
本文最初发布于 indepth.dev 网站,经原作者授权由 InfoQ 中文站翻译并分享。
今年 6 月,我和 Waterplea 接受了一个有趣的挑战:每天在 Twitter 上写一个 Angular 技巧。Angular 社区对此表示热烈欢迎。
我决定写一篇社区最喜爱的 10 个技巧的总结,并详细解释它们的概念。
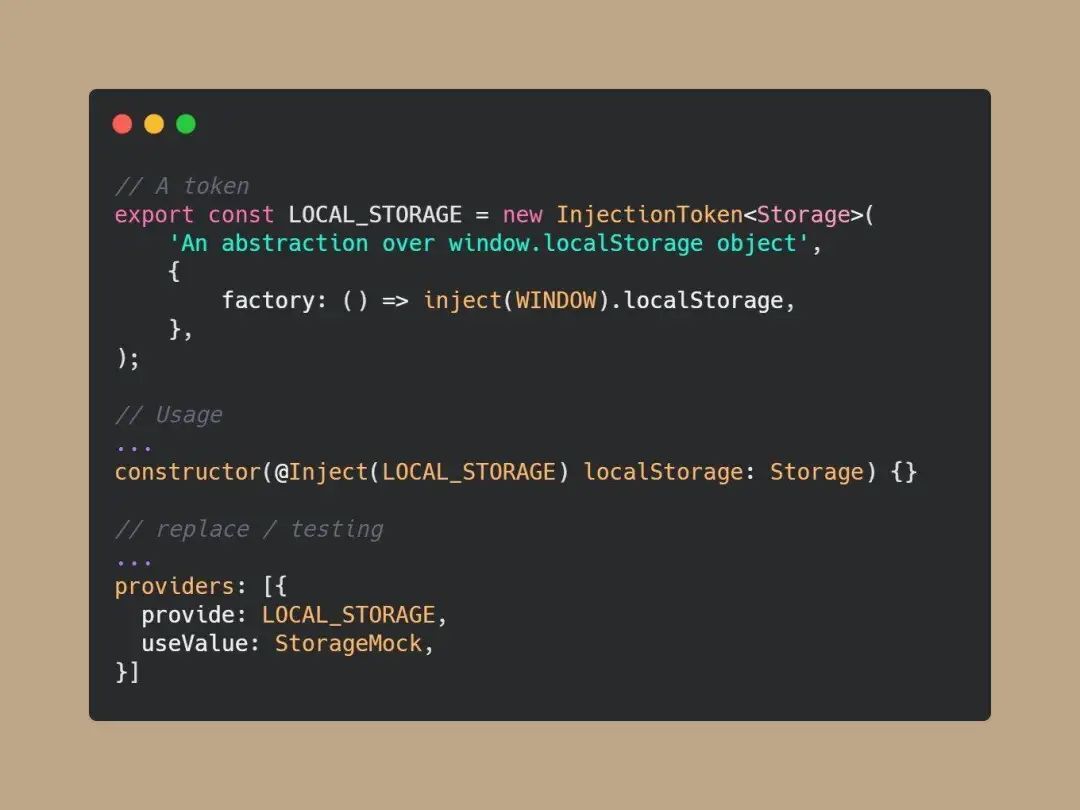
让全局对象令牌化
最受欢迎的推文是关于全局对象的 DI 令牌。
