
调试 JavaScript 代码的最简单途径就是简单地通过 console.log 方法输出结果。虽然它能用,但这并不是最理想的处理方式。如果有更好的方法,何不探索一番呢?

“来自控制台的 Hello”
console 对象提供对浏览器调试控制台的访问。仅当在浏览器上运行 JavaScript 代码(即客户端代码而非服务端代码)时,才可以使用 console 对象。不同浏览器的工作方式各不相同,但是通常都会提供一组常规功能。调试语句最棒的一点是它们兼容所有库和框架,因为它们是在核心语言中编写的。
console.log 的最基本使用场景是显示代码的输出。考虑以下代码:
它记录传递给 sayHello 函数的名称。

“输出传递给函数的名称”
如果我们想知道必须调用 sayHello 函数多少次,该怎么办?有一个简单的方法,称为 console.count()。
console.count
count()会输出使用该标签调用它的次数。如果没有参数,则 count()的行为就像使用默认标签调用一样。
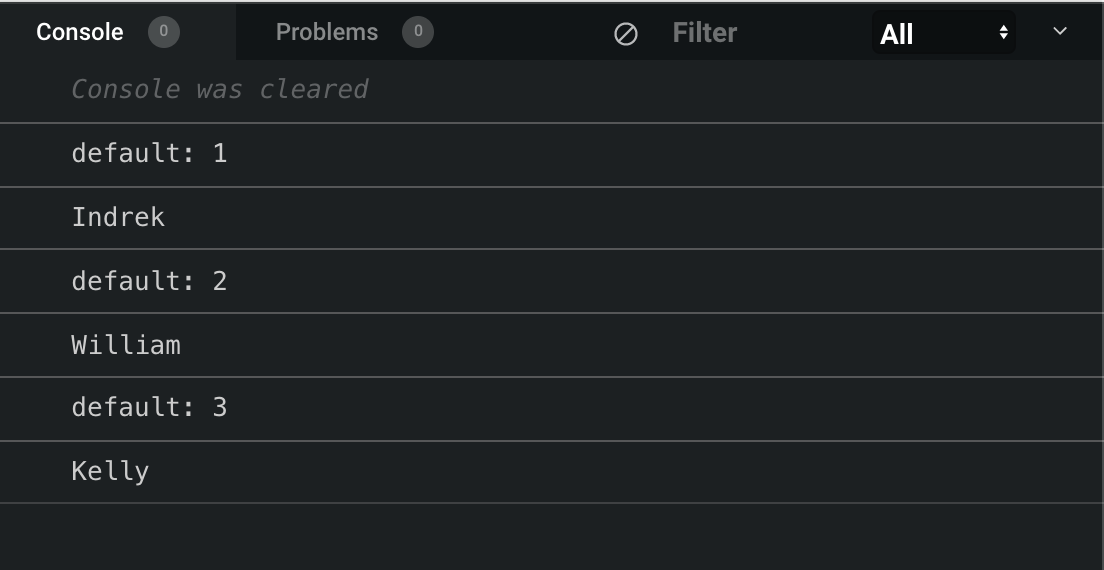
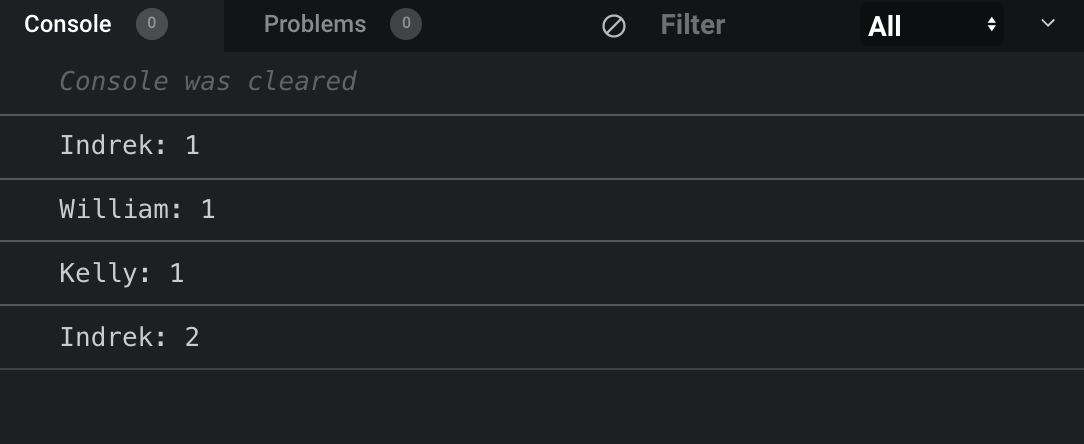
上面的代码记录以下内容:

统计我们调用 sayHello 函数的次数
这样可以统计出调用函数的次数,但如果要统计调用相同名称函数的次数怎么办?一种方法是简单地将 name 参数传递给 count 方法。
搞定!该函数跟踪我们用每个名称调用这个函数的次数。

统计我们说每个名字的次数
console.warn
以下方法将警告消息输出到控制台,在使用开发人员工具或 API 时非常有用。console.warn 是一种理想选择,用来让用户知道某些事情不对劲,例如省略参数或让开发人员知道 API/软件包版本已过时。
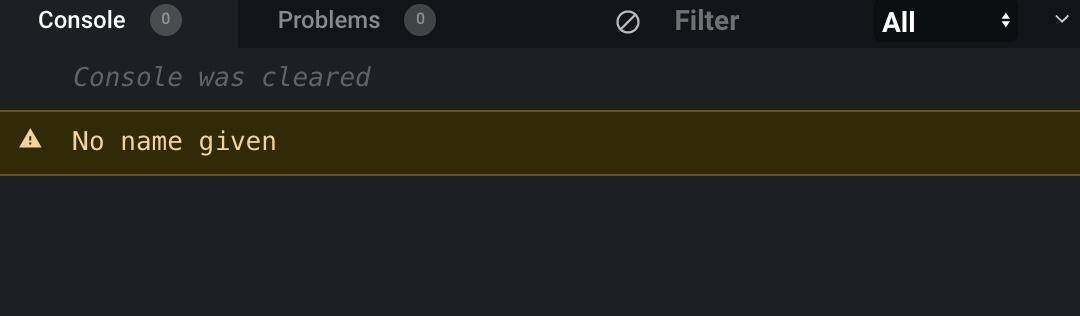
上面的代码检查 name 参数是否传递给函数。如果未输入任何名称,则会记录一条警告消息,提示其考虑某些事项。

未传递名称时,向用户显示警告消息。
console.table
如果我们要处理数组或对象,则在显示数据时 console.table 很有用。数组中的每个元素将是表中的一行。以下面的示例为例,其中有一系列水果组成的数组。如果将 fruits 数组传递给 console.table 方法,则应该看到一个打印到控制台的表。
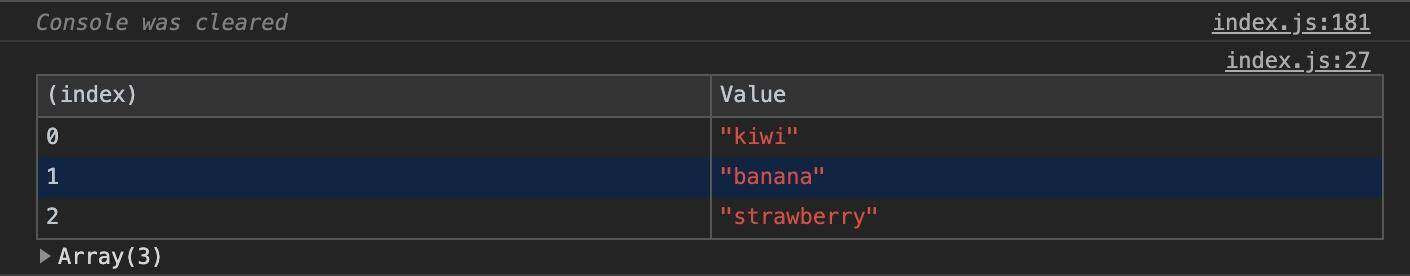
而且如果我们看一眼控制台,应该看到一个描述数组的表。

