
在本文中,我们将为你介绍可以用来构建自己的图表制作工具以及向软件中增添一些图形建模功能的 10+款 JavaScript 库。
用于图表制作的 10+款 JavaScript 库(2019 版)
如今在浏览器中,你可以使用 JavaScript 渲染任何东西。在先前一篇文章中,我们介绍了一些在线建模工具来直接在浏览器上创建 UML(或 ER、BPMN…)图表。大部分这些工具使用 JavaScript 来渲染图形并与之交互。在本文中,我们将为你介绍可以用来构建自己的图表制作工具以及向软件中增添一些图形建模功能的 10+款 JavaScript 库。

我们将这些 JavaScript 图表库分为两类:支持软件建模的库(例如,预定义流程图或 UML 图的 JavaScript 库)和支持核心画图功能的库(这些后续可以根据图形建模语言进行调整)。总之,如果你正在寻找一款差不多立即可用的 JavaScript 建模库并将之集成到你的工具中,你可以从第一组的 JavaScript 库中选择一款。如果你正在寻找一款更加灵活的方案,并有时间和能力来做一些编程,可以考虑从第二组的 JavaScript 中选择一款,并根据自己的需要进行个性化订制。
##用于制作 UML(或 BPMN、ERD 等)图表的 JavaScript 库
###JointJS
JointJS 可以用来创建静态图表或者交互式图表制作工具和应用程序。它还有一个商业版本(Rappid,见下文)
其中一些功能如下:
基本的图表元素(矩形、圆形、省略号、文本、图片、线条)。
立即可用的知名图表元素(ERD、Org chart、FSA、UML、PN、DEVS 等)。
基于 SVG 或者编程渲染的自定义图形。
可交互元素和链接。
用链接连接图表元素。
自定义链接、箭头和标注。
可以任意摆放的磁力图点。
层次图。
JSON 格式的序列化和反序列化。
大小缩放。
触摸支持。
(查看这篇关于JointJS的文章来更详细了解这款工具)

Rappid
Rappid 是 JointJS 的商业扩展。它是 JointJS 的一组插件和其它商用组件集合,为创建制图工具提供了更多可能性和立即可用的功能。
其中一些功能如下:
实时协作
通过 HTML 5 的 local storage 支持复制、剪切和粘贴
一次操作多个元素
校验文档
本地存储
取消、恢复
模态对话框和非模态对话框
支持 SVG 文本的内联文本编辑器
定向图的自动布局
SVG 导出
MxGraph
MxGraph 是一款可交互的 JavaScript HTML 5 图表制作库。 MxGraph 是一个客户端库,使用 SVG 和 HTML 来渲染你的模型。这个库用于Draw.io。该库从 2005 年开始开发。mxGraph 没有使用第三方软件,因此它不需要插件,可以被集成到任何框架。
mxGraph 包含了一款 JavaScript 写的客户端软件,以及针对各种语言的一系列后端软件。该客户端软件是一款图表组件和一款可选的被集成到已有 Web 接口的应用程序包装器。客户端需要 Web 服务器来传送客户端请求的文件,或者从本地文件系统运行而不需要 Web 服务器。后端可以按原样使用,或者以支持的其中一种语言嵌入到已有的服务器应用程序。

GoJS
GoJS 是一款实现跨现代浏览器和跨平台的交互式图表的功能丰富的 JavaScript 库。GoJS 通过自定义模板和布局使得创建包含节点、连线、分组的复杂图表变得简单。
GoJS 提供了针对用户交互的许多高级功能,例如拖拽、复制粘贴、事务状态、取消操作管理、调色板、概览、模型数据绑定、时间处理器以及一个用于自定义操作的可扩展工具系统。他们提供了超过150个交互样本来帮你上手 BPMN、流程图、状态图、树状图、桑基图(Sankey)和数据流图。API 文档健全,确保你可以立即使用。我们在一篇文章中广泛地介绍了GoJS。

