
框架之战是 JavaScript 社区中的热门话题,也是业界众多圣战之一。一开始,jQuery 崭露头角,接下来 AngularJS 初露锋芒,再到现代框架混战,战争一直很激烈。然而现在框架之战已经结束,是谁赢得了最终的胜利,它又是凭什么取胜,且看本文分解。
竞争者
框架之战是 JavaScript 社区中的热门话题,也是业界众多圣战之一。一开始,jQuery 崭露头角,接下来 AngularJS 初露锋芒,再到现代框架混战,战争愈演愈烈。
如今,似 Backbone 或 Sencha 之流,许多竞争者已经马革裹尸倒在路边:只留下大量必须维护的遗留代码。如 jQuery 等其他幸存者,仍然有着庞大的社区,实在令人惊讶。其他如 Angular,似乎也未像预期或承诺的那样一飞冲天。
jQuery
它可能是现存年龄最大的竞争者。它非常受欢迎,因为它解决了浏览器之间的互操作性,但其应用程序很难扩展。
如今,jQuery已经不是主流,也不是大多数项目的最佳选择。
AngularJS
它处于 LTS 模式,并且为了支持其老大哥已经退居二线。不过毫无疑问,它曾是框架生态系统一次巨大的飞跃,很多人仍然怀念它。
但是,由于它不再被积极维护,因此它不再是竞争者。
Angular
它的出现是为了与 React 一决雌雄。AngularJS 已经老了,它存在性能和健壮性问题,而随着 React 变得越来越好,许多程序员对其投出艳羡的目光。因此,Angular 利用 ECMAScript 6 的改进对 AngularJS 进行了现代化改造,试图履行与 React 的决战之约。
Angular 最突出的困难是其陡峭的学习曲线。它需要了解很多概念,而且并不是一下子直截了当给你的,很多时候会把你绕进死胡同。学好 Angular 是很困难的:它继承了 AngularJS 的学习曲线,但又有新的困难,比如 RxJS 或分层依赖注入。

另一方面,让人担忧的是,Angular 也违背了很多承诺。例如,自 V2 以来,大家都期望有一个创建服务器端呈现页面的简单方法,但截止到 2022 年 2 月 24 日,Angular.io 网站本身在没有 JavaScript 的情况下都无法工作。
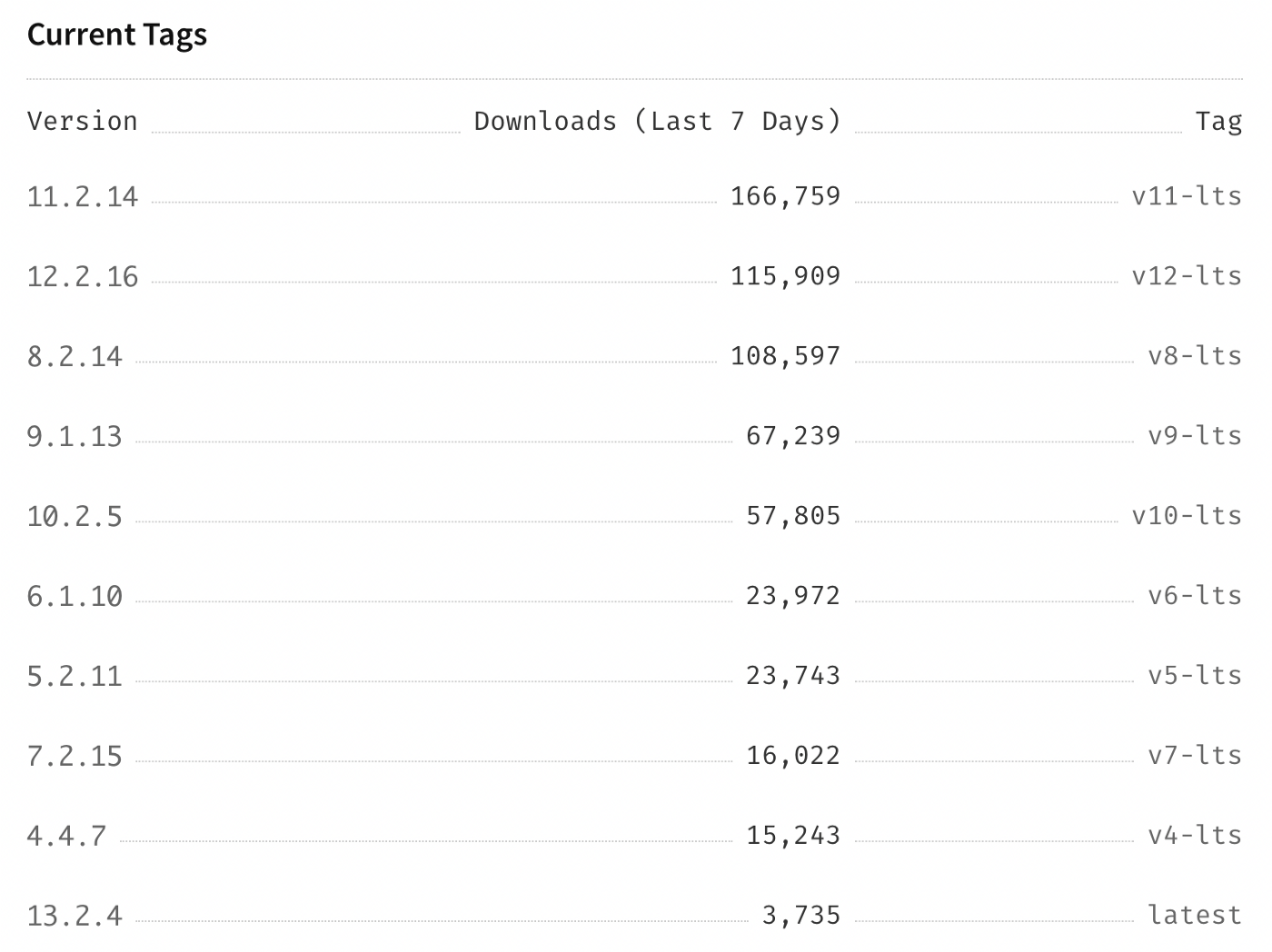
然而这还不是 Angular 的最大的问题,它最大的问题是碎片化和版本升级。升级版本非常困难,以至于用户不敢冒险升级其应用程序。

