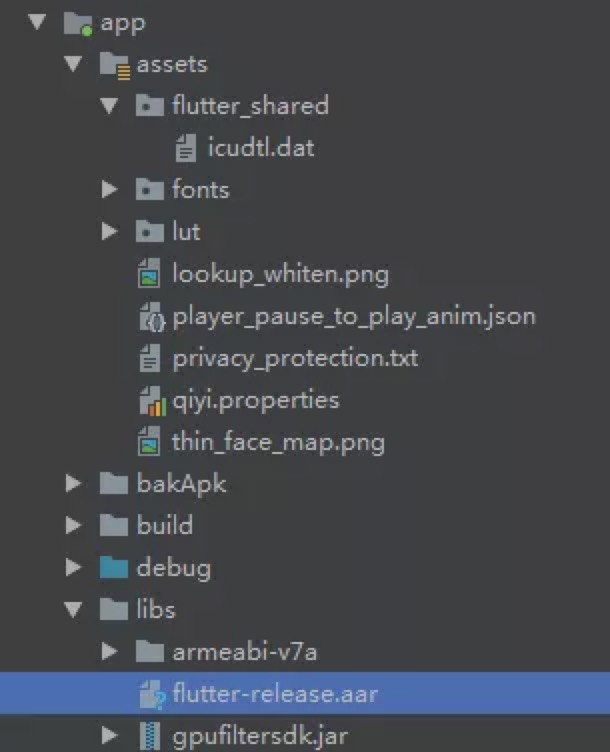
如下图所示,首先将打好的 release 包放入 libs 目录下

目前最新版本的 Flutter 在集成时需要将 sdk 中的 icudtl.dat 文件放入资源目录中一起打包,否则会出错,官方正在修复此问题,相信不久就能解决。
开播助手 iOS 端接入
Podfile 接入 Flutter
eval(string [, binding [, filename [,lineno]]]) → obj
Evaluates the Ruby expression(s) in string. If binding is given, which must be a Binding object, the evaluation is performed in its context. If the optional filename and lineno parameters are present, they will be used when reporting syntax errors.
添加完成后执行 pod install。这段代码实际就是在 Podfile 中加入一段 Flutter
所需要的脚本。如果基于 Flutter master channel 开发,生成的 podhelper.rb 中会增加 post_install hooks,如果项目中也使用该 hooks,需要手动合并。所幸这个文件只有在修改 Flutter plugin 依赖并运行 Flutter package get 之后才会重新生成。
Dart 代码编译设置
