
近期, React 团队正在更新 React 文档。期间,Vue.js 作者尤雨溪发布推特称,新的 React 文档应该向初学者推荐 Vite 而不是 CRA——或者如果需要使用 ESLint 或测试,至少也该推荐一个基于 Vite 的自定义模板(也应该使用 Vitest 而不是 Jest)。
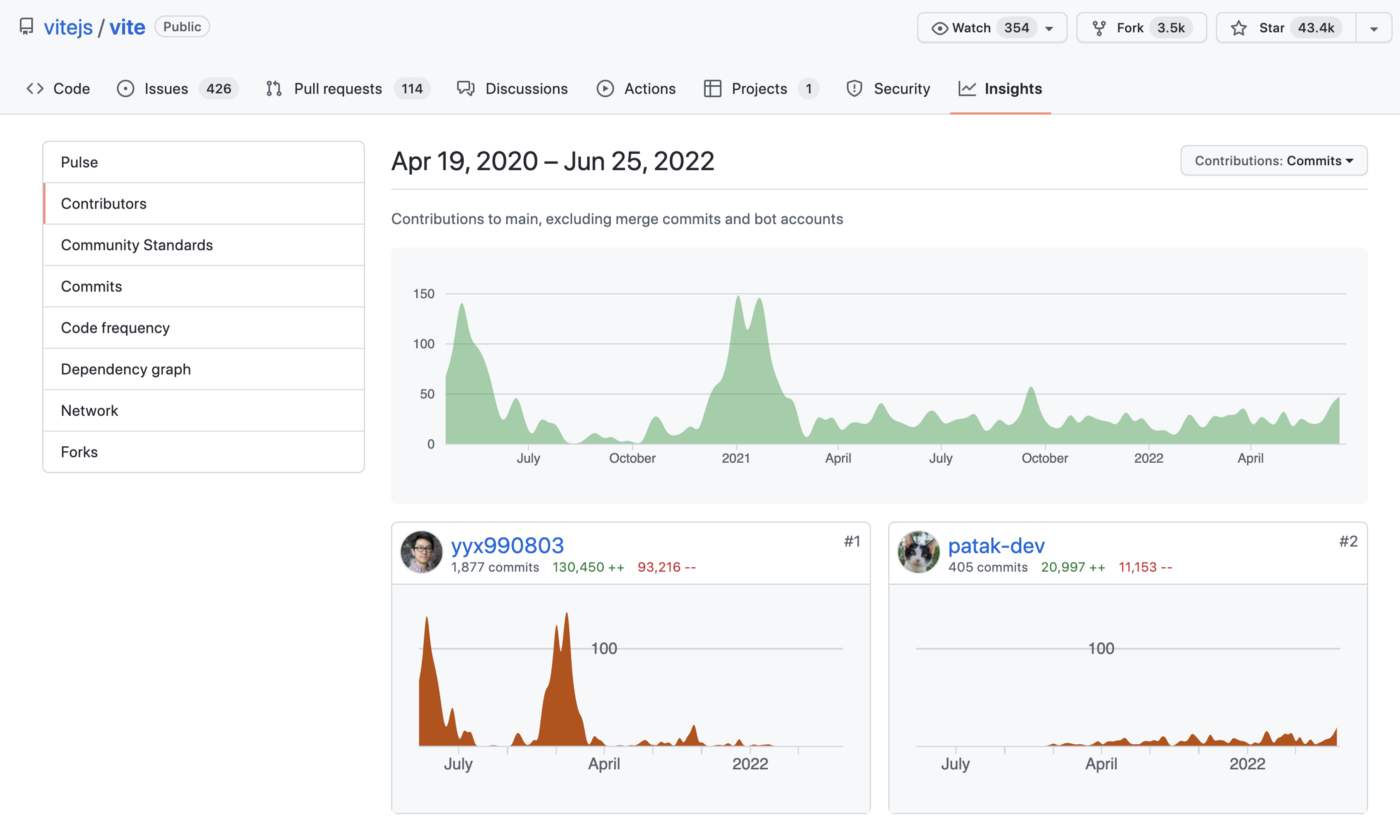
Vite 是一个通用的构建工具,旨在为 VanillaJS、Vue、React 和 Svelte 等现代 Web 项目提供更快、更精简的开发体验,它不依赖于任何特定的框架。值得注意的是,Vite 由 Vue 开发团队开发,尤雨溪也是 Vite 的核心开发者。

尤雨溪发布这样的内容引起了开发者的讨论。
有开发者留言称:React 围绕自身创建了自己的工具(jest、CRA、测试库)。许多项目仍在使用它们。推荐第三方工具没有任何意义(不管是否为了初学者),无论其他看起来多好,都要维护自己的工具。
尤雨溪回应称:React 团队没有创建 Jest/testing -library,也没有维护它们。CRA 在某种程度上是第一方的,但一旦放弃它,他们可以为用户提供更好的 DX 并减少自己的维护负担。
面对开发者对 Vite 的质疑,尤雨溪表示,“我不认为 Vite 的级别太低,它提供了几乎 CRA 提供的所有配置。”尤雨溪还补充道,“我当然有偏见,但我很想知道是否有任何的正当理由来坚持使用 CRA。”
两大主流框架之争
作为 Web 前端的两大主流框架,React 和 Vue 之间竞争尤为激烈,双方“战争”持续多年,分别拥有自己的坚定支持者。
React 起源于 Meta(前 Facebook)的内部项目,当时公司对市场上所有 JavaScript MVC 框架都不满意,便决定自行开发。2011 年,Facebook 首次将 React 部署在 News Feed 上,随后在 2012 年部署到了 Instagram 上。2013 年 5 月,Facebook 宣布将项目开源。
目前,React 是很多大公司的首选,像 Atlassian (Jira, Trello)、Codecademy、Dropbox、Netflix、Airbnb、Twitter、Reddit 和阿里都使用的是 React。React 虽然一直被视为框架,但同样适合构建 Web 应用程序的整个视图。
而 Vue 最早是在 2014 年 2 月发布。尤雨溪表示,Vue 提取了 Angular 中自己喜欢的部分,然后构建出了这款相当轻量的框架。最早的版本发布在 Hacker News、Echo JS 与 Reddit 的 /r/javascript 版块,一天之内就登上了这三个网站的首页。现在,Vue 也是 Github 上最受欢迎的开源项目之一。
根据尤雨溪的说法,Vue 的主要用户是中小型企业、自由职业开发者和小型 agency。现在使用 Vue 的企业包括 Behance、Dribbble、Adobe、GitLab、Namecheap、Grammarly、任天堂、Zoom、Louis Vuitton、Google Careers 等。
这不是尤雨溪第一次公开评价 React。
