
一、什么是 AngularJS ?
1、AngularJS 是一组用来开发 web 页面的框架、模板以及数据绑定和丰富 UI 的组件;
2、AngularJS 提供了一系列健壮的功能,以及将代码隔离成模块的方法;
3、AngularJS 于 2009 年发布第一个版本,由 Google 进行维护,压缩版 94k。
二、AngularJS 的核心思想

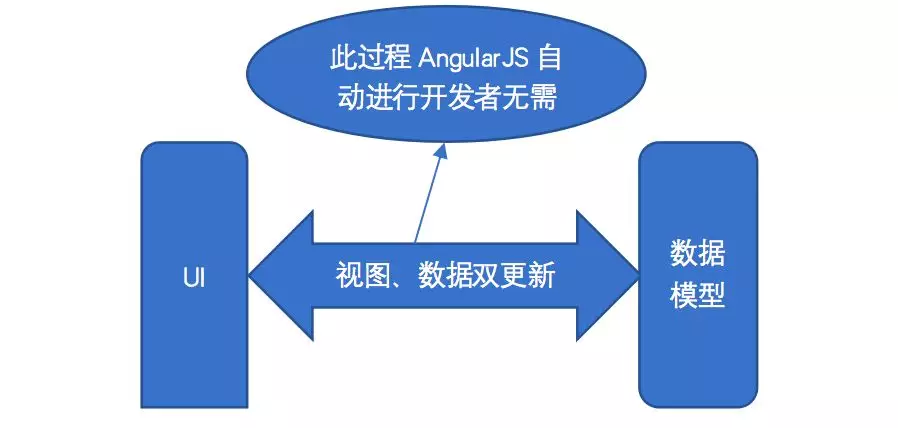
1、在 AngularJS 中通过数据视图双向绑定实现视图与业务逻辑解耦,这将提高代码的可测试性;
2、遵循 MVC 模式开发,鼓励视图、数据、逻辑组件间松耦合;
3、将测试与应用程序编写放在同等重要的位置,在编写模块的同时编写测试。因为各组件的松耦合,使得这种测试得以实现;
4、 应用程序页面端与服务器端解耦。两方只需定义好通信 API,即可并行开发。
三、简单的栗子
问题:假设我们需要编写一个手机列表,支持对手机信息进行模糊搜索,且按指定字段排序,要怎么实现呢?

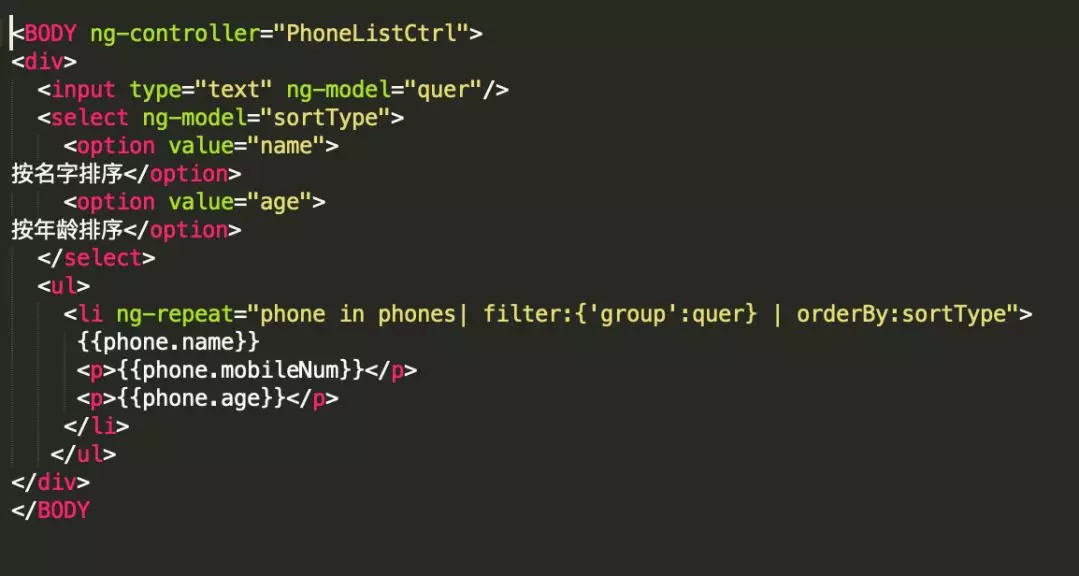
如上图所示,几乎没有 DOM 操作,更专注于业务逻辑!
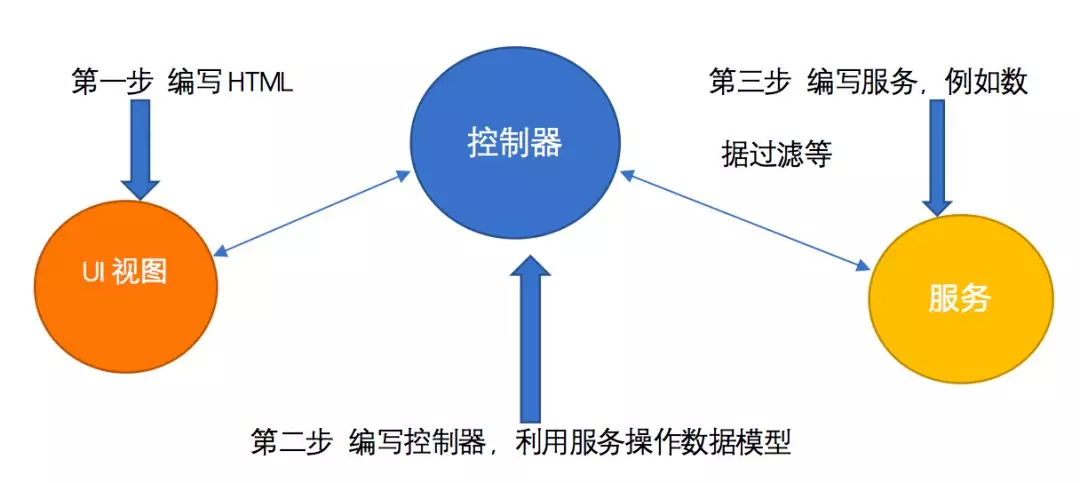
下面编写 HTML


