HTML5 是由 WHATWG (Web Hypertext Application Technology Working Group) 发起的,最开始的名称叫做 Web Application 1.0,而后这个标准吸纳了 Web Forms 2.0 的标准,并一同被 W3C 组织所采用,合并成为下一代的 HTML5 标准。
前言
HTML 语言作为如今编程最为广泛的语言,具有易用、快捷、多浏览平台兼容等特点,但是随着时代的进步,HTML 的标准却停滞不前,这一次还在不断开发中的 HTML5 标准的更新可以说给这门标记语言带来了新的生命力。本文将着重讨论 HTML5 中的 Web Forms 2.0, 即表单的部分。
表单是网页中常见的控件 (集)。小到网站注册登录,大到一个企业的数据管理系统,都基本上有表单的身影。表单之所以如此重要,主要是因为它担负大量的用户和网页后台数据更新交互的任务。Web 开发人员,对于网页表单可以说又爱又恨,爱的是它方便的收集、组织数据的功能,恨的是它的功能很大程度上也就仅此而已。一些在最终网站用户看起来稀松平常的功能,比如说输入类型检查、表单校验、错误提示等等,开发人员无不需要花费大量精力利用 JavaScript 和 DOM 编程来满足这些天然所需的功能点,而随着 Ajax 的流行,出现的一些 JavaScript 的工具库,比如 Dojo, YUI 等都提供了方便的 JavaScript Widget 或者 API 来减轻开发人员的负担。
HTML5 的表单新特性
HTML5 Web Forms 2.0 是对目前 Web 表单的全面提升,它在保持了简便易用的特性的同时,增加了许多内置的控件或者控件属性来满足用户的需求,并且同时减少了开发人员的编程。在我看来,HTML5 主要在以下几个方面对目前的 Web 表单做了改进:
- 新的控件类型
-
还在为类型检查犯愁吗,还在为那一长串看不太明白的检验输入的正则表达式而苦恼吗,HTML5 提供的一系列新的控件将天然的具备类型检查的功能。比如说 URL 输入框,Email 输入框等。 ```
-
- 当然还有非常重要的日期输入框,要知道使用 JavaScript 和 CSS 来“手工”制作一个日期输入框还是非常花功夫的,类似 Dojo,YUI 这样的类库也无不在这个 widget 上面大做文章。 ``` <input type="date"></input>
-
作为我痛苦记忆的一部分,我经常记得我们开发人员要为一个 select 下拉别表动态的添加非常多的选项, 这些选项大多数都是来自数据库,比如说国家、省市列表等等。这个事情非常繁琐。HTML5 将支持 data 属性,为 select 控件外联数据源! ```
- 改进的文件上传控件,你可以使用一个控件上传多个文件,自行规定上传文件的类型(accept),你甚至可以设定每个文件最大的大小(maxlength)。你看出它和一般操作系统提供的文件上传控件的区别了吗,反正我觉得基本一致了。在 HTML5 应用中,文件上传控件将变得非常强大和易用。 - 重复(repeat)的模型,HTML5 提供一套重复机制来帮助我们构建一些重复输入列表,其中包括一些诸如 add、remove、move-up,move-down 的按钮类型,通过这一套重复的机制,开发人员可以非常方便的实现我们经常看到的编辑列表,这是一个很常见的模式,我们可以增加一个条目、删除某个条目、或者移动某个条目等等。 - 内建的表单校验系统,HTML5 为不同类型的输入控件各自提供了新的属性,来控制这些控件的输入行为,比如我们常见的必填项 required 属性,以及为数字类型控件提供的 max、min 等。 而在你提交表单的时候,一旦校验错误,浏览器将不执行提交操作,而会显示相应的检验错误信息。 ``` <input type="text" required></input> <input type="number" min=10 max=100></input>
-
XML Submission,我们一般常见的是 form 的编码格式是 application/x-www-form-urlencoded。开发人员都很清楚这种格式,数据送到服务器端,可以方便的存取。HTML5 将提供一种新的数据格式:XML Submission,即 application/x-www-form+xml。简单的举例说,服务器端将直接接收到 XML 形式的表单数据。 ```
Peter password
## 实例分析 我将利用 HTML5 新的表单系统, 做一个简单的用户注册的界面,包括用户名,密码,出生日期,保密问题等内容,代码如下:
<! doctype html>
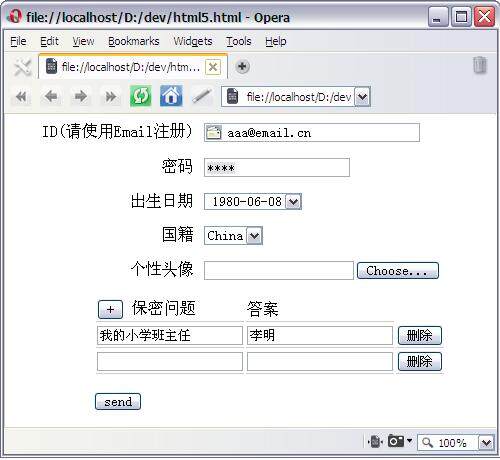
由于目前 HTML5 标准仍然在开发中,不同的浏览器对 HTML5 特性的支持都相当有限。其中 Opera 在表单方面支持得比较好,本实例在 Opera9 上运行一切正常,效果图如下:

这个实例运用了一些 HTML5 的新的表单元素,比如 email 类型的输入框 (ID),日期类型的输入框 (出生日期)。并且使用了重复模型来引导用户填写保密问题,而在个性头像的上传中,通过限制文件类型,方便用户选择图片进行合乎规范的内容上传。而用户选择国籍的下拉选择输入框中,采用的是外联数据源的形式,外联数据源使用 coutries.xml,内容如下:
<select xmlns="http://www.w3.org/1999/xhtml"> <option>China</option> <option>Japan</option> <option>Korea</option> </select>
并且 form 的 enctype 是 application/x-www-form+xml,也就是 HTML5 的 XML 提交。所以一旦 form 校验通过,form 的内容将会以 XML 的形式提交。你还会发现,在 ID 输入框如果没有值,或者输入了非 email 类型的字符串时,一旦试图提交表单,就会有提示错误的信息出现,而这都是浏览器内置的。
结语
HTML5 对表单控件的更新,无疑是很振奋人心的。本文描述了一部分表单的新特性,还有一部分新特性同样很令人期待。相信随着标准的深入开发以及浏览器对 HTML5 支持程度的进一步提升,设计一个简单易用的表单的工作,将变得非常轻松。
参考资料
- W3C HTML5 规范: http://www.w3.org/TR/html5/
- HTML5 与 HTML4 的差异: http://www.w3.org/TR/html5-diff/
- Opera dev: Improve your forms with HTML5: http://wiht.link/guidetohtml5
- Comparison of layout engines(HTML5):
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML_5)
关于作者
蒋博,主要从事 Web 前端技术的开发工作,在 Web 开发与性能分析以及敏捷实践等领域有较丰富的经验。对 HTML5 的发展以及各种 JavaScript 类库有比较浓厚的兴趣,经常关注社交型的网站发展情况,平常喜欢听音乐,看一些历史类书籍。(本文仅代表个人观点,与公司立场无关。)
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。









评论