在文章开始之前,先简单的介绍一下我自己以及文中所提及的学习大纲。过去的 5 年里,我一直在做全栈开发,现担任 tajawal 的总工程师。因工作需要,我必须身兼多职。这不仅是我的爱好,也是我的工作职责之一。因此我可以密切地关注这一行业的发展趋势,并确保其他工程师也能紧跟趋势。在紧跟趋势这一问题上,我发现无论是初学者,还是那些有着丰富经验的工程师,都会觉得很困惑。2017 年,有很多朋友写邮件来问我,如果他们想要从事这一职业,他们应该学习些什么。为了帮助他们,我准备了这些图表,并分享给大家。如果以后有人有相同类型的疑惑,我可以将这些图表分享给他们。这便是我制作这些图表的初衷。
最开始,他们都想要我给他们推荐一些合适的工具,但是昨天我决定应该制定一个详细的学习大纲,让大家更好地了解应该按照什么顺序去学习。
我仍然在研究后端和 DevOps 的内容,但是前端的部分已经准备就绪,请继续往下阅读。
在开始介绍这份大纲之前,请让我先做一份免责声明:
这份大纲的目的是让你了解 JavaScript 的发展趋势,如果你对接下来要学习的东西感到困惑,它能够给你一份专业的指导,而不会鼓励你去学习那些炒的比较火热的东西。记住_,并不是当下流行的工具都适合 __ 用在 __ 所有的项目 __ 中。你应该了解 __ 哪些工具适合用在哪些项目中 __。_
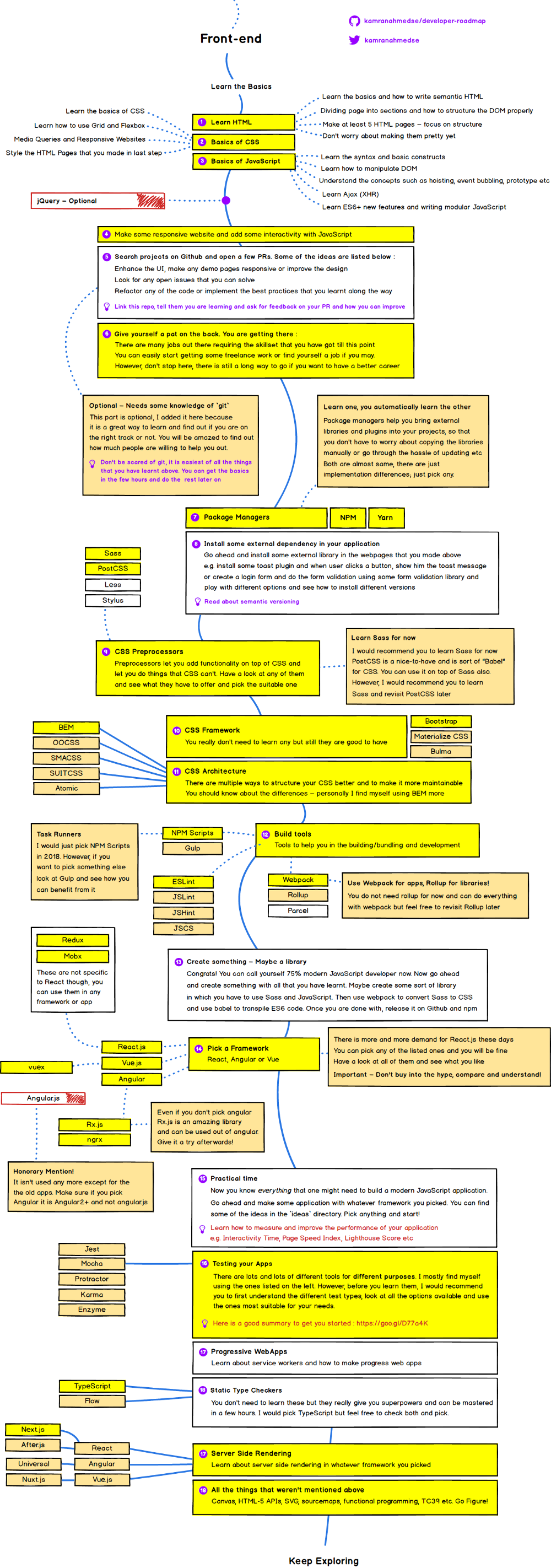
接下来让我们开始吧——你可以看到下面这张图片,它已经很详尽地画出了相关内容,当然,在文中我还是会逐一解释大纲中的每一个步骤。
首先你要做的是学习一些基础的知识,包括HTML、CSS 的基础知识,并熟悉JavaScript 的语法。
学习基本的HTML
HTML 用来组织网页的结构,就像人类的骨架一样。首先你要做的是学习它的语法以及与它相关的所有内容。重点要学习的内容如下:
- 学习基础知识及如何编写语义化的 HTML。
- 了解页面的各个部分,并且学会如何正确地构建 DOM。
任务——学习完 HTML 的基础知识后,请至少动手编写 5 个 HTML 页面。我的建议是可以选择任何网站的页面,例如可以尝试去编写任何一个 Github 配置页面或者 Twitter 的登录页面,而且要确保结构是正确的。虽然完成的页面看起来很丑,但是暂时还不用着急,现阶段的重点是学会编写正确的结构。
学习一些 CSS 知识
既然我们已经学会了如何编写页面的结构,现在我们可以开始给页面添加一些修饰,让它看起来更漂亮。CSS——层叠样式表就是用来给你的 HTML 页面添加效果的。
- 首先你需要学习 CSS 的语法以及常见的属性。
- 了解盒子模型以及如何使用 Grid 和 Flexbox。
- 完成以上操作后,还需要学会如何使用媒体查询来编写响应式网页。
任务——在掌握了 CSS 的基础知识以后,你可以在上一阶段完成的 HTML 页面中添加 CSS 样式。例如,如果你编写了一个 Github 配置页面,就可以添加 CSS 代码让你编写的页面看起来就跟真实的 Github 页面一样。按照这个步骤给上一个阶段编写的 5 个 HTML 页面都加上 CSS 样式。
学习 JavaScript 基础知识
JavaScript 可以让你的 HTML 页面更具有交互性。当我们不用加载整个页面,而只加载部分内容,这时出现的滑块,弹窗和吐司消息等都是由 JavaScript 完成的。在这一个阶段,你将学习 JavaScript 的基础知识并会开启你真正的旅程——
