受 iPhone 应用原型设计框架 Ratchet的启发, Jaune Sarmiento创建了 Fries——一个用来创建 Android 应用 UI 的小型框架,在创建过程中使用 HTML、JavaScript 和 CSS,而无需本地代码。虽然已有许多类似的框架,但 Fries 对 Android 4.0 本地接口模仿得尤为出色。
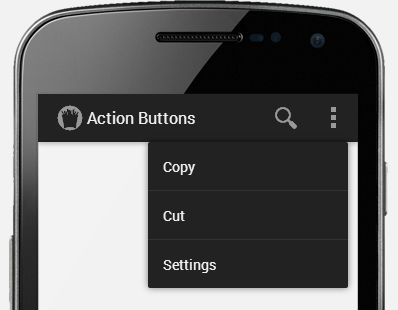
目前,Fries 定义了若干 UI 组件,包括:操作栏(包括向上按钮、操作按钮、操作溢出菜单和副标题)、标签、按钮、下拉菜单、列表(2 行和多行)和表单(包括可伸缩表单)。下图展现了顶部的操作栏,它带有一个操作项和溢出菜单项:

对应的 HTML 代码如下:
<div class="page"> <header class="action-bar fixed-top"> <a class="app-icon action" href="#"> <i class="icon-fries"></i> </a> <h1 class="title">Action Buttons</h1> <ul class="actions pull-right"> <li><a title="Search" class="action" href=" #"><i class="icon-search"></i></a> <li><a title="Copy" class="action" href=" #"><i class="icon-copy"></i></a> <li><a title="Cut" class="action" href=" #"><i class="icon-scissors"></i></a> <li><a title="Settings" class="action" href=" #"><i class="icon-settings"></i></a> </li></ul> </header> </div>
就像上图一样,基于 Fries 的应用是一系列 HTML“页面”,在请求时使用 stack.js载入它们——stack.js 改编自 Ratchet 的 push.js,它在需要的时候执行 AJAX 调用,从服务器端取回新的页面。Sarmiento 表示,stack.js 使用“HTML5 历史 API,因此不会破坏 Android 设备的后退按钮功能。”
Fries 使用 PhoneGap 实现页面间的过渡,一段 YouTube 上的视频对此进行了展示。
Sarmiento 给出了一份简要的路线图,其中提到了可滑动标签、模态、进度条等内容。
目前,在搭建HTML5 接口以模拟本地接口时还存在一些问题。HTML5 应用的主要价值在于一次编写就可以部署在多种移动操作系统上。但Fries 与Android 风格类似,而与iOS 并不是非常匹配。如果在Ratchet 和Fries 之上搭建一个抽象的UI 框架或许能够解决这个问题,这样的框架根据应用在哪个操作系统——iOS 或Android——上运行来切换框架。
另一个重大问题与应用的离线运行相关。目前,Fries 应用需要保持Internet 连接,或是在设备上运行一个Web 服务器。这个问题可以通过运用HTML5 离线特性来解决,届时应用将被缓存或本地存储。
查看英文原文: Fries: Building a Native Android Interface with HTML, JavaScript and CSS












评论