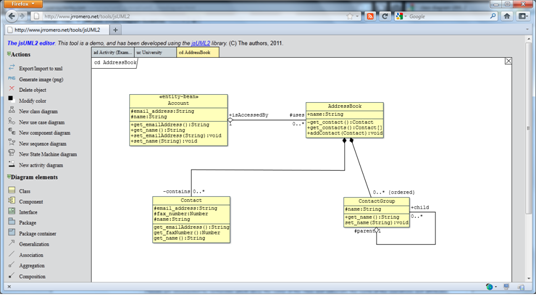
jsUML2 library
这是一款用于制作 UML2 图表的 HTML5/javascript 库。它的主要目标是为 Web 开发者提供一种简单的方法来在他们自己的网站可视化和编辑 UML 模型,无需其它外部依赖,通过浏览器完全在客户端运行,而不像这组中的其它工具。该 jsUMML2 库提供了一个 API,允许 Web 开发者利用最新 Web 浏览器和当前移动设备支持的 HTML5 技术,在他们自己的网站嵌入可编辑的图表。
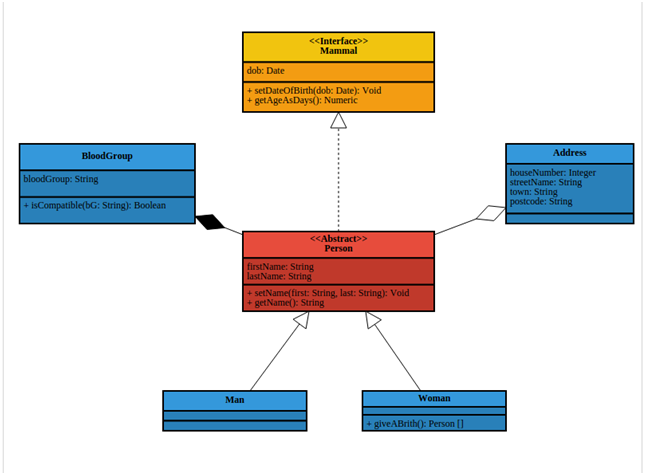
它针对 UML 特定模型提供了一种广泛的有趣功能。特别的是,它支持所有主要类型的 UML 图表:
用例图
类图
组件图
次序图
活动图
状态图
支持图表元素的样式编辑(尺寸、位置、颜色等)、模式定义、UML 图表的 XML 导入导出和图片生成。
这个工具从2017年终止更新,但如果你寻找一款 UML JavaScript 库的话,它仍是一个比较好的选择。

Mindfusion 图表库
这个工具是 100%用 JavaScript 写的,使用HTML5 Canvas元素绘制。组件可以使用jQuery或者Microsoft Ajax®库来实现浏览器独立层和类型系统实现。
它提出了一组丰富的预定义的图形(工作流图、过程图、类图、树等,可以查看它们的样本集),并提供了可能来自定义图形和自定义选项(例如箭头形状)。为了 API 使用便利,他们建立了丰富的文档,同时你还可以使用自动布局算法。
Nomnoml
Nomnoml 是一款知名的文本化建模工具,能够根据文本描述渲染 UML 图表,但是它还提供了一个独立的 JavaScript 库,你可以使用这个库在自己的网页上渲染图表。这个库的依赖仅仅是lodash和dagre。