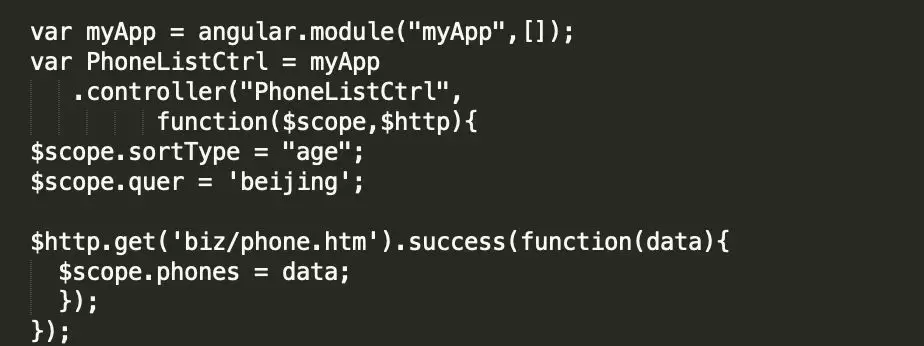
编写控制器 Controller

PhoneListCtrl 控制器。例子中注入了http(封装了 ajax 的服务)这两个服务都是 angularjs 内置服务,服务是可以自定义的。
$scope.phones = data; 在这个地方后台返回的数据应用到了数据模型中,这时前台 UI 会自动响应更新。
四、指令
4.1 什么是指令?
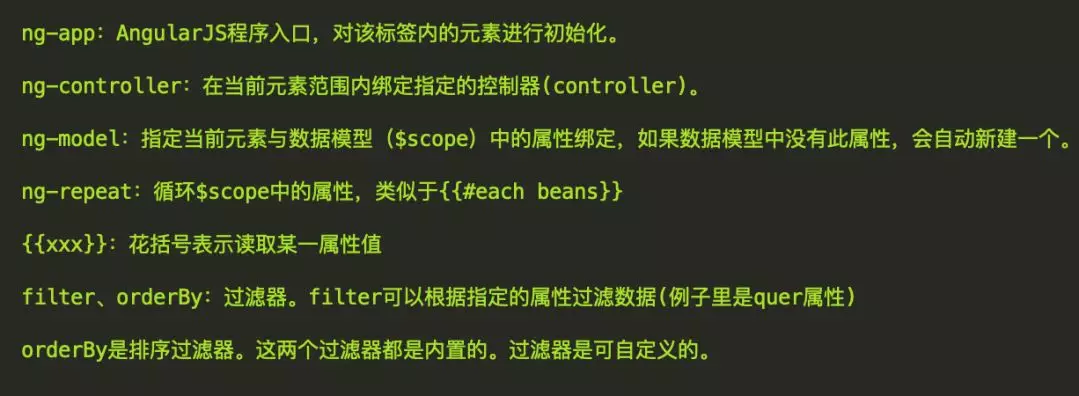
指令是 AngularJS 用来扩展浏览器能力的技术之一。在 DOM 编译期间,和 HTML 关联着的指令会被检测到,并且被执行。这使得指令可以为 DOM 指定行为或者改变 DOM 的结构。例如 ng-controller、ng-src、ng-model 等。
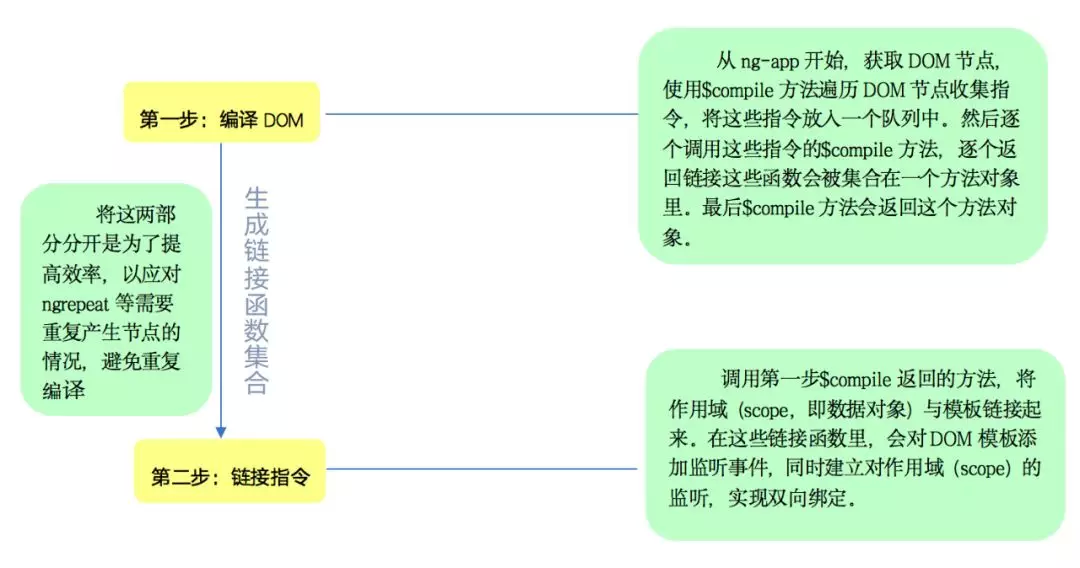
4.2 AngularJS 的编译