今年 5 月,React 核心团队成员 Dan Abramov 在推特上发布了 React 新文档,有网友赞扬该文档在结构、美观和性能等方面都达到了非常高的标准。但尤雨溪表示,在对 Vue 新文档和 React Beta 文档分别做了测试后认为,Vue 新文档在性能方面更有优势。
对此,Dan Abramov 表示,文档还处于 Beta 版本,正式版上线前会优化性能。然而有网友发现,Dan Abramov 在 5 月 26 日晚上熬夜对 React 新文档的性能做了优化。React 与 Vue 的竞争可见一斑。
到底用哪个?
业内对“React 和 Vue 到底谁更厉害”、“React 和 Vue 选谁”的讨论从未停止。开发者 Oleg Goncharenko 从 React 与 Vue.js 如何创建组件、各组件之间如何相互通信,以及组件如何影响浏览器 DOM 三个方面做了分析。
React 与 Vue.js 中的组件构建原则
组件的作用是在网络浏览器上呈现数据,包括向用户展示的 UI 部分(HTML)与逻辑部分(JS)。这里的逻辑,负责描述浏览器中所传递数据的功能和方法。
React 使用 JavaScript Syntax Extension (JSX),这种语法语言有助于编写出与浏览器内本地方法相对应的函数。Safari、Chrome 和 Firefox 都基于 JS 引擎,所以可以直接与由 React 编写的逻辑函数对话。但由于 JS 代码中还包含大量 HTML 标记,网络浏览器无法直接识别。因此,React 需要使用 Babel Transpiler 将代码转换为纯 JS。
JSX 允许在 JS 当中返回 HTML 或者在 HTML 中执行。而 JS 变量则可以用 HTML 标记进行分配,具体如下所示:
const message = <h1>React is cool!</h1>
动态变量可以被放在 JSX 中的括号语法( { ... } )内。
根据 Stackshare 的统计数据,React 最受欢迎的特性一是组件(747 票),二是便捷性(484 票)。但 JSX 获得的支持则非常有限,仅得到 31 票。
JSX 最大的问题在于它不要求特定的代码结构,所以组件逻辑和 UI 都存放在单一文件内,很可能导致代码混乱。
这种将组件存放进单一文件的思路跟 Angular 正好相反,后者要求将 HTML、JS 和 CSS 分别保存在不同的文件内。除非 Airbnb 和 Netflix 加入 React 社区,并使用 React 构建自己的 MVP(最小可行产品),否则这种单文件组件实现形式肯定无法成为主流。
与 React 一样,Vue.js 也推荐将 UI 和逻辑保存在同一文件中。Vue.js 中的组件代码则被包含在特定的 HTML 模板之内。模板的存在为组件代码勾勒出了清晰的轮廓。程序员可以借此观察方法、属性和渲染函数。
另外,Vue.js 有自己的特定语法 ,使用双括号{{ }}作为数据占位符。HTML 属性则是 VUe.js 中的指令,包含前缀 v-。同时,Vue.js 还支持用 JSX 进行编码,这也扩展了框架自身的编程能力。
总的来说,React 要求开发者拥有扎实的 JS 技能,而 Vue.js 对新手开发者更加友好。与 React 类似,Vue.js 也支持使用 JSX 编写,但其组件是用 HTML 模板编写而成。
组件如何影响浏览器 DOM?
