
首先澄清一点,这里要讨论的不是 popover 和 dialog 谁好谁错,也不是要站队支持哪一方。我想聊的是如何通过模式混合和模式匹配帮助用户解决潜在问题。
- 3.0x
- 2.5x
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.75x
- 0.5x
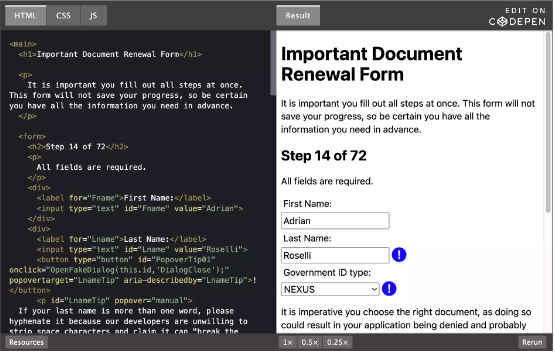
台本:视频演示的是弹窗跳出来,挡住了带 ARIA dialog 角色的<div>模态对话框。焦点切换和手动关闭都没法解决这个遮挡问题。但是,原生 HTML <dialog>元素能够正常位于弹窗更前方。演示中的对话框是一段超时警告,提示用户按下按钮,否则会在一份复杂表单的第 14 步(共 72 步)中被注销。
这个演示页面,模拟的是我们怎么争分夺秒地填写一份复杂的多步骤表单。当用户点击切换提示来获取关于当前字段的更多信息时,系统会弹出一个对话框,提示用户除非点击按钮、否则将会被注销。但这个延时按钮被切换提示给挡住了。用户按下 Esc 想关闭切换提示,但关掉的却是对话框。也就是说,用户没法正常延长注销时间,只能眼睁睁看着自己已经填完的内容全部作废,然后气得骂娘。
但使用〈dialog〉元素实现的对话框就不会遇到这个问题。
所以我强烈建议大家,除非确认所有模态对话框都已经被转换成了原生 HTML <dialog>、或者经过了严格的布局位置测试,否则别轻易在项目中引入 popover。有些朋友可能轻蔑地笑了——别嚣张,您只是目前还没用上,再过一、两年可就说不准了。
这个示例来自 Chrome Canary 115,并不属于最终版本,所以情况仍有改善的可能。
来点技术
我曾在之前的文章中讨论过用<div role="dialog">实现对话框的好处,这种方式通过了可访问性测试而且效果良好。其中还用到了 inert polyfill,我不确定 inert 会不会影响这次的演示,感兴趣的朋友可以亲自试试。
Scott O’Hara 也在今年 1 月的帖子(https://www.scottohara.me/blog/2023/01/26/use-the-dialog-element.html)中,整理了一份关于在对话框中合理使用原生 HTML <dialog>元素的指导。
5 月 23 日,Google Chrome 开发者博客发布了 popover API 的介绍帖子。其中解释了手动关闭弹窗和自动关闭弹窗的区别,二者在演示视频里都有体现。后者是在弹窗容器失去焦点时关闭,而前者则要求用户手动触发。
在视频中,popover 关闭方法并不会影响它与<div role="dialog">的交互。但是将<dialog> 与手动关闭的 popover 一同使用时,弹窗容器会被放置在模态后面且不会遮挡我们正确查看模态内容。当弹窗被设置为自动(浅色,默认)关闭时,则<dialog> 一出现弹窗就会消失。
下图所示为实际效果。我没有费力气修改切换提示,实在太麻烦了。总之截至本文撰稿时,这些情况仅适用于 Chrome Canary。欢迎大家自己上手体验,但我可以保证,切换提示就是不愿出现在我们希望它们出现的位置上。

回顾
说点题外话,如果大家只打算用 popover 实现视觉或者行为效果,而无需考虑语义、结构、DOM 顺序、内容乃至附加的元素流,那要不要 popover 其实影响不大。
考虑到目前 <dialog>的支持效果仍然比 popover 更好,所以在新项目中继续用 <dialog>应该也没啥问题。但如果您的新项目需要用到稳健性较差的框架/库,那么根据 Scott 的指导意见,最好别选 <dialog>。
对于现有项目,其中或多或少可能存在与非-<dialog>代码相关的技术债务。那么在用<dialog>替换现有对话框之前,建议大家先别急着把任何 popover 功能列进开发日程,否则情况就是视频演示那个样子。
原文链接:
https://adrianroselli.com/2023/05/brief-note-on-popovers-with-dialogs.html











评论