
2018 年 5 月,受百度邀请,苏宁首批入驻百度小程序平台。作为微信小程序的开发工程师,我接手了“开荒”百度智能小程序(以下简称百度小程序)的任务,自 5 月初开发,一个多月就完成了苏宁易购百度小程序的开发工作,并在 7 月初的“百度开发者大会”上作为首批小程序对外提供服务。
从 5 月至今,作为百度小程序的主力开发,总结了以下的一些开发经验。
百度小程序的初探
入驻百度小程序
百度小程序的入驻方式,与微信小程序几乎相同,准备一个百度账号,登录百度智能小程序后台,选择入驻申请,选择适合的类型,填写表单信息,提交审核,一般 24 小时内可以审核通过。当然,如果有百度小程序的邀请码,也可以走邀请码通道进行入驻。这里特别需要注意的是,目前仅面向企业、政府、媒体及其它组织等非个人主体开放申请,个人用户是没有办法入驻的。入驻完成后,进入平台,可以看到自己的小程序。

开发前的准备
用注册得到的管理员账号登录后台,在成员管理设置项目组成员的权限,百度小程序的用户权限主要分为:开发者权限、开发管理、开发设置、暂停服务设置、推广设置、流量主、数据统计、小程序简介、小程序头像。在设置-开发设置,获取小程序的 AppID、AppKey 和 AppSecret,并设置服务器域名、业务域名和代理域名(小程序 web 化使用)。在设置-基础设置设置小程序名称、头像和简介等信息。
开发者工具
在从百度小程序官网点击文档-开发-左侧导航栏工具-界面下载开发者工具,开发者工具启动后,有和微信开发者工具差不多的界面,不同的地方如下:
百度小程序没有集成类似于微信小程序Tgit、腾讯云,云开发平台等功能。开发者需要在自备代码管理工具,服务端所需要的服务器等资源。
百度小程序IDE目前的新建功能只支持新建一个DEMO,开发者需要在这个基础上进行修改来得到自己的项目,或者使用搬家具将微信小程序转换为百度小程序,不能从头开始新建。微信小程序的新建功能是从输入appID开始的,百度的appid只能在建好项目后手动的修改。
百度小程序IDE不需要独立设置代理。微信小程序IDE需要单独配置代理,在复杂网络环境下可能会出现内外网不能同时访问的情况,但是百度小程序不需要设置单独代理。