以表格形式显示数组
你可以想象一下,当我们处理具有数百个(甚至数千个)值的更大数组,这种方法会非常有用。这里有一个例子来说明问题,其中数组有更多的值。
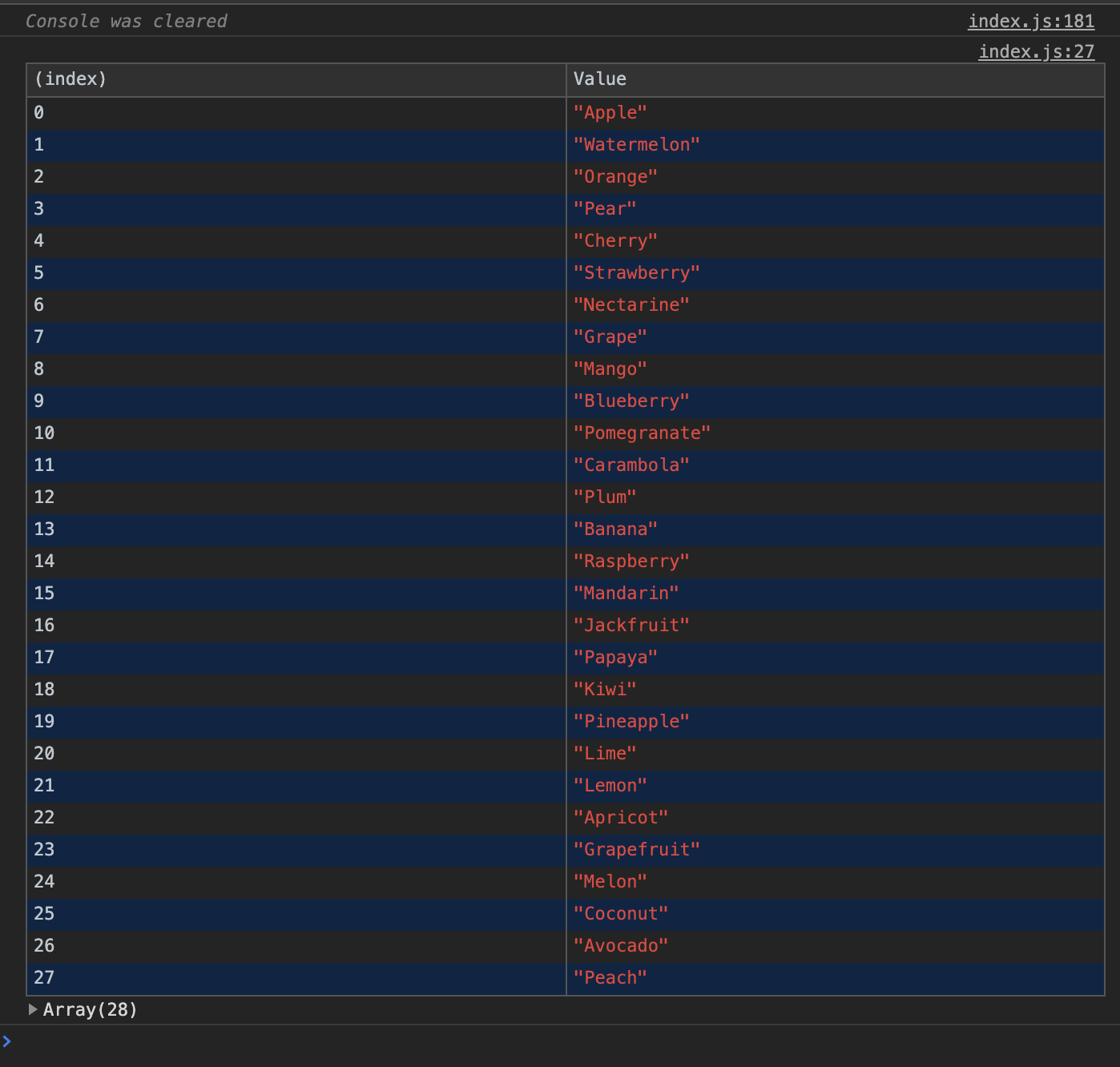
而且如果我们用数组调用 console.table,我们应该看到下表。

