
好在哪里?
虽然这种模式常常能结出硕果(其实就是指订单和转化率了),我们最好还是要了解它背后的原理。
减少认知负荷
正如 Ryan Holiday 在《The Obstacle Is The Way》中所说:
回想一下你第一次看到复杂代数式时的情景。这整个就是一团混乱的未知符号。但是当你将它分解,独立成各个部分,答案便水落石出。
一步步分解等式,就能轻松解决问题。
用户在填写表单时也是一样的道理,或者其他任何重要的事情都一样。如果屏幕上元素减少,只有唯一的选择,阻碍就降到最低。因此,用户会专注于完成任务。
处理错误更容易
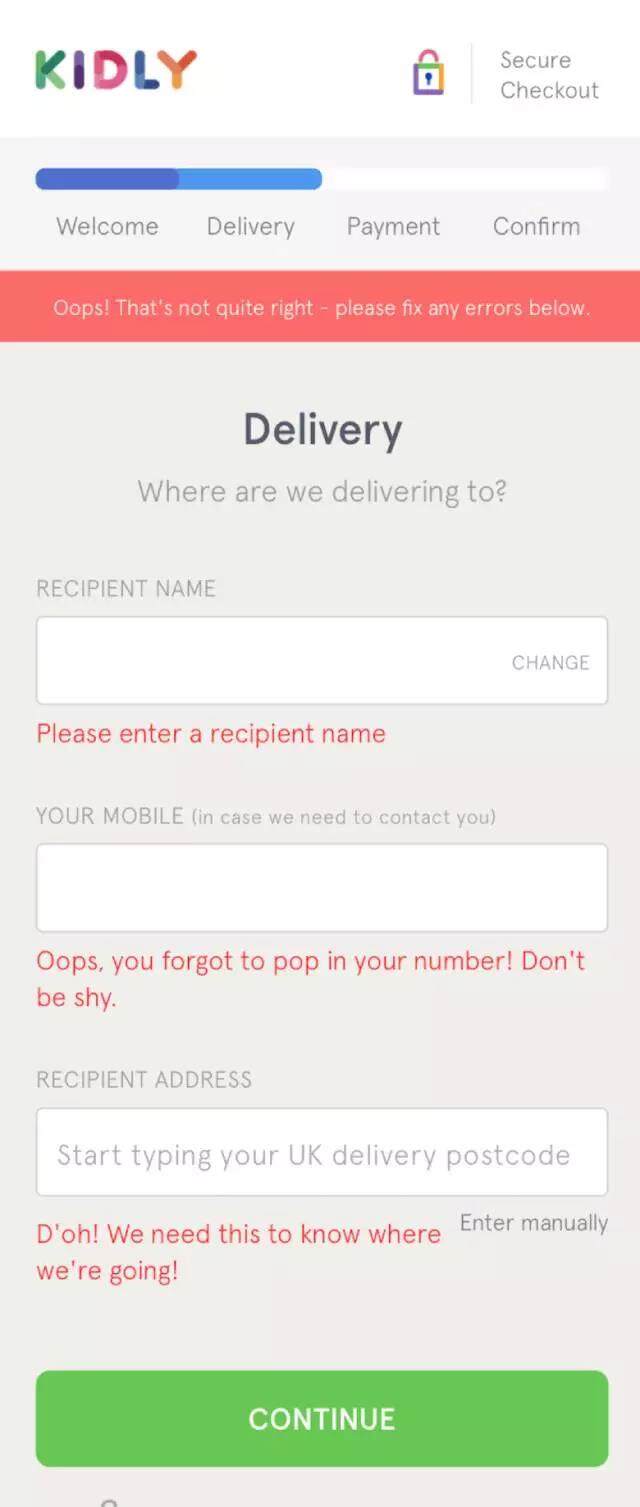
当用户填写小型表单时,错误可以很容易被发觉,并尽早呈现出来。如果只有一个错误要修正,那就很容易,能降低用户放弃的可能性。

