
3. canvas 动画
canvas 作为 H5 新增元素,是页面图形绘制的容器,借助 Web API 来实现动画的。通过 getContext()获取元素的绘制对象,通过 clearRect 不断清空画布并在新的位置上使用 fillStyle 绘制新矩形内容实现页面动画效果。
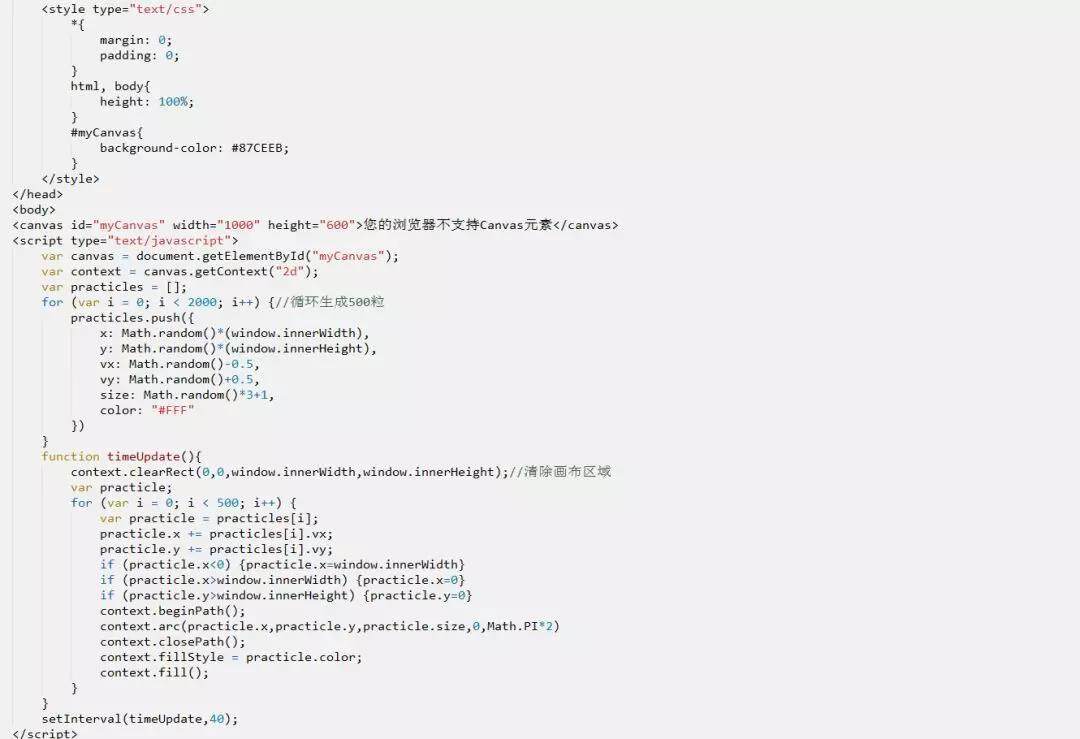
示例:(请点击图片查看大图)

上面的例子画出了一幅 1000*600,淡蓝色背景有动态下雪效果的图片,其中一帧如下图所示:

