
2、鼓励用户滚动浏览

Walking-dead

Firewatch
视差特效有利于交互,很大程度上是因为它会鼓励用户持续不断滚动浏览页面,让用户持续地参与到互动当中。
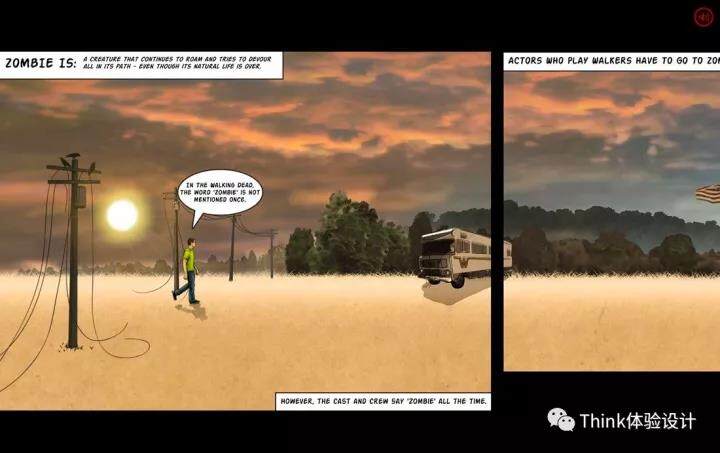
许多采用视差滚动的网页会在首页上就直接言明“Scroll”或者通过闪动的光标等方式,吸引用户注意并鼓励用户滚动浏览。在行尸走肉(The Walking Dead Zombiefied)的首页上,就包含了这样的指引性信息。
和其他的视差滚动的网页设计不同,The Walking Dead Zombiefied 的页面布局是横向的,当用户滚动页面的时候,角色会随着滚动,穿过不同的场景,剧情也随之发展,颇为有趣。
3、运动与色彩

Werk

Lois
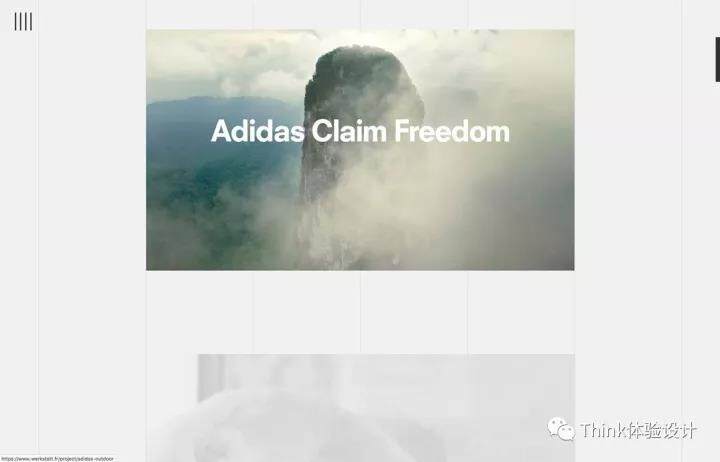
视差特效的应用方式有很多种,其中最有趣的应用方式之一,是让色彩和不同的内容结合到一起,用来展示不同的项目和元素。颜色的变化和动画组合到一起,用交互来触发,产生全新的体验。
色彩是最为引人注意的设计工具,它在吸引用户注意力上,效果非常明显。
上面 Werkstatt 这个网页就使用了白底和灰色的轮廓来勾勒出不同的项目板块,当光标悬停在不同的项目上的时候,这个区块的项目图片会出现色彩,这种组合效果并不复杂,却非常有效,鼓励用户和单个项目进行交互。
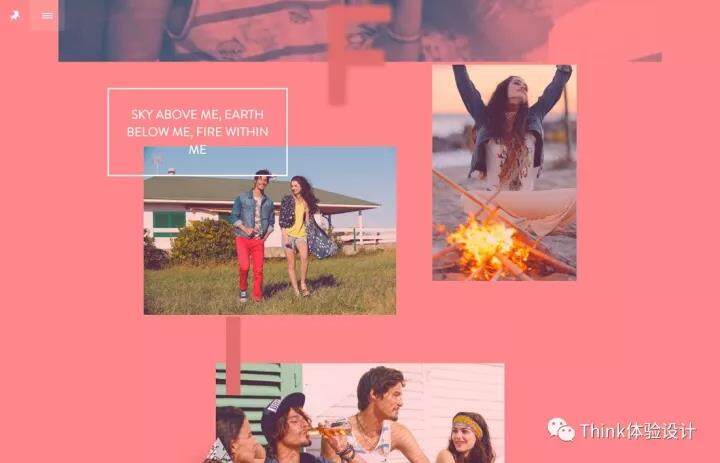
Lois Jeans 则采用了另外一种搭配方式,设计师用不同的色彩来凸显不同的活动和不同的主题,随着页面滚动,背景的颜色随之变化,和前景滚动变化的图片相搭配。
4、让信息更容易被消化

