
在GMTC北京2018大会上,潘宇琪讲师做了《在 PWA 中使用 App Shell 模型提升性能和用户感知体验》主题演讲,主要内容如下。
演讲简介:
在构建 PWA 应用时,使用 App Shell 模型能够在视觉和首屏加载速度方面带来用户体验的提升。另外,在配合 Service Worker 离线缓存之后,用户在后续访问中将得到快速可靠的浏览体验。在实践过程中,借助流行框架与构建工具提供的众多特性,我们能够在项目中便捷地实现 App Shell 模型及其缓存方案。最后,在常见的 SPA 项目中,我们试图使用 Skeleton 方案进一步提升用户的感知体验。
演讲提纲:
App Shell 模型
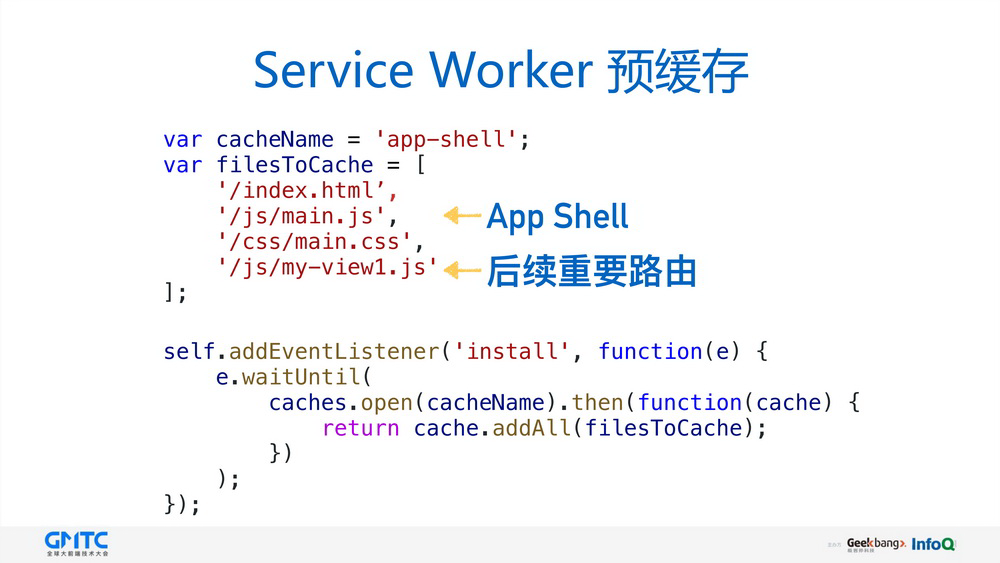
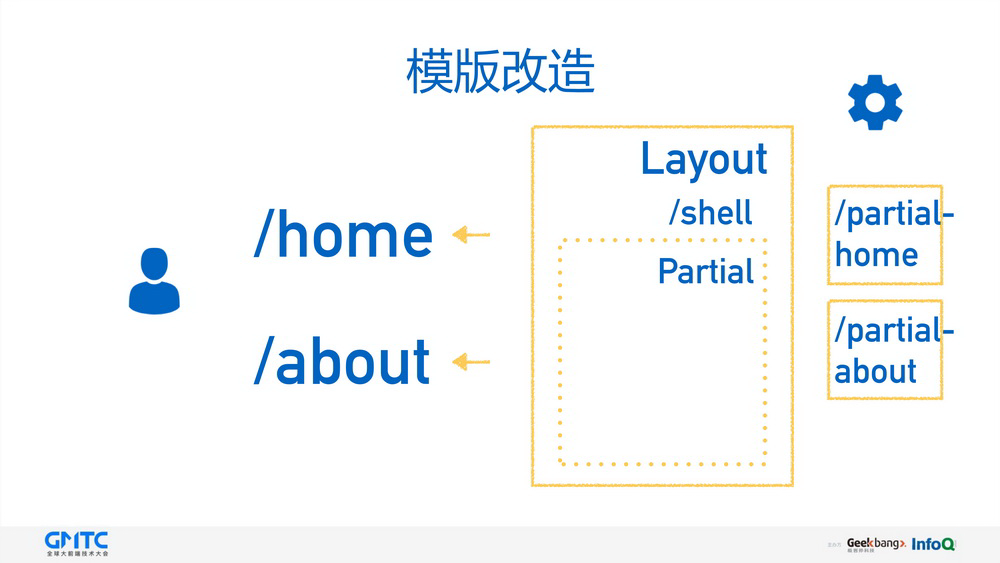
在 PWA 中,使用 App Shell 模型将通用的资源与动态内容分离,可以实现对于用户的快速响应。配合 Service Worker 实现 App Shell 的预缓存之后,在弱网甚至离线环境依然能给予用户可靠的浏览体验。另外,借助流行框架与构建工具的先进特性,开发者不必从头实现 App Shell 的全部细节。
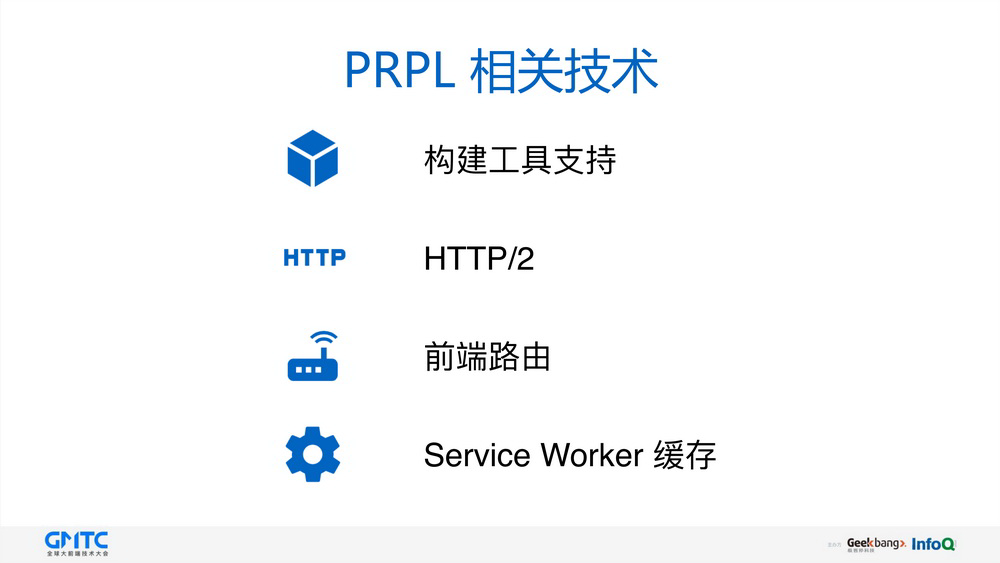
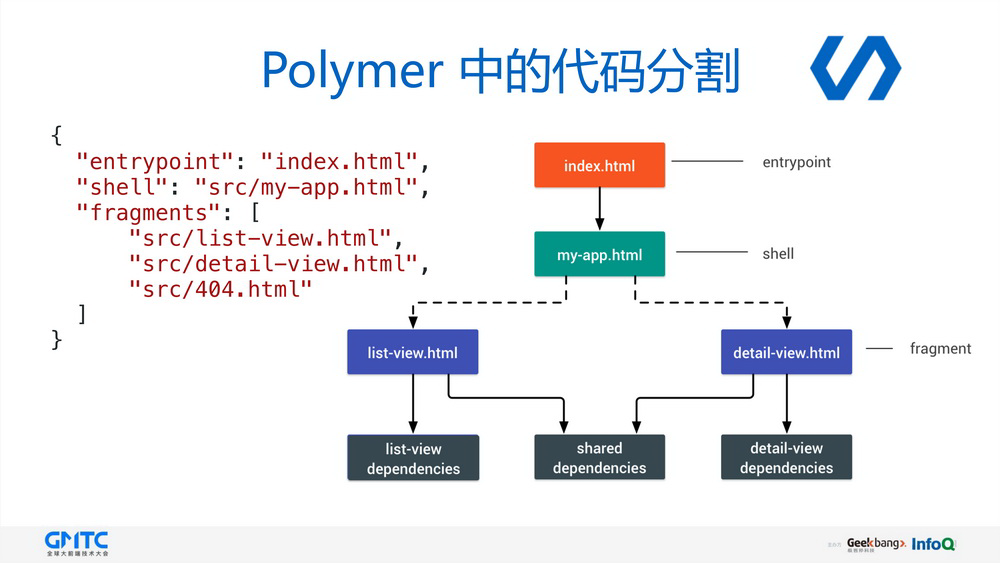
(1) 介绍 PRPL 模式和 App Shell 模型思想
(2) 介绍应用该模型后,在用户体验上带来的提升效果
用户浏览站点时,带来近似 Native App 的视觉效果
提升首屏加载速度
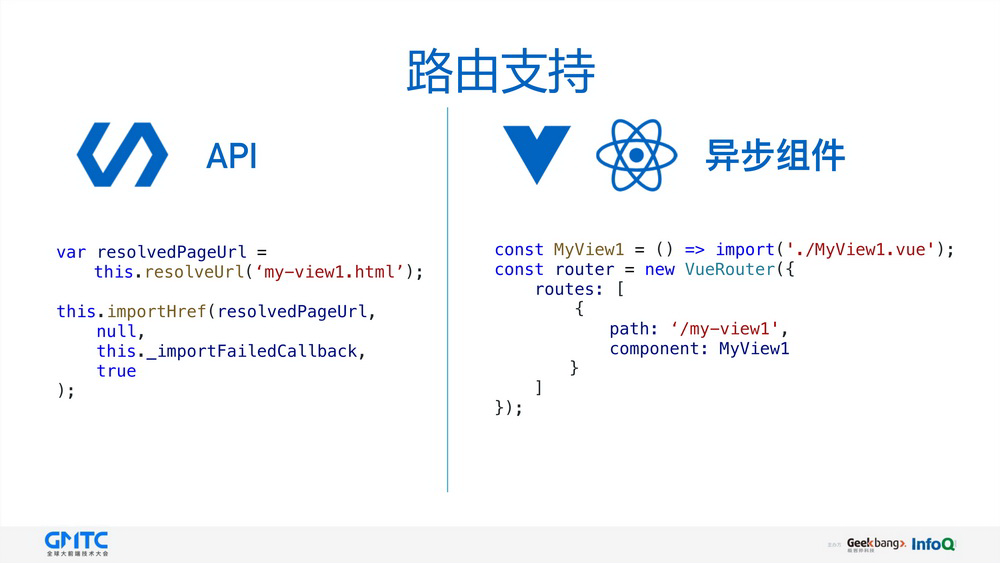
(3) 介绍在实际项目开发中,如何借助框架和构建工具实现该模型
(4) 介绍在不同架构(SPA、MPA、SSR)下的 Service Worker 通用预缓存方案
Skeleton 方案
为了进一步提升用户感知体验,在 SPA 中可以使用 Skeleton (骨架屏)减少白屏时间。我们将介绍两种生成方案的实现思路,以及在灵活可用性、展现速度上的优化方式。
(1) 构建阶段的生成方案,包含以下两种:
额外编写组件,使用框架的 SSR (服务端渲染)功能