在前端,我们习惯使用很多在任何作用域内都可用的全局对象。我们使用诸如 window、document、fetch 方法和 location 等对象。我们希望能一直见到它们。
但比如说,在 Angular Universal 或 Jest 测试环境中没有浏览器,没有 Window,也没有 DOM,那该怎么办呢。通过将全局对象作为令牌(token),你可以放心地使用、替换和测试代码。

如果你想了解更多有关令牌的信息,并加深对 Angular 依赖注入机制的了解,请查看我在 angular.institute 上关于 DI 的免费章节。
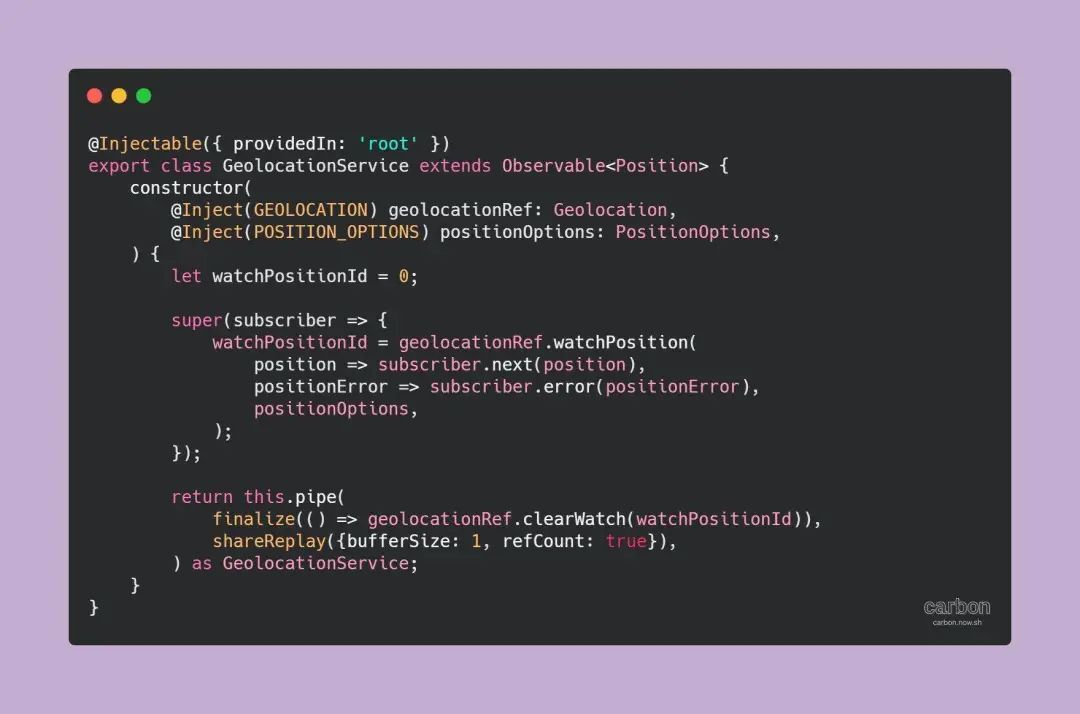
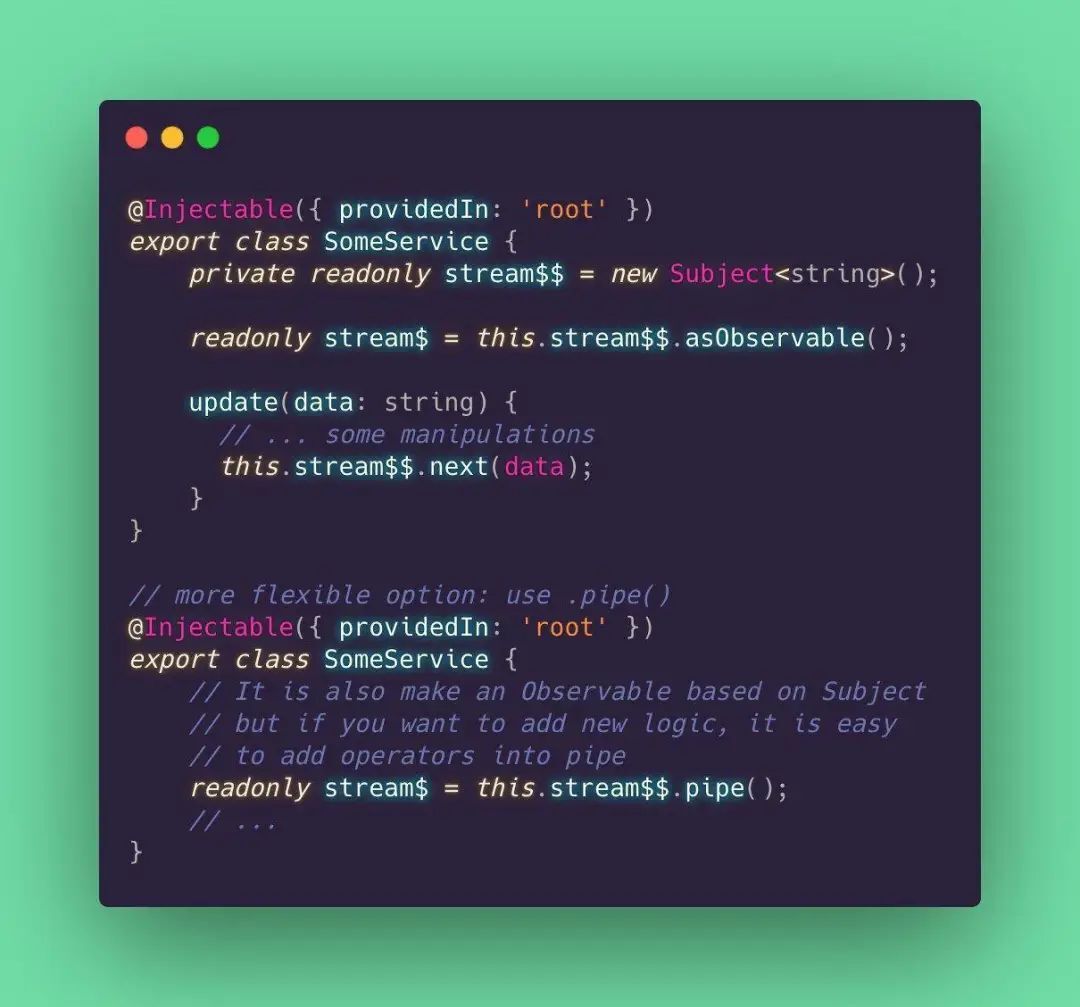
扩展 Observable 或 Subject
我看到许多开发人员在他们的应用中创建了出色的服务。因为我们使用 RxJS,所以服务可以在其中包含一个 Observable 或 Subject 并对其进行一些数据转换。
你可以简化这类情况,从 Observable 或 Subject 扩展服务:

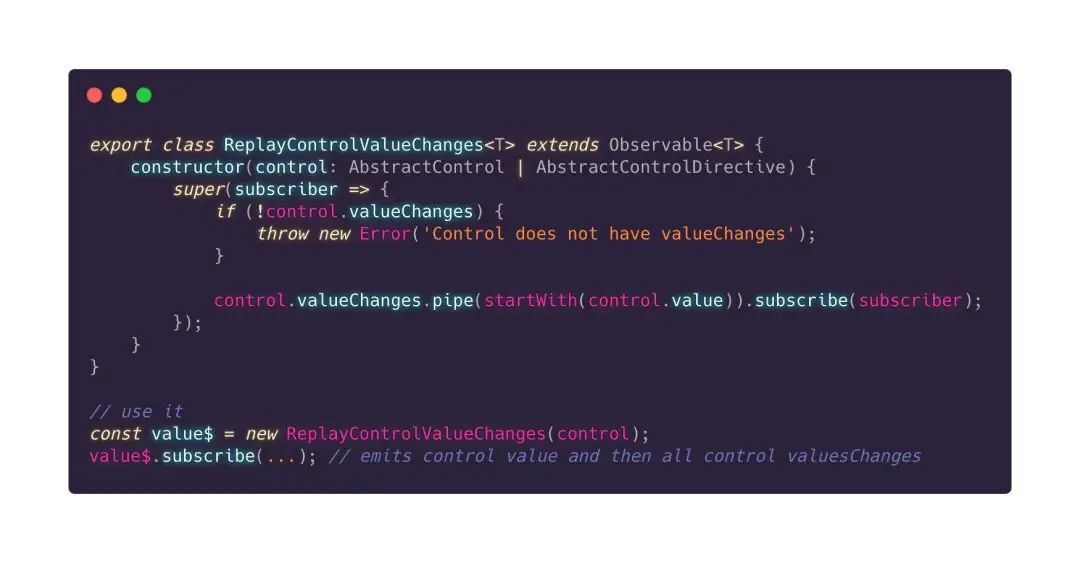
