
这是一种在前端测试领域立竿见影的简单方法。
我正在 GitHub 上推进了一个大型UI测试最佳实践项目,希望读者来看看这个项目并提供反馈。
如果你是经验丰富的测试人员,显然,常见的捷径就是使用测试套件。但谈到如何正确测试,该测试哪些内容,避免哪些内容,该选择哪类测试等——这些学习起来可并没有那么容易。
测试刚起步时需要跨过的门槛是很高的。一切都是陌生的,你尝试实现的示例不能正常工作,你不清楚你的测试为什么失败,不明白这些失败与你的代码之间有什么关系……
自下而上的方法结果
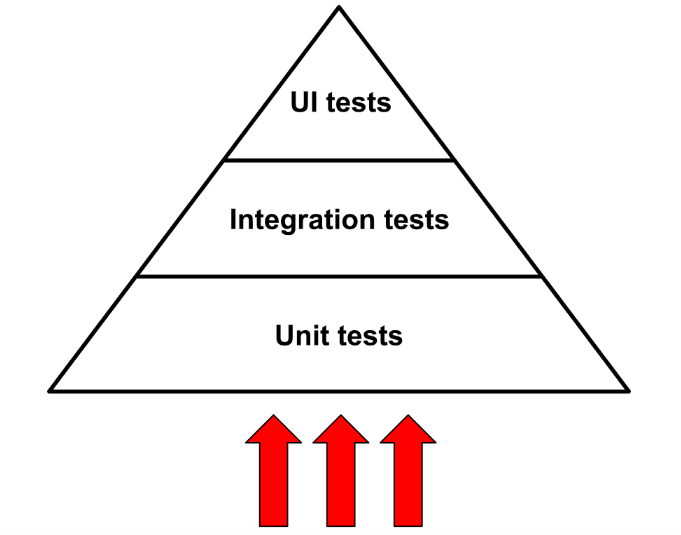
我们都知道所谓的测试金字塔,通常我们是从底层开始的。

标准的测试金字塔方法:自下而上。
从底部开始探索金字塔是有道理的。从单元测试开始往往比较容易,因为它们速度快,不需要复杂的上下文或工具。一个“单元”(“单元”可以表示很多内容:函数、组件等)仅包含几行代码,并且通常只有很少的依赖项(或根本没有依赖项)等等。
这种方法最大的缺点是什么?从本质上讲,它缺少的是置信度。
测试的关键就在于置信度,是在高置信度但缓慢的测试与低置信度但快速的测试之间谋求平衡。
如果你是测试领域的新手,“置信度”这个词可能对你有些陌生。这里简单说一下:如果测试通过,你能在多大程度上确定所测试的应用程序可以正常工作?这就是测试的置信度。
为什么单元测试的置信度那么低?举一些例子:
如果 isValidEmail 函数通过了测试,那么你能确定前端应用程序的注册表单会正常工作吗?
如果 Input React 组件通过了测试,你能确定注册表单可以正常运行吗?
如果整个 RegisterForm 组件通过了测试,你能保证用户可以正常注册吗?
答案是否定的。整个应用程序是由许多彼此集成的单元组成的,而单元测试没有考虑一些呈现性(CSS)问题——有可能一些上层的图像覆盖了提交按钮而导致用户无法注册。
再说一下关于测试新手缺少的经验(就像我两年前一样):一切新事物都需要很大的认知负担,并且你不能同时面对太多新事物。学习应用程序的常规开发、探索新的测试主题、了解单元测试和 UI 测试世界(后两者需要不同的工具和流程)这么多事情很难同时面对。
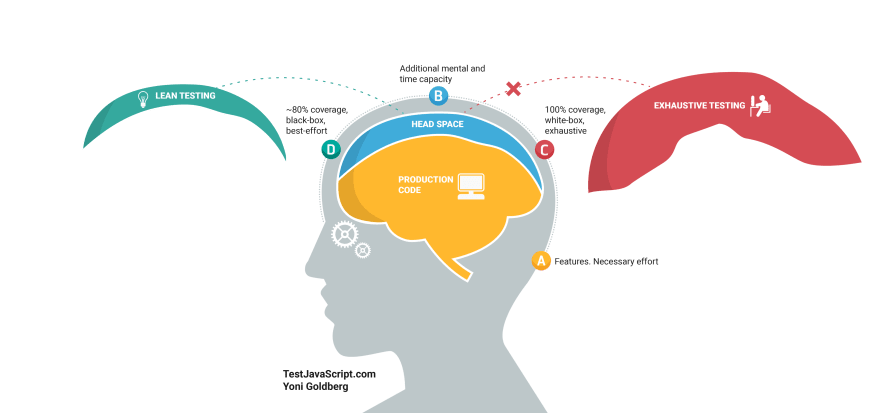
看一下 JavaScript 和 Node.js 的测试最佳实践项目中这张内容详细的图片:

