
在过去的一年里,我们比较了将近 12,000 个 Vue.js 开源项目和库,从中挑选了最好的 45 个(0.37%)。
这些项目和库可以分为 3 类:
用户界面(1~19)
Vue.js 工具(20~36)
项目(37~45)
这是一个非常好的清单,精心挑选了 2018 年 1 月至 12 月期间发布的最佳 Vue.js 开源项目。Mybridge 在受欢迎程度、参与度和新鲜度方面对它们进行了评估。其中 Github 的 Star 数平均为 2,620。
用户界面
1.Vuetify

用于 Vue.js 2 的 Material 组件框架 1.0 版本,Github Star 数 16672。
地址:https://github.com/vuetifyjs/vuetify。
2.Weex-ui

基于 Vue.js 和 Weex 的轻量级高性能交互式 UI 库,由阿里巴巴贡献,Github Star 数为 4097。
地址:https://github.com/alibaba/weex-ui
3.Eagle.js

一个使用 Vue.js 开发的幻灯片框架,Github Star 数 3343。
地址:https://github.com/Zulko/eagle.js
4.Vuesax

前端 Vue 组件,Github Star 数 2755。
地址:https://github.com/lusaxweb/vuesax
5.Vue-ydui

Vue2.js 移动组件库,Github Star 数 2308。
地址:https://github.com/ydcss/vue-ydui
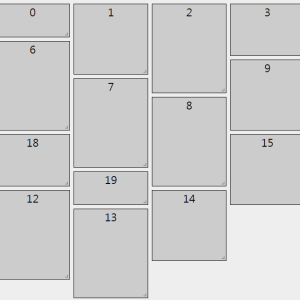
6.Vue-grid-layout

Vue.js 可拖动且可调整大小的网格布局,Github Star 数 2003。
地址:https://github.com/jbaysolutions/vue-grid-layout
7.Vue-virtual-scroller

可以平滑滚动任意数量的数据,Github Star 数 1741。
地址:https://github.com/Akryum/vue-virtual-scroller
8.Vue-content-loader
用于创建占位符加载的 SVG 组件,例如 Facebook 卡片加载,Github Star 数 1345。
地址:https://github.com/egoist/vue-content-loader
9.Mand-mobile
基于 Vue.js 2 的移动 UI 工具包,专为财务方案而设计,Github Star 数 1391。
地址:https://github.com/didi/mand-mobile
10.Vuikit
用于网站界面的响应式 Vue UI 库,Github Star 数 1293。
地址:https://github.com/vuikit/vuikit
11.Vue-design-system v2.0

一个用于基于 Vue.js 构建 UI 设计系统的开源工具,Github Star 数 1296。
地址:https://github.com/viljamis/vue-design-system
12.Vue-styleguidist

Vue 组件样式指南生成器,带有实时的样式指南,Github Star 数 1088。
地址:https://github.com/vue-styleguidist/vue-styleguidist
13.Heyui

用于 Web 的 UI 工具包,Vue2.0 ,Github Star 数 934。
地址:https://github.com/heyui/heyui
14.Vue2-animate v2.0
Animate.css 的 Vue 移植版本,用于 Vue 的内置过渡,Github Star 数 884。
地址:https://github.com/asika32764/vue2-animate
15.Ui

官方 Vue 应用程序的 UI 组件,Github Star 数 841。
地址:https://github.com/vuejs/ui
16.Proppy
UI 组件的 prop 组合(支持 React.js 和 Vue.js),Github Star 数 792。
地址:https://github.com/fahad19/proppy
17.ZircleUI
开发可缩放用户界面的前端库,基于 Vue.js ,Github 上 650。
地址:https://github.com/zircleUI/zircleUI
18.Vue-overdrive
用于 Vue 应用程序的过渡效果,超级简单,Github Star 数 439。
地址:https://github.com/mattrothenberg/vue-overdrive
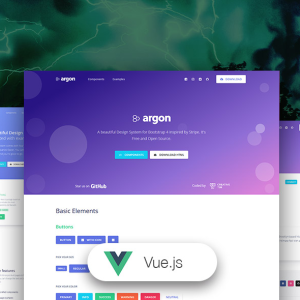
19.Vue-argon-design-system

Vue Argon 设计系统,Github Star 数 302。
地址:https://github.com/creativetimofficial/vue-argon-design-system
Vue.js 工具
20.Vue-cli

用于快速 Vue.js 开发的 CLI 3.0 版本,Github Star 数 18952。
地址:https://github.com/vuejs/vue-cli
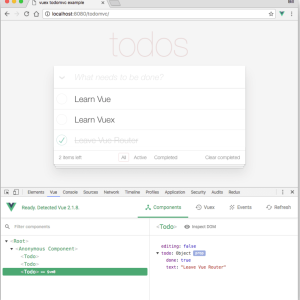
21.Vue-devtools(v 4.0)

