
作为一名 7 年多的前端开发者,我从未想过我的工作需要具有可访问性,直到最近才领悟。
是的,我们确实提供了带 alt 标签的图片,并使用 header、footer、main、aside、nav 和 section 标签......就是这些,大多数人止步于此。我们中的一些人仍然使用带 class 的 div 作为这些特定的布局元素。为什么?因为我们不知道。
我们这样做不是任何人的错,除了少数,这个领域的大部分人都是被推到这个坑里谋生的,多数又在坑里一遍又一遍地做着同样的事情,到最后还在想我到底在做什么。
直到有必要改变。
也许这种需要会以启蒙的形式出现,顺便说一句,启蒙很少发生,更有可能是将正确的行业可访问性规范从开发团队的指导方针变为强制性的要求。
后者可能是你我所处的境况。好了,闲聊结束,我们直奔主题。
注意:不适用于高级前端技术人员,我没有详细介绍可访问性,只想制定一个简单的指引,可以在所有项目中遵循,类似于需要注意的事项清单。
如果你发现任何错误,请随时指出,我会尽快纠正。
以下是我们在开发任何前端时需要注意的事项:
HTML 语义 —— 正确使用 HTML 分区元素
标题 —— 用于显示文档的结构,而非用于大字体的设计
键盘导航使用“tabindex”和 ARIA —— 确保 tab 可用以及删除多余的 tab 链接
可访问的图标按钮 —— 至少使用带有适当标签的<button>
焦点指示器 —— 除非有替代方案,否则不要禁用默认的焦点样式
尽可能提供视觉标签
描述性信息图——为屏幕阅读器提供回退文本描述
HTML 语义
有一种叫做 ARIA 地标的东西,它能简单地将网页划分为不同的地标,使屏幕阅读器更容易在网页内部导航。
当前这是不需要主动思考就能实现的,因为我们可能在不知不觉中就这么做了,即“默认情况下,HTML 分区元素定义了 ARIA 地标”。
这意味着正确地使用 HTML 分区元素,像<header>、<main>、<nav>、<footer>、article>、 <nav>等,而不要使用<div class="header">。
请查看ARIA实践,可以更深入地学习。
标题
屏幕阅读器浏览网页的另一种方式是使用标题。
使用标题是展示文档结构的一种方式,如果只是设计上要显示大字体或粗体,则不要使用它。
考虑一个没有 h1 页面的场景,当屏幕阅读器读到这样的页面时,用户是无法获知标题的,而页面的标题通常是用<h1>表示。
在这种情况下,为了提高可访问性,你可以做两件事:
请设计师做出一些必要的改变,这可能行不通,因为设计已经被客户签署了。
