
多年以来,Standard Notes 的代码库不断发展:在 2016 年的首次发布时,我们拥有三个代码库,即网页应用(其中包括我们的 Electron 桌面应用)、原生 Swift iOS 应用,以及原生 Kotlin 安卓应用。这种形式很快便无以为继,跨三个平台的问题修复就已经很难协调了,在此基础上再要新增功能?天方夜谭。我们不得不给应用打上“简约风”的标签,因为我们真的没办法再做别的了。不过讽刺的是,这个标签可能真的有点道理。
从三到二的代码库
我们在 2017 年将移动端应用过渡到了 React Native,让代码库数量从三降为二。在那段时间我们仿佛是到了仙境,无论什么时候想加新功能,比如图片和文字加密功能,我们都只用写两遍代码,是不是很美好?不尽然。的确,最大化代码库的使用让我们不再需要重写关键业务逻辑,但这种方式也会有局限:我们需要重写两遍底层加密的 C 函数,因为我们的网页端和移动端的加密库不通用。
但即使最大化地榨干了业务逻辑,对于小团队来说,协调两套代码库中的新增 UI 功能也是双倍的工作量。移动端和网页端所遇到的问题不同,工作的时间线也不同,一个仅出现在移动端的问题可能会需要两天时间来修复,导致移动端和网页端双方都长期处于不同的波段上。同步网页端和移动端的新功能永远是个难题,而一般来说,网页端的开发速度总会快与移动端,从而导致移动端总是处于落后状态。由此导致的后果是,无论是移动还是网页,我们都看不到明显的新功能出现势头。
React Native 的构建永远会需要大量第三方库。其本身的程序包便是个品种独特的庞然大物,因为 React Native 包的作者本人也是会需要重写两遍代码的人:一次写 iOS 的代码,一次写安卓的代码(当然也包括 JavaScript 的 wrapper)。其后果就是大量库的弃用和稳定性问题的急剧出现。另外,保持自己的包与最新版本的 React Native 同步这件事是想想就头疼,毕竟 React Native 是出了名的难以保持更新。
终于有一天我们受够了折磨,两个代码库对我们来说还是太多了。要是能只写一遍代码该多好,我们的发布速度能有多快,所有的质量和关注中心都将集中在一处,我们再也不用马后炮似地对待移动设备,再也不用为将新功能额外同步给移动端而发愁,再也不会因为移动端新增功能的困难重重和不切实际的双倍工作量而被迫放弃想要的功能。在一个代码库里加功能就足够了。
一个代码库
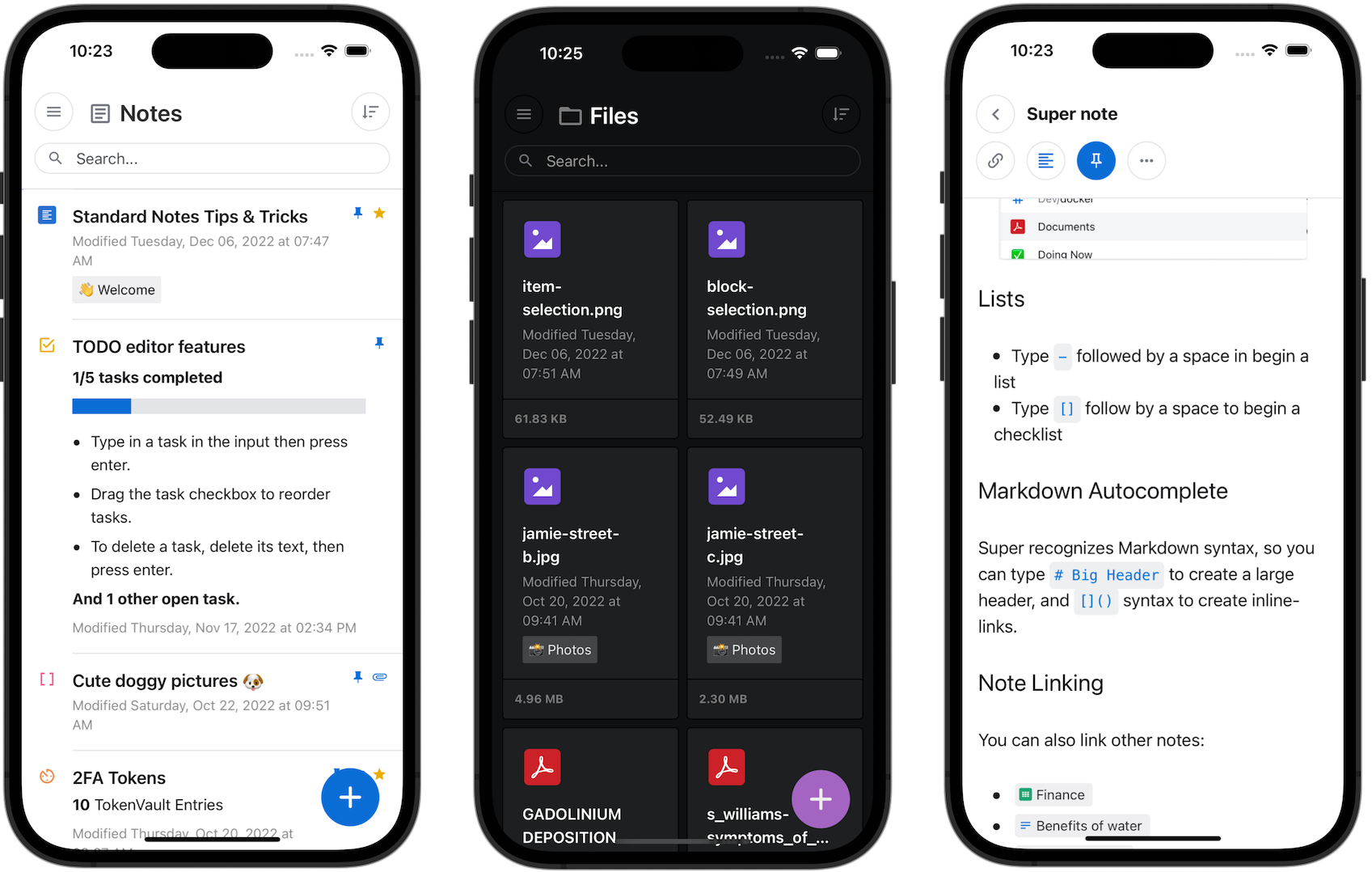
在我们完成两到一的代码库迁移后,我们只恨没早点这么做。如今的 Standard Notes 只有一个代码库,移动端应用程序变成了网页程序的一部分,区别在于后者可以访问原生的移动功能,且运行效果比我们想象中要好很多。目前网页端功能已经可以一比一同步移动端应用,这在我们的旧配置中是完全不可能达成的,不仅如此,网页端应用也能访问到本地原生移动端钥匙串(keychain)、生物识别、本地存储、摄像头,等等。

移动端应用学院
从 React Native 中移除 React
我们的迁移过程其实很简单,主要在于桥接网页环境和移动环境的落差。我们全新的移动应用依旧使用 React Native,但只包含用于渲染网页视图(webview)的函数这一个组件。网页视图通过 postMessage 进行网页与移动环境之间的消息传递,当网页端试图访问设备的钥匙串时,其会向原生环境发送一则消息,而原生环境则回复以一个原始值。
但无论原生环境还是网页环境都完全无需担心“消息传递”的细节,这些不过只是函数调用。网页环境不用知道自己的函数调用会在后台被转换为 postMessage 调用,就像使用其他异步函数调用一样,网页端只用 await 回复即可。我们不想在文章里包含太多技术细节,但从更高层次来说,我们的架构中所包含的各个平台都仅仅需要在应用示例中提供一个叫 DeviceInterface 的类,这个接口让应用程序可以在任何平台上运行,哪怕是命令行都行。设备接口会提供对如数据库、钥匙串、摄像头等设备 API 的访问。
构建移动应用的实用方法
别误会,React Native 还是有很多闪光点的,它的社区和包的生态系统非常活跃,甚至可能是超越其他生态系统的活跃度。但如果你也遇到了两个代码库对小型团队而言嫌多的情况,不妨试试这个方法。不用把网页应用的 UI 完全推翻重写成 React Native,只需要利用 React Native 当作桥梁,从网页应用的核心访问本地系统功能。因此,我们的新移动应用预计会比一直在吃半原生应用尾气的旧版强上无数倍,自己试试吧!
如果你想立刻动手,欢迎采用与我们类似的方法,或者也可以参考Capacitor之类的库,不过后者没有像是 React Native 这种拥有丰富第三方包的生态系统。
原文链接:
https://standardnotes.com/blog/react-native-is-not-the-future











评论