前不久在旧金山举行的 Angular U 大会上,Brad Green、Igor Minar 与 Misko Hevery 共同发表了演讲,重新阐述了年初在 ng-conf 大会的声明,并给出了 2015 年下半年关于 Angular 的路线图。
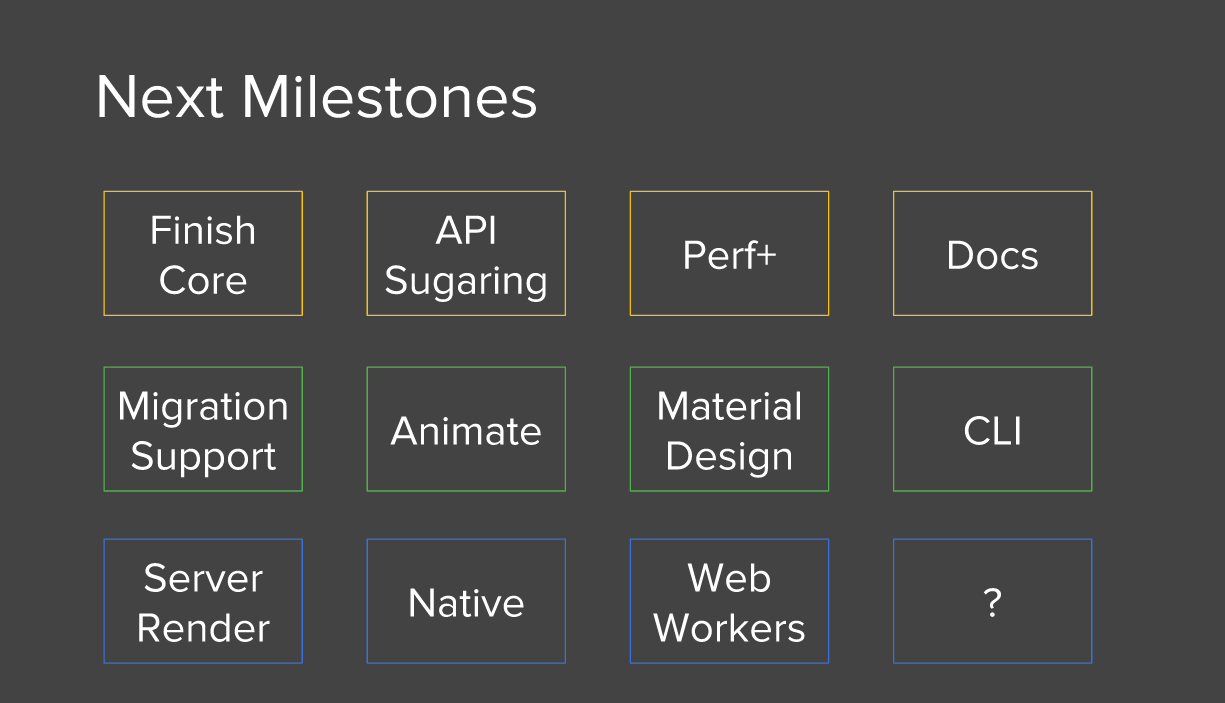
Minar 展示了 3 月份以来 Angular 所取得的一些新进展。值得注意的是,这些都是一些“试验性”特性,他提出了将 Angular 一分为二的想法,划分为核心功能与渲染器。通过分离框架,他们希望能够开启使用 Angular 的新方式,首先是如下 3 个领域:
- 改进性能
- 富移动体验
- 服务端渲染
对于 Web 性能来说,通过分割框架可以让 Angular 将大多数非 UI 工作交给 WebWorker 来做。UI 必须要位于主线程中,这样单独的渲染器就可以发挥作用了,并且两部分可以彼此通信。Minar 说到:
我们在思考,“能否将整个应用迁到 WebWorker 中呢,这样所有业务逻辑、所有数据获取与处理就都可以脱离主线程了?”此外,”能否将框架本身迁到 WebWorker 中呢?这样框架所提供的所有服务以及各种检查就不必运行在主线程中了“。
在 Angular 团队与 React 团队会面后,一个悬而未决的问题是”如果将 Angular 与 React Native 集成起来会怎样呢“?在新的场景下,核心保持不变,不过渲染器可以支持新的平台,如 iOS 和 Android。
Minar 演示了将 React Native 标签插入到 Angular 中实现在原生 iOS Shell 中运行 Angular JavaScript。相对于从头开始重建这种场景,团队使用了 Telerik 及其 NativeScript 平台,并且与 React 团队一起实现了这些目标。该演示位于GitHub。
长久以来,Angular 开发者一直在期盼着通过服务端渲染来解决诸如改进的启动时间和SEO 等问题。团队提出的架构也为该问题提供了可能的解决方案。
对于Web 开发者来说,架构的改变在很大程度上是透明的。Google 已经公开了分离的架构供开发者审查。
Green 还更新了 Angular 2 的完成时间。他并未给出具体的日期,不过列出了发布前项目所需经历的各个阶段。目前,团队正在完善核心,并得到了 Google 内部正在进行迁移的团队的反馈。当核心完成后,他们会继续完善 API、改进性能和文档。

Green 还谈到了 Angular 1.X 及其在未来路线图中的位置。他说,”Angular 1.5 的焦点将会发生变化“。Google 也在开发新的自动化迁移工具,一些工具已经在内部开始使用了。他说,”我们将会看到哪些能够反映出社区所关心的东西“。此外,他们还在编写指南以帮助开发者完成迁移。要想了解关于该演讲的更多信息,请观看视频或是下载演讲稿。
Angular U 是今年 Angular 团队参加的 3 场大会中的第 2 场。第 3 场大会 Angular Connect 将于今年 10 月份在伦敦举行。
查看英文原文: Angular Team Provides Roadmap, Demos Integration with React Native












评论