
前端 CSS 库,可以帮助用户分担样式设计,从而显著提高原型制作速度;用户则可以凭借前端框架,更加轻松地构建起直观的可用应用程序。目前市场上存在大量前端框架可供选择,本篇文章的主要内容就是关于那些目前最为流行且常用的框架。
为什么要使用 CSS 库,而不选择自定义 CSS?简而言之,时间是一种宝贵的资源,我们不该把它浪费在样式的构建身上。从零开始构建 CSS 是否性能好、效果佳?答案当然是肯定的。但除非您是位身经百战的 CSS 视觉创意人士,否则把这项工作交给专家才是最好的选择。
与此同时,框架则能够更轻松地快速构建起直观的可用应用程序。
凭借着极高的人气,目前市场上存在大量前端框架可供我们选择。
Ant Design
项目概括
“Ant Design 能够帮助每一位项目成员降低设计与原型设计工作的难度,同时提高后台应用程序与产品的开发效率。”
——摘自 Ant Design 官网

Ant Design 是一种面向后台应用的设计语言,由 Ant UED 团队开发而成。他们希望借此统一内部后台项目的用户界面规范、减少设计差异以及不必要的实现成本,从而解放出更多可用于设计以及前端开发的宝贵资源。
特性
一种面向 Web 应用程序的企业级 UI 设计语言。
一套开箱即用的高品质 React 组件。
由 TypeScript 编写而成并拥有完整的定义类型。
整套开发与设计资源及工具。
环境支持
现代浏览器与 IE 9 以上版本(带有 polyfills)。
服务器端渲染。
Foundation
项目概括
“Foundation 属于一个完整的响应式前端框架家族。利用 Foundation,您将可快速完成从原型到生产的整个流程,为任意目标设备上的站点或应用程序提供支持。Foundation 包含一套完全可定制的响应式网格、一套庞大的 Sass Mixins 库、各类常用 JavaScript 插件以及完全可访问性支持。”
——摘自 Foundation 官网


特性
a11y 友好性。
简约风格。
灵活的 Sass。
ZURB 入门模板。
Bulma
项目概括
Bulma 是一套 CSS 框架,因此只会输出单一 CSS 文件:bulma.css。

大家能够以开箱即用的方式使用以上文件,也可以下载 Saas 源以调用其中各项变量。
但其中不包括 JavaScript,因为人们往往倾向于使用自己的 JS 实现。Bulma 还具有环境中立性:仅属于逻辑意义上的一种样式层。
特性
通过使用最新 CSS3 功能(例如 Flexbox)并配合 CSS 变量与 CSS 网格,Bulma 一直处于浏览器视觉技术领域的最前沿。
简单的网格系统:要构建 Bulma 网格,大家只需要一个.columns 容器,并根据需求将任意数量的.column 条目打包进去即可。
易于学习的语法:类名称简单易读(例如.button 或.title),修饰符便于上手(例如.is-primary 或者.is-large),您能够在几分钟之内轻松学会使用 Bulma。
超过 100 种实用 CSS 助手。
还有 更多。
Spectre.css
项目概括
根据官方网站所言,Spectre.css 是“一套轻量化、响应式的现代 CSS 框架,用于实现更快、可扩展性更强的开发能力。Spectre 提供多种排版与元素的基本样式,基于 Flexbox 的响应式布局机制,外加纯 CSS 组件与工具程序。”