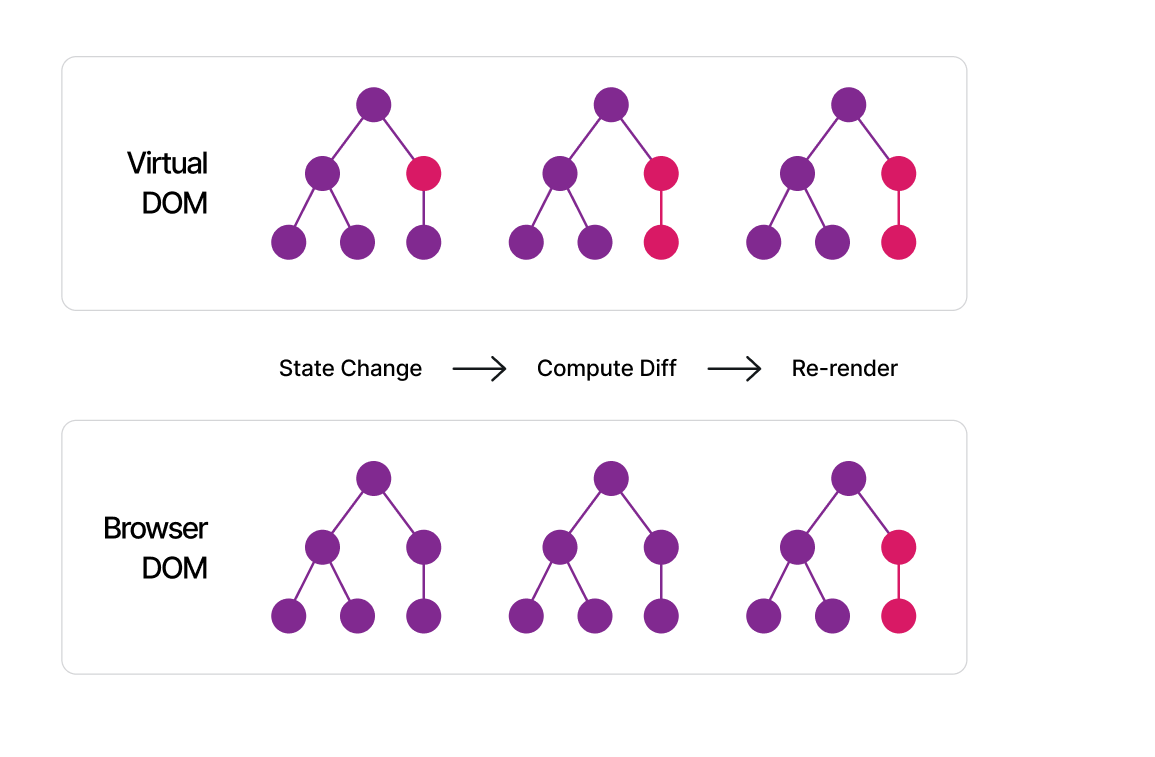
当用户打开网页时,网络浏览器会将其解析为树状结构,并自上而下进行读取,这种树状结构文件被称为文档对象模型(DOM)。如果用户在页面上执行了某些操作,浏览器就需要重新创建页面并读取 DOM。这就会带来更多负载,并占用掉浏览器资源。
React 避免了传统 DOM 渲染,转而利用浏览器内的数据渲染能力。React 设计了一种把内容渲染到虚拟 DOM 的方法。运作原理如下:
在网络浏览器加载网页之前,React 会制作一份 DOM 副本,并把所有对象都放进一个新组件内。
当用户打开网页时,React 访问的不是实际 DOM,而是渲染 DOM 的副本——也就是虚拟 DOM。
当用户浏览页面的同时,React 也在计算其中所有变更。如果用户点击了某个按钮或执行了其他操作,React 就会创建一份新的 DOM 快照,再将其与之前的版本进行比较。
如果再有其他节点元素发生了变化,React 就会更新页面以渲染实际 DOM。

而 Vue.js 没用 React 的虚拟 DOM 思想,处理方式也有所区别。尤雨溪对此曾评价道:在大多数情况下,这种方式确实资源成本低廉、速度更快。但是,如果需要重新创建大量 JS 对象,那操作成本仍然很高。虚拟 DOM 最大的问题是,无论模板中的动态内容是多还是少,总是需要遍历整个树才能弄清到底发生了哪些变化。
因此,Vue.js 现在只跟踪 DOM 树中每个对象之内的依赖项。Vue 3.0.11 中的虚拟 DOM 只跟踪动态元素,也就是包含<p v-if="ok">的部分。
遍历 DOM 树内节点确实非常耗时,因此 Vue 做出了技术调整。但自从 16.0 版本开始,React 团队已经完全重写了工具包核心,改进了渲染算法,也即现在的 React Fiber。
React 将函数分为影响浏览器 DOM 的函数,以及与 props、state 更新相关的函数。组件更新被归入“functions”类别,而生命周期方法和 DOM 变更则被归入“side-effects”。这样程序员就可以优先考虑渲染工作。为了让动画能够平滑过渡,生命周期操作等更为耗时的工作可以先行延后,同时也可以将高优先级任务安排到同一队列内,之后再拆分成多个更小的任务或者增量。
由于工作单元,即 fiber nodes 的存在,上述解决方案也就有了实现的可能。每个 fiber 对应渲染流程中的特定步骤。它提出数据的线性表示,而非树状结构。这样尤雨溪提出的时间损失问题也就迎刃而解了。
React 因 Fiber 得到改进,也吸引到更多初创公司。当初使用 Vue.js 的阿里如今也选择了 React。此处,总结下 React 和 Vue.js 在虚拟 DOM 处理方法上的不同:
