
自我们告别Harmony的时代以来,JavaScript 推出了许多新的、带语法糖的功能。虽说更多新功能可以让我们编写可读性和质量更高的代码,但我们也很容易被这些新奇、亮眼的特性迷惑,反而陷入一些潜在的陷阱。本文作者回顾他在使用 JS 时经常遇到的困惑,新旧问题都有。希望你可以通过阅读本文,避免这些问题在你的编码中发生。
箭头函数和对象字面量
箭头函数提供了更简短的语法,其中一个特性是你可以将函数编写为具有隐式返回值的 lambda 表达式。编写函数样式的代码时这就很顺手,比如说有时你必须使用一个函数映射一些数组的情况。使用常规函数可能会多出很多空行。例如:
用 lambda 样式的箭头函数来写的话,就会写成两行优雅、易读的代码:
在这种用例中,箭头函数的表现符合预期,它将值本身相乘并返回到包含[1, 4, 9, 16]的新数组。
但如果你尝试映射到对象,那么语法可能就不是你直觉期望的那样了。例如,假设我们试图将数字映射到包含如下值的对象数组中:
这里的结果实际上是一个包含未定义值的数组。虽然看起来我们在这里返回一个对象,但是解释器看到的东西是完全不一样的。花括号被解释为箭头函数的块作用域,而值语句最后实际上成为了标签。如果将上述箭头函数外推到解释器最终实际执行的内容中,它将看起来像这样:
解决方法非常微妙。我们只需要将对象包装在括号中,就可以将它变成一个表达式而不是一个块语句,如下所示:
这会计算出一个包含对象数组的数组,该对象数组具有预期的值。
箭头函数和绑定
箭头函数另一个需要注意的点是,它们没有自己的 this 绑定,意味着它们的 this 值和封闭词法作用域的 this 值是一样的。
因此,尽管箭头函数的语法更时尚一些,但它并不能替代一些很好的旧函数。你可能会很容易遇到 this 绑定与你原本所想不一样的情况。例如:
尽管人们可能希望这里的 this 绑定为此处的 calculator 对象,但实际上 this 绑定最后要么是未定义,要么是全局对象,具体取决于代码是否在严格模式下运行。这是因为这里最接近的词汇作用域是全局作用域。在严格模式下这是未定义的。否则,它会是浏览器中的窗口对象(或 Node.js 兼容环境中的过程对象)。
常规函数确实具有 this 绑定。在对象上调用时,this 将指向该对象,因此常规函数仍然是获得成员函数的正确途径。
另外,由于箭头函数没有 this 绑定,因此 Function.prototype.call、Function.prototype.bind 和 Function.prototype.apply 均无法使用。声明箭头函数后,this 绑定设置为固定,无法更改。
因此,在下面的示例中,我们将遇到与之前相同的问题:当调用 adder 的 add 函数时,this 绑定又成了全局对象,尽管我们尝试使用 Function.prototype.call 覆盖它:
箭头函数很简洁,但不能替换需要 this 绑定的常规成员函数。
自动分号插入
虽然这不是一项新功能,但自动分号插入(ASI)是 JavaScript 中比较怪异的功能之一,因此值得一提。从理论上讲,你可以在大多数时候省略分号(许多项目都这样做)。如果项目有先例,则应遵循此先例。但你一定需要记得 ASI 是一项功能,否则最后你会写出容易迷惑人的代码。
请看以下示例:
有人可能会认为它会返回对象字面量,但实际上它会返回未定义的值,因为发生了分号插入,使其成为空的 return 语句,后跟一个 block 语句和一个 label 语句。换句话说,最终被解释的代码看起来更像是下面这种写法:
根据经验,即使使用分号时也切勿以大括号、方括号或模板字符串字面量开头,因为 ASI 总是会起作用。
浅集合
集合较浅,意味着重复的数组和具有相同值的对象,这将导致集合中有多个条目。例如:
该集合的大小将为 2,如果你考虑引用它的话就要注意了,因为它们是不同的对象。但字符串是不可变的。以集合中的多个字符串为例:
由于字符串是不可变的,且驻留在 JavaScript 中,因此最终的集合大小为 1。如果你需要存储一组对象,那么这就可以是一种解决方法,也可以将它们序列化和反序列化。
类与暂时死区
在 JavaScript 中,常规函数被提升到词法作用域的顶部,这意味着下面的示例将按预期工作:
但是对于类来说并非如此。类实际上没有被提升,并且在尝试使用它们之前需要在词法作用域内对其进行完全定义。例如:
尝试构造类的新实例时会导致 ReferenceError,因为它们没有像函数那样被提升。
Finally
Finally 是一个特殊情况。看一下以下代码片段:
你认为它会返回什么值?答案既符合直觉,同时又可以是反直觉的。有人可能会认为第一个 return 语句使函数实际返回并弹出调用栈。但这里是该规则的例外,因为 Finally 语句始终都会运行,因此会返回 Finally 块中的 return 语句。
小结
JavaScript 很容易入门,但很难精通。换句话说,开发人员需要搞清楚自己正在做什么,明白为什么要这样做,否则就很容易出错。
ECMAScript 6 及其含糖功能尤其如此。特别是箭头函数哪里都会冒出来。让我来猜的话,那是因为开发人员认为它们比常规函数更漂亮。但它们不是常规函数,因此无法替代后者。
时不时地浏览一下规范并没有什么坏处。它不是世界上最激动人心的文档,但就规范本身而言写得还算不错。
AST Explorer 之类的工具还可以帮助你了解某些极端场景下的状况。人类和计算机往往会以不同的方式来解析事物。
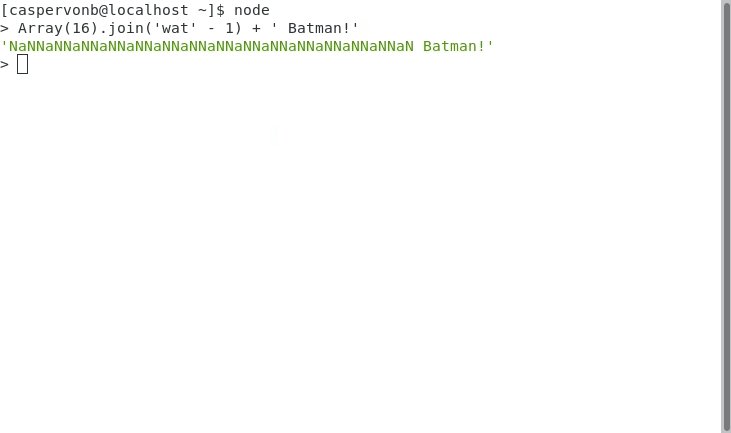
文章最后,我把最后一个示例留作练习供大家思考。

原文链接:
https://medium.com/better-programming/lesser-known-javascript-hazards-8d688a463b1f













评论 3 条评论