
Facebook 于昨日发布了新的 JavaScript 引擎:Hermes,专注于提高 React Native 应用的性能,并且在市面上那些内存较少、存储速度较慢且计算能力低下的移动设备上都有良好的表现。

移动应用变得愈加繁重的同时也愈加复杂了。开发者为应用添加新功能时通常会遇到卡顿等性能问题。虽然出现性能问题的原因是多种多样的,但用户不关心这些,他们只希望自己在任何设备上使用应用时都能有流畅的体验。
为了提高 Facebook 应用的性能,我们的团队不断改进自己的 JavaScript 代码和平台。在分析性能数据时,我们发现 JavaScript 引擎本身是影响启动性能和应用包体积的重要因素。有了这些数据,我们意识到必须在比 PC 端限制更多的移动环境中优化 JavaScript 性能。尝试了各种方案后,我们构建了一个新的 JavaScript 引擎:Hermes。它旨在提高应用性能,专注于 React Native 应用,并且在市面上那些内存较少、存储速度较慢且计算能力低下的移动设备上都有良好的表现。
在 Chain React 2019 大会上,我们发布了 Hermes JavaScript 引擎。我们已经开源了 Hermes 引擎及用于 React Native 的 Hermes 集成。我们很高兴能与开源社区合作,让开发者立即开始使用 Hermes。
Hermes 如何提升 React Native 性能
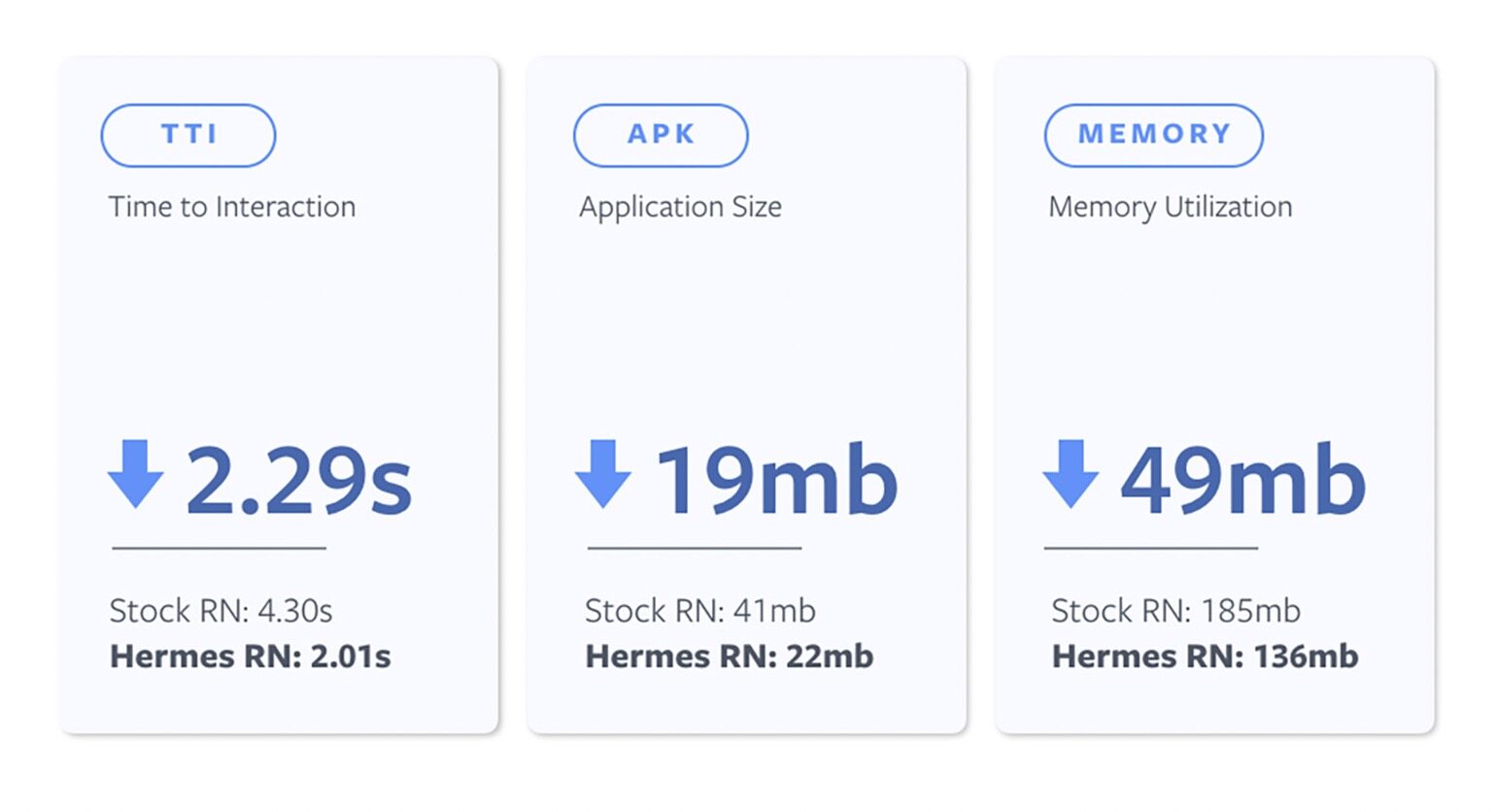
对于基于 JavaScript 的移动应用而言,用户体验主要取决于下面这些指标:
应用程序可用的时间,称为交互时间(TTI)
需要下载的数据大小(在 Android 上就是 APK 大小)
内存利用率