Mermaid.js
和 nomnoml 类似,Mermmaid 主要聚焦于根据文本文件生成图表,通过一种简单的类似 markdown 的脚本语言。它依赖d3和dagre-d3来提供图形布局和绘制库。它提供了一个在线编辑器,但你也可以直接复用打包的Mermaid API来将 Mermaid 集成到自己的开发中。
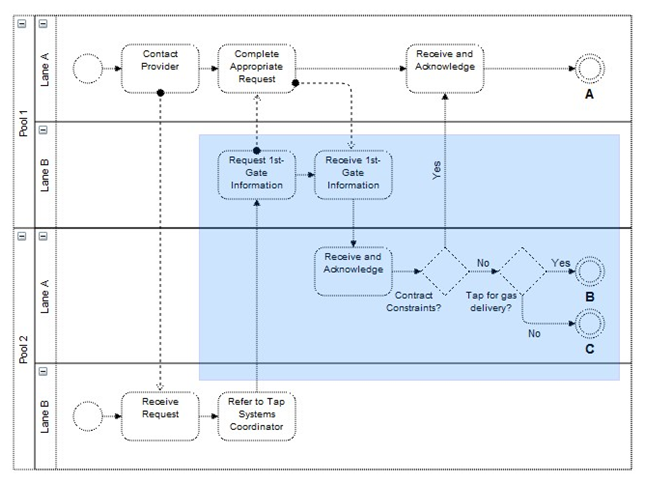
它主要涉及次序图和流程图。
Diagram.js
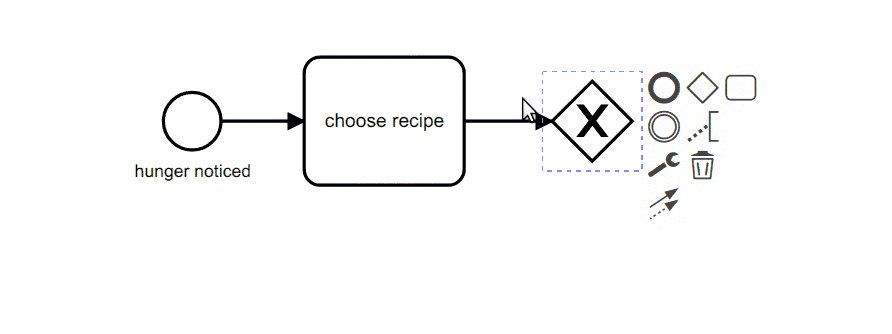
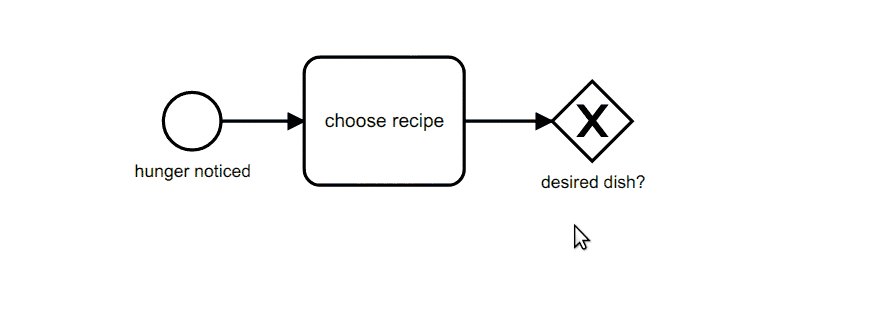
Diagram.js 是创建并展示图表的核心库。它被BPMN.io(库的作者)用作该公司的许多其它库的构建块来定义业务模型、决策模型和案例模型。
例如,bpmn-js是 diagram.js 的扩展,用来渲染 bpmn 2.0 图表。除了使用它来构建一个工作流建模编辑器(他们已经提供),bpmn-js 的设计考虑了可扩展性,因此你可以“轻易”在其基础上构建一些执行引擎或模拟引擎。

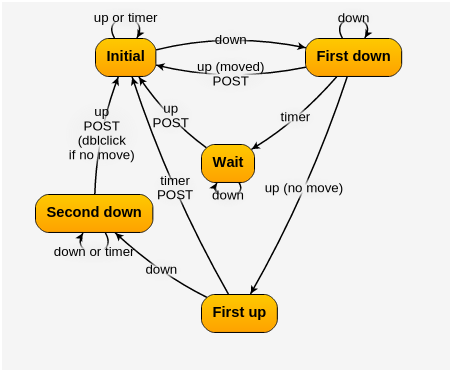
State.js
顾名思义,state.js 聚焦于分层状态机建模。state.js API 提供:
1.代表状态机模型的类(State、PseudoState、Transition 等)。
2.活动状态配置(当前状态)的接口和实现;这允许一个状态机模型的多个并发实例。
3.一组提供状态机运行时的函数。
它是由 TypeScript 开发的,编译为 JavaScript;你可以使用其中任何一种语言。
用于绘图的 JavaScript 库
提供面向图表的建模原型的底层库。事实上,其中一些被用来构建上面所述的 JavaScript 建模库。
D3
D3.js 是一款用来基于数据操作文档的 JavaScript 库。现在,我要说的就是这种最流行的库。
D3 帮助你使用 HTML、SVG 和 CSS 使数据栩栩如生。D3 对于 Web 标准的重视,使得你可以使用现代浏览器的全部能力,而不用尝试自己建立专用框架,将强大的可视化组件和数据驱动方案与 DOM 操作结合。D3 非常快,支持大型数据集和交互与动画的动态行为。D3 的函数化样式允许通过多个官方和[社区开发模块的代码复用。