在npm官网中可以看到有很多旧版本的用户。
VueJS
Vue 是许多开发人员的答案,因为他们需要比 AngularJS 性能更高的、更稳定的,且更易于使用的框架。Vue 的模板系统非常接近原始的 Angular,也保持了 AngularJS 的简单性,与此同时,它又从 React 获得了一些能力。
但是 VueJS 在版本 1 和版本 2 中遇到了一个严重的问题:它不能很好地处理数组,作者指责 JavaScript 对更新算法的选择不佳。如果你不使用像 Vuex 或 Redux 这样的库,则可能会遇到严重的问题。你可以看到在AngularJS中可用的应用程序,但在VueJS中却不行。
从理论上讲,这个问题在版本 3 中得到了解决。但是,将自己的错误归咎于他人并不适合社区。
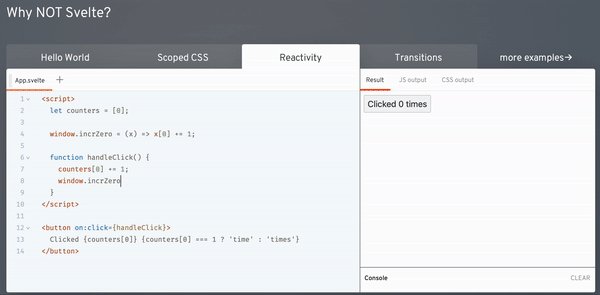
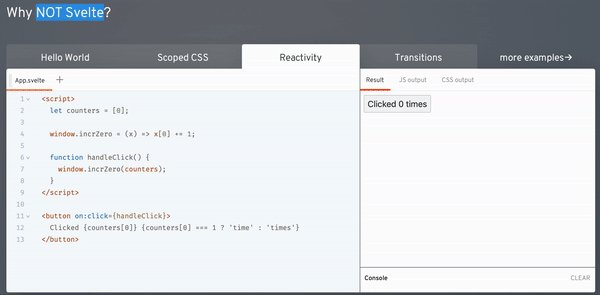
SvelteJS
它是战争中不断壮大的竞争者,并且正在做出巨大的承诺。它声称主要优势是将组件转换成命令式语言,根据他们的说法,它比 React 采用的声明性语言更好。
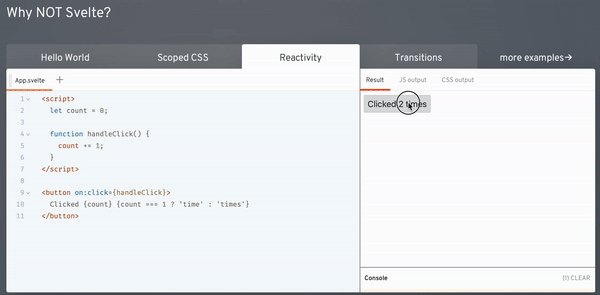
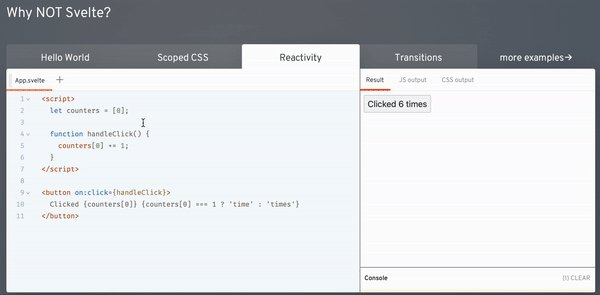
毫无疑问,它使用起来更简单,但是转换为命令式以及由此产生的组件并不像看起来那么容易预测。在某些情况下,SvelteJS 无法正确检测变化。发生这种情况时,状态可能已经被破坏了,而视图却未正确更新。这个问题引起了很多关注,所以很难证明 SvelteJS 中的任何项目都是合理的。

https://twitter.com/drpicox/status/1496461071334490112
StencilJS
嗯,从技术上讲,它不是一个框架,尽管它是。StencilJS 允许编写组件,并将其转换为其他框架。如今,它将组件转换为 Angular、React、Vue 和 WebComponents 组件。
但是,这个类有一些奇怪的地方。它和另一个东西很相似,对吧?
Mitosis
你可能没有听说过它,但正是因为它让我写下了这篇文章。Mitosis 是由 Angular 的创建者 Misko Hevery 编写的最新框架。没错,它是 Misko 在 Angular 之后创建的另一个框架。