Vue.js 中的模板机制可将组件表示为迷你 DOM。Vue.js 并非跟踪每个对象,而是遍历模板中的动态部分,因此能够充分优化虚拟 DOM 操作,并充分利用 Vue.js 项目中的客户端渲染。
React 利用 Fiber 技术,可以跳过或推迟较为耗时的任务以提升程序性能。如此一来,开发人员就能在动画过渡期间控制渲染过程、调整性能水平。
组件数据绑定
在数字绑定方面,大家往往持不同观点。有些人说 React 只支持单向数据流,Vue.js 只提供 Angular 那样的双向绑定,其实并不是这样。React 和 Vue.js 都支持单向和双向数据流,而且也都优先推荐使用单向数据流。
React 支持回调函数,因此子组件可以将 props 传递给相应的父组件。例如当用户在子组件的输入字段内键入文本,这些变更也将被反映至父组件并执行内容更新。React 社区还提供 react-hook 库,专门用于实现双向数据绑定。
Vue 3.0.11 版本的说明文档也解释了其单向数据绑定的优势:所有 props 在子属性与父属性之间形成一个单向向下绑定。当父属性更新时,就会下流至子属性,但子属性更新不会上流至父属性。这样可以防止子组件意外改变父组件状态,避免提高应用程序数据流的理解难度。
此外,每当父组件更新时,子组件内的所有 props 都会被刷新为最新值。因此开发者不应尝试改变子组件内的 prop。在检测到这类操作时,Vue 会在控制台内发出警告。
总结
总的来说,React 的优势在于客户端渲染极快、对数据流的良好控制、具有轻量级架构,可扩展性与可伸缩性好,并拥有大型社区支持。但是,React 在缺少 Redux、routing 等库和服务的情况下无法运行、无结构代码极易陷入混乱。同时学习曲线较为陡峭,要求开发人员对 JS 拥有深入了解,并具有单页应用程序(SPA)设计经验。另外,更多的选项也对应着一定的实施成本。
因此,以下类型的企业可能更适合使用 React:
需要在市场上快速开发功能并验证项目的早期初创企业。
寻求外包开发的企业。与 Vue.js 相比,React 专业开发人员的劳动力供应更为充足。
基于产品且需要跨平台应用开发的企业(强烈推荐基于 React 技术的 React Native)。
Vue.js 将 React 与 Angular 的优势属性结合为一,最大的亮点就是完美的用户体验。此外,它还提供虚拟 DOM 功能和经过优化的代码结构。Vue.js 对开发者友好,有精细的用户文档。但 Vue.js 较难获得经验丰富的开发人才,社区规模相比之下不如 React。
因此,以下类型的企业可能更适合使用 Vue.js:
以 Web 类产品为核心的企业。
希望在开发过程中实施单一流程的企业。
缺乏在构建过程中使用框架的经验,或希望充分利用原有 JS 开发人才的企业。
参考链接:











评论 1 条评论