
在Ignite大会上,微软发布了 Azure Stream Analytics无代码编辑器,这是一个支持拖放的画布,可用于开发流处理场景下的作业,如流处理 ETL、数据摄入、物化数据并公开发布到 Azure Cosmos DB。该无代码编辑器托管在微软的大数据流平台和事件摄入服务Azure Event Hubs中。
Azure Stream Analytics是一个托管的实时分析服务。它提供的无代码编辑器让用户可以开发 Stream Analytics 作业而不用编写一行代码。今年早些时候,该公司发布了一个公开预览版,现在发布的正式版包含了几项新功能,比如:
支持两个新的输出:Event Hubs 和Azure Data Explorer。
在“管理字段”中支持三种数据操作的内置函数:日期时间函数、字符串函数和数学函数。
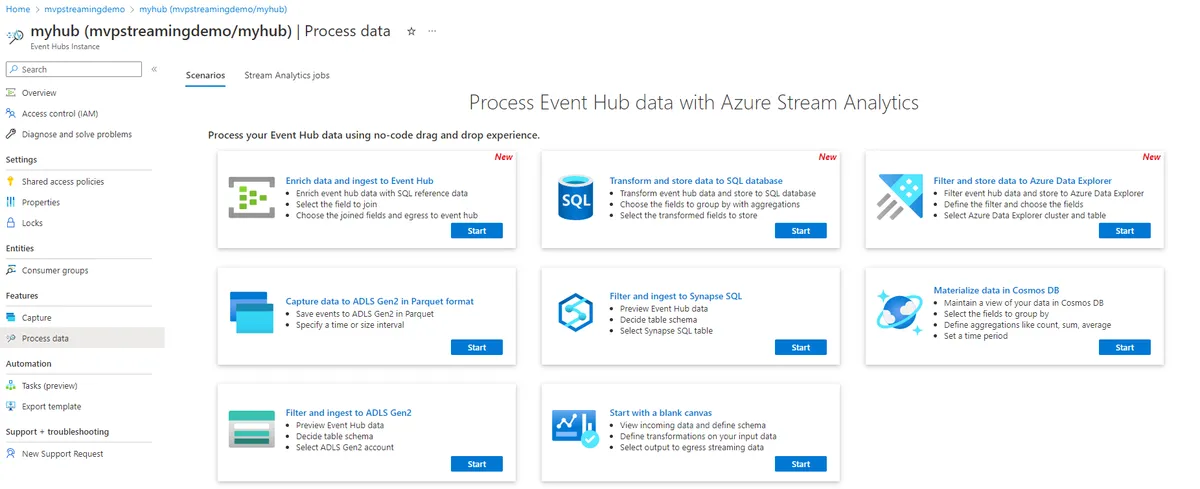
在“Event Hubs – Process Data”下新增三个场景模板。
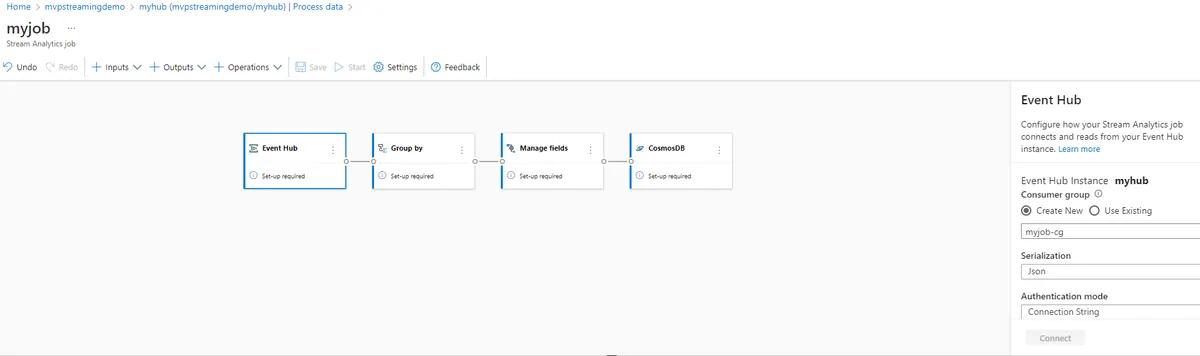
Stream Analytics 作业由三个主要组件组成:流输入、转换和输出。根据用户需要,作业可以包含任意数量的组件,包括多个输入、具有各种转换的并行分支和多个输出。要创建作业,用户可以打开 Event Hubs 实例、选择 Process Data 并选择任何可用的模板。

用户可以选择一个事件中心(模板中的第一步)作为作业的输入,并配置一个到事件中心实例的连接。接下来,用户还必须完成其他步骤,如分组、管理字段和输出(如 Cosmos DB、Event Hub、Synapse 和 Azure Data Explorer)。

在 A Cloud Guru 的一篇博文中,技术编辑团队说明了无代码编辑器的好处:
本质上,这个新服务为你提供了一个画布,让你可以查看所有传入的数据流,然后根据需要对它们进行转换,并写入你选择的目标——所有这些都是以无代码的方式进行的。你可以利用 Azure 数据专家多年来积累的深厚知识,把时间用在思考数据整形(shape your data)的最佳方法上,而不是陷入设计数据查询和转换操作的语法中。
此外,微软 Messaging and Eventing 首席架构师Clemens Vasters在推特上写道:
它不仅为构建分析作业提供了一种超级灵活的方式,而且还可以将事件数据发送到各种数据库存储和数据湖中。内置于 Event Hubs 门户体验中。
通过无代码编辑器,微软为其客户带来了类似于Stream Designer(由 Confluent 最近发布)的解决方案,那是一个可以简化数据流管道的点选式可视化构建器。
要了解关于 Stream Analytics 的更多信息,请查阅官方文档,其中包含无代码编辑器的使用教程。
原文链接:
https://www.infoq.com/news/2022/10/azure-stream-analytics-nocode/











评论 1 条评论