
Bootstrap 近日正式官宣将在 5.0 版本中移除对 IE 浏览器的支持,创始人表示需要满足 IE 用户的开发者可以继续使用 4.0 版本。Bootstrap,可能是首个宣布放弃支持 IE 的主流框架,这会是前端开发领域的里程碑事件吗?
Bootstrap 5.0 将放弃支持 IE
流行开源前端框架 Bootstrap 近日官宣将放弃对 IE 浏览器的支持。
Bootstrap 最初由 Twitter 团队编写,原名 Twitter Blueprint,本意是制作一套可以保持一致性的工具和框架。在 Bootstrap 之前,开发界面需要使用不同的代码库,这样很容易导致不一致的问题,从而增加了维护的负担。
据了解,全球有超过 20%的站点使用 Bootstrap 框架,目前的稳定版本支持 Chrome、Firefox、IE、Opera 和 Safari 等主流浏览器。但该团队已经正式宣布,预计将在今年晚些时候发布的 5.0 版本中正式移除对 IE 浏览器的支持。
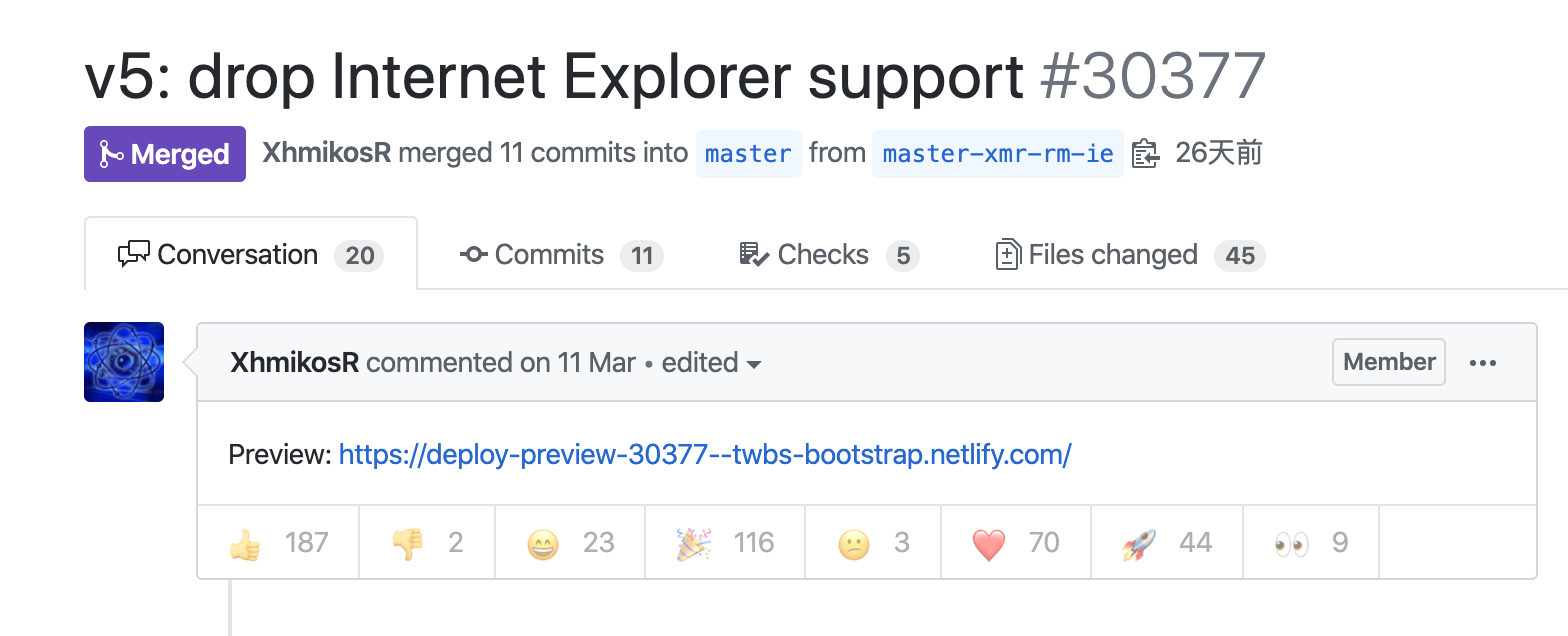
Bootstrap 的创始人之一的马克·奥托(Mark Otto)在 GitHub 上说,那些仍然需要满足 IE 用户的开发者应该继续运行 Bootstrap 4,而不是升级到即将发布的 v5 版本。