Chrome 开发者工具的扩展,用于调试 Vue.js 应用程序,Github Star 数 12112。
地址:https://github.com/vuejs/vue-devtools
22.Vue-native-core

Vue Native 是一个使用 JavaScript 构建跨平台原生移动应用程序的框架[Github Star 数 5545]。
地址:https://github.com/GeekyAnts/vue-native-core
23.Tiptap
Vue.js 富文本编辑器 ,Github Star 数 2790。
地址:https://github.com/scrumpy/tiptap
24.Uni-app
使用 Vue.js 开发跨平台应用程序的前端框架 ,Github Star 数 2276。
地址:https://github.com/dcloudio/uni-app
25.Vue-rx v6.0
Vue.js 的 RxJS 集成,Github Star 数 2284。
地址:https://github.com/vuejs/vue-rx
26.Eros

一组 Vue 代码,两端原生应用程序,Github Star 数 1587。
地址:https://github.com/bmfe/eros
27.Vue-wait

Vue/Vuex 和 Nuxt 应用程序的复杂加载器和进度管理器,Github Star 数 1266。
地址:https://github.com/f/vue-wait
28.Vue-starter
一个生产就绪、灵活可扩展的 PWA 样板,专注于性能、开发速度和最佳实践,Github Star 数 1192。
地址:https://github.com/devCrossNet/vue-starter
29.Vue-hooks
使用 Vue 实现的 React Hooks,Github Star 数 1148。
地址:https://github.com/yyx990803/vue-hooks
30.Portal-vue
Vuejs 的 Portal 组件,用于在组件外部、文档的任意位置渲染 DOM,Github Star 数 1414。
地址:https://github.com/linusborg/portal-vue
31.Vue-fullpage.js
fullPage.js 的官方 Vue.js 包装器,Github Star 数 829。
地址:https://github.com/alvarotrigo/vue-fullpage.js
32.Vue-api-query
一种构建 REST API 请求的优雅而简单的方法,Github Star 数 750。
地址:https://github.com/robsontenorio/vue-api-query
33.Vuese
Vue 组件文档的一站式解决方案,Github Star 数 741。
地址:https://github.com/vuese/vuese
34.Vuex-orm
Vuex 插件,用于启用对 Vuex 存储的对象关系映射(ORM)访问,Github Star 数 724。
地址:https://github.com/vuex-orm/vuex-orm
35.Vuex-pathify
Vue/Vuex 插件,为 Vuex 存储提供统一的路径语法,Github Star 数 651。
地址:https://github.com/davestewart/vuex-pathify
36.Vue-vr

使用 Vue 构建 VR 应用程序的框架,Github Star 数 147。
地址:https://github.com/imudin/vue-vr
项目
37.Vuepress
Minimalistic Vue 驱动的静态网站生成器,Github Star 数 11323。
地址:https://github.com/vuejs/vuepress
38.Gridsome
使用 Vue.js 为 CMS 或数据构建超快的网站,在 Github Star 数 1902。
地址:https://github.com/gridsome/gridsome
39.Vue-music-webapp
基于 Vue 的 Music WebApp,Github Star 数 1357。
地址:https://github.com/CaiJinyc/vue-music-webapp
40.Vue-realworld-example-app
使用 Vue.js、Vuex、axios 和其他技术构建的示例性应用程序,Github Star 数 1187。
地址:https://github.com/gothinkster/vue-realworld-example-app
41.Page-transitions-travelapp
旅行应用程序,具有类似原生的页面过渡,Github Star 数 1145。
地址:https://github.com/sdras/page-transitions-travelapp
42.Sample-vue-shop
一个示例商店,展示如何使用 Vue、Stripe 和 Serverless Functions 来管理支付流程,Github Star 数 918。
地址:https://github.com/sdras/sample-vue-shop
43.Vuegg
Vue GUI 生成器,模拟和代码可以一次性搞定,Github Star 数 853。
地址:https://github.com/vuegg/vuegg
44.Vue-filepond
FilePond 的一个适配器组件,一个 JavaScript 库,可以上传任何东西,为加快上传速度对图像进行优化,并提供了非常顺畅的用户体验,Github Star 数 467。
地址:https://github.com/pqina/vue-filepond
45.Monimo
Netflix 风格的 Web App,用于观看动画,Github Star 数 230。
地址:https://github.com/altinselimi/monimo
英文原文:https://medium.mybridge.co/45-amazing-vue-js-open-source-for-the-past-year-v-2019-b8533f26a0a2
更多内容,请关注前端之巅。












评论