
你知道吗?Angular 9 就要来啦!Angular 是基于 TypeScript 的 Web 应用程序框架,Angular 9 的一系列更新将为开发者们带来不小的影响。本文将主要从最新功能、重大更改、Angular 组件等方面对 Angular 9 的相关动态进行详解。
Angular 9 RC 版已经发布了,这对 Angular 开发人员来说真是激动人心的时刻——我针对的不是 Angular 9 RC 的发布,我说的是 Ivy,Ivy 现在是 Angular 中的默认渲染引擎。

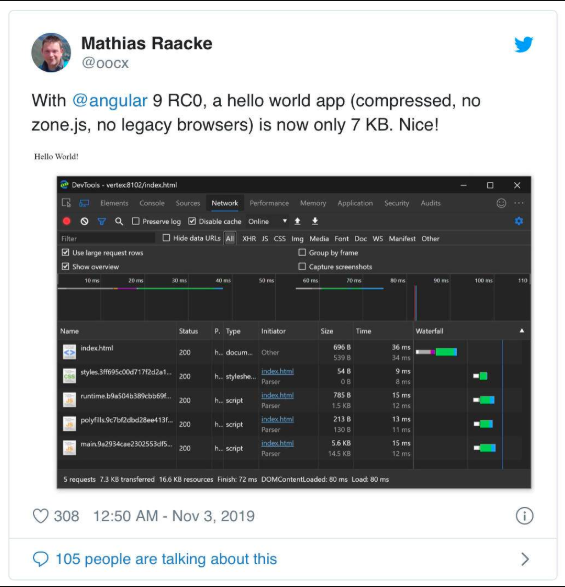
相信我,如果你还没觉得有多兴奋,请看看 Mathias Raacke 的推文:一个 Hello World 应用才有 7KB 大小!

下面我们就来研究一下,看看除了 Ivy 还有哪些东西。
新功能
添加对未装饰类的迁移支持
对指令和组件来说,直到 Angular 8 时装饰器对基类都是可选的。这适用于未使用 @Injectable 装饰器的服务。
引擎变成 Ivy 后这种类也需要装饰器。为了处理这种情况,使用 ng update 迁移时装饰器将作为迁移的一部分添加进来。请阅读此处内容以获取详情,有少数情况是不会被照顾到的。
FormControlName 接受 Number 作为输入
下面的代码你可能已经用过很多次了,但是我们从来没有考虑过[formControlName]=“i”的工作机制;因为它接受字符串类型的值,所以没有 fullTemplateTypeCheck 也可以。但是在 Ivy 中这样做会失败。为了确保下面的语法仍然有效,formControlName 可以接受 string | number 类型的值。
用 TestBed.inject 替换 TestBed.get
在 Angular 8 中有一项重大更改,TestBed.get 不再接受字符串值;现在团队决定回滚更改,因为它影响到了更大的应用程序基础部分。现在我们有了类型安全的版本 TestBed.inject,TestBed.get 已弃用。
ViewChild 中 Static 标志的默认值
Angular 8 中引入的另一项重大更改,是 ViewChild 需要 static 标志。静态属性仍然存在,但使用假值时我们不再需要传递这个属性。使用 ng update 更新到 Angular 9 后,迁移会移除所有位置使用的{ static: false }。
ng-add 支持 @angular/localize
要使用 @angular/localize,我们现在可以运行 ng add @angular/localize,这条命令会安装软件包并将必要的导入添加到 polyfills 中,这也是它工作时需要的。
针对 Template 的 FullTemplateTypeCheck
在使用 Angular 时常常会遇到一个问题:“为什么不严格检查模板的类型”。这是之前的情况,但是现在对于*ngIf、*ngFor 这样的指令,甚至是管道都会是严格的。有 3 种模式可用于检查模板的类型:
基本模式:设置 fullTemplateTypeCheck: false 来启用;
完全模式:设置 fullTemplateTypeCheck: true 来启用;
严格模式:设置 fullTemplateTypeCheck: true 和 strictTemplates: true 来启用。
更多详情请参阅这篇文档。
TypeScript 3.6 支持
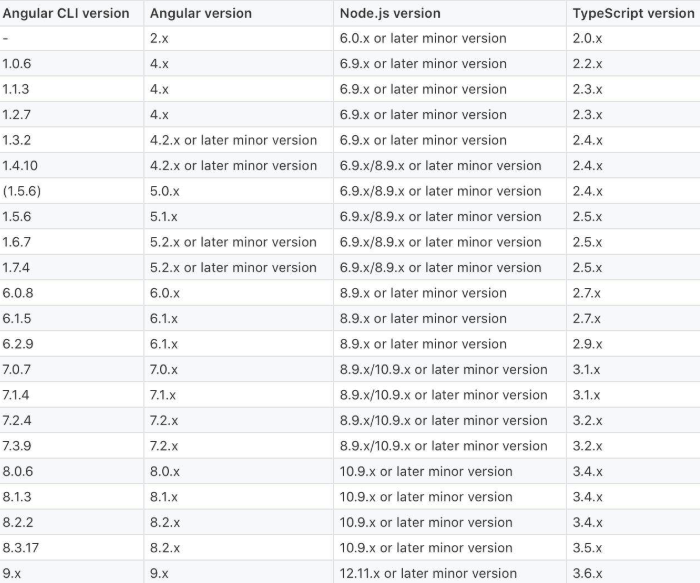
新版 Angular 现在需要 Typescript 3.6 版本。下面是 Lars Gyrup Brink Nielsen 总结的 Angular 版本和对应的 TypeScript 版本支持。

Angular CLI、Anuglar、Node.js 和 TypeScript兼容性列表。
对 ModuleWithProviders 的泛型支持