即使有多个错误,Kidly 的地址填写表单也很容易更正。
页面加载更快
如果页面的设计很简单,加载就会更快。更快的加载速度能降低用户离开的风险,为我们的服务建立起信任。
易于追踪行为
一页上内容越多,就越难以了解用户因为什么离开。不要误会我的意思:页面数据分析不能左右设计,但这是个很不错的副产品。
易于追踪过程和返回上一步
如果用户需要频繁提交信息,我们可以把它们以更细的颗粒来保存。举个例子,如果用户中途退出,我们还可以发送邮件,鼓励他们完成订单。
滚动操作减少,甚至被消灭
不要误会我的意思:滚动不是什么大问题——用户的期望中,网页就是这么用的。但如果页面短小,用户就没必要滚动了。主操作项就更容易出现在屏幕视野内,能强调它的重要性,易于任务完成。
容易产生分支
有时候,我们需要根据之前的答案,给用户提供一条不同的路径。举个简单的例子,两个联动的下拉菜单,用户在第一个菜单里的选择,会影响第二个菜单中的内容。
一页只做一件事可以轻松处理这种情况:用户作出选择并提交,服务器来决定用户接下来看到什么——天然具有简单和包容的特点。
我们也可以用 JavaScript。不过无论是构建还是确保界面的可用性,都需要更高的成本。如果 JavaScript 出错,用户的体验也就被破坏了。而且,根据所有这些排列组合选项来加载页面,会显著加重页面负担。
或者,我们可以使用 AJAX,但这并没有避免渲染新页面(或者部分)。更关键的是,它并没有减轻服务端的数据往返压力。
还不止这些。我们需要发送更多代码量,并且发起 AJAX 请求,还要处理错误、显示加载指示器。这又让页面加载变慢了。
自定义加载指示器是有问题的,因为它们并不准确,不像浏览器的原生加载进度。用户也不熟悉它们——相对于整个网站来说,它们是特殊的存在。无论如何,相似性是用户体验的惯例,除非真有必要,否则不要打破它。
而且,页面上有两个动态更新的联动输入项,这会需要用户按照一定顺序来操作。我们也可以通过可用/禁用和显示/隐藏来控制这些输入项,但这样也更加复杂。
最后,用户的某些更改,可能会导致随后的元素消失或者变化,这也让人迷惑。
对使用屏幕阅读器的用户更友好
如果页面上内容减少,屏幕阅读器就不必长途跋涉穿过许多多余的次要信息。用户可以直接前往第一个标题,然后迅速开始操作表单。
易于更改细节
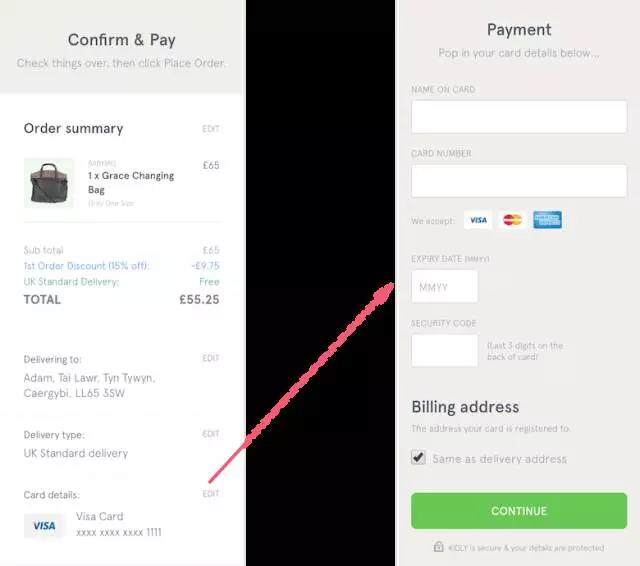
想象一下某人正要确认订单。关键时刻,他发现支付信息里有一处错误。此时回到专用页面比找到页面当中的某个部分更容易。

用户点击“编辑”,会前往支付信息页面,里面有专用的标题和相关的表单项目。
本文转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/7yIAqH7nFhPHMtfmi_VeaQ
深陷一个长页面中是会令人迷失方向。记住,用户点击链接代表他们要执行特定的操作——页面上的其他东西都是干扰信息。
长页面还可能会加重工作量。比如说,如果想要在一个页面中展开和收起面板,你就需要更多额外的逻辑思考。
一页只做一件事,这些问题都得到了解决。
用户对数据更有掌控力
用户不会只加载一半的页面。要么全部,要么没有。如果他们需要更多信息,就会点击链接,他们有选择能力。只要每一步都更接近目标,用户并不介意点击。
本文转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/7yIAqH7nFhPHMtfmi_VeaQ











评论