
首先,我并不是一名开发人员。
几年前,我甚至都分不清什么是后端开发、什么是前端开发。Vue、React、Node……它们都是什么东西?
我根本无法理解为什么 JavaScript 会无处不在,为什么它会这么重要。
我知道我并不是唯一一个感到如此疑惑的人。不管是你是一名开发新手,还是一个需要与开发人员紧密合作的人,都会感到很茫然。
因为工作的关系,我每天需要与开发人员待在一起,时间长了,我对这个问题才开始有了一丝了解。
我将在这篇文章中尝试回答下面这些问题:
什么是 JