
当我走进现代前端开发行业的时候,我做了一个每位开发人员都要做的决策:选择正确的框架。那时 jQuery 正在被淘汰,人们不再用它编写难看的、非结构化的老式 JavaScript 程序了。我们正在走进一个时髦的,流行的,模块化的 JavaScript 框架的新时代。所以我选择了 VueJS。
本文最初发布于 Medium 网站,经原作者授权由 InfoQ 中文站翻译并分享。
下面就是我热爱(现在还是爱着)VueJs 的原因所在。
它将 HTML/CSS/JS 结构结合到了一起
目前来看,这是 VueJS 最吸引人的优势。
Vue 文件对初学者非常有吸引力。它易于理解,而且我们很容易将整个 HTML 模板分解为许多 Vue 文件。我一眼就能看出来结构(模板)、行为(脚本)和外观(样式)。
Vuex
我开始了解状态管理系统时是从 Redux 入门的。它很难学,而且似乎过于复杂。但有了 Vuex,体验就太棒了。
Redux 需要 action、reducer 和 store,而 Vuex 只有 action、mutation 和 store。相比 mutation,reducer 的逻辑实在很难理解,因为我学习后者时相关的优秀学习资源很少见。在我看来,Vuex 对于新手来说更容易上手。
NuxtJS
老实说,受 React NextJS 启发的 NuxtJS 是我在 Vue 项目中的默认框架。我喜欢 Nuxt 项目的约定优于配置的架构。
页面位于 page 目录下。组件位于 component 目录。存储在 store 目录中。中间件则在 middleware 目录里,依此类推。
所有注入都是透明的。所有配置都在 nuxt.config.js 里。太棒了!它使你可以轻松构建启用 SSR 的网站和 SPA。
然而,我又试了一下 React
在学习 Vue 之前我也尝试过 React,但后者初看上去太难学了。随着时间推移,我更深入了解了状态管理机制和 ES6 语言规范,于是我对 React 的看法也有了变化。
我看到有很多文章在推荐 React,甚至我周围的人都在谈论 React,所以我尝试了一下。结果很不错,于是我开始在项目中使用这个框架。下面是我眼中 React 一些最明显的优势。
对 ES6 和 TypeScript 友好
开发人员掌控类、接口和枚举。所以我很容易就能理解 React 组件的工作机制,并知道该如何将其集成到应用程序中。
你也可以在 Vue 中使用 ES6 语法,但是 React 比 Vue 设计得更好。看一下如何在 React 中注册组件:
对于 VueJS,你将一个对象传递给 Vue Component 函数:
也就是说,现代 React(2020 年)不再用到 class,而是使用函数式组件(和 hooks)。
VueJs 现在提供了 TypeScript 支持。但这种支持不像 React 那样自然,后者只需一条命令就能使用 CRA(Create React App)获得 TS 支持。