如果你是 Angular 库的所有者,那么你很可能已经用过 Angular 9 中的 ModuleWithProviders 了。现在必须使用泛型 ModuleWithProviders 类型来指示 Angular 模块类型。
新版已经添加了迁移原理图(Schematic),因此 ng update 将负责这部分的迁移。
之前的代码:
迁移后:
将原理图应用于库
ng update 负责所有代码的迁移,但不适用于 Angular 库。在 Angular 9 中,ng update 会将所有迁移原理图也应用于库项目。这对 Angular 库的作者来说是很重要的,可以让你的代码与最新更改保持同步。
不再需要 entryComponents
如果你使用过 Angular 中的 popup,则必须使用这个属性。有了它,你才能在动态加载组件后无需在模板中引用它。现在改用 Ivy 后就用不着它了。
重大更改
移除 tslib 依赖项
Angular 现在不再依赖 tslib。在早期版本的 Angular 中它是必需的,并且是依赖项的一部分。如果你不用 Angular CLI,则可能需要安装这个包。
Forms
ngForm:以前</ ngForm>是有效的选择器,现在需要改用</ ng-form>。
NgFormSelectorWarning:在 Angular 6 中已弃用,现在已移除。此指令的目的是在使用已弃用的ngForm选择器时显示警告。
FormsModule.withConfig:FormsModule.withConfig 已被移除。我们需要直接使用 FormsModule,之前 withConfig 用于接受以下选项:
弃用类型 RenderComponentType 已被移除。请改用 RendererType2。
弃用类型 RootRenderer 已被移除。请改用 RendererFactory2。
Angular Translation
Translations(通过 loadTranslations()函数加载)现在必须使用 MessageId 作为 Translation 键,替代之前的 SourceMessage 字符串。
要将 $localize 函数附加到全局范围,请从 @angular/localize/init 导入。以前这里是 @angular/localize。
要访问 loadTranslations()和 clearTranslations()函数,请从 @angular/localize 导入。以前这里是 @angular/localize/run_time。
Service Worker
在 ngsw-config.json 中移除了 versionedFiles 属性
之前:
之后:
Angular Bazel
@angular/bazel ng_setup_workspace()已经用不着了,并且已被移除。Angular 会假设你将在 WORKSPACE 文件中获取 rules_nodejs,并且这里没有其他依赖项。只需移除对此函数的任何调用和对应的 load 语句。
如果你从 @angular/bazel 使用 protractor_web_test_suite,现在要切换到 @bazel/protractor 包上。
弃用
TestBed.get 函数已弃用,建议使用类型安全的 TestBed.inject。
完整指南请参阅官方文档。本文没有涉及 Ivy 的介绍内容,因为这是一个非常大的主题,我们将很快写一篇博文来介绍 Ivy 的所有功能。
Angular CLI
支持验证 CLI 版本
新增检查可以验证所安装的 CLI 是否为最新发布的版本。如果不是最新版,那么在运行 ng update 时将安装最新版本,作为临时包来运行迁移。
支持混合多种配置
之前我们使用 ng build 时可以使用–configuration 来传递配置,一个问题是,如果我想覆盖某些配置,我们必须复制整个配置并创建一个新条目才能使用它。