4.3 简单的 AngularJS 指令写法
自定义指令的一般格式:
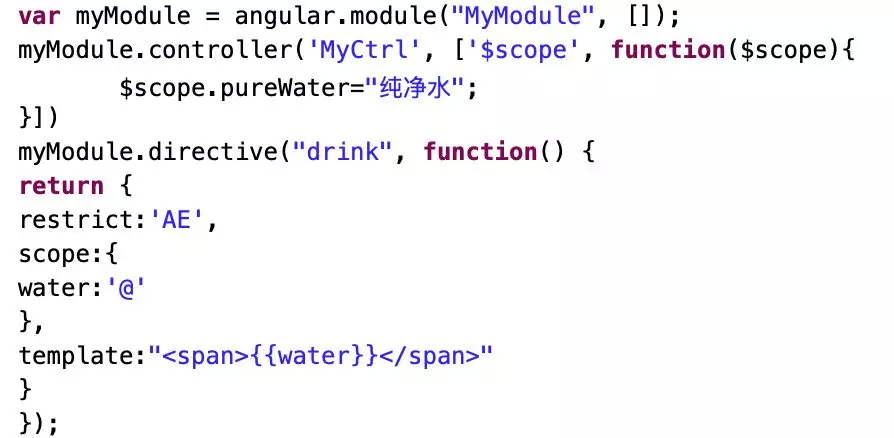
下面我们来看一个简单的自定义指令的例子:

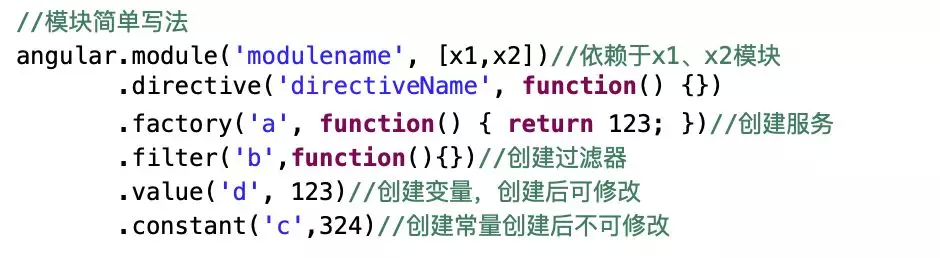
module:这个方法将新建一个模块。AngularJS 以模块管理代码。
directive:在模块中新建指令,指定的方法在编译步骤会被执行,执行后返回一个自定义的链接函数,这个链接函数在完成双向绑定后执行。
Restrict:它告诉 AngularJS 这个指令在 DOM 中可以何种形式被声明。E(元素), A(属性,默认值), C(类名)。
scope :可以被设置为 true 或一个对象。默认值是 false。当 scope 设置为 true 时,会从父作用域继承并创建一个新的作用域对象。有三种绑定策略 @ = &。
Template:一段 HTML 文本,或一个可以接受两个参数的函数,参数为 tElement 和 tAttrs,并返回一个代表模板的字符串。
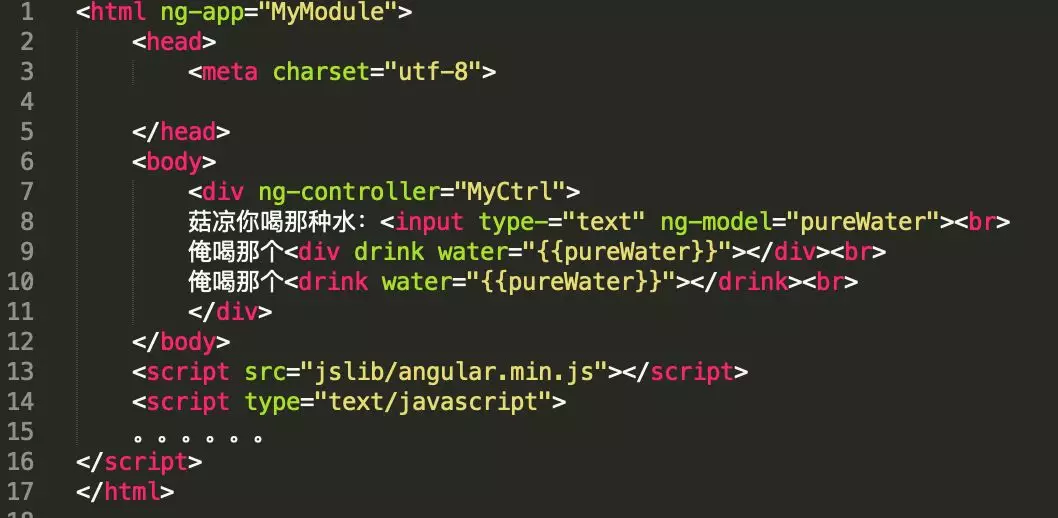
4.4 使用指令