开发文档
百度小程序有丰富的文档,详细的介绍了从申请入驻到小程序发布、从组件到 API 的百度小程序的方方面面,大家可以自行到官网上去阅读。
前端开发者眼中的百度小程序
因为同时开发百度小程序和微信小程序,我将对比微信小程序,讲述百度小程序开发过程中遇到的一些问题。
组件和 API 几乎和微信相同,框架上分为逻辑层、视图层、自定义组件和基础能力,也支持分包加载等能力。百度小程序的组件也分为视图组件、基础组件、表单组件、导航组件、媒体组件、地图组件、画布组件和开放能力相关组件。
在 API 方面,百度小程序也分为网络、媒体、文件、数据存储、位置、界面(包含绘图)、设备和开放接口等大类。以下是我们发现的一些百度小程序与微信小程序的不同。
组件的不同
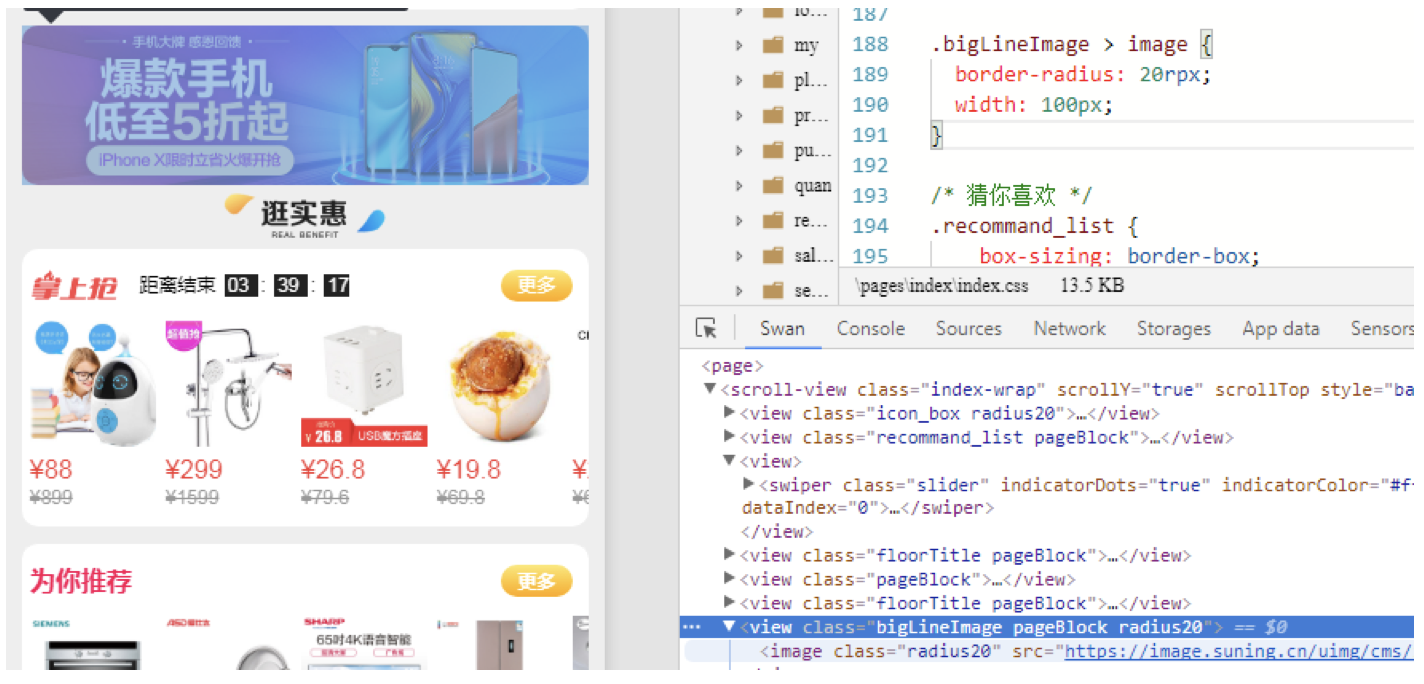
百度小程序的列表渲染和微信不一致:
百度小程序的列表渲染:
百度小程序的判断和循环不能再同一个组件上。
例如微信小程序可以这么写:
而百度小程序则必须写成这边这个样子:
API 的不同
百度小程序提供了AI的能力,可以实现文字识别、文本审核、语音合成、图像审核、图像识别和语音识别功能。
Swan.request能力。request的问题主要体现在对单引号,以及URL的汉字的兼容上.百度小程序request能力并未对请求UR中的汉字做encodeURIComponent处理,导致手百客户端发送请求直接失败,这边建议开发者自己对get请求的入参做encodeURIComponent处理.单引号的问题也是这样,具体表现出来,请求发送出去之后,通过抓包可以看到请求正常的发送了,也正常返回了,但是小程序既不会走进success分支,也不会进入error分支,报错也不能被catch,这个问题后期百度官方已经修复了。
分包体积限制不同
微信小程序目前的限制规则是,每个包不超过 2M ,总包不超过 8M,而百度小程序目前的限制规则是主包不得超过 4M,每个分包不得超过 2M,总包不得超过 8M,这个规则和目前微信程序的限制规则差别较大,在方便了开发者的同时,可能会在性能方便有所损耗。