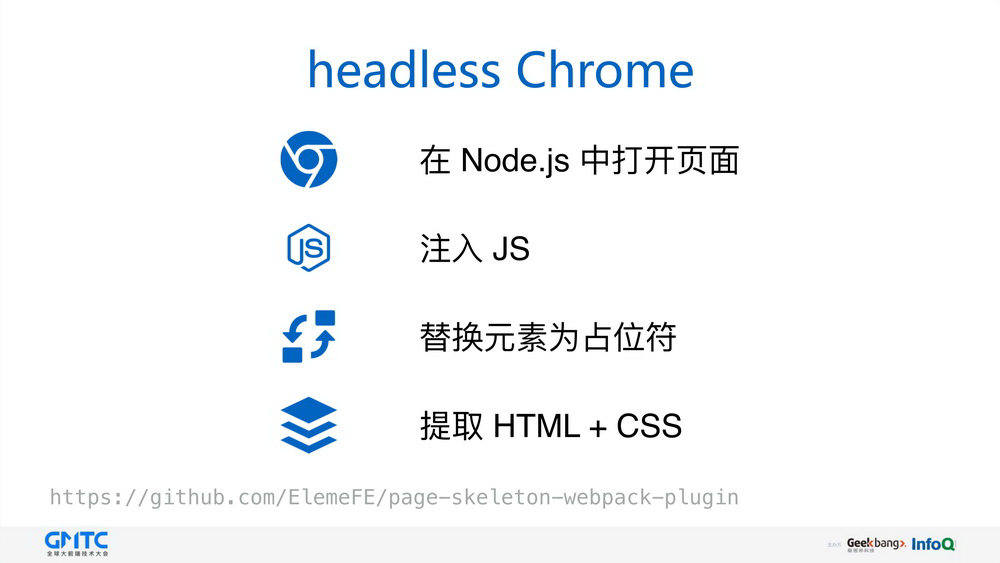
自动化生成,使用 Headless Chrome 渲染真实页面内容,随后使用占位符进行替换
(2) 解决 SPA 中多页面差异性问题。根据不同页面路由展现不同内容
(3) 优化展现速度。异步加载样式,避免阻塞以进一步减少白屏时间
听众收益
了解 App Shell 模型的思想,感受应用该模型后对于用户体验的提升效果
了解使用已有流行框架工具实现 App Shell 的推荐方式
了解不同项目架构下使用 Service Worker 缓存 App Shell 的通用方案
了解 SPA 中的 Skeleton 方案,能够使用现有生成工具在项目中应用
讲师介绍:
潘宇琪
百度高级研发工程师
潘宇琪,百度高级研发工程师。负责研发 Lavas PWA 解决方案,帮助开发者快速搭建 PWA 应用,解决接入问题。配合团队推进 PWA 在百度内部的推广落地,热爱研究前端新技术与分享。










完整演讲 PPT 下载链接:
https://gmtc.infoq.cn/2018/beijing/schedule











评论