特性
轻量化(gzip 压缩后约 10 KB)
美观的组件与调色板。
直观的语法。
灵活性:无需 JS。
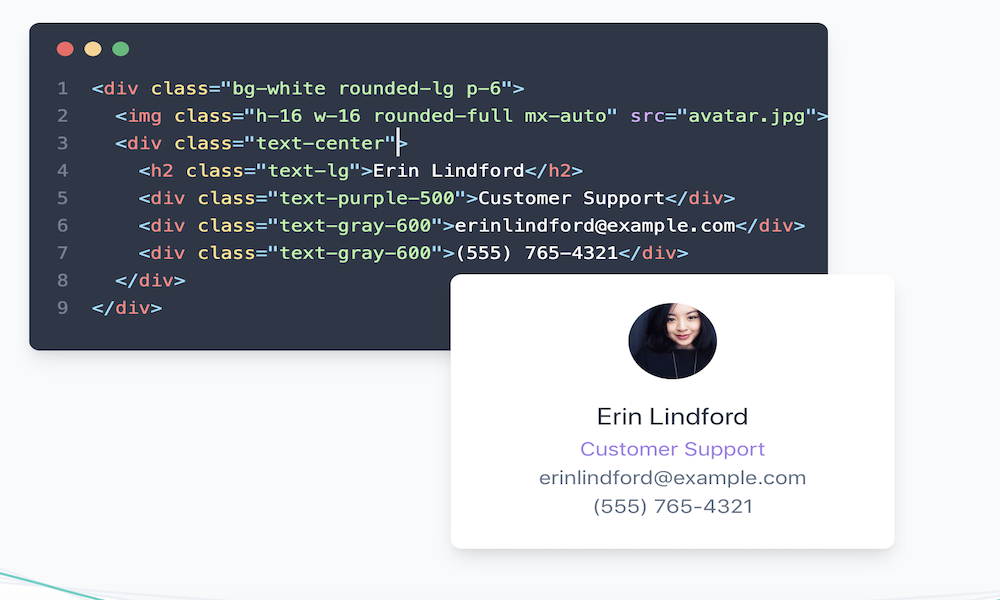
Tailwind CSS
项目概括
“Tailwind CSS 是一款高度可定制的低级 CSS 框架,能够为您提供构建定制化设计所需要的全部构建单元,且您将彻底告别那些恼人的样式问题。”
——摘自 Tailwind CSS 官网

特性
响应式。
组件友好性。
可定制。
Shoelace
项目概括
“Shoelace.css 是一套轻量化且具有前瞻性的 CSS 库,使用面向未来的 CSS 语法构建而成。其易于使用且具备充裕的定制化空间。Bottstrap 用户将在其中找到熟悉的使用感受,但同时 Shoelace 又拥有令人耳目一新的设计。您几乎能够在任何浏览器上使用 Shoelace。CDN 版本非常适合用于原型设计,但如果要使用完整功能,您也可以从零开始利用 Shoelace 进行构建。”
——摘自 Shoelace 官网

特性
轻量化,约 69 KB。
使用原生 CSS 变量与未来 CSS 功能。
易于使用且高度可定制。
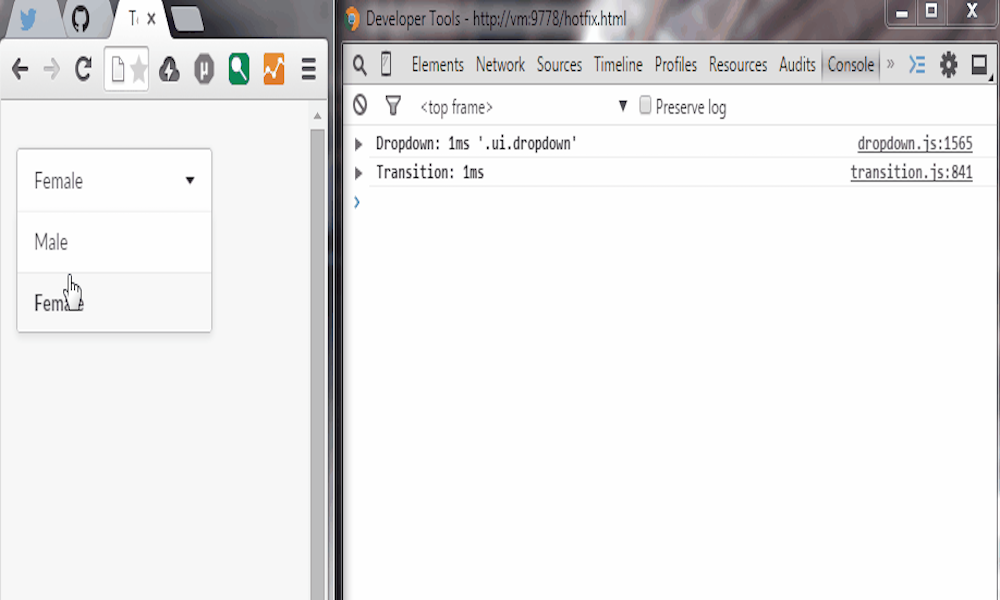
Semantic UI

项目概括
“Semantic UI 将单词与类视为一种可交换的概念。各个类使用来自自然语言的语法(例如名词/修饰关系、词序与多元性)对概念进行直观链接。其能够实现类似于 BEM 或 SMACSS 的优势,但却不再单调乏味。”
——摘自 Semantic UI 官网
特性
简洁的 HTML 与可交换的单词及类。
简化调试。
主题化