在表格中显示所有水果
使用数组很简单。如果我们要处理的是对象呢?
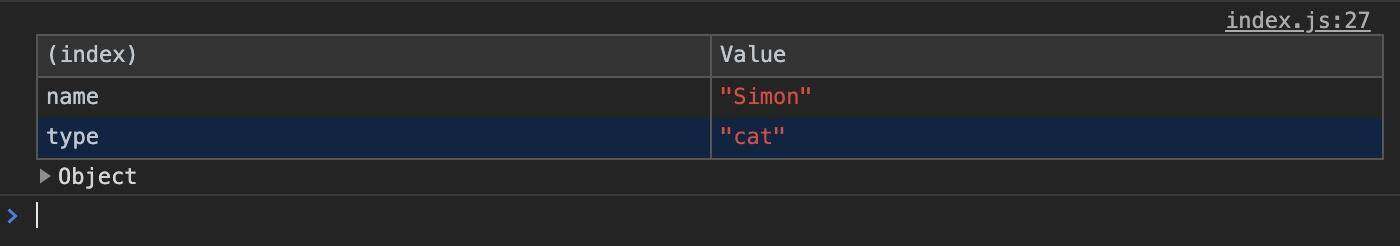
注意,现在我们有了一个对象而不是一个数组。该对象拥有两个键:宠物的 name 和 type。

该表没有像之前那样注销值,而是显示值以及键和值。如果我们还有一个对象并尝试将其列出,该怎么办?
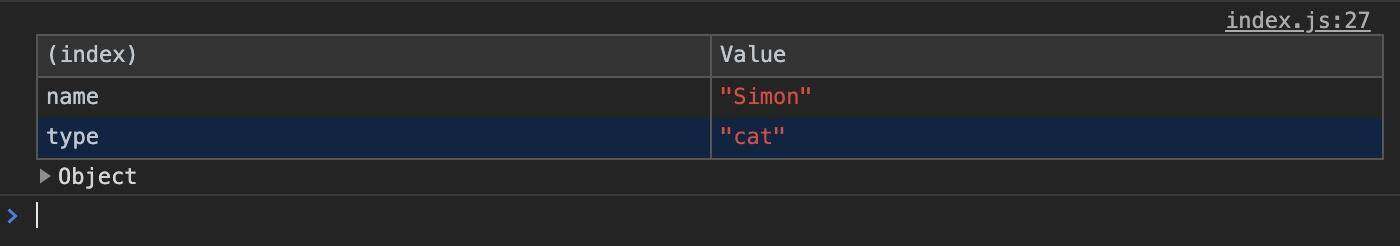
不出所料,两个单独的对象显示在两个不同的表中。

