写点什么
创作场景
- 记录自己日常工作的实践、心得
- 发表对生活和职场的感悟
- 针对感兴趣的事件发表随笔或者杂谈
- 从 0 到 1 详细介绍你掌握的一门语言、一个技术,或者一个兴趣、爱好
- 或者,就直接把你的个人博客、公众号直接搬到这里
登录/注册
收录了 移动端ui 频道下的 50 篇内容

移动互联网时代,如何快速抓住用户眼球,提升视觉舒适度,强调品牌认知成为UI设计的核心诉求。

在 Vue 3 正式版发布一段时间后,各大组件库、框架纷纷对 Vue 3 做了支持和优化,特别是 Vue 移动端组件库,有了跨越式的升级。几家头部大厂也全面拥抱 Vue 3 ,陆续发布了支持 Vue 3 的移动端 UI 组件库安利一波。本文筛选了国内常用的 Vue 移动端 UI 组件库

优秀的 React UI 移动端组件库和模版框架,帮我们节省开发时间,提高开发效率,统一设计语言。更棒的是内置的功能复杂,我们自己很难处理的常用组件,比如表格、表单、富文本编辑器、时间日期选择器、实时拖拽组件等,再进一步,还有帮我们把组件的轮子装好的

在公司做了两三年IM平台开发,基本上把IM的所有能力都搭建齐全了:单聊、群聊、文本消息、语音消息、视频消息、卡片消息、音视频通话等,而且把整个聊天页面各个区域都开放了出去。

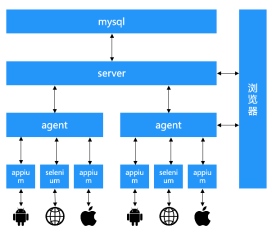
传统手工测试必须通过人工操作的方式执行测试用例,效率提升依赖测试人员的操作熟练度。本文从介绍百度内UI兼容性测试现状切入,引出“一机多控”并以此概念为基础打造的工具Hydra。然后从技术实现的角度,介绍了Hydra整体的设计思想以及部分核心模块的设计。

完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
双11,不仅是广大商家和消费者们的饕餮盛宴,同时也是各家电商公司的技术研发力量的实力体现。为了给用户带来更好的体验,苏宁易购移动端团队一直以来追求 “极速、稳定、安全” 的目标,围绕这一共同目标,我们以小团队作战、敏捷的开发模式,开展了一系列工作。

本文介绍闲鱼客户端基于Flutter进行架构演进与创新。

为了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解其最新动态和未来规划。

Zarm 是众安科技基于 React 研发的一款适用于企业级的移动端 UI 组件库。2023年开春,Zarm 3.0 终于要和大家见面啦!

本文介绍使用机器学习的方式来识别 UI 界面元素的完整流程。
InfoQ对移动平台设计专家赵大羽进行了一次专访交流,本文总结了赵大羽分享的他对于移动端UI设计、交互设计的经验。
报告显示,第三季度62%的iPhone和iPad曾遭遇问题,而Android设备的这一比例仅为47%。外媒传出了谷歌正在加速Android和Chrome OS相整合的消息。本期周报为大家带来了内存泄露、SDK开发、UI界面性能优化等多方面的技术干货,欢迎阅读。

本文来自《2019年有赞技术大礼包》系列。

本文来自微信京东数科技术说公众号。
2025年,大模型已不再新鲜。但真正落地到金融这类强监管、高敏感场景的 AI 应用,依然凤毛麟角。最近,OpenAI 推出的 A2UI(Agent-to-UI)协议在开发者社区引发热议——它标志着一个新趋势:AI 不再只是“回答问题”,而是能“动态构建界面”来完成任务。
移动端适配,每一个前端都绕不开的话题,产品经理也很难知道移动端适配的成本。本文罗列了3种常见的移动端适配方案,并给出了各方案的时间成本。最后,给出了2行代码实现移动端适配的最简方案。
随着3G网络和智能终端的日益普及,企业在信息化技术方面的投资重心正在改变。从企业的应用场景来看,越来越多的公司领导和员工选择使用移动终端处理公司事务,提升办公效率。以前企业在IT领域投资的重点主要是财务管理和内部事务管理,现今的趋势是如何通过移动化提升企业营销和内部管理的效率,并发挥协同作用。以全新的服务模式留住现有客户并发展潜在客户,企业逐步意识到移动信息化机遇对于推动企业下一步的发展十分必要。

为什么要开发PC端小程序?PC端小程序又要怎么开发?这次我们带你一站揭秘!

百度APP 团队长期致力于在移动平台应用人工智能技术