“TARGET APP -> Build Phases -> New Run Script Phase” 新增 script phase 填入下方代码:
“Build Settings -> Add User-Defined Setting” 新增 FLUTTER_ROOT 字段。
接入 Host App
AppDelegate.swift
在 App 中接入 Flutter 开发的页面
敲黑板,划重点
实际效果和今后的计划
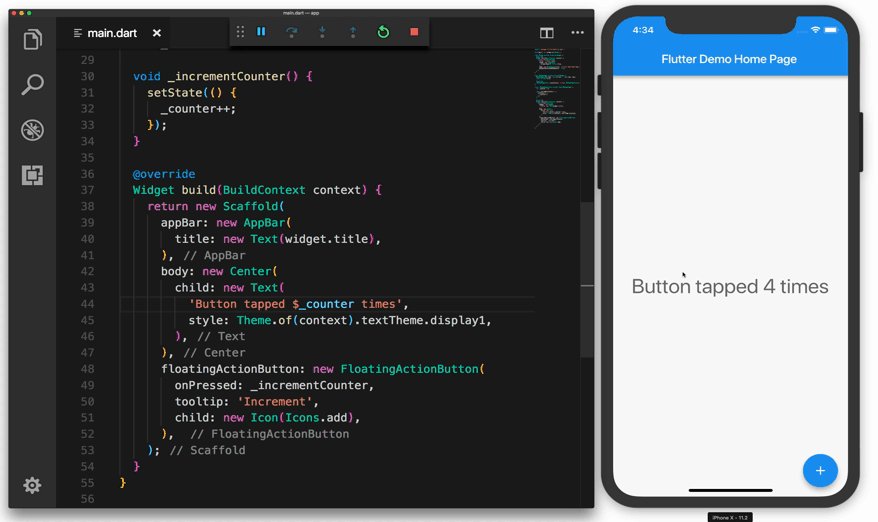
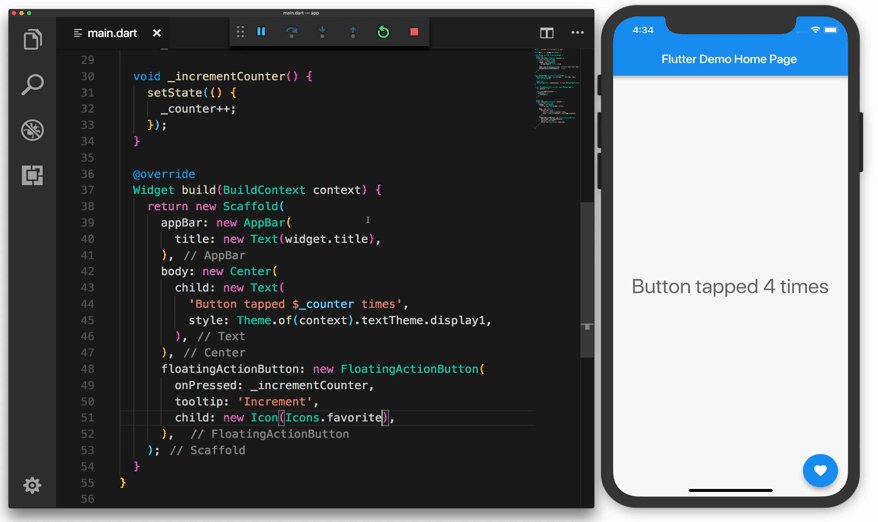
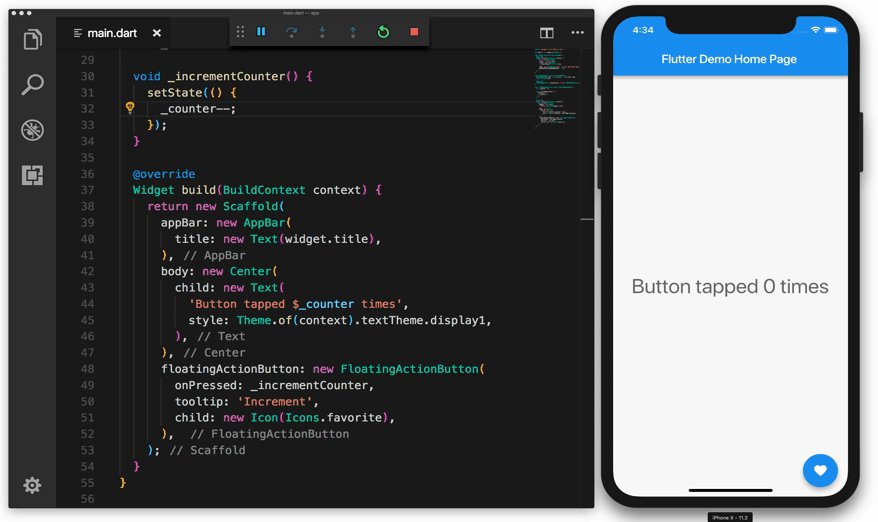
目前已经接入了使用 Flutter 开发的设置页面和搜索节目单结果界面,具体两端的效果如下图所示:

iOS

Android
经过实际接入发现使用 Flutter 开发的界面的流畅度和原生开发的界面几乎没有区别,可以说是完全无缝的体验,使用 Flutter 开发部分独立性较强的页面还是没有任何问题的。
Flutter 目前还处于推广阶段,考虑到其各种优秀的特性,以后一定会发展的越来越好。开播助手后面还准备将更多页面接入 Flutter,先从部分列表页开始,并且维护一个 Flutter 的组件库,供今后页面开发使用,提高两端代码复用率,逐步实现一套代码双端运行的目的。
更多内容,请关注前端之巅。

会议推荐
2019 年 6 月,GMTC 全球大前端技术大会 2019 即将到来。小程序、Flutter、移动 AI、工程化、性能优化…大前端的下一站在哪里?点击下图了解更多详情。












评论