控件值为 ReplaySubject
在某些情况下,你需要订阅控件 valueChanges 并获取其当前值。不要重新发明轮子,只需这样做即可:

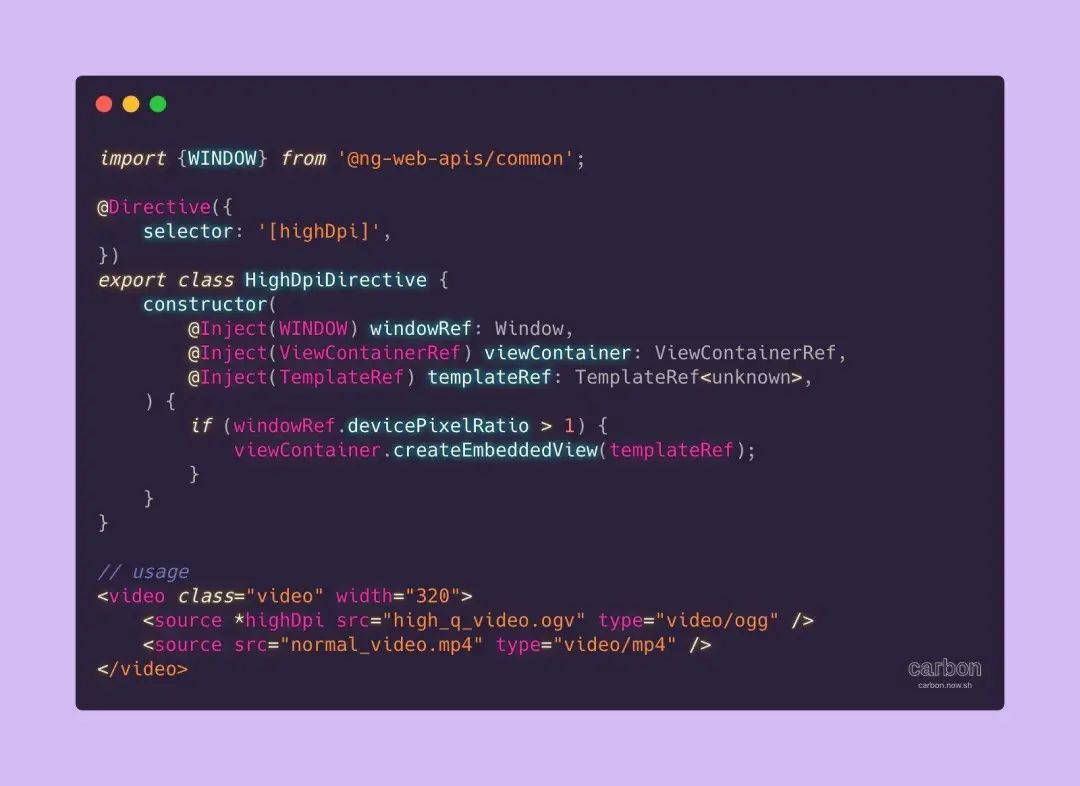
高 DPI 用户
你知道如何分辨使用高 DPI 屏幕的用户吗?
你可以这样做检查,并用原生媒体标签使你的应用更适合高 DPI 屏幕:

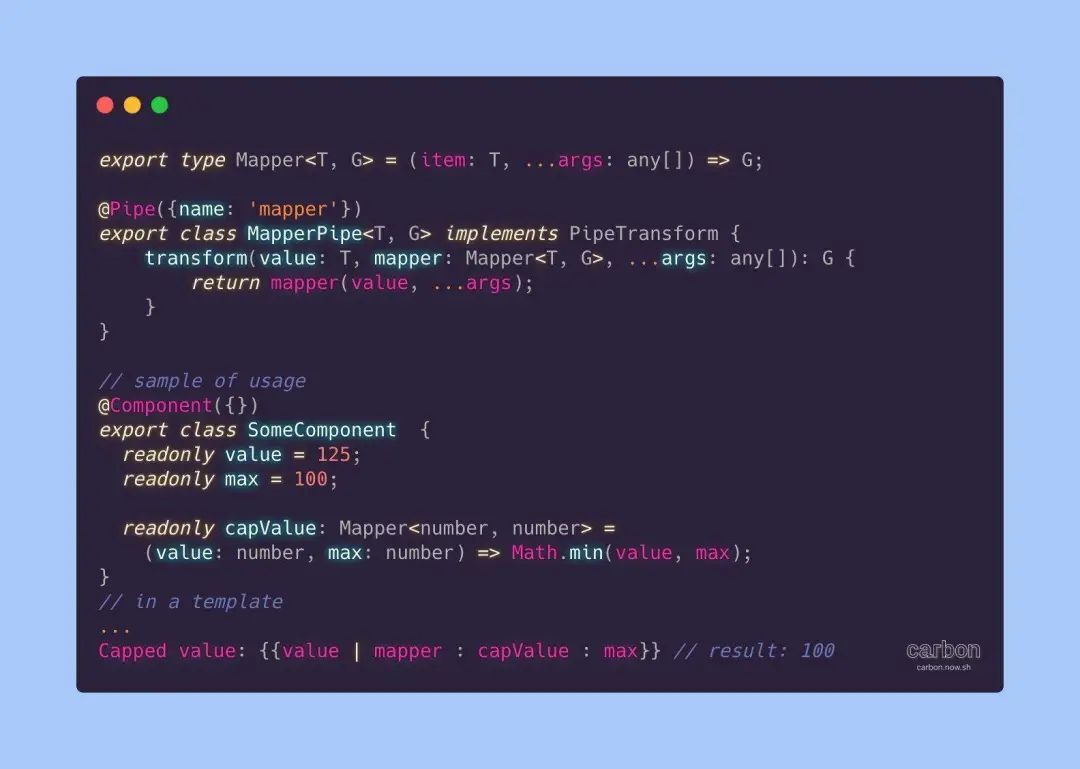
不要忘记管道!