将<h1>标签添加到页面结构,并隐藏它。
当我们需要在网页上隐藏某些内容时,有以下几个选项:
display: none;
visibility: hidden;
opacity: 0;
clip-path: inset(100%)
选项 1 和 2 不可行,因为它们使元素从 DOM 中完全删除了,屏幕阅读器也不可用,隐藏属性也不行,这等同于“display: none;”。
参考用下面的样式类来隐藏你的元素:
键盘导航使用“tabindex”和 ARIA
我们需要了解的是,不是所有的用户都使用鼠标来浏览网页,有些只使用键盘导航,还有一些使用屏幕阅读器。对这些用户来说,从网页的一个部分到另一个部分,可能不像使用鼠标操作的人那么简单。
我们考虑下面的场景:
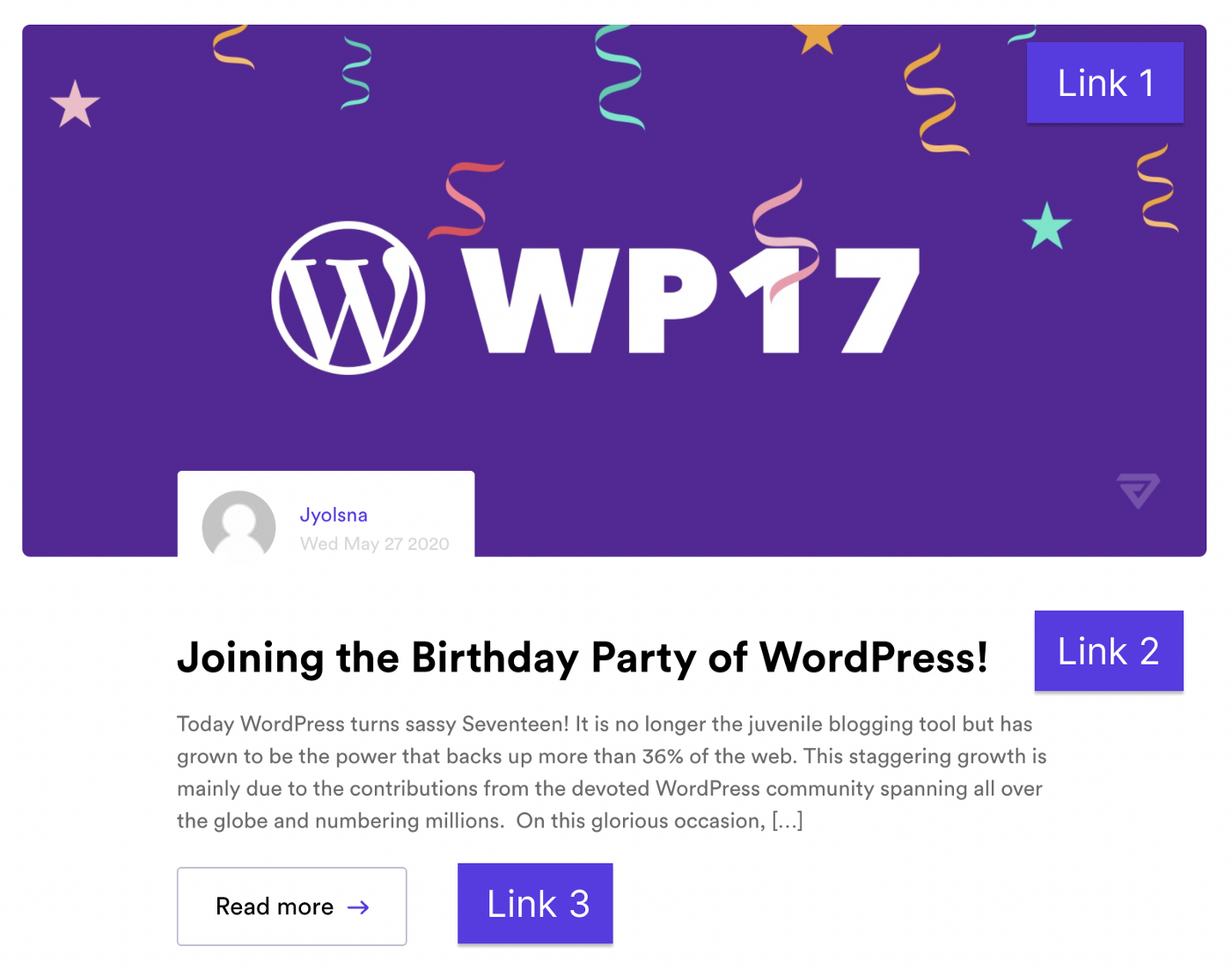
假设我们有一个博客,在文章的列表页上,一篇文章如下所示:

它有一个缩略图、一个标题、一个描述和一个“阅读更多”的按钮,这是几乎所有博客文章的通用模板。那么,我们是如何链接到详情页呢?
我们将缩略图做成一个链接(link 1),接着是标题(link 2),然后是“阅读更多”按钮(link 3),这 3 个链接都指向同一个页面。
因此,当我们使用屏幕阅读器或键盘浏览页面时,我们必须用 tab 键按 3 次才能跳转到下一篇文章。
这当然得避免,也很简单。对冗余的链接,可以添加以下属性:
tabindex="-1"(它可以防止链接被 tab 选中 —— 对于键盘用户)
aria-hidden="true"(你不需要将它暴露给屏幕阅读器,因为已经有了相同的链接 —— 对于屏幕阅读器)
可访问图标按钮
首先,在设计中有按钮时,应使用<button>元素,不要使用<div>等其他元素,再将样式设置为按钮的样子,我知道我们这样做已经很久了,但是时候改变了。
原因正如 HTML 语义部分所述,原生元素有很多内置的 ARIA 特性。
尽管用<div>和<button>做出来的按钮对于大多数用户来说,看起来是一模一样的,但对于使用屏幕阅读器的盲人用户来说,它看起来非常不同,屏幕阅读器甚至可能会忽略这是一个按钮。
这里也有一些注意事项:

不设置按钮样式以及设置按钮样式的理想方法
针对于没有任何文本、只有图片的按钮,可遵循以下三个步骤中的任何一个:
使用隐藏的<span>来指明按钮标签
在<button>上使用 aria-label
在<button>上使用 aria-labelledby
如果你有兴趣,请查看这篇博文,了解更多关于上述步骤的详情。
焦点指标
你用过以下代码吗?