Mitosis 与 StencilJS 具有相同的目的,它将其组件转换为许多框架。顺便说一句,代码是不是与其他框架有点像?
React
它是最古老的现代框架之一,在 npm 存储库中已经有 10 多年了。尽管它已经发生了很大的变化,但它仍然与以前的大多数版本兼容。所有的变化都变得更好了。有人说,带有钩子的 React 甚至已经创建了一个更好的框架。
但 React 做的最棒的不是它有钩子或任何可见的功能,而是推动了 JavaScript 的最新标准,并推动了 JSX 的发展。React 不再是一个框架,也许它从来都不是,它只是一个库。它在推动标准时做得如此努力,以至于最终将自己从用户代码中移除了。
赢家是...
JSX。好吧好吧,React,但不是 React 本身,而是其背后的哲学。React 本身就是一个库,但它可以被许多其他库所取代,比如 Preact 或 React Native。但是如果你仔细观察,StencilJS 或 Mitosis 与 React 非常相似,这不是巧合,这是因为:
“最好的框架是将自己从用户代码中删除的框架。“ ——勇于改变,才是更明智的决定
React 大量利用 JavaScript 和 JSX(嵌入了 XML 的 JavaScript),用户代码是 React 无关的,只需进行很少的调整,几乎完全相同的代码就可以在其他框架中运行。因此,毫无疑问,React 是框架之战的赢家。因为它不是用户代码中的框架。
注意:我最近发现了一个视频:https://www.youtube.com/watch?v=4anAwXYqLG8。他将 React 描述为一个尽可能降低影响的库,这正是我编写本文的原因。我感到很沮丧,因为我花了 8 年时间才理解它。这就是为什么有这么多框架看起来像 React 的原因,因为它不是 React,它是 JavaScript。
原文链接:
The JavaScript framework war is over
译者介绍:
冬雨,小小技术宅一枚,现从事研发过程改进及质量改进方面的工作,关注研发、测试、软件工程、敏捷、DevOps、云计算、人工智能等领域,非常乐意将国外新鲜的 IT 资讯和深度技术文章翻译分享给大家,已翻译出版《深入敏捷测试》、《持续交付实战》。











评论 11 条评论