现在可以使用 ng build --configuration=prod,testing 这样的写法,这样在 testing 配置中我们就可以只传递需要覆盖的配置。
指定 ng-add 的选项
另一项更新针对 Angular 库的作者,你可以使用 ng add 来指定是否应将包添加到依赖项。
你可以在 package.json 中指定以下选项:
组件原理图的类型选项
目前来说,当我们使用 ng gc user 时,它将使用组件类 UserComponent 生成一个文件,其类型选项可让你定义要创建的组件类型;例如 ng gc user --type=“dialog”将创建一个组件,其类名称为 UserDialog。
生成拦截器的原理图支持
目前来说添加拦截器都是手动的。在 Angular 9 中,我们将能够使用 ng g i custom 创建 CustomInterceptor 类。
app-shell 原理图更改
为了生成 app-shell,我们必须传递–clientProject;它现在是可选的。如果没有提供,它将考虑默认项目。
生成原理图时跳过测试
如果我们使用–minimal=true 创建应用程序,它将跳过端到端和单元测试配置。但当我们使用 ng g 生成 component/pipe/service 时,它会添加一个 spec.ts 文件。从 Angular CLI 9 开始这个问题已经解决了。
自动发现 multiSelect schema prompt
现在要创建一个可以有 multiSelect 的 prompt,我们必须提供其他许多选项。在 Angular 9 中,可以像下面的配置一样简化这里的步骤。
支持提供 npmrc 文件路径
npm 中提供了 NPM_CONFIG_USERCONFIG 和 NPM_CONFIG_GLOBALCONFIG 变量。当提供这些变量时,Angular CLI 会首选它们而非全局.npmrc 文件。请参阅npm文档以获取更多细节。
重大更改
使用 CLI 时会移除 styleext 和 spec 选项,而应使用 style 和 skipTests 选项替代。
Angular 组件
新的 Clipboard 模块
有一个新的剪贴板组件可用,它是 @angular/cdk 系列的一部分。
想要了解更多实现细节,请阅读 Tim Deschryver 的博客文章。
hammerjs 现在是可选的
在早期版本中需要 hammerjs 来添加手势支持。它现在是可选的,并且内部使用的所有实现都已移除,你可以使用@angular/platform-browser中的 HammerModule。
针对谷歌地图的新包
@angular/google-maps 包现已发布,所以集成谷歌地图不再是一项艰巨的任务了。这个包已经在多种设备上进行了测试。你可以参考 Tim Deschryver 的博客文章了解实现细节。
重大更改
组件不再可以通过 @angular/material 导入。现在要使用单独的辅助入口点,例如 @angular/material/button。
MAT_CHECKBOX_CLICK_ACTION 已弃用,请使用 MAT_CHECKBOX_DEFAULT_OPTIONS 代替。
总结
终于看到 Ivy 更加稳定并且可以用于生产了,我感到非常兴奋,相信你也很会很激动。Angular CLI 新增了许多很棒的功能,提升了我们的工作效率。很高兴看到 Angular Material 中添加了一些很棒的组件,例如地图和剪贴板。相信我,现在有了 Ivy,我们可以对未来抱有更大的期待,因此 Angular 无疑会迎来激动人心的时刻,你也应该为此感到振奋。
作者介绍:
Santosh Yadav 拥有 10 多年的经验,他是 Angular 和 NgRx 的开源贡献者,并且是 AngularInDepth 和 DotNetTricks 的作者。
原文链接:
https://blog.angularindepth.com/exciting-time-ahead-be-ready-for-angular-9-b3dbb4078c47











评论