分布式拒绝服务攻击(DDoS)攻击是一种针对网站发起的最古老最普遍的攻击。 Nick Sullivan 是网站加速和安全服务提供商 CloudFlare 的一名系统工程师。近日,他撰文介绍了攻击者如何利用恶意网站、服务器劫持和中间人攻击发起DDoS 攻击,并说明了如何使用HTTPS 以及即将到来的名为“子资源一致性(Subresource Integrity,简称SRI)”的Web 新技术保护网站免受攻击。
现代网站的大部分交互都来自于JavaScript。网站通过直接向HTML 中添加JavaScript 代码或者通过HTML 元素 <script src="">从远程位置加载 JavaScript 实现交互功能。JavaScript 可以发出 HTTP(S) 请求,实现网页内容异步加载,但它也能将浏览器变成攻击者的武器。例如,下面的代码可以向受攻击网站发出洪水般的请求:
function imgflood() { var TARGET = 'victim-website.com' var URI = '/index.php?' var pic = new Image() var rand = Math.floor(Math.random() * 1000) pic.src = 'http://'+TARGET+URI+rand+'=val' } setInterval(imgflood, 10)
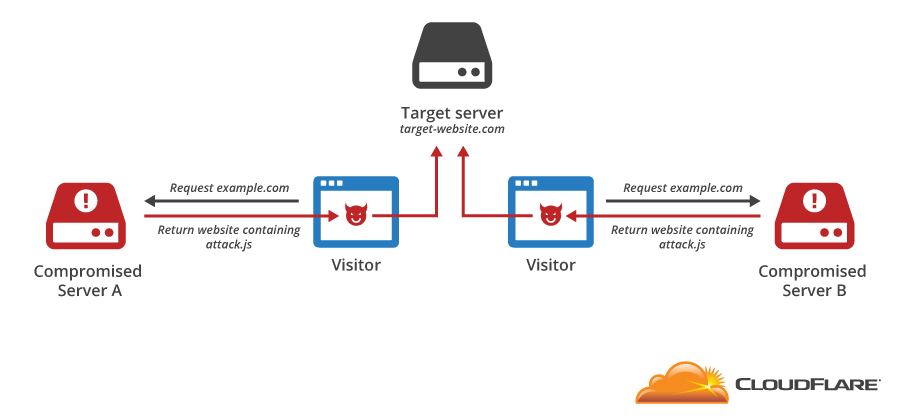
上述脚本每秒钟会在页面上创建 10 个 image 标签。该标签指向“victim-website.com”,并带有一个随机查询参数。如果用户访问了包含这段代码的恶意网站,那么他就会在不知情的情况下参与了对“victim-website.com”的 DDoS 攻击,如下图所示:

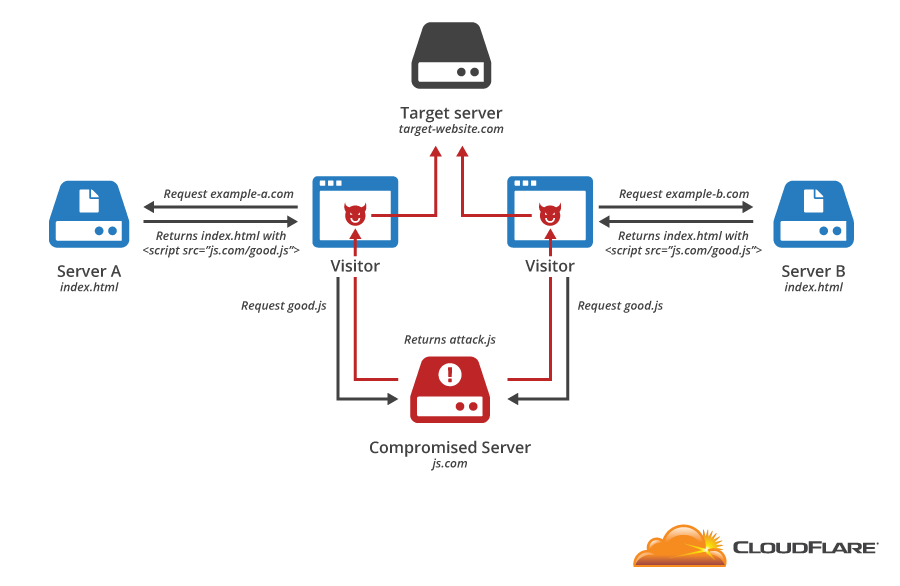
许多网站都使用一套通用的 JavaScript 库。为了节省带宽及提高性能,它们会使用由第三方托管的 JavaScript 库。jQuery 是 Web 上最流行的 JavaScript 库,截至2014 年大约30% 的网站都使用了它。其它流行的库还有 Facebook SDK 、 Google Analytics 。如果一个网站包含了指向第三方托管 JavaScript 文件的 script 标签,那么该网站的所有访问者都会下载该文件并执行它。如果攻击者攻陷了这样一个托管 JavaScript 文件的服务器,并向文件中添加了 DDoS 代码,那么所有访问者都会成为 DDoS 攻击的一部分,这就是服务器劫持,如下图所示:

这种攻击之所以有效是因为 HTTP 中缺少一种机制使网站能够禁止被篡改的脚本运行。为了解决这一问题,W3C 已经提议增加一个新特性子资源一致性。该特性允许网站告诉浏览器,只有在其下载的脚本与网站希望运行的脚本一致时才能运行脚本。这是通过密码散列实现的,代码如下:
<script src="<a href="https://code.jquery.com/jquery-1.10.2.min.js">https://code.jquery.com/jquery-1.10.2.min.js"</a> integrity="sha256-C6CB9UYIS9UJeqinPHWTHVqh/E1uhG5Twh+Y5qFQmYg=" crossorigin="anonymous">
密码散列可以唯一标识一个数据块,任何两个文件的密码散列均不相同。属性 integrity 提供了网站希望运行的脚本文件的密码散列。浏览器在下载脚本后会计算它的散列,然后将得出的值与 integrity 提供的值进行比较。如果不匹配,则说明目标脚本被篡改,浏览器将不使用它。不过,许多浏览器目前还不支持该特性, Chrome 和 Firefox 正在增加对这一特性的支持。
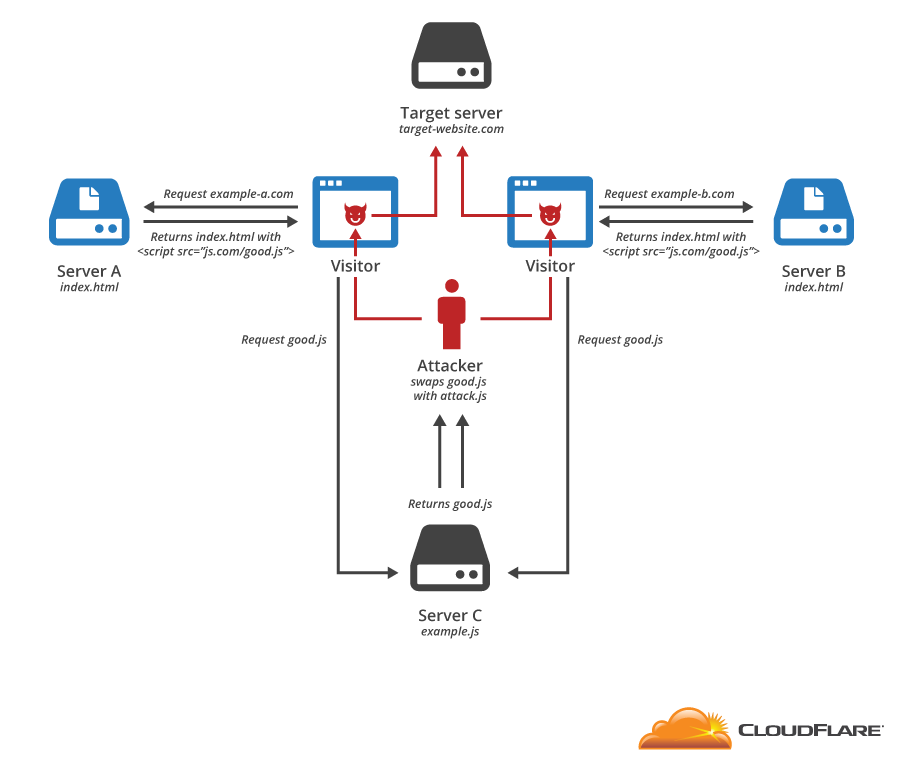
中间人攻击是攻击者向网站插入恶意JavaScript 代码的最新方式。在通过浏览器访问网站时,中间会经过许多节点。如果任意中间节点向网页添加恶意代码,就形成了中间人攻击,如下图所示:

加密技术可以彻底阻断这种代码注入。借助HTTPS,浏览器和Web 服务器之间的所有通信都要经过加密和验证,可以防止第三者在传输过程中修改网页。因此,将网站设为HTTPS-only,并保管好证书以及做好证书验证,可以有效防止中间人攻击。
在回复网友评论时,Nick 指出,SRI 和HTTPS 是相辅相成的,二者同时使用可以为网站提供更好的保护。除了上述方法外,采用一些防DDoS 安全产品来加强防护也是一种选择。
感谢魏星对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入 InfoQ 读者交流群 )。
)。









评论