- 学习 JavaScript 语言的语法和基础结构。
- 学习如何通过 JavaScript 来操作 DOM 对象。例如,通过 JavaScript 删除页面中的某些元素、添加一些元素、操作类名、应用 CSS 样式等等。
- 学习并理解作用域、闭包、变量提升和事件冒泡等。
- 学习如何使用 XHR 或者 Ajax 发送 HTTP 请求。Ajax 可以让你在不重新加载页面的情况下执行某些页面操作。
- 完成上面的内容后,可以去学习 ES6+ 中所有的新功能。ES6 是 JavaScript 的一个版本,它提供了很多有趣的更新。例如类、多种声明变量的方式、新的数组方法、字符串连接等。但是一些旧版的浏览器还不支持 ES6,你可以在网上找一些文章,它们会教你如何使用 Babel 将 ES6 转换为老版的 JavaScript。不用担心不了解 Babel,你只要理解这些概念,并在支持 ES6 语言的浏览器中实践它即可。稍后我们将重新讨论 ES6。
现在你应该会觉得 JavaScript 更贴近生活了。如果你是一个人在坚持学这些内容,给自己一个赞!这些是你刚刚学到的最重要的东西。
我应该学习 JQuery 吗?
曾有一度,几乎所有人都为 jQuery 而疯狂,因为它太好用了。JQuery 是一个功能强大的库,它封装了 JavaScript 常用的功能代码,并实现了高兼容性,使用它你可以更加方便地操作页面。但是那些辉煌已经过去了,对于很多新项目来说,它并没有太多用处,但仍然有人在使用它。你不必学习它,但是它非常简单,如果你想了解一下,也是非常好的。
实践时间
关于这个部分我说了很多,但是在这里我还是要再说一次,如果没有实际操作,你什么都学不会。可能有时候你会觉得你理解了那些内容,但是如果没有实际操作的话,你很快就会忘掉它们。所以当你遵循这份大纲的时候,请尽可能多做一些练习。
接下来你可以做一些响应式网站并使用 JavaScript 添加交互功能。你可以照着编写任何你感兴趣的网页,但要尽可能地利用你学过的内容。
一旦你完成了一些网页的创建,就可以开始尝试做真正的项目了。你可以去 Github 上搜索一些开源项目。以下是查找项目的一些建议:
- 增强 UI,尝试编写一些响应式网站或改善 UI 设计
- 查看任何你可以解决的问题
- 重构任何你认为可以改进的代码
关于 Github 的部分,你可能需要去学习一些 Git 知识,但这个不是必需的。在你开始使用 Github 之后,你会打开新世界的大门——只要你提问,就会有很多人愿意帮助你,你会因此感到诧异。
给自己一个赞
现在你已经掌握了基本的知识。如果你认真学的话,现在已经可以去找一份相关的兼职或者全职的工作了。但是,革命尚未成功,如果想拥有更好的工作,同志仍需努力。
包管理器
在此之前,如果你需要使用一些外部的库或者任何插件,你都需要手动下载相应的 JavaScript 和 CSS 文件,然后把它们放进项目中。但是如果这些库或者插件发布新版本的话,你也得在项目中做出相应的更新,这样管理项目是非常麻烦的。包管理器帮助你解决了这个麻烦,它们可以帮助你自动地将外部库和插件引入到项目中,这样你就不必专门手动更新外部文件了。包管理器有 yarn 和 npm,两者几乎相同,都只有安装的功能。你可以选择其中的任何一个,一旦学会使用其中的一个,另一个也就会了。
让我们学以致用