canvas 的主要优势是可以应对页面中多个动画元素渲染较慢的情况,完全通过 javascript 来渲染控制动画的执行,可用于实现较复杂动画。同样都是使用编码的方式由前端开发工程师完成动画效果,canvas 要比原生 js 效率高的多,流畅的多能够轻松的实现更多的动画效果。
canvas 的缺点是没有提供为其内部元素添加事件监听的方法,需要自己动手实现,使其内部元素能够响应事件。首先获得鼠标在 canvas 上的坐标,计算当前坐标在哪些元素内部,然后对元素进行相应的操作。配合自定义事件,我们就可以实现为 canvas 内的元素添加事件监听的效果。
4. SVG 动画
SVG 用来定义用于网络的基于矢量的图形,其使用 XML 格式定义图像,由 SVG 元素内部的元素属性控制。Svg 不依赖分辨率,基于矢量图,支持事件处理,最适合带有大型渲染区域的应用程序。
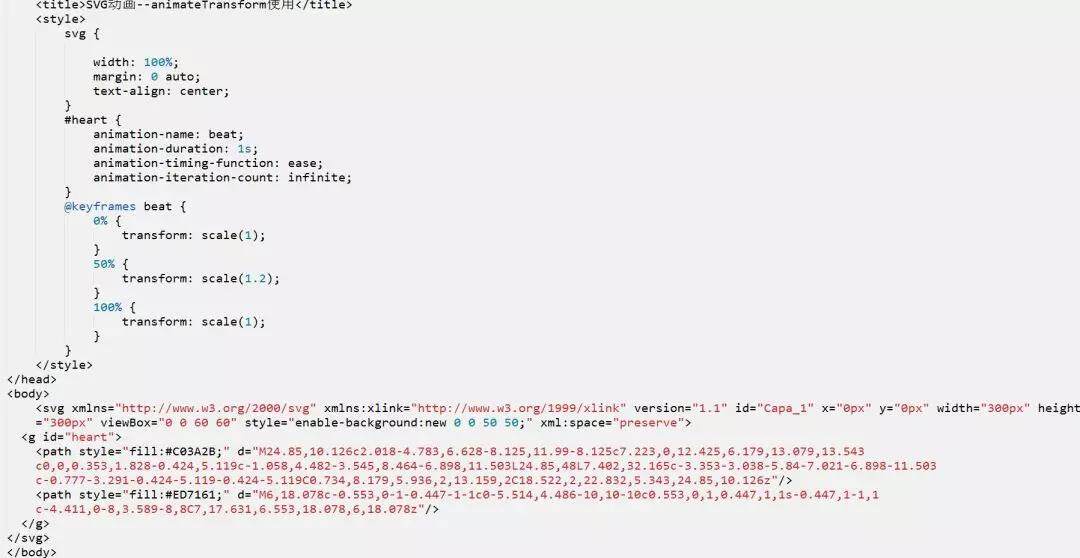
示例:(请点击图片查看大图)

上面的例子实现的是一个跳动的心的动图,其中一帧如下图所示:
想看动图的小伙伴请看这里(如无法打开,请复制链接到浏览器):
SVG 的一大优势是含有较为丰富的动画功能,原生绘制各种图形、滤镜和动画,并且能被 js 调用。
但是,另一方面元素较多且复杂的动画使用 svg 渲染会比较慢,CSS3 动画的出现让 svg 的应用变得相对少了。
感兴趣的小伙伴请戳这里(如无法打开,请复制链接到浏览器):https://segmentfault.com/a/1190000008215226
另外,还有在不同框架下,也都有自己实现动画的方法,例如 jQuery 中的 show、slide、fade 以及 animate 方法,或者 angularJs 中的 ngAnimate 通过添加或移除 class,使用预定义的样式类来设置 HTML 元素的动画,或者 animate()方法, 在组件对应的模板上直接加动效,AnimationBuilder, 在自定义指令中给宿主元素加动效。
看到这里大家一定很疑惑,既然实现动效的方法有那么多种,那么对于组件来说,应该如何做选择?
这就要结合组件来看了,首先使用 css3 中 animation 和 transition 实现,这种实现方式除了 IE9 及其以下版本不兼容之外,其他浏览器之下都有很好的兼容性。这种实现方式能够将组件样式与组件动画分离开展示,非常有利于后期维护,对国际化和换肤也是十分友好的。
然后根据情况选择 angular 的 ngAnimate 或者 jQuery 中的.animate()方法,因为这两种方法的使用都是有前提和限制的,并不能实现左右的动画效果。

最后,如果以上方法还不能满足你的需求,那就只能使用 JavaScript 中的 setInterval 和 setTimeOut 方法实现了,在定时器中不断修改某个样式的值,直到达到临界值,实现动画。
本转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/iFs4d7XDcoLA3ZweWMpdwQ











评论