ng-app=“MyModule”:在 angularjs 启动时指定初始化的模块(module)。当前指定的是自定义的模块。
drink water="{{pureWater}}":调用自定义的 drink 指令,将 $scope 中的 pureWater 属性赋值给指令中的 water 属性。
drink 可以是一个属性,也可以是一个标签。
五、模块和服务
在 AngularJS 中,模块负责组织、启动、实例化应用。

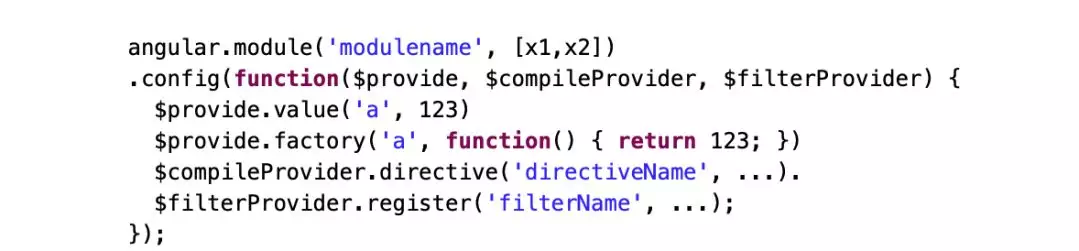
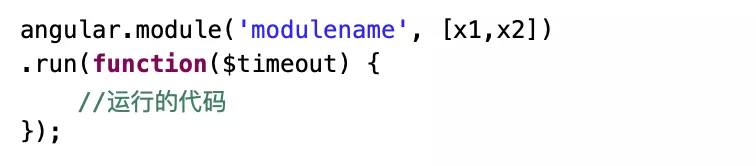
模块的两个部分,一个是配置块,另一个是运行块。
配置块:在实例工厂(provider)注册和配置阶段运行。只有工厂、常量才可以注入到配置块中(常量的配置要放在前面);

运行块:注入器(injector)被创建后执行,被用来启动应用。实例和常量、变量等都能被注入。

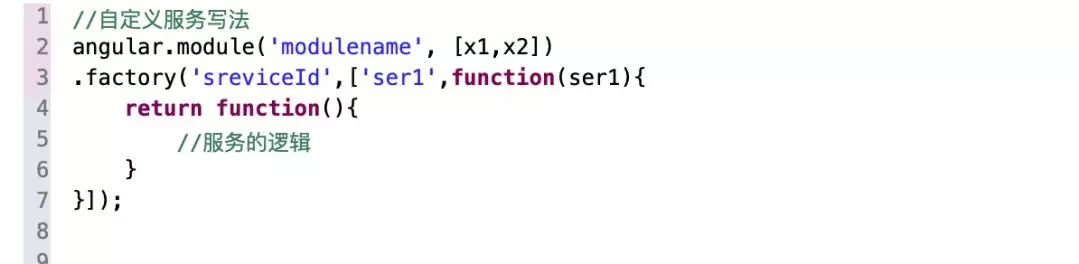
AngularJS 应用中的服务是一些用依赖注入捆绑在一起的、可替换的对象。这些对象可以提供一些封装好的逻辑操作,以供调用。AngularJS 内置了很多有用的服务,例如前面提到的http 等,我们可以通过使用内置服务完成大部分业务逻辑。但很多时候我们还需要自定义服务:

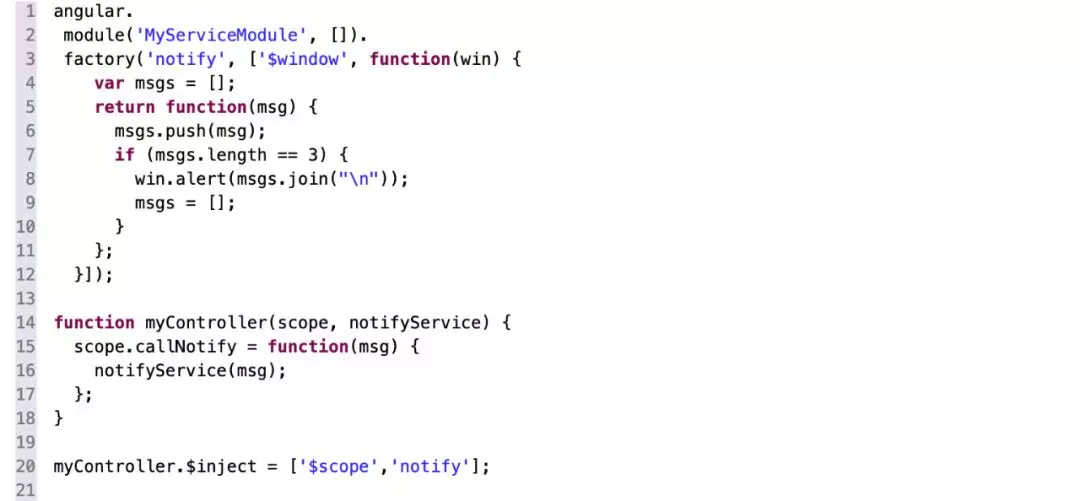
服务的使用

上图的代码中定义了一个服务 notify,它依赖另外一个服务window 中封装了 window 对象的方法,定义了一个控制器 myController,并为这个控制器注入了 notify 服务,同时在控制器的 scope 中定义了一个方法 callNotify 来调用服务。$inject 是依赖注入的一种方式,请参看下文依赖注入章节。
六、依赖注入
我们可以将需要的服务比作一件工具,比如一把锤子,那我们要怎么获得锤子呢?
第一种方法:自己打造一把锤子。如果锤子的工艺改变了,我们就需要重新制造。相当于我们在程序中 new 了一个服务,服务的实现改变时,只能修改代码,这将产生风险。
第二种方法:我们找到一间工厂,告诉工厂锤子的型号,然后工厂为我们制造。这时候就不需要关系锤子是怎么做的,我们只管使用。但是这种方式还是很麻烦,我们需要知道工厂在哪。类似于在代码中通过工厂方法获取我们想要的服务。这种方会对工厂产生依赖。
第三种方法:我们在门前贴张单子,声明我们需要一把什么型号的锤子,第二天就有人默默地送来了一把锤子。这在现实生活中简直是痴心妄想,但这种方式确实很轻松,不需要考虑任何东西,我们只关注使用锤子。这就是程序里的依赖注入。只要声明了需要什么,在使用的时候就可以得到什么。
6.1 AngularJS 中的依赖注入
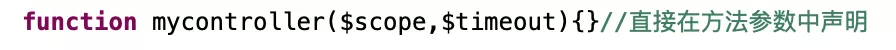
第一种方式:通过方法参数名声明依赖。这种方式不推荐使用,因为 js 文件压缩后方法参数名会改变。

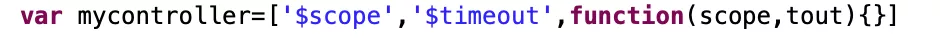
第二种方式:声明一个数组,依赖列表放数组的前部,注入目标放数组最后一个元素。推荐使用这个方法。

第三种方式:通过 $inject 属性来声明依赖列表。

七、文中没有介绍但需去了解的
1、$scope 的生命周期,这是一个相当重要的内容。
2、AngularJS 对于表单的支持。AngularJS 内置了表单的服务,可以大大提高开发效率。
3、指令的详细定义方式。很多时候,简单的指令写法不能满足需求,需要更深度的定制指令。
4、如何进行测试。在 AngularJS 中,测试非常简单,可以使用其它的测试库进行测试(如 Jasmine)。
本文转载自公众号宜信技术学院(ID:CE_TECH)。
原文链接:
https://mp.weixin.qq.com/s/QsjAzY_WHapvAxGOaWwz6w











评论 1 条评论