在讨论移除 IE 支持的这个issue下,可以很清晰地看到 emoji 分布呈现了压倒性的正向支持,而在下面的评论区中,也少有表示反对的言论(仅有的几条还被人怼了)。
但 Bootstrap 此举同样可能带来一些副作用,作为一个流行的开源前端框架,它还是许多其他 Web 开发工具、企业建站方案的基础模块,一旦选择升级,它们也将自动失去 IE 支持。
前端苦 IE 久矣
有人认为,Bootstrap 宣布放弃 IE 支持是一个里程碑式的事件。Bootstrap 在互联网站点中所占的份额之大,注定了其一举一动都将被业界看在眼里,目前也并无主流同类型框架做出相似的决定。比如,jQuery 这个几乎占据 75%站点的 JavaScript 库目前仍支持 IE 9。
Bootstrap 打响了主流框架放弃 IE 支持的第一枪,也许这开始预示着 Web 开发者们可以脱离 IE 的苦海了。数据显示,IE 浏览器的市场份额目前仅有 1%左右,但很多政府、银行网站仍旧只能兼容 IE 浏览器,这对 Web 开发带来了巨大的困扰:一年 IE 开发可以获得三年工作经验。
InfoQ 编译的《Web开发者的十大噩梦》一文中,就有提到对 IE 6 的支持是噩梦般的体验:
开发者花在 IE6 代码上的时间可能是 Chrome 或 Firefox 的三倍或更多。更令人沮丧的是,网站在 IE6 中运行不会像在新浏览器中那样流畅。有些效果不生效,有些 bug 会一直困扰你,更不用提那些安全问题了。这让开发者的工作变得非常困难。如果说我有什么建议,我会建议对那些想要支持 IE6 的项目收取双倍甚至更高的费用,但即使是这样,仍然不值得。
此前流行开源组件库Ant Dsign发布4.0版本,笔者也与其核心作者交流了 IE 支持的难题:
v3 版本为了兼容旧版 IE,不得不做一些妥协。比如说 flex 布局不能用,我们就用 float 和 table 来搞;不能用 sticky,Table 为了实现固定列不得不额外再渲染一个 Table 达到固定列的效果。兼容 IE 的难点在于很多行为是非预期的,往往代码没有什么问题,但是页面渲染就是不正常。对于这种情况,就需要做不少的黑科技。比如说让组件强制刷新、使用 IE only 的 css hack 等等。此外前面提到的很多 HTML 新特性在 IE 环境下无法使用,只能自行模拟导致严重的性能损耗。
除了开发者,来自用户的吐槽同样玩出了花,比如这张广为流传的讽刺漫画:

故事的最后,微软也看不下去 IE 浏览器这个扶不起的亲生儿子,转而重新练起了新号——Edge。可这个新号同样没能让微软满意,在此前的一次公开活动中,微软工程师使用 Edge 却多次出现浏览器崩溃情况,不得不在活动现场安装 Chrome 以完成演示。
凡此种种,微软最终也于 2018 年 12 月底决定,新 Edge 将采用 Chromium,浏览器市场最终形成实质上的一统天下。
有人说,Chrome 一统天下迎合了 Web 开发走向标准化的强烈需求。也有人说,Chrome 成为互联网的开门人,形成了实质性的垄断让人担忧。对此,各位前端同学又是如何看待呢?











评论 1 条评论