在 CSS 和 JS 处理的上的细微差异
百度小程序不支持 css 的>选择器,建议样式直接使用 class 选择器。

百度小程序支持的长度单位是 CSS3 的 vw,当然也支持微信小程序的 rpx。
使用伪元素实现的 0.5px 边框在百度小程序下会有异常,建议不要使用这种方法。
百度小程序不支持类似于微信小程序 WXS 的写法。百度小程序没有提供类似于微信小程序 WXS 的写法,但是提供了 Filter 过滤器。Filer 代码可以编写在 swan 文件中的标签内,或以 .filter.js 为后缀名的文件内。
登录方式的区别
因为微信客户端是强制要求用户登录的,但是手百不需要,所以在联合登录时,针对此场景,百度小程序需要作出特别的开发。在百度小程序联合登录前,需要使用 swan.isloginsync api 进行手百客户端的登录状态判断,手百没有登录的,不能使用联合登录,所以建议开发者还需要准备一套独立账号登录体系。
支付方式的区别
微信小程序使用的是微信支付,而百度小程序使用的是百度聚合收银台,在接入流程和开发流程上都和微信小程序不一样,当然百度小程序官方也贴心的提供了微信直联和支付宝直联的能力,大家可以根据自己的需要选用适合自己的付款方式。
打包方式及发布的区别
百度小程序点击预览按钮生成的开发版小程序是可以给其他用户扫码查看的,并未像微信一样严格要求开发者权限才能打开开发版小程序,也没有体验者这一角色,这一点对于测试同学来说还是很方便的。
百度小程序 IDE 提供了两种编译模式:依赖分析、普通编译。 依赖分析模式 :无用文件不会被打包到产出中,支持 node_modules 的使用;普通编译模式 :不支持 node_modues 的使用,打包全部文件。
PhoneX 等机型样式适配
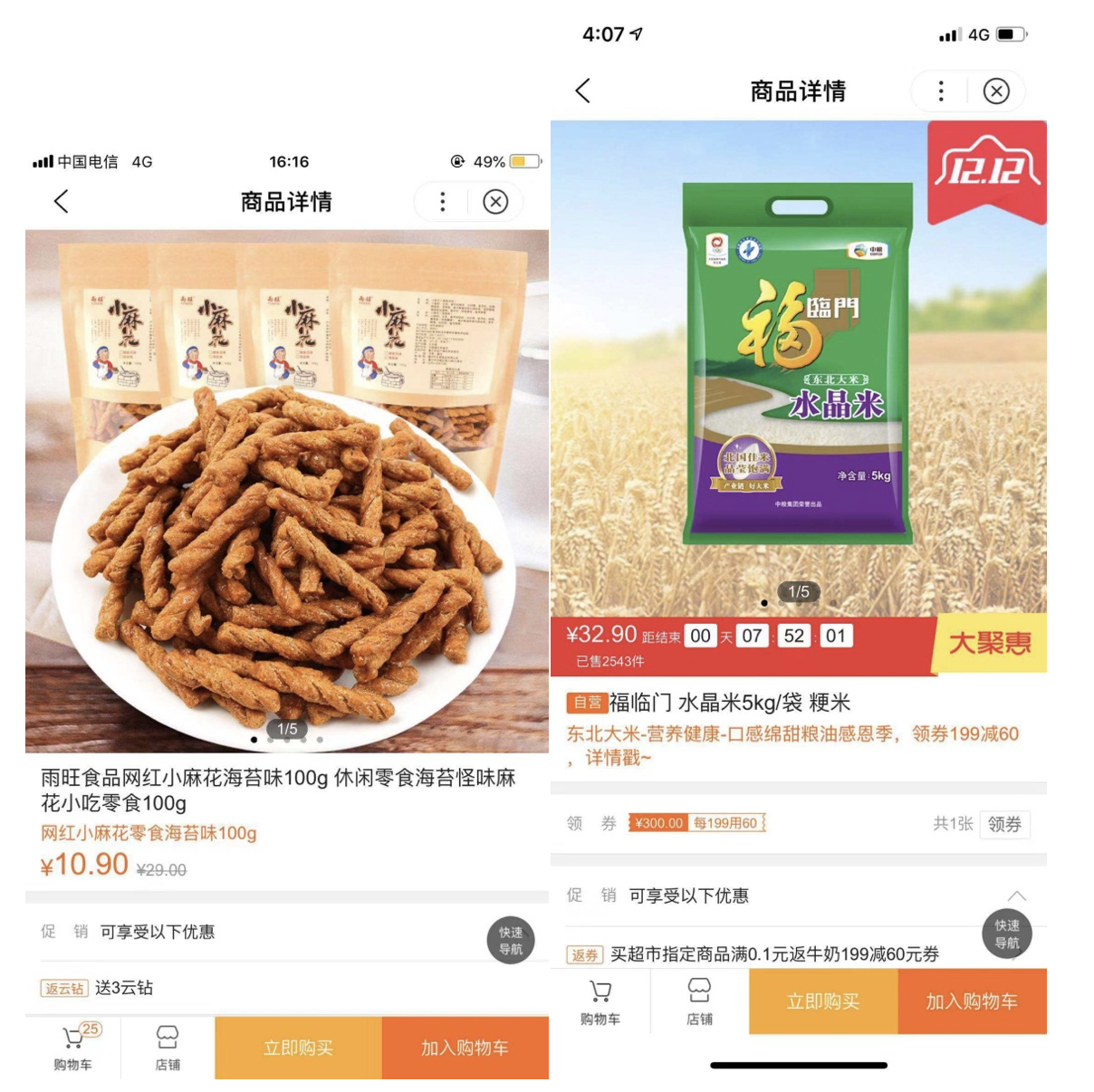
目前微信小程序并没有提供对 iphoneX,iphoneXS 等机型底部 bar 的适配,但是百度小程序提供了这样一个适配方案。