在 Vue 这边,我们仍然需要一些带有自定义装饰器和特性的第三方包来创建一个真正完善的 TypeScript 应用程序,并且它的官方文档并未包含入门所需的所有信息。
JSX
JSX 并非恶魔。有两个流派:亲 JSX 和反 JSX。我不想卷进他们的战争。JSX 可以是天使也可以是恶魔,具体取决于你要如何使用模板。
从我的角度来看,对于开发人员来说,编写像下面这样的 JSX 更加合乎逻辑:
比 Vue 的方式更像 HTML:
萝卜青菜各有所爱;我是觉得 JSX 更强大,更灵活。
省事的 Hooks
我开始学习使用 React 组件做开发。问题在于,要创建单个组件作为一个 React 组件类是很费事的。
函数式组件让你可以使用带有 hooks 的局部状态。它移除了很多样板和无用的构造器。
React Hooks 简化了状态和其他 React 部件(如 useEffect)的应用,现在我们用不着 componentDidMount 和 componentDidUpdate 了。
一些开发人员喜欢 OOP 方法,所以继续使用 class;而其他开发人员则偏爱函数式方法。你可以在项目中同时使用两者!
社区
伟大的项目背后都有很多伟大的头脑。
根据我的经验,React 的文档、第三方工具和模块要比 Vue 多得多。有时,我会为很多 Nuxt 问题而挣扎许久,搜索解决方案的过程中还会发现很多 Next(React)主题。
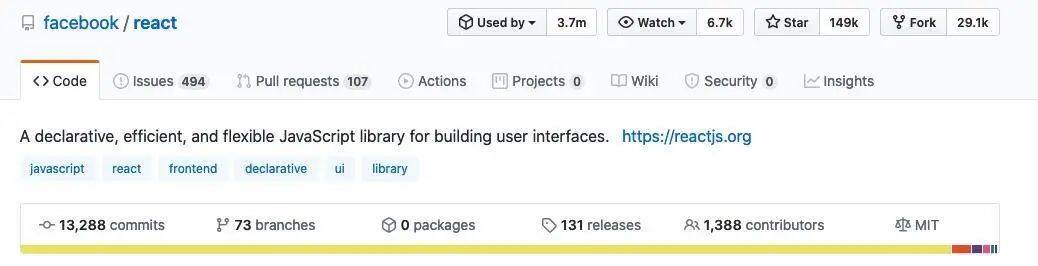
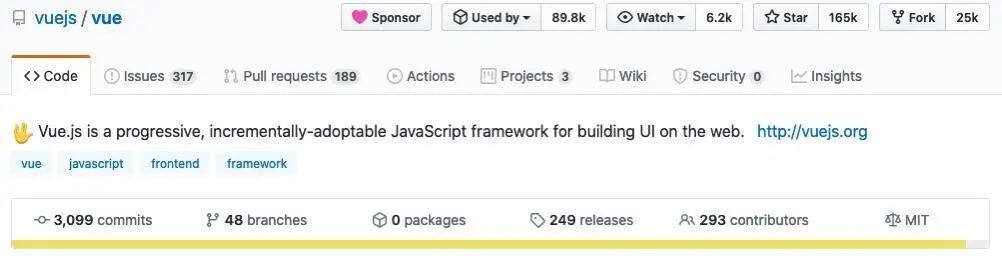
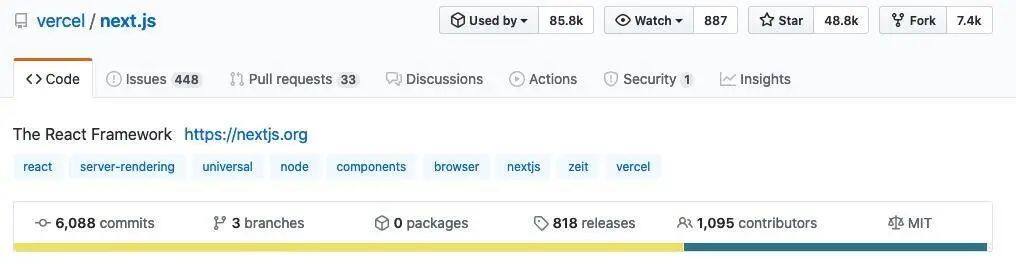
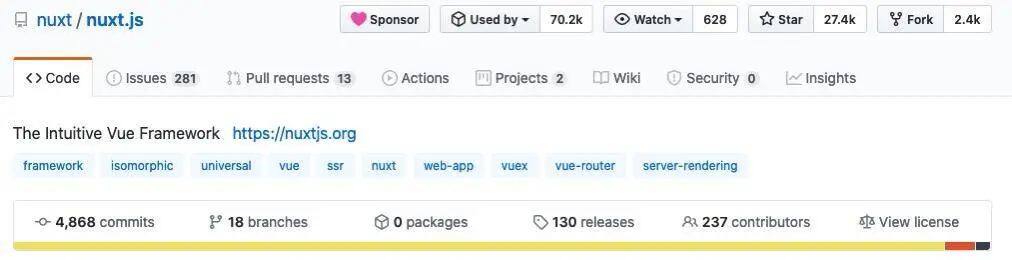
看看 Github 仓库,数字可以说明一切。


或它们各自的框架:


如果社区能更快地修复错误,那么你的代码也就会更可靠。和你遇到相同问题的人越多,你解决问题的速度也会越快。
Vue 3 即将到来……
Vue 3 中有很多重大更改,其中之一是 Composition API,有了它你就可以无需 Vuex 来管理状态;还有很多很棒的特性即将到来!
四月份,尤雨溪曾在直播中表示,目前的 Vue 3.0 已经可以投入使用,但是要求开发者自己对稳定性负责。他建议生产项目暂时不要上,新的、小的项目可以试水。
《尤雨溪B站直播,Vue 3.0 Beta是一个值得体验的全新版本》
那么,我喜欢 VueJS 吗?是的。我喜欢 React 吗?喜欢。React 比 Vue 更好吗?那就见仁见智了。
原文链接:
https://medium.com/better-programming/why-did-i-quit-vue-for-react-65315285fd90











评论 11 条评论