

上周,我们有机会对 SwissDev Jobs 网站的性能进行了微调。

之所以要提升 SwissDevJobs.ch 网站性能,主要是基于以下两方面原因:
良好的用户体验——即加载时间更短(且互动性更好)和使用时的愉悦感 ;
SEO—— 我们的流量严重依赖谷歌搜索,而且你也许知道谷歌比较青睐性能良好的网站(谷歌甚至在搜索控制台中引入了速度报告)。
当你搜索“website performance basics”时,你会得到许多操作建议,例如:
静态资源使用 CDN 并配置合理的缓存时间;
优化图片尺寸和格式;
使用 Gzip 或 Brotli 压缩;
减少非关键的 JS 和 CSS 代码的大小。
针对以上这些建议,我们进行了部分改进。另外,由于我们的主页面基本上是一个可过滤的列表(用 React 编写的),我们引入了 react-window 来 每次渲染 10 个列表项,而不是 250 个。
所有这些都帮助我们极大地提升了网站性能,但从速度报告来看,我们还可以做得更好。
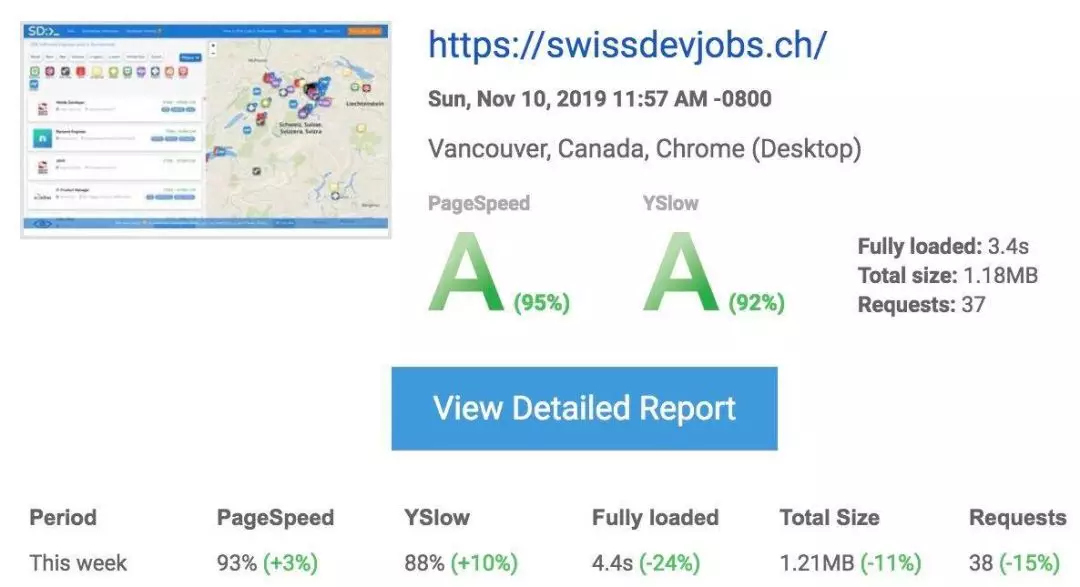
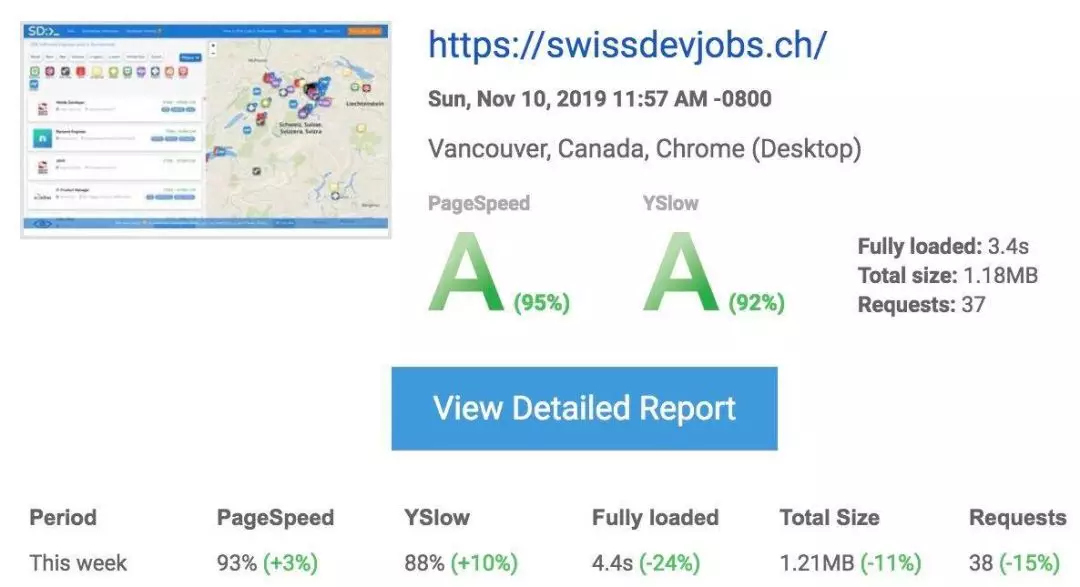
因此我们开始深挖更多不寻常的方法来让我们的网站变得更快…现在看来,我们非常成功! 下面是这周的报告:

这个报告显示,完整的加载时间减少了 24%!
我们是如何做到这一点的呢?
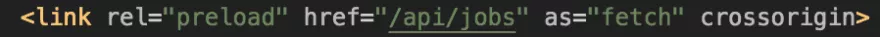
1.针对 JSON 数据使用 rel="preload"

这条在 index.html 文件中的简单代码向浏览器表明:它应该在这个资源被来自 JavaScript 的 AJAX 或 Fetch 调用实际请求之前获取。
当需要获取数据的时候,它会从浏览器缓存中读取而不是重新获取。这帮助我们减少了大约 0.5s 的加载时间。
我们很早就想实现这一点了,但是过去在 Chrome 浏览器中一直有问题而导致重复下载两次。而现在它可以正常生效。
2.在服务端实现超简单的缓存
在实现了 JSON 预加载后,我们发现职位列表的下载仍然是瓶颈所在(等待 0.8s 从服务器获得响应)。因此,我们决定从服务端缓存入手。
首先,我们尝试了 node-cache,但令人吃惊的是,它并没有优化获取时间。
值得一提的是,/api/jobs 接口是一个简单的 GetAll 接口,因此没有太多的优化空间。
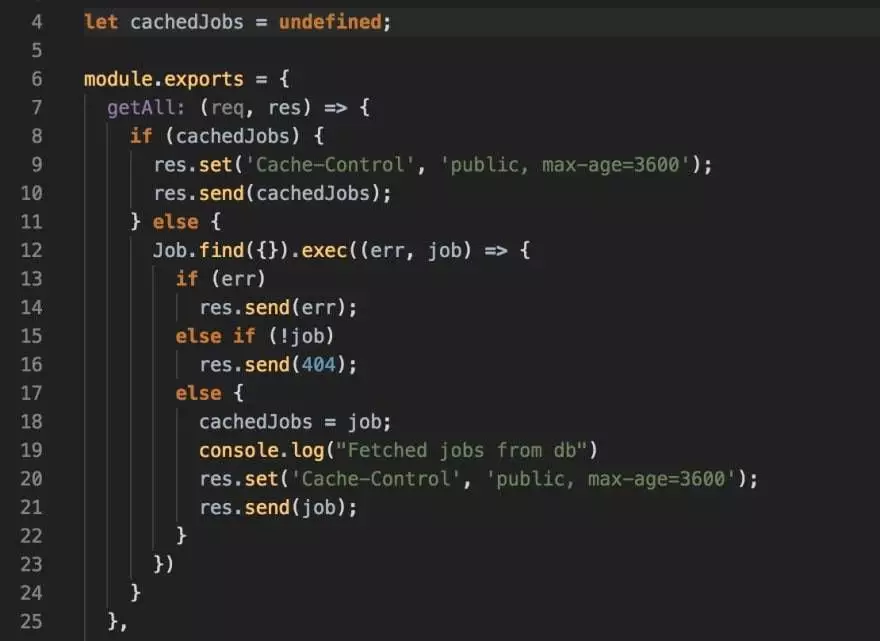
于是,我们决定使用一个 JS 变量来构建我们自己的简易缓存。它看起来如下:

这里唯一没有显示的是 post /jobs 接口,这个接口删除了所有的缓存(cachedJobs = undefined)。
就是这么简单!又减少了 0.4s 的加载时间!
3.移除不必要的字体
我们最后动手的是我们加载的 CSS 和 JS 打包文件的大小。我们注意到,非必要的 font-awesome 文件超过 70KB。
同时,我们可能只使用其中 20% 的图标。
我们是如何解决这个问题的呢?我们使用 icomoon.io 来选择我们使用的图标,然后创建我们自己瘦身过的图标包。
结果呢?节省了 50KB!
这 3 项不寻常的改动帮助我们将网站的加载时间加速了 24%。或者,如其它一些报告显示的,加速了 43%(达到了 1.2s)。
我们对这些改动很满意。但是,我们相信仍然有优化的空间。
如果你有独有的不寻常的技术可以帮助我们——请告知我们!
加分点
在应用上述优化之后,我们注意到瓶颈仍然是获取 /api/jobs 接口以及下载初始 HTML 的时间。其原因是,初始 HTML 以及这个 API 是由位于欧洲的一个单点服务器提供的。
我们寻找可行的解决方案,然后决定采用将一切都缓存在服务器层级的方案。
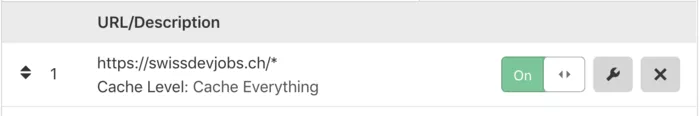
使用 Cloudflare,默认只有静态资源会被缓存。但是,通过增加一个简单的页面规则,就可以启用缓存任何页面或资源的功能:

这使得我们的网站可以直接由 Cloudflare 的 CDN 提供服务,甚至不需要访问服务器。
结果呢?
在世界各地的加载时间减少了 50%!
现在,你可能对缓存初始 HTML 和动态 API 的想法将信将疑,但请考虑:
首先,我们的接口不会频繁改动——每天批量添加一次新的职位;
其次,我们在改动发生时,在程序中清除了缓存。
这使得我们可以在不到 1 秒的时间内将 SwissDev Jobs 服务到世界各地!
作者介绍:
SwissGreg,白天是程序员,晚上是独立黑客——SwissDevJobs.ch。
原文链接:
How We Increased our Website Loading Time by 24%












评论