Raphaël
Raphaël 是一款小型 JavaScript 库,可以简化关于 Web 上矢量图的工作。如果你想创建你自己的特定图表或者图像裁剪和旋转组件,例如,你可以使用这个库简便地实现它。Raphaël 使用 SVG W3C Recommendation 和 VML 作为创建图形的基础。这意味着,你创建的每个图形对象也是一个 DOM 对象,因此你可以绑定 JavaScript 事件处理器或者稍后修改它们。Raphaël 的目标是提供一个适配器,使得绘制矢量图可以跨浏览器兼容且易用。
Draw2D
使用 Draw2D JavaScript 库,创建类似 Visio 的绘图、图表或者工作流编辑器。其用户接口允许使用你的标准浏览器来交互式绘图。它声称比Raphaël更简洁。无论如何,Raphaël 已经停止更新一段时间了(网站显示从 2016 年底之后就没有任何显著变化了)。

Fabric.js
Fabric 是一款 javascript HTML canvas 库,在 canvas 元素之上提供一种交互式对象模型。你可以在 canvas 上创建和填充对象;像简单的几何形状或者包含多条线条的复杂形状。Fabric 也提供 SVG-to-canvas(和 canvas-to-SVG)解析器。

Paper.js
Paper.js 是一款运行在 HTML5 Canvas 上的开源矢量图脚本框架。它提供了一个干净的场景图/文档对象模型以及许多有用的功能来创建和使用矢量图和贝塞尔曲线,都整齐包装在一个设计良好的一致的干净的编程接口。它基于(并很大程度上兼容)Scriptographer,一个面向 Adobe Illustrator 的脚本环境。

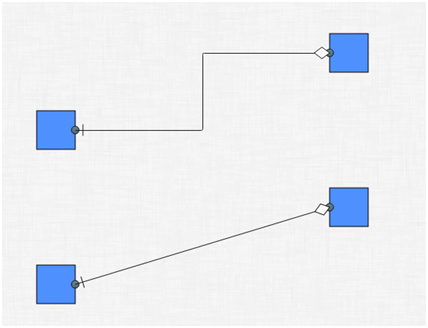
JsPlumb
jsPlumb 通过 core.js 中的可视化连接,提供了一种构建应用程序的快速方法。它使用 SVG,运行在 IE9 及其之后的所有浏览器上。JSPlumbToolkit是它的商业扩展。这个商业版本在社区版本的基础上,聚焦于底层数据模型,以及一些有用的 UI 功能,例如布局,和提供平移/缩放功能的组件。

