
无论你是编程新手,还是经验丰富的开发人员,都需要不断学习新的概念和语言 / 框架,才能跟得上这个快速变化的行业。以 React 为例——它在 4 年前才被 Facebook 开源,如今已经成为全球 JavaScript 开发人员的首选。当然还有 Vue 和 Angular,它们也有自己庞大的追随者群体。然后是 Svelte、Next.js 和 Nuxt.js 等通用框架,以及 Gatsby、Gridsome、Quasar 等等。如果你想成为一名专业的 JavaScript 开发人员,那么你至少应该具备其中一些框架和库的相关经验——前提是打好你的基本功,练好基础的 JS 技术。
为了帮助你在 2020 年成为前端大师,我收集了 9 个不同的项目,每个项目都有各自不同的主题和作为技术栈的 JavaScript 框架或库,你可以构建它们,并将它们添加到自己的技能组合中。记住,对你来说最有帮助的就是实际构建一些东西了。因此,请洗把脸清醒一下,开始练习吧!
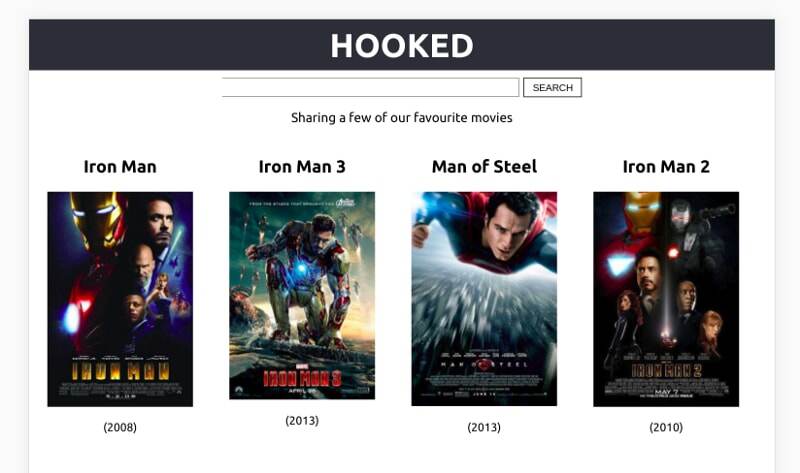
使用 React(带 Hooks)构建电影搜索应用
首先,你可以使用 React 构建一个电影搜索应用。下面是完成版应用的截图:

你将学到什么内容
构建这个应用时,你将使用相对较新的 Hooks API 来提升你的 React 技能。示例项目利用了 React 组件、许多 Hooks、一个外部 api,当然还有一些 CSS 样式。
技术栈和功能
带 Hooks 的 React
create-react-app
JSX
CSS
这个项目不使用任何类,为你提供了掌握函数式 React 编程的完美切入点,并且肯定会在 2020 年为你提供帮助。你可以在此处找到示例项目。按照教程操作,或者加上你自己的风格!
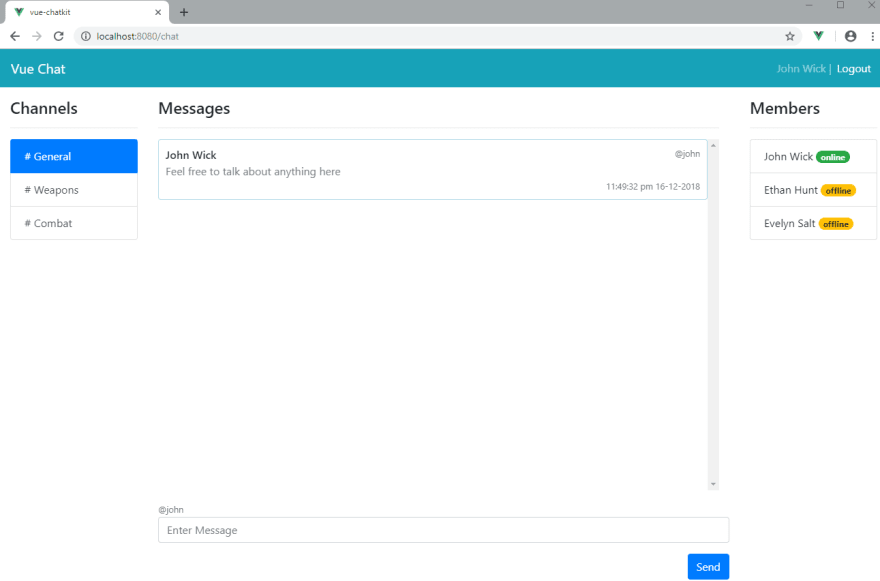
使用 Vue 构建聊天应用
为你准备的另一个很棒的项目,是使用我最喜欢的 JavaScript 库 VueJS 来构建一个聊天应用。该应用如下所示:

你将学到什么内容
在这个教程中,你将学习如何从头开始设置一款 Vue 应用,创建组件、处理状态、创建路由、连接到第三方服务,甚至处理身份验证。
技术栈和功能
Vue
Vuex
Vue 路由
Vue CLI
Pusher
CSS
这真的是一个很棒的项目,可以用来入门 Vue,或提升你现有的技能以应对 2020 年的开发。你可以在此处找到该教程。
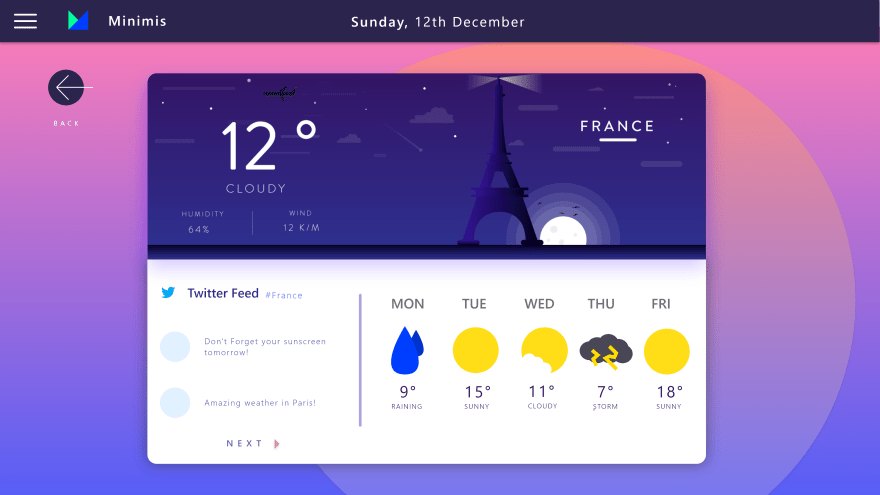
使用 Angular 8 构建漂亮的天气应用
此示例将帮助你使用谷歌的 Angular 8 构建一款漂亮的天气应用:

你将学到什么内容
该项目将教你一些宝贵的技能,例如从头开始创建应用、先设计再开发,一直学到生产环境部署。
技术栈和功能
Angular 8
Firebase
服务端渲染
具有网格布局和 Flexbox 的 CSS
对移动平台友好且响应迅速
黑暗模式
美观的用户界面
对于这个综合项目,我非常非常喜欢的一点是,你学到的不是孤立的内容,而是从设计到最终部署的整个开发过程。你真的应该试试这个项目!
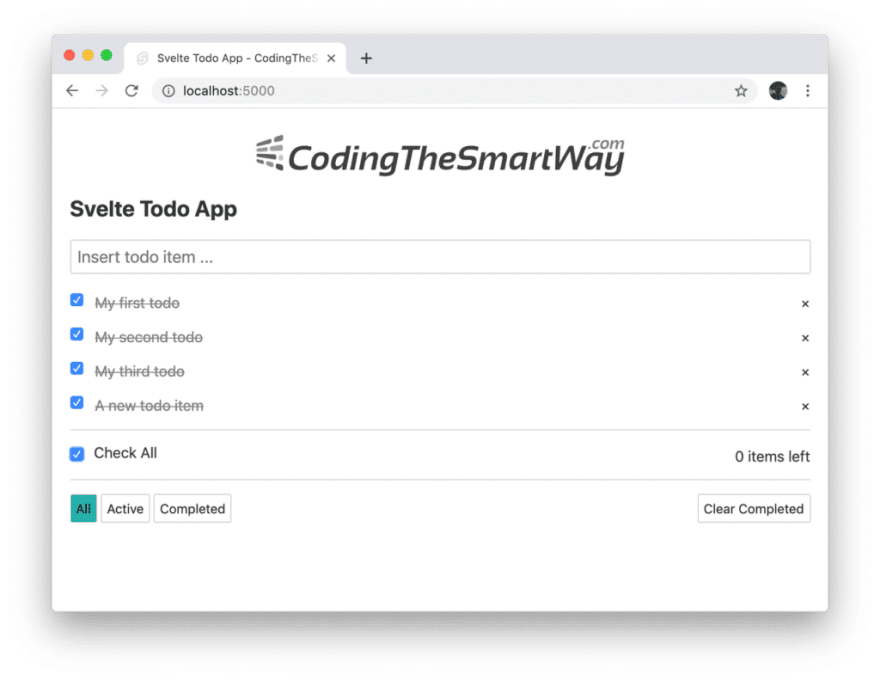
使用 Svelte 构建待办事项应用
与 React、Vue 和 Angular 相比,Svelte 看起来还是新秀,但依旧是 2020 年的热门话题之一。的确,To-Do 应用不一定是最热门的话题,但这确实可以帮助你提升 Svelte 技能。它看起来像这样:

你将学到什么内容
本教程将向你展示如何从头到尾使用 Svelte 3 制作应用。它利用了组件、样式和事件处理程序。
技术栈和功能
Svelte 3
组件
CSS 样式
ES6 语法
网上优秀的 Svelte 入门项目不是很多,因此我觉得这是一个很好的起点。谁知道呢,也许你就在创建另一篇更全面的 Svelte 教程,本文明年的新版就会介绍你的文章哩。
使用 Next.js 构建电子商务购物车
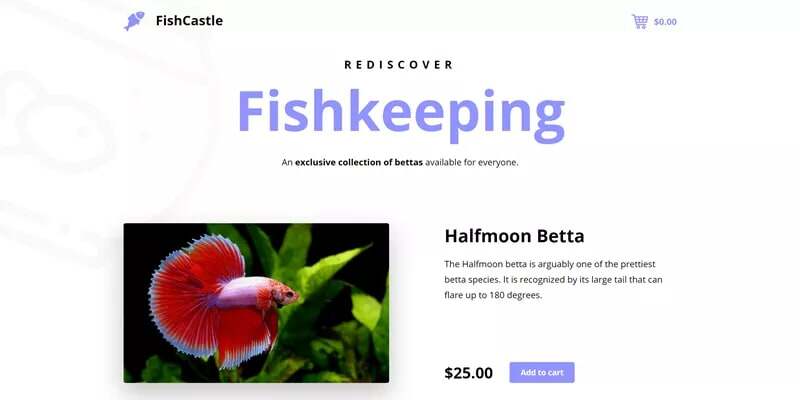
要创建支持开箱即用的服务端渲染的 React 应用时,NextJs 是最受欢迎的框架。该项目将向你展示如何构建一个电子商务购物车,如下所示:

你将学到什么
在这个项目中,你将学习如何设置 Next.js 开发环境、创建新页面和组件、获取数据和样式并部署一个 next 应用程序。
技术栈和功能
Next.js
组件和页面
数据获取
样式
部署
SSR 和 SPA
学习新东西时,能有真实案例(例如电子商务展示柜)总是很让人开心的。你可以在此处找到该教程。
使用 Nuxt.js 构建完整的多语言博客网站
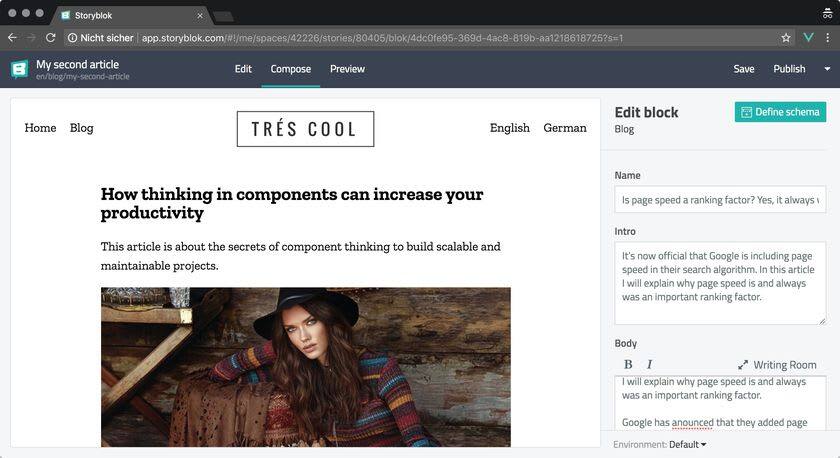
Nuxt.js 对 Vue 来说就像是 Next.js 对 React 一样。这是一个很好的框架,可以结合服务端渲染和单页应用程序的威力。你可以创建的应用将如下所示:

你将学到什么内容
这个示例项目将教你从初始设置到最终部署,使用 Nuxt.js 构建完整网站的全过程。它利用了 Nuxt 所提供的许多出色功能,如页面和组件以及 SCSS 样式。
技术栈和功能
Nuxt.js
组件和页面
Storyblok 模块
Mixins
用于状态管理的 Vuex
SCSS 样式
Nuxt 中间件
这对你来说是一个非常酷的项目,涵盖了 Nuxt.js 的许多出色功能。我个人很喜欢用 Nuxt,因此你真的应该尝试一下,因为它也会使你成为更优秀的 Vue 开发人员!
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial
使用 Gatsby 建立博客
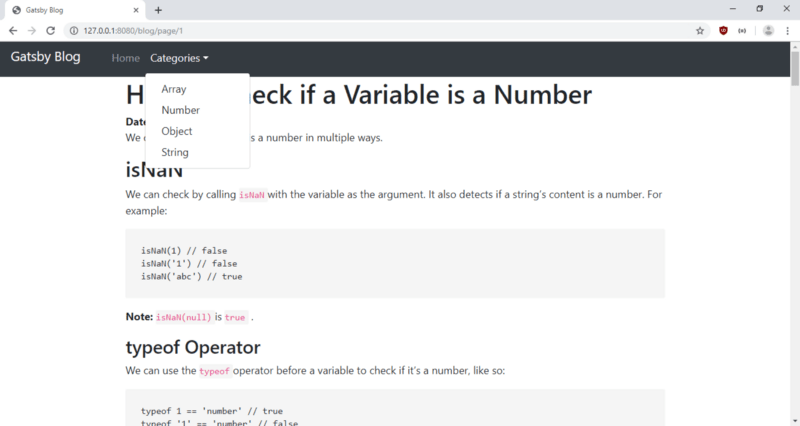
Gatsby 是一个出色的静态站点生成器,在后台使用 React 和 GraphQL。这是该项目的结果:

你将学到什么内容
在本教程中,你将学习如何利用 Gatsby 构建出色的博客,可以很好地用来撰写自己的文章,同时利用 React 和 GraphQL 的能力。
技术栈和功能
Gatsby
React
GraphQL
插件和主题
MDX/Markdown
引导 CSS
模板
如果你想创建一个博客,这是一个很好的示例,它告诉你如何利用 React 和 GraphQL 做到这一点。我并不是说 Wordpress 一直都是一个错误的选项,但有了 Gatsby,你可以在使用 React 的同时创建高性能的站点!(这也是一个很棒的技术组合)
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc
使用 Gridsome 构建博客
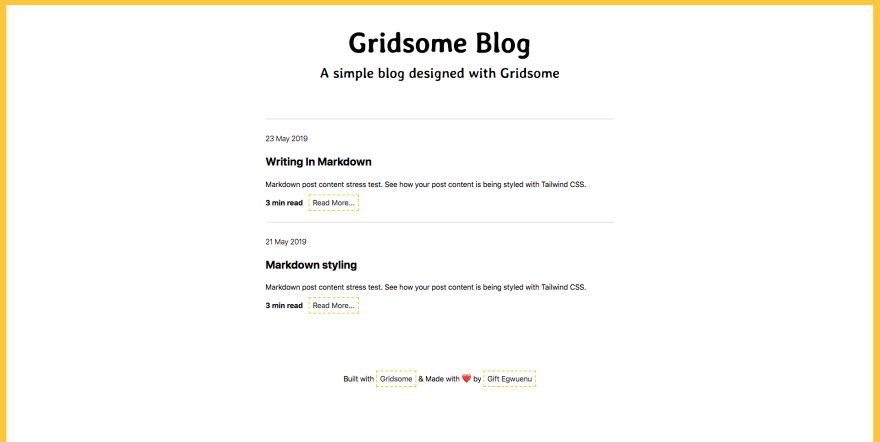
Gridsome 对于 Vue 来说……好吧,Next/Nuxt 那节中提过了这种关系,但是 Gridsome 和 Gatsby 也是如此。两者都使用 GraphQL 作为数据层,但 Gridsome 使用的是 VueJS。这也是一个很棒的静态站点生成器,它将帮助你创建出色的博客:

你将学到什么内容
该项目将教你如何构建一个简单的博客,学习入门 Gridsome、GraphQL 和 Markdown。它还介绍了如何通过 Netlify 部署应用。
技术栈和功能
Gridsome
Vue
GraphQL
Markdown
Netlify
当然,这不是最全面的教程,但涵盖了 Gridsome 和 Markdown 的基本概念,可能是一个很好的起点。
https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome
使用 Quasar 构建类似于 SoundCloud 的音频播放器应用
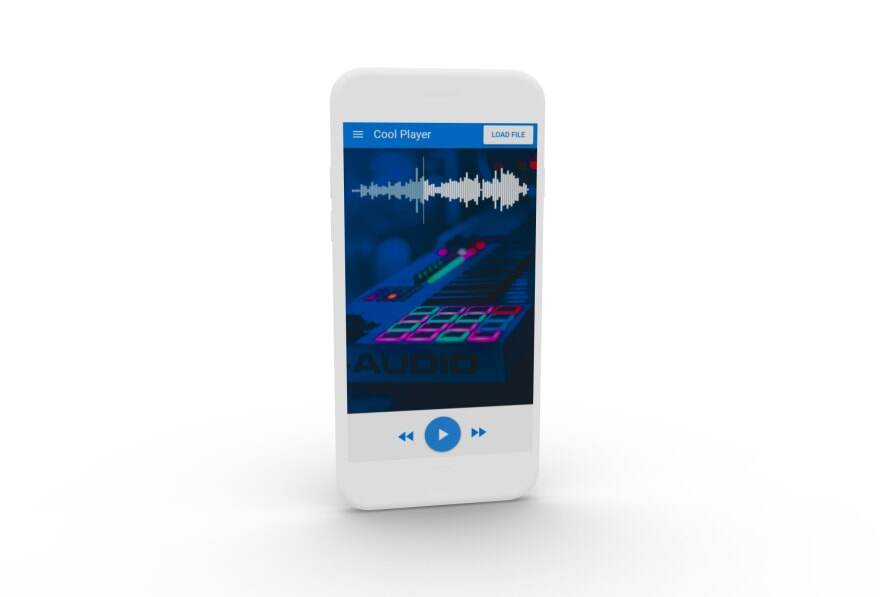
Quasar 是另一个 Vue 框架,也可以用于构建移动应用。在这个项目中,你将创建一个音频播放器应用,如下所示:

你将学到什么内容
上面介绍的其他项目主要关注 Web 应用程序,而这个项目将向你展示如何通过 Quasar 框架,使用 Vue 来创建移动应用。你应该已经配置了可正常使用的 Cordova 设置,并配置好了 android studio/xcode。如果没有,则该教程中有一个指向 quasar 网站的链接,在那里他们向你展示了如何进行设置。
技术栈和功能
Quasar
Vue
Cordova
Wavesurfer
UI 组件
这是一个小项目,展现了 Quasar 在构建移动应用方面的强大能力。
小结
在本文中,我向大家展示了 9 个可以构建的项目,每个项目专注于一个 JavaScript 框架或库。现在选择权全在你自己手上:你是否会使用以前没用过的框架来尝试一些新的东西?或者你是否愿意在自己已经具备一定知识的技术上练习项目来进一步增强技能?还是说你会继续依赖自己喜欢的框架/库,并在 2020 年用它们完成所有项目?请在下方评论区留言讨论。
作者介绍
Simon Holdorf 是全栈 JavaScript 开发人员,也是 Vue 和 React 的支持者,就职于 https://tiny.pictures。
原文链接:
https://dev.to/simonholdorf/9-projects-you-can-do-to-become-a-frontend-master-in-2020-n2h













评论