管道 Angular 是非常强大的选项。它使我们能够遵循组件模板内部的声明性方法。令我有些难过的是,一些 Angular 开发人员不喜欢创建自己的管道,可其实你几乎可以在任何数据转换的场景中创建管道。
这是适用于许多情况的通用管道示例:

Banana in a box
它有很多名字:banana in a box、双向绑定、输入 - 输出,并且使用起来很方便,比如和 ngModel 配合就很好用。但是如何为你自己的组件实现它呢?

RxJS 是一个未开发的世界
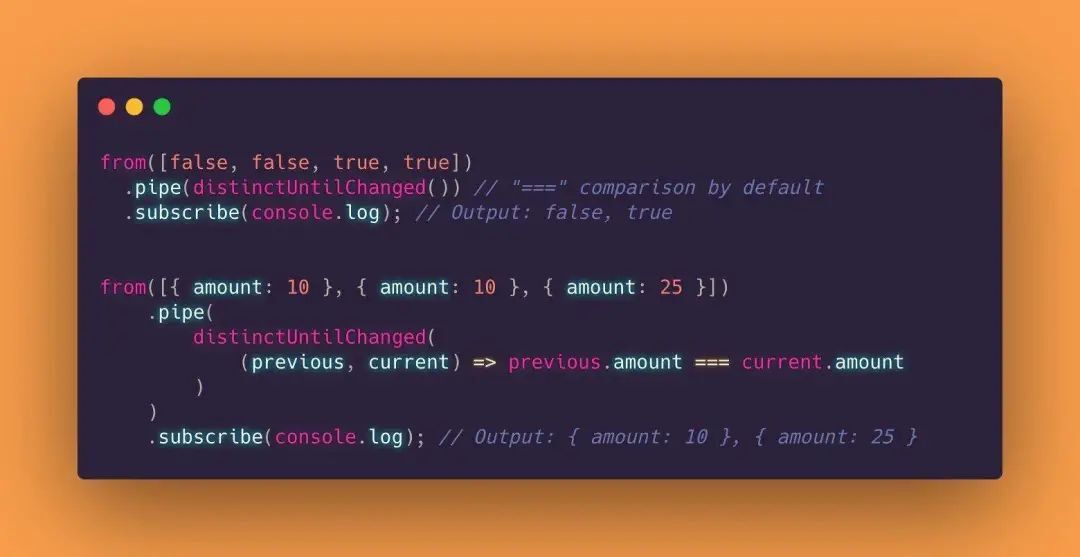
使用 RxJS 时,我尝试检查 RxJS 运算符的所有参数和重载,原因是有许多隐藏的选项可以使你更快地编写更强大的流。
还有许多运算符不是很流行,但是可以用一行代码来解决你的特定问题。
我就发现了一个例子:

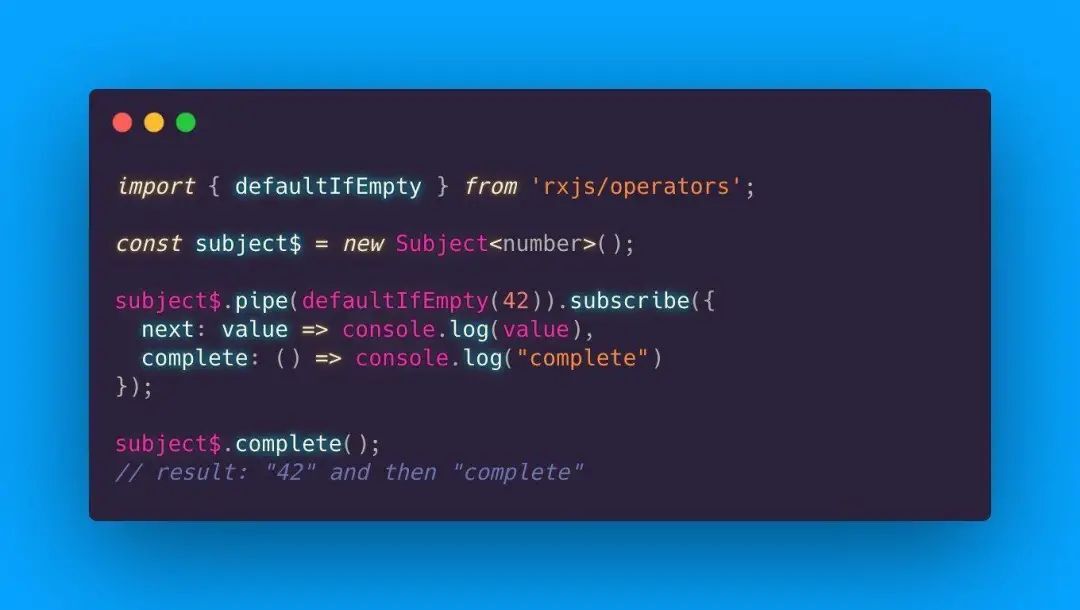
还有一条关于 RxJS 的推文,是让你的组件更具可扩展性的小技巧。

另一个:可以帮助编写具有很好功能的微型.pipe 的运算符。

你甚至可以制作自己的 ngFor 替代品