在 Google Pixel 上运行 React Native 应用的 MatterMost 性能指标,可反映印度等市场中流行智能手机的表现。
值得注意的是,这几大指标与引擎执行 JavaScript 代码时的 CPU 使用率关系并不大。关注这些指标意味着我们需要发展出与当今大多数 JavaScript 引擎不一样的策略和取舍。因此我们的团队需要从零开始设计和构建 Hermes。专注于这些指标后,我们的实现为 React Native 应用程序带来了实质性的改进。
由于 Hermes 是针对移动应用优化的,因此我们没有计划将其集成到任何浏览器或 Node.js 等服务端基础架构中。在这些环境中现有的 JavaScript 引擎仍然是首选。
Hermes 的架构设计要素
移动设备存在诸多限制,诸如内存较少,闪存较慢等。于是我们在架构层面做了一些针对性优化设计,具体内容有:
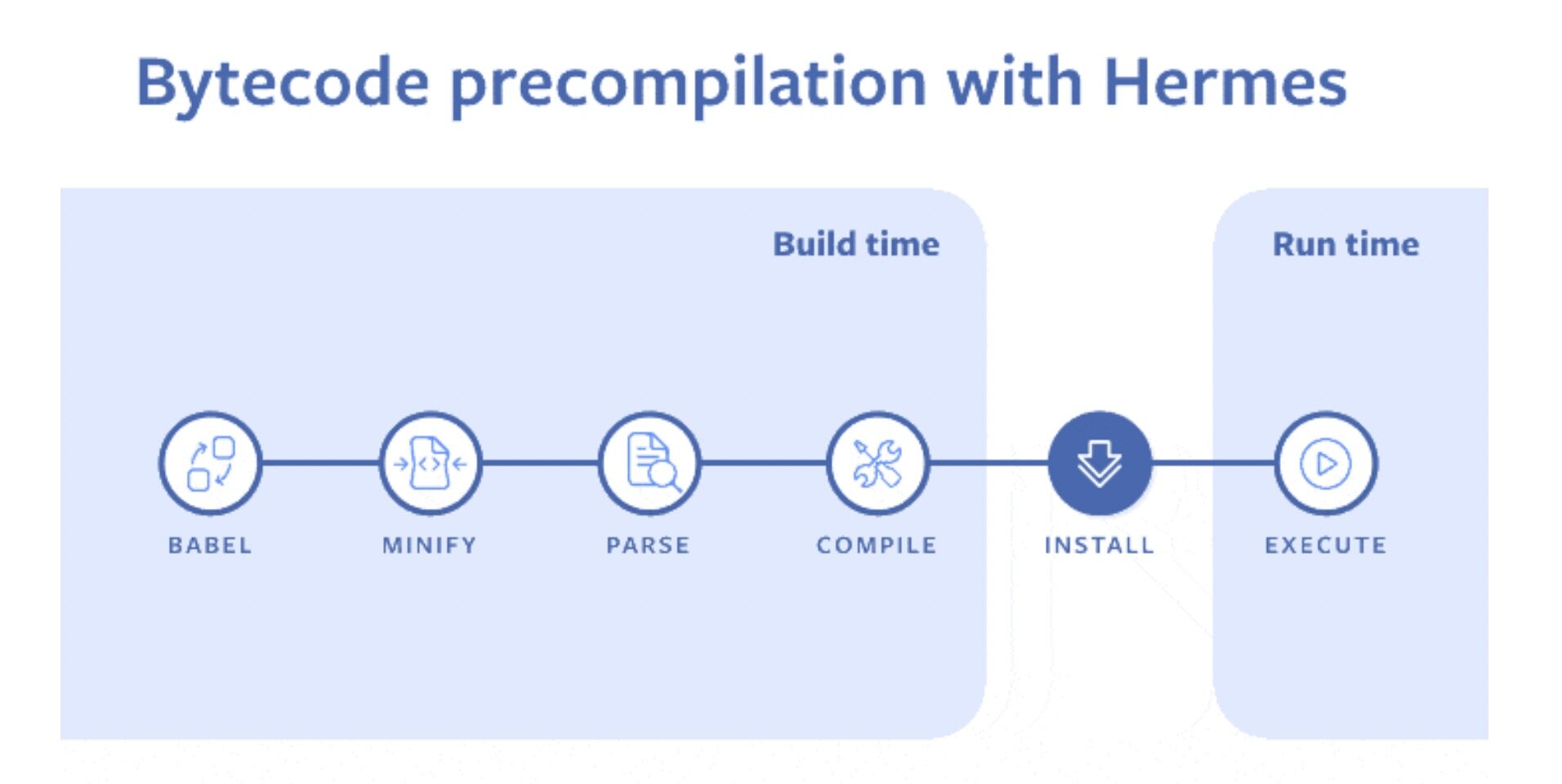
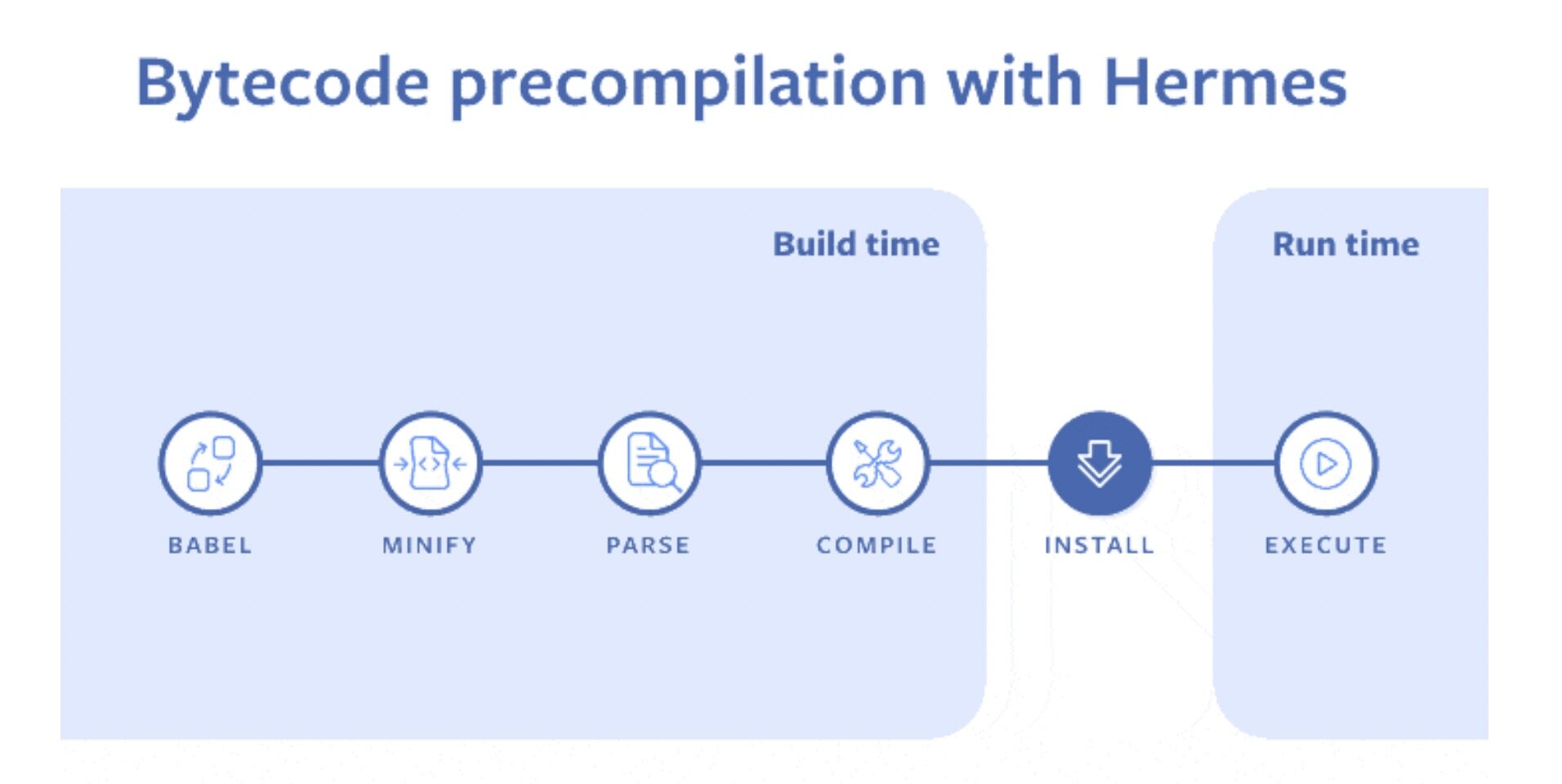
字节码预编译
通常来说,JavaScript 引擎会在加载后才解析 JavaScript 源代码并生成字节码,JavaScript 代码需要在生成字节码后才开始执行。为了跳过这一步,Hermes 引入了一个预编译器,在移动应用构建过程中运行。这样一来优化字节码的时间可以更长,使字节码更小、效率更高。现在还可以针对整个程序做优化,例如删除重复数据和打包字符串表等。
字节码的设计使其在运行时可以映射到内存中并解释,而无需急切地读取整个文件。许多中低端移动设备上性能较差的闪存 I/O 显著增加了延迟,因此按需从闪存加载体积经过优化的字节码会显著提升 TTI。此外,由于内存以只读方式映射并由文件支持,因此不使用虚拟内存的移动操作系统(如 Android)可以在内存不足时清除这些页面,进而减少了内存较少的设备上杀掉进程的现象。