图片由 Yoni Goldberg 提供
对于有经验的开发人员而言,"一切新事物都需要很大认知负担"这一结论也是成立的;而当你首次进入测试世界时,情况会更糟。
你不可避免地将大部分精力放在金字塔的底部,即单元测试。你将要编写的一大堆测试可以让你熟悉测试环境,但是这些测试却没有置信度。你可能会问自己:
“我编写的测试有什么优势?”
“我在单元测试上费了好些时间,但是应用程序像以前一样不断出错,这些测试难道都是徒劳无功吗?”
“老实说,现在我比开始测试之前的疑问更多了……”

自下而上的方法不可避免地使你专注于单元测试。
问题不在于你,而是初学者使用的测试类型不对!
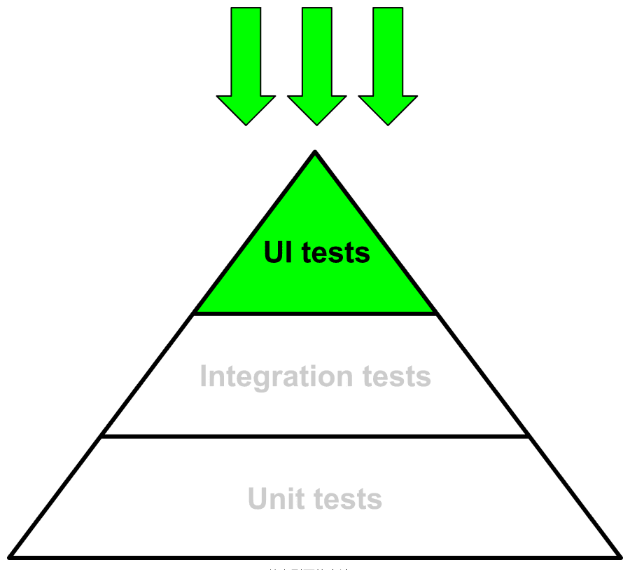
我建议的解决方案是什么?那就是从顶部开始,首先专注于 UI 测试!
专注 UI 测试
首先,什么是 UI 测试(也称为功能测试、端到端测试等)呢? 本质上这是一个脚本,可以打开真实浏览器,并与 DOM 元素交互,就像真正的终端用户一样。有些视频给出的定义要长得多。
针对Conduit -Real World项目运行的端到端测试:
Conio Backoffice的一些 UI 测试:
在以上视频中你可以看到一个真实的浏览器,这个浏览器可以加载整个前端应用程序并与其交互。这样做的好处是:
你的应用程序在与最终用户(浏览器)相同的环境中做测试,这意味着更高的置信度。即使你只编写一个 UI 测试,它给你带来的置信度也比一百个单元测试更多;
测试路径(用户执行的步骤,例如“注册”“创建新帖子”等)与最终用户必须执行的路径相同,这意味着(对你而言)较低的认知负担,你很容易理解自己到底在测试什么内容;
老实说,自动化浏览器比自动化终端更有趣😁;
你日常工作中接触的大多数项目都是小到中等规模的,它们最适合进行 UI 测试。从登录页面到一个小型 CMS 系统,所有这些都至少需要一些 UI 测试,但是你可以根据测试的置信度和必须遵守的交付约束而跳过一些单元测试。只有少数读者在 Facebook、Spotify 和 Netflix 等公司工作,这些企业的产品需要严格的测试策略和代码覆盖范围要求等。通俗地讲,如果你在大中型产品公司工作,可能根本用不着看这篇文章,因为测试是你们公司文化的核心🎉。
这种方法也有缺点,我稍后会列出来。我建议的方法是:

从上到下的方法。
自上而下的方法是否会导致不良的测试实践?
这篇文章谈的不是最佳或较差的实践(这方面的内容请参阅文章结尾的资源列表)。本文旨在让前端开发新人在测试领域真正获益。我的目标是提供一种更实用的方法,使开发人员可以享受测试的优势,并且不会比测试之前产生更多的疑惑。
如果 UI 测试如此神奇,为什么还存在其他类型的测试?
这才是重点所在!请注意,我并不反对单元测试!每一种测试都很重要,不同的测试会提供不同的反馈!从顶端开始探索金字塔的开发人员会愉快地探索整个测试世界。
然后,你将发现高层 UI 测试的一些局限:
它们很慢:我知道上面的视频给你的感觉是它们超快,但现实并非如此。当你有五个、十个或二十个测试时,它们很快,但当你有数百个 UI 测试时,时间就要长多了,你会开始问自己该如何改善这种状况;
它们主要为你提供高层反馈:如果表单的“提交”按钮不起作用,错误是出在哪里呢?有很多可能的原因,但是 UI 测试不能让你排除其中的一些原因;
它们会渲染整个应用程序,如果你只想测试较小的对象,这可能会很麻烦。你需要测试的一些极端情况在整个应用程序中根本无法复制。
解决上述这些问题的方法是:向下探索测试金字塔!等到你开始使用较低层级的测试方法,干得漂亮!这就是这篇文章的目标!
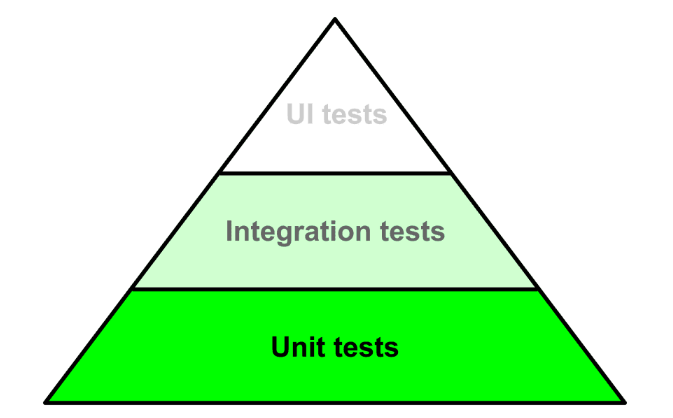
两种方法的结果:
自下而上:你对编写的单元测试的用途存有疑问,并且不了解这些测试如何帮助你提高测试置信度;
自上而下:你做了少量有置信度的测试,最后需要向测试金字塔下面进发。如果你用不着往下走,则意味着你的项目很小,不需要其他任何测试。
我和 Jaga Santagostino 在ReactJSDay 2019大会的React测试课程中采用了自上而下的方法。
关于 UI 测试的更多故事
为什么“测试金字塔”将 UI 测试放在顶部?好吧,因为它们通常很昂贵(就持续时间和编写成本而言)。那么,如果它们如此昂贵,为什么我建议从它们开始呢?
首先:UI 测试是一个通用术语,我们必须将其分为端到端测试和 UI 集成测试。端到端测试的确非常昂贵,因为它们需要你与团队的其他成员一起协作,它们需要正常运行的后端和数据库,并且会遭受后端资源不足和网络缓慢的困扰。UI 集成测试更省心,因为所有 AJAX 请求都被存根(用静态 JSON 文件替换),因此你不需要可运行的后端,它们快速、可靠,可预测,并且允许你独立工作。先从它们开始,然后再进行端到端测试。
现在有成熟的工具可用:不要考虑 Selenium 或 Puppeteer(这类通用的浏览器自动化工具),而应使用 Cypress 或 TestCafé(第一个对初学者来说比较容易,但两者都可以)。
遵循一些基本的最佳实践,例如避免测试打盹、避免完美主义。如果你这篇文章打动了你,也请看看《用Cypress作为你的主要开发浏览器》这篇介绍。
希望本文对你有所帮助。请随意留下你的反馈或分享你在激动人心的测试世界中得到的经验。
作者介绍:
Stefano Magni 是一个热情、积极向上的前端开发人员,JavaScript 和测试爱好者。他也是 Cypress 大使和发言人。
原文链接:
https://dev.to/noriste/new-to-front-end-testing-start-from-the-top-of-the-pyramid-36kj











评论