两个对象
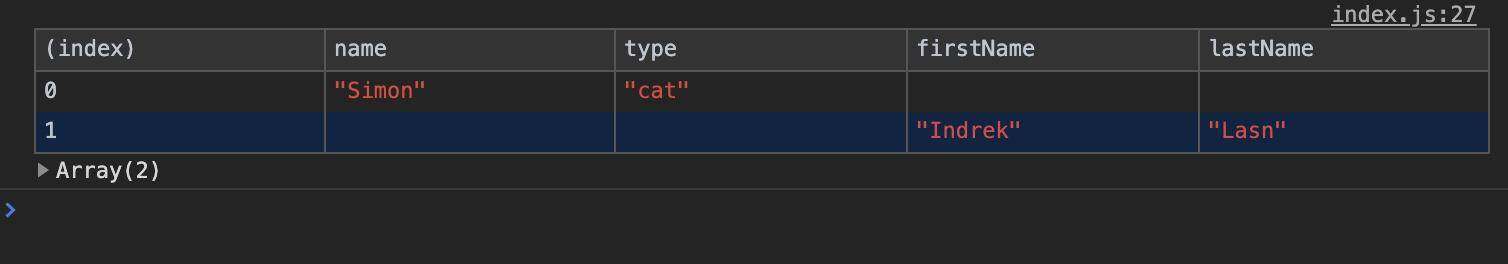
如果我们想将它们配对在一个表中,则将对象包装在数组中。
现在我们将对象分组到一个表中。

通过将对象包装在数组中进行分组
console.group
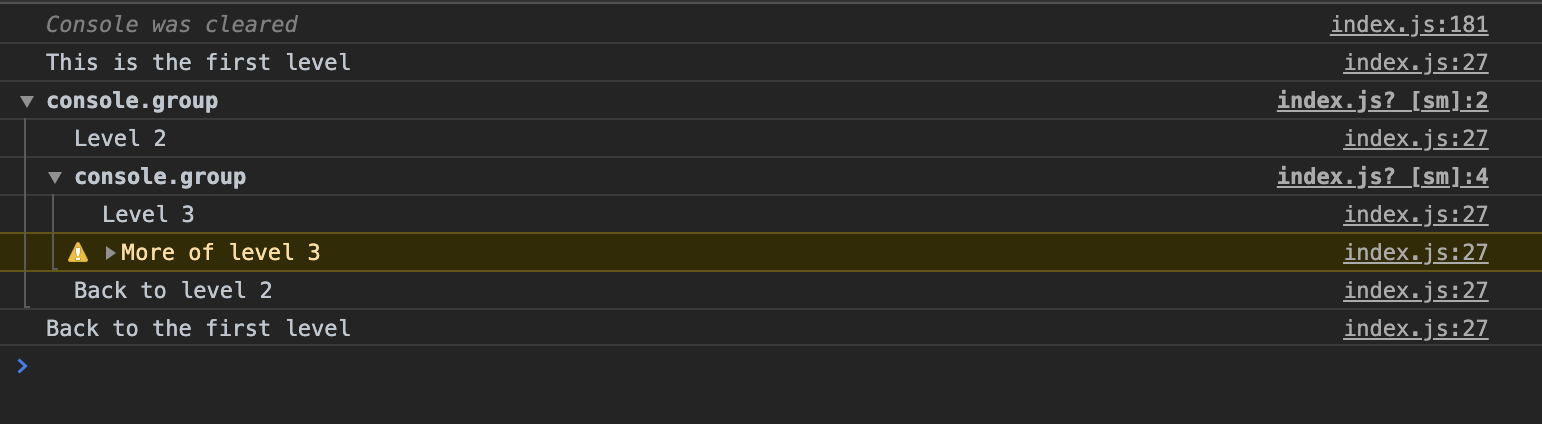
在使用集合或链接数据时,请使用嵌套组来直观地关联相关消息,从而让输出井井有条。要创建一个新的嵌套块,请调用 console.group()。
以下代码显示嵌套的块级控制台语句——在处理基于关系的数据时很有用。

console.groupCollapsed()方法也差不多,但是新块是折叠的,需要单击显示按钮才能读取它。
概要
请使用语言自身提供的所有工具,能用就用。简单提一下:由于 debugger 本身就值得单独一篇文章来探讨,因此我们暂时跳过了它的内容。
如果你对 debugger 感到好奇,请参阅这篇文章。
如果你刚入门 JavaScript,想要学习这种语言,我建议你先阅读相关书籍,同时结合实际的构建来学习。先看一下“更聪明的JavaScript学习方式”一书,这里还列出了一些用来构建的有趣应用程序。
感谢阅读。
原文链接:











评论