尽管压缩后的字节码比压缩后的 JavaScript 源代码略大,但由于 Hermes 的原生代码体积较小,因此 Hermes 从整体上减少了 Android React Native 应用的体积。
无 JIT
为了加快执行,流行的 JavaScript 引擎可以懒惰地将频繁解释的代码编译为机器码。这项工作由即时(JIT)编译器执行。
Hermes 现在并没有 JIT 编译器。这意味着 Hermes 在某些基准测试中表现不会很出色,特别是那些依赖于 CPU 性能的基准测试。这一设计是有意为之:这些基准很难反映移动应用程序的实际工作负载。我们也对 JIT 做过一些实验,但我们认为想要获得真正的速度提升还是要关注上述现实指标。因为 JIT 必须在应用程序启动时预热,所以它们难以改善 TTI,甚至可能会损害 TTI。此外,JIT 会增加原生代码体积和内存消耗,这会对我们的主要指标产生负面影响。JIT 可能会拖累我们最关心的指标,因此我们选择不实现 JIT。以此为代价,我们更关注 Hermes 的解释器性能表现。
垃圾回收策略
在移动设备上内存的高效利用尤为重要。低端设备的内存有限,通常也没有操作系统虚拟内存,操作系统会强制杀掉使用过多内存的应用程序。当应用被杀后再次使用时需要缓慢地重启,且后台功能也会受到影响。在早期测试中我们了解到,在 32 位设备上运行大型应用时虚拟地址(VA)空间,尤其是连续的 VA 空间都能是一种有限的资源,就算用了物理页面懒惰分配都没多大帮助。
为了尽量优化引擎使用的内存和 VA 空间,我们构建了一个具有以下功能的垃圾回收器:
按需分配:仅在需要时以块的形式分配 VA 空间。
非连续:VA 空间不必在单个内存范围内,这避免了 32 位设备上的资源限制。
移动:能够移动对象意味着可以对内存进行碎片整理,并将不再需要的块返回给操作系统。
分代:每次 GC 时不扫描整个 JavaScript 堆,减少 GC 时间。
开发者体验
开发者要开始使用 Hermes 时需要对其 build.gradle 文件做一些更改,并重新编译应用程序。请参阅在 React Native 上迁移到 Hermes 的完整说明。
懒编译
高迭代速度是基于 JavaScript 的平台的主要优势之一,但预编译字节码会削弱这一优势。为了快速重载,Hermes 调试版本不使用预编译;相反,它们在设备上懒惰地生成字节码。这样开发者就可以使用 Metro 或其他纯 JavaScript 代码源进行快速迭代。代价是懒惰编译的字节码不包括生产构建的所有优化特性。实际上虽然我们能注意到性能上的差距,但我们发现这种方法足以在不影响生产指标的情况下提供良好的开发者体验。
标准兼容
Hermes 目前的目标是 ES6 规范,我们打算在发展中跟紧最新的 JavaScript 规范。为了优化引擎的大小,我们选择不支持 React Native 应用程序中似乎不常用到的一些语言功能,例如代理和本地 eval()。完整列表可以在我们的 GitHub 上查阅。
调试
为了提供出色的调试体验,我们通过 DevTools 协议实现了对 Chrome 远程调试的支持。时至今日,React Native 还只支持在 Chrome 中运行应用的 JavaScript 代码时使用应用内代理调试。有了这种支持就能调试应用了,但 React Native 桥接器中不能同步原生调用。Hermes 对远程调试协议的支持允许开发者连接到在其设备上运行的 Hermes 引擎,并使用与生产中相同的引擎原生调试其应用程序。除了调试之外,我们还在考虑实现对 Chrome DevTools 协议的额外支持。