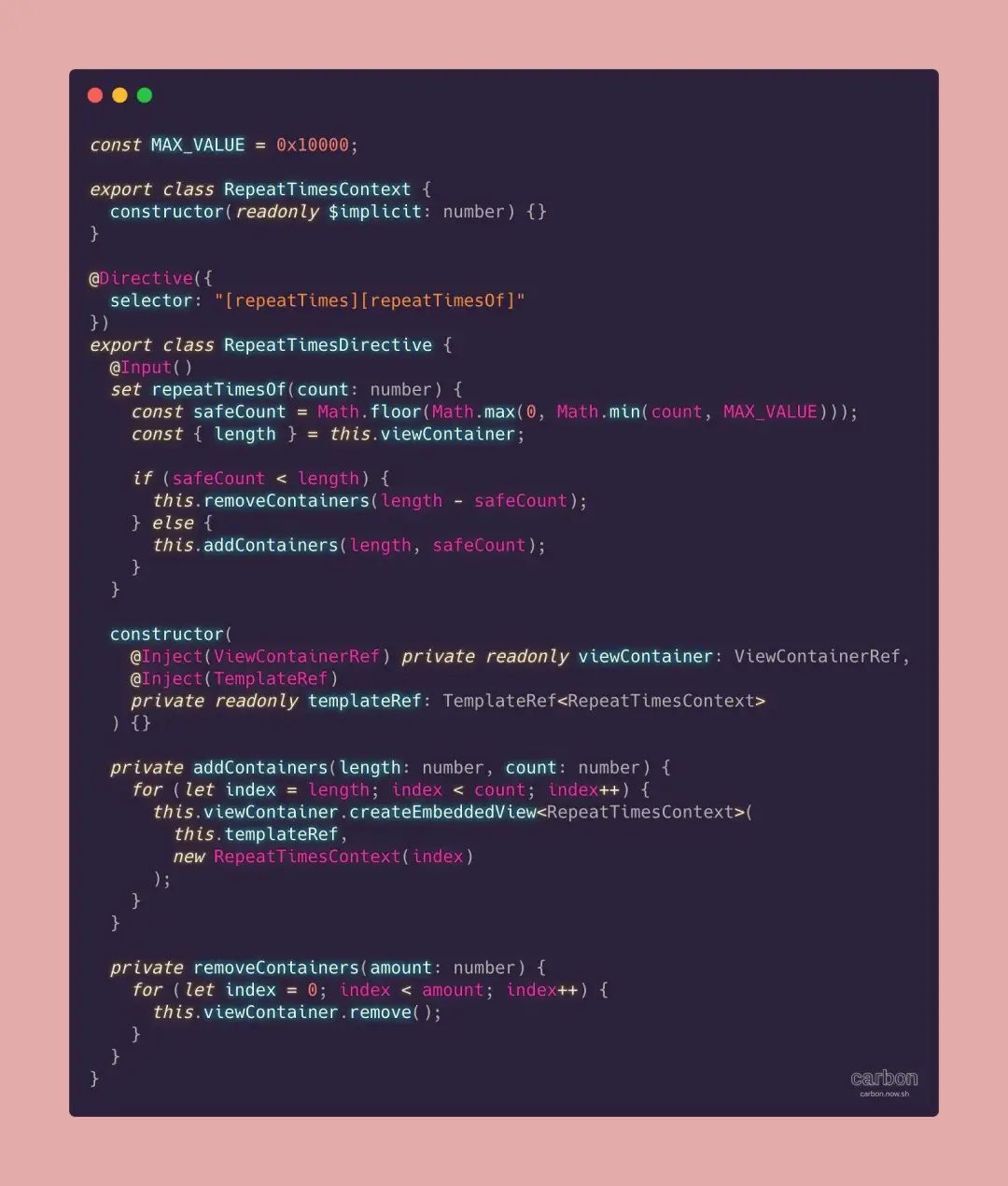
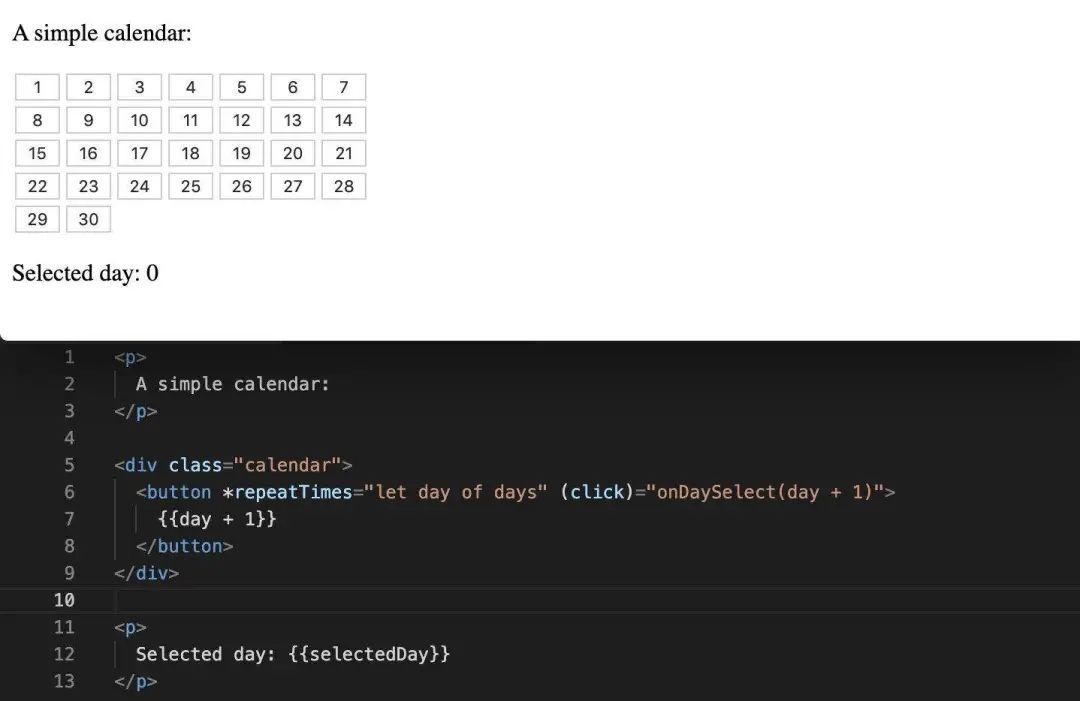
最后一个:Angular 对于 for…of… 之类的指令有特殊的语法。这样,你可以创建自己的 ngFor。
例如,它可以是用于迭代映射的 ngFor。或一个简单的从一个数字迭代到另一个数字的 for:


英文原文
The 10 best Angular tips selected by the community











评论