Mel-art

Ledur
视差特效还能帮助设计师将更复杂的信息或者大块的信息,分割成小份,让它更加易读,也更加容易被消化。当你设计随着页面运动的文本元素的时候,视差特效的这个特征会非常有用。不过在实际操作的时候,需要仔细斟酌内容的载体。
上面两个网页就采用了这一设计概念,不过在运用方式上略有不同。
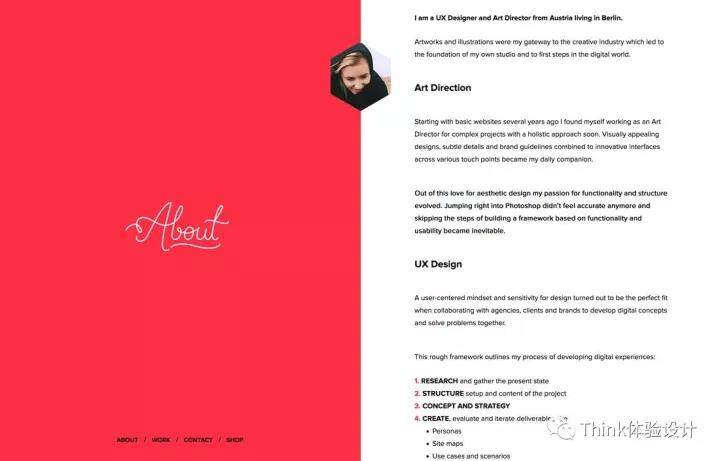
Melanie David 的这个个人页面采用了单页设计,她将页面的一半用作导航,当你滚动的时候,页面的一侧不动,另一侧会正常滚动,当你完成阅读之后,会自然切换到下一个内容区块。
Le Duc 餐厅的网页当中,设计师按照你的阅读习惯和订餐的方式,将菜单划分为单独的区块。动画很简单,背景的鱼起到了很好的装饰性作用,用户在浏览的时候,能够更好地了解订餐的信息。
5、营造视觉奇观

Madwell

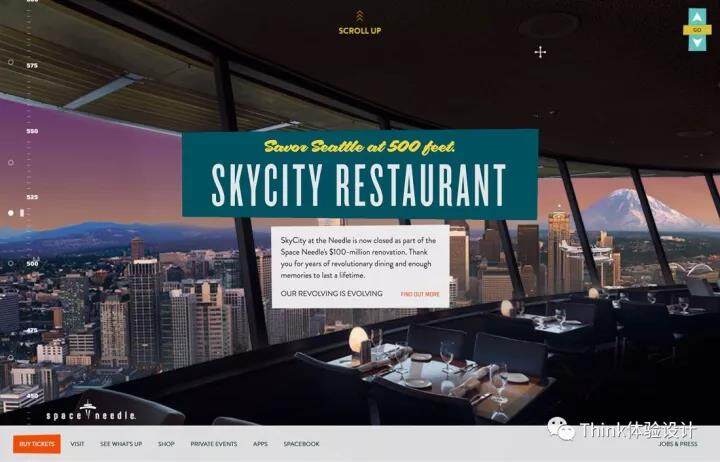
Seattle Space Needle
视差特效最重要的用途之一,是营造独特的、拟真的视觉奇观。设计师通过合理的素材搭配,借助动效和不同的设计技巧,来创造逼真、有趣的视觉体验。
越来越成熟的 3D 设计让卡通和接近现实的设计元素的设计成本变得低廉,像上面 Madwell 这个网页,这些风格接近卡通,但是视觉效果和形式感都极为突出的元素,在视差动效下产生了类似 VR 的视觉体验。
而 Seattle Space Needle 的视差特效则采用的是更为经典的设计,当用户在浏览的时候会因为元素间不同的运动速度而产生拟真的浏览体验。不过,这个网站的独特之处在于,它是从下往上浏览的,非常有意思。当用户通过网站的不同区块到达顶端的餐厅区域的时候,会感受到这个餐厅所处的位置之高,城市的天际线和 CTA 元素结合到一起,让你不会错过关键的信息。这样的设计是教育性的,也是冒险的,但是它确实创造了前所未有的体验,令人难忘。
结语
视差特效确实是时髦而又有趣的,但是正如我们无数次评价设计趋势的时候所说的:它并不一定适合每个项目。当你在构思网站设计的时候,还是要事先了解你的用户和他们的偏好,通过小范围的测试和跟踪分析,了解你的策略是否是有效的。当你发现视差特效有着不错的效果之时,well,不妨拿来做点有趣的东西。
免责声明:部分文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
本文转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/r795g_lO391zGPkixSAOfA












评论