当你对包管理器有了基本的了解之后,就可以在你制作的网页中引入一些外部库。例如你可以安装一些 Toast 插件,当用户点击按钮的时候,用 Toast 插件向他们显示信息;或者你可以创建一个登陆表单,利用一些表单验证库来进行表单验证。可以学习如何使用不同的库,并了解如何安装不同的版本。
CSS 预处理器
预处理器让 CSS 的功能更加丰富。CSS 预处理器有 Sass, Less, Stylus 等等。如果让我选择的话,我最喜欢 Sass。最近比较流行的 CSS 预处理器是 PostCSS, 它的作用相当于 CSS 的解析器,了解它的使用也是很不错的。它可以单独使用,也可以配合 Sass 使用。我的建议是先学会 Sass,后面如果你有时间的话可以再研究 PostCSS.
CSS 框架
你不需要再学习 CSS 框架,当然如果你想学习的话,也有很多选择。我最喜欢的 CSS 框架是 Bootstrap、Materialize 和 Bulma。但是结合现在的市场需求来说,我会选择 Bootstrap。
CSS 文件管理
随着项目的复杂程度增加,CSS 也会开始变得混乱而无法维护。我们也有很多方式可以更好地构建 CSS,以实现可伸缩性。例如 OOCSS、SMACSS、SUITCSS、Atomic 和 BEM。你可以了解下它们之间的不同,我个人更喜欢 BEM。
构建工具
构建工具可以帮助你构建、打包和开发 JavaScript 应用程序。这里包括校验工具、自动化构建工具及打包工具。
自动化构建工具有 npm、gulp、grunt 等。但是现在 Webpack 已经能够实现 Gulp 的很多功能,所以,现在通常都只使用 npm 来配合 webpack 完成任务自动化。你不必学习 Gulp,当然以后如果你有时间的话,也可以了解一下,看看它是否适用于你的项目。
校验工具有 ESLint、JSLint、JSHint 和 JSCS,但是目前大部分人都使用 ESLint。
打包工具有 Parcel、Webpack、Rollup、Browserify 等等。如果必须选择一个的话,请毫不犹豫地选择 Webpack。Rollup 也很常用,但是建议将它用在库里面。在开发 app 的时候,请使用 Webpack。所以,现在请开始自学 Webpack,如果你愿意的话,了解一下 Rollup 也可以。
实践时间
恭喜你,你现在几乎已经可以自称为 JavaScript 开发者了!请继续用你学过的知识来开发一些东西吧。你可以创建一些 Sass 和 JavaScript 库。然后使用 Webpack 将 Sass 转换为 CSS,然后用 Babel 转换 ES6 代码。完成后,你可以把代码上传到 Github 和 npm 上面。
选择一个框架
我之前将框架这一部分放在基础知识的后面,但是现在我把它放到了 Sass、构建工具和包管理器的后面。因为框架要用到以上所有的知识,如果不先了解它们的话,可能根本看不懂框架。
框架也有很多选择,最近流行的是 React、Vue 和 Angular,而且 React 越来越火。但是,你选择它们中的任何一个都可以。对我个人来说,我更喜欢 React 和 Angular。作为初学者,你可能会发现,相对来说,Angular 会比较容易学,可能是因为它几乎支持所有常用的功能。例如支持懒加载的路由器、支持拦截器的 HTTP 客户端、依赖注入、CSS 封装组件等等。有了它,你可以不用再引入其他库了。但是从社区的讨论来看,React 更具优势,Facebook 的团队也一直在努力改进它。不要因为更流行而跟风,多多了解比较,你肯定会发现哪种框架更适合你。