p5.js
一款用来创建图形和交互体验的 JS 客户端库,基于Processing的核心原则来使得艺术家、设计师和教育者能够参与编码。除了绘图,这个项目还提供了 Web 语音功能、冲突检测以及从p5.js草图生成图形化用户界面。
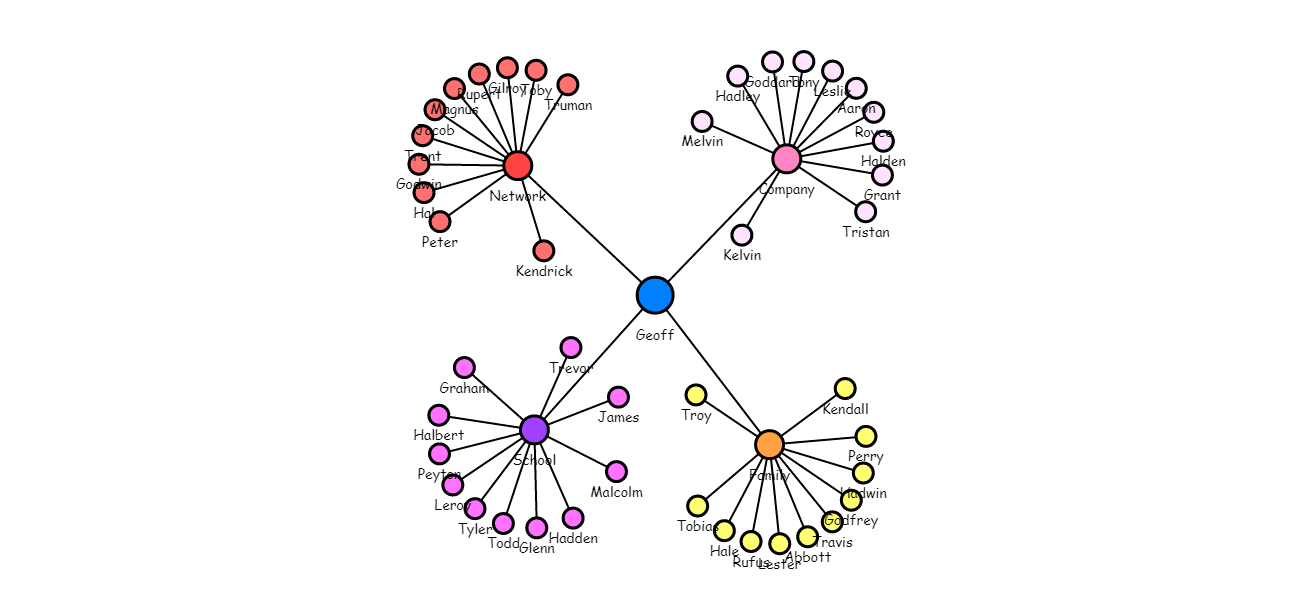
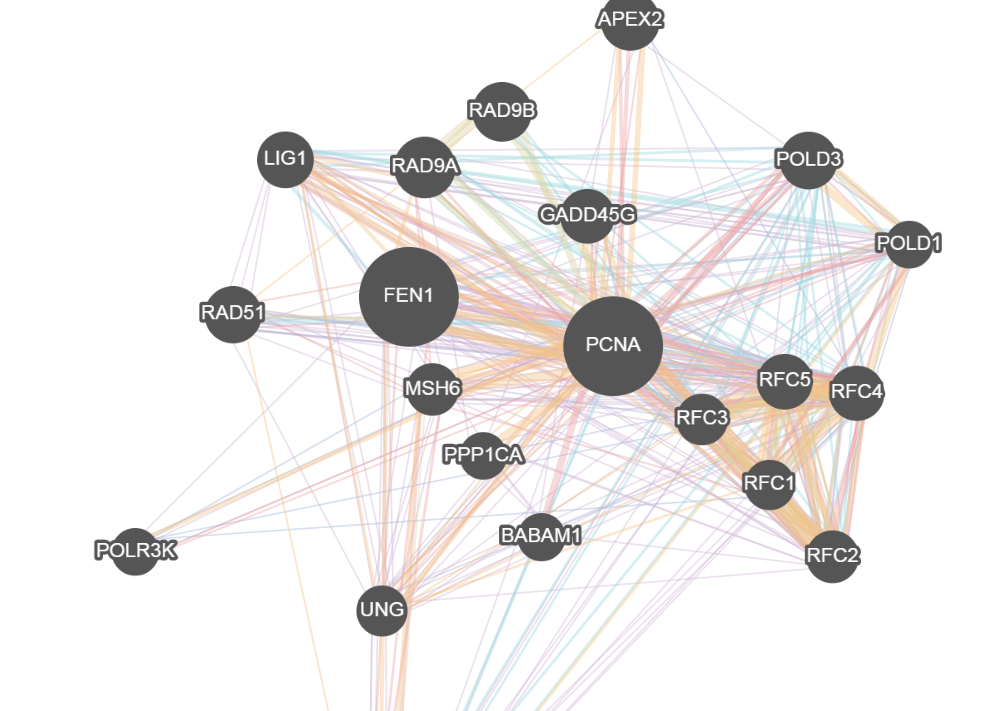
Cytoscape.js
一款高度优化的开源图形原理/网络库,可以用作图片分析和可视化。它兼容所有现代浏览器和 JSON 序列化与反序列化。它还包含了自动布局算法、集合理论和图理论,从 BFS 到 PageRank。

dagre-d3
一款作为dagre前端的 JavaScript 库(在客户端布局有向图的 JavaScript 库),使用D3提供实际的渲染功能。
vis.js
Vis.js 是一个动态的基于浏览器的可视化库。这个库被设计成易于使用,能够处理大量动态数据,并且能够操纵这些数据。
英文原文: https://modeling-languages.com/javascript-drawing-libraries-diagrams











评论 1 条评论