针对 React Native 的改进
为了简化 Hermes 的迁移工作并继续在 iOS 上支持 JavaScriptCore,我们构建了 JSI;这是一种用于在 C++应用程序中嵌入 JavaScript 引擎的轻量级 API。此 API 使 React Native 工程师可以实现自己的基础架构改进。Fabric 就使用了 JSI,它可以抢占 React Native 呈现;TurboModules 也用了 JSI,它缩小了原生模块的体积,可以根据 React Native 应用程序的需要懒加载。
React Native 是我们最初的用例,也是我们到目前为止大多数工作的重心,但我们并没有就此止步。我们打算构建时间和内存分析工具,以帮助开发者更轻松地改进他们的应用程序。我们希望完全支持 Visual Studio Code 调试器协议,引入完成量等新功能。我们还希望发展其他移动用例。
没有社区的参与,任何开源项目都不可能成功。我们希望大家能在自己的 React Native 应用程序中尝试 Hermes,看看它是如何工作的,并帮助我们让 Hermes 更加大众化。我们特别想知道社区认为哪些用例最好用,用例是不是 React Native 都无所谓。
我们要感谢 Tzvetan Mikov、Will Holen 以及 Hermes 团队的其他成员,他们为 Hermes 的构建和开源工作做出了重要贡献。
英文原文: https://code.fb.com/android/hermes/











评论 3 条评论