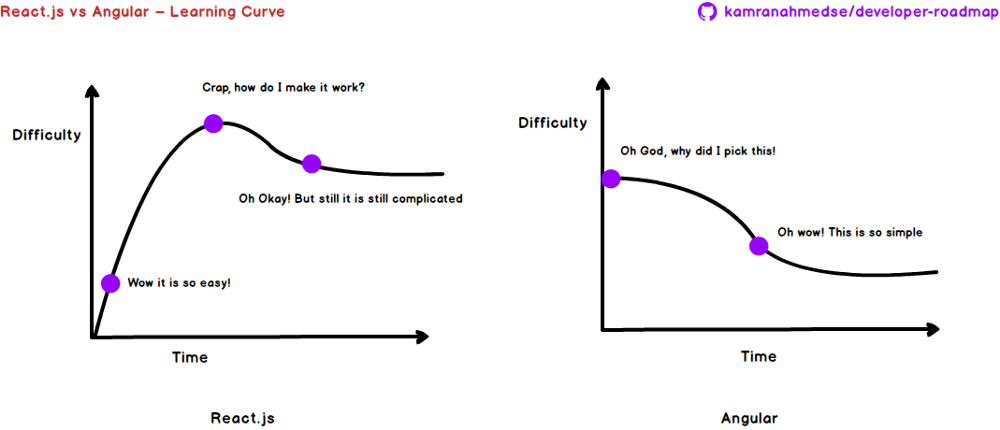
我会在另一篇文章里给出我的对比分析和个人经验。这篇文章的重点是学习以及如何找到 Angular 和 React 的学习曲线。
下面所给出的学习曲线是有一定前提的,要求对 TypeScript 和 Rx.JS 有基本的了解。图表中的曲线并不意味着 React 不好,它们都有自己的特点,以后的文章中会具体介绍。
同样,需要你都做了解,并找到合适自己的。
选择好框架以后,你就需要学习一些关于该框架的知识。假如你选择了React,你需要学习状态管理要用到的Redux 或者Mobx,学习哪一个取决于你的项目大小。Mobx 适用于中小型应用程序,Redux 更适合大型应用程序。如果项目允许的话,你可能并不需要使用它们,就用React 本地的状态管理就可以了。
如果你选择了Angular,你需要学习TypeScript(开发Angular 项目的时候也可以不使用它,但通常建议使用) 和Rx.js,就算不用于Angular 项目,也可以学习一下Rx.js。因为它是一个非常强大的库,也可以用来进行函数式编程。
如果你选择了Vue.js,需要学习Vuex,它与Redux 类似,但是是用于Vue 的。
需要注意的是,Redux、Mobx 和Rx.js 不是仅用于这些框架的,你也可以在普通的JavaScript 项目中使用它们。另外,如果你选择了Angular,请学习Angular2+,而不要学习Angular1+.
实践时间
现在你几乎了解了构建一个现代的JavaScript 项目所需的一切知识。继续使用你选择的框架增加一些功能吧。你可以在ideas 目录中获取一些灵感,随便选择一项就可以开始了!
完成这些后,可以开始了解如何衡量并提高性能。例如可以关注下交互时间,页面加载速度,测试分数等。
渐进式Web 应用程序
当你完成了上面所有的步骤,请了解下后端人员是如何使web 应用程序运行起来的。
测试你的应用程序
不同的工具作用不同。我常用的工具包括Jest, Mocha, Karma 和Enzyme。如果你想选择一个新的工具,最好先了解不同的测试类型,查看所有的可用选项并使用最适合你需求的那一个。
静态类型检查器
静态类型检查器可以帮助你将类型检查添加到JavaScript 中。你不一定需要学习这些东西,但是如果你能花几小时学会并保持使用它们的话,它们会让你如有神助。主要的静态类型检查器有TypeScript 和Flow。我更喜欢TypeScript。你们选择自己喜欢的即可。
服务端渲染
前面所掌握的技能足以让你获得任何“前端工程师”的职位,但是不要停留在这一步。
了解服务端是怎样渲染框架的。框架不同,选择也不同。如果你使用的是React,特别要注意Next.js 和After.js,Angular 是通用的,Vue.JS 的是Nuxt.js。
以上大纲中可能还有不足,但它基本上包含了“前端工程师”所需的全部知识。其实最主要的还是要尽可能的多练习。开始的时候,你可能会觉得非常困难,感觉抓不住任何关键点。但是这种感觉是正常的,随着经验的增加,你会越来越熟练。如果你遇到问题,记得寻求帮助,你肯定会为有很多人愿意帮助你而感到惊讶。
英文原文: https://medium.com/tech-tajawal/modern-frontend-developer-in-2018-4c2072fa2b9c
感谢无明对本文的审校。















评论