该组样式会自动在需要适配安全区的场景动态注入,开发者不需要自行添加,只要在.swan 文件中使用这组类名即可。效果如下图所示:

如果你之前有开发微信小程序开发,百度小程序提供了一个搬家工具。 搬家工具,是基于 Abstract Syntax Tree 开发的辅助工具,可以帮助您把微信小程序的部分代码迁移到百度智能小程序上。
工具可进行静态语法上的转换,根据一些规则去转换代码,抹平微信小程序语法和百度智能小程序语法上的差异,为大家减少因平台差异带来的苦恼。需要注意的是:工具做不到运行时 diff 的抹平,也做不到一个 API 从无到有的过程。所以,需要大家根据转换 log,进行二次开发。
网络的虚拟性导致信任关系难以建立,交易决策困难。对于小程序这种轻便、易传播的特性,如何让用户能够更容易的决策,并且给用户适合他的商品。这无疑是十分重要的一环,而与百度合作的手百小程序中,百度的基于用户操作行为的大数据商品推荐系统可以处理信任评估中的主观因素,提高交易预测的准确性。
基于双方协同过滤的思想建立一个模糊信誉管理系统,突出对商品信息的处理与个性化推荐。上线以来,百度推荐模块的数据对比于原有苏宁内部的推荐来看,更贴合于用户在基于百度强大的搜索端的行为数据。对垂直行业的定制化推荐,满足不同行业的需求,让我们看到了百度推荐的智能化、专业化。
以上是我在苏宁开发百度小程序的一些经验,各公司也可以尝试一下,百度小程序也在不断的迭代中,每一次迭代都能感觉到进步,感觉百度小程序开发组的同学,远程帮我们解决了很多问题,特别感谢百度方的李嘉辉来苏宁驻场提供技术支持,没有你我们的开发之路不会这么顺利,以及百度的 QA 同学,对我们小程序提出宝贵的建议。
作者简介
马建旭,苏宁易购前端技术经理,苏宁易购小程序产品线技术负责人。曾任途牛旅游网在线预订前端负责人,具有丰富的前端开发经验,在 nodeJs、reactjs、vue 等多个领域均有技术实践。对前后端分离、前端组件化、小程序开发等方面,有独特的见解和丰富的实践经验。













评论 1 条评论