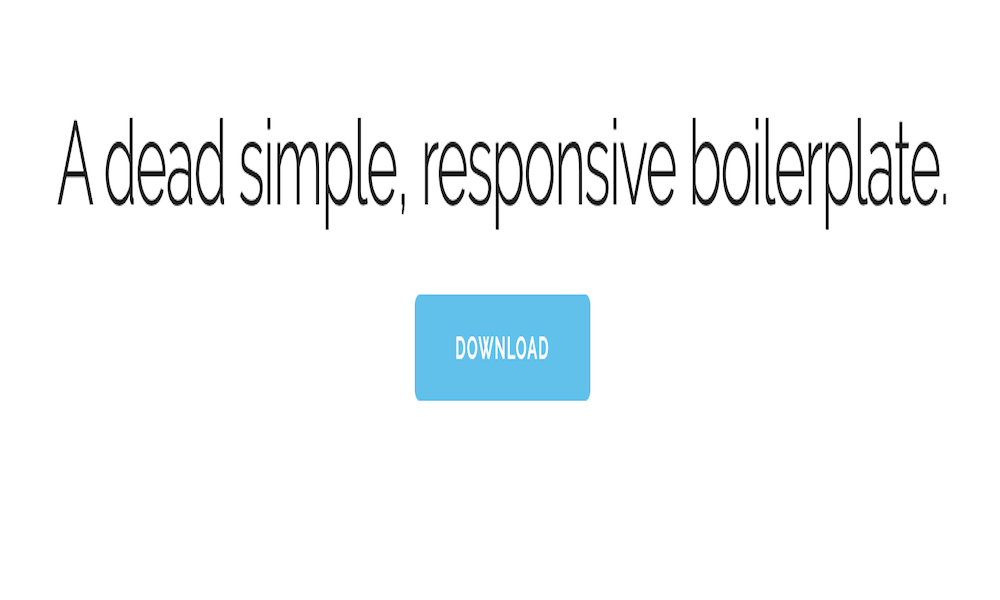
Skeleton
项目概括
“Skeleton 只设计了一些标准的 HTML 元素,同时包含一套网格,但这些已经足够满足大部分需求。如果您正着手建立一个小型项目,或者觉得自己并不需要大型框架提供的那么多实用工具,那么推荐您使用 Skeleton。”
——摘自 Skeleton 官网

特性
“轻如鸿毛”,仅约 400 行代码。
在设计中充分考虑移动设备平台。
初步样式设计,并不属于 UI 框架。
快速上手,无需编译或安装。
我个人非常喜欢 Skeleton,因为它能够加快开发速度而且设置起来也非常简单。
Tachyons
项目概括
“Tachyons 是一套面向功能性 CSS 与人类的设计系统。无需编写 CSS 代码,您就能够快速构建并设计出新的 UI 方案。”
——摘自 Tachyons 官网

“设计系统会随着规模的扩展(无论是组织扩展还是产品扩展)而受到负面影响,这是因为不断有新的组件/变体被引入其中。这些谈何有时(或者说经常)缺少记录,因此属于在组件/变体需求再次出现时的重复产物。即使是具有记录的组件,对几十甚至数百个实例的所有状态/变体进行收集与记录也是项巨大的负担。Tachyons 这类系统通过记录与限制组件的属性解决了这个难题。(我个人将其视为一种「亚原子」设计。)
大家随后可以通过这些亚原子组件(属性)进行组件创建。您只需要管理一份包含各「成分」亚原子组件的完整清单,而不再像过去那样面对组件及其变体的繁琐记录。这些亚原子组件能够以无数种方式组合成无数种组件。这些组件虽然属性多样,但仍受限于一组合理的取值范围(即我们的亚原子组件)。”
——Daniel Eden,Facebook 公司设计师
特性
一种移动优先型 CSS 架构。
490 种无障碍颜色组合。
多款调试工具程序,可显著降低布局难度。
轻量化(约 14 KB)。
开源组件库。
能够与纯 HTML、React、Ember、Angular 以及 Rails 等顺畅协作。
无限可嵌套的响应式网格系统。
利用 PostCSS 构建而成。
Material Design
项目概括
“由谷歌公司创建并设计,Material Design 是一种设计语言,其中结合了各项成功设计中的经典原则、创新成果与技术方案。谷歌的目标在于开发一套能够在任意平台之上,为所有产品提供统一用户体验的设计系统。”
——摘自 Material Design 官网

特性
受到广泛支持。
提供入门模板。
第三方支持。
如果大家愿意分享您喜欢的 CSS 库,发现本文中存在的错误,或者是我没有提到的顶尖库选项,请在评论中不吝指教!
英文原文: https://medium.com/better-programming/heres-a-list-of-top-css-front-end-libraries-eb0330c04148











评论