当我们在网页上按 tab 键时,看到的轮廓就是焦点指示器,通常我们用上面的代码禁用它,至少我以前是这么做的。
这真是个糟糕的主意,焦点指示器能告诉使用键盘导航的用户们他们当前正在交互的位置,如果我们移除焦点样式,相当于将这些用户置于黑暗中,隐藏焦点指示器就像隐藏鼠标光标。
因此,如果你删除了默认的焦点样式,那一定得添加自定义的焦点样式。
在设置焦点指示器的样式时,我们需要考虑以下几点:
对比区
与相邻颜色对比
不要遮盖焦点元素
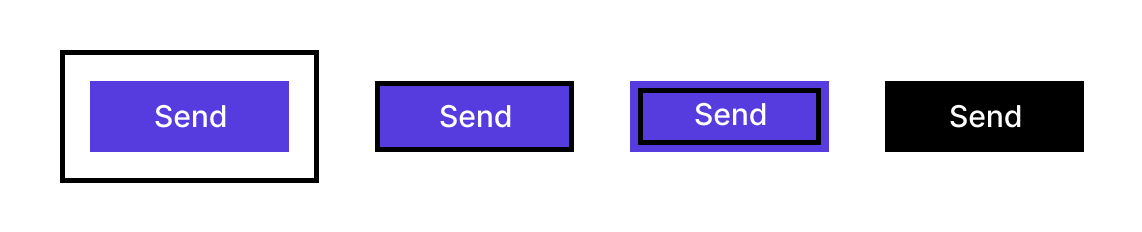
在下面的示例中,黑色显示了焦点指示器启用状态(使用键盘 tab 时的样式):

设置焦点指示器样式的不同方法
对比区 —— 颜色发生变化的地方
相邻颜色 —— 与焦点指示器相邻的颜色
聚焦状态和非聚焦状态的颜色对比度最小应为 3:1,焦点指示器和相邻颜色之间也要符合这个规则。
意思是,如果你将一个白色背景页上的绿色按钮,设置的焦点指示器样式为 2px 的黑色边框,那么黑色和绿色、以及黑色和白色之间的最小对比度应该是 3:1。
如果你要覆盖默认的焦点样式,可使用以下代码:
如果你有兴趣,可以查看这篇博文了解详情。
尽可能提供视觉标签
这对于使用语音命令浏览网页的人来说很有用。大家有点难理解吧,我先解释下为什么。首先,想想语音识别软件是如何工作的:
以苹果的 Siri 为例,我们先说一个关键句:“Hey Siri”,然后再说想要执行的命令。
比如:“Hey Siri,现在几点了?”
同理,想象一下用 Siri 浏览网页:
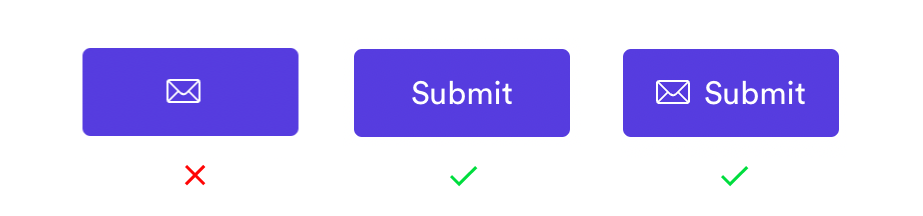
假设有一个按钮叫“发送”,我们可以说:”Hey Siri,点击发送按钮”。这很简单,对吧?
但是如果按钮只有一个图标,而没有“发送”标签,你要如何告诉 Siri 点击哪个按钮呢?
因此,尽可能提供视觉标签,如果不行,那至少让它可通过 tab 使用。
描述性信息图
当 SVG 用于图表等信息图或其它类型的数据表示时,通常不会为可访问用户提供任何信息。为了方便他们,最好的方式是提供屏幕阅读器能够读取到信息图文本描述。
下面示例实现这类 SVG 的好方法:
小结
一份可以立刻行动的汇总清单:
是否正确地使用了所有的 HTML 分区元素,而不仅仅是 div?
标题是否用于适当的结构,而不是强调大小?
是否用 tabindex=-1 删除了不需要的链接?
所有按钮是否都可以访问?他们有合适的名称或标签吗?如果没有,你是否提供了 ARIA 标签或替代方法?
你改变焦点指示器的样式了吗?如果是,它们是否符合规范?
按钮、复选框和单选等表单元素,应该是可访问的。
尽可能提供视觉标签。
信息图表应该有一个文字说明的回退,如果使用 SVG,则<object>应带有回退描述。
应使用 tabindex= -1 禁用屏幕外链接,不然用户将被卡住,而不知道发生了什么。
可访问性就像是一片海洋,我只触及了表面。希望通过本文,能够为我们大多数人照亮一个潜在的黑暗区域。
我所写的一切都基于Sara Soueidan的博客和谈话,请访问她的博客了解更多信息。她有许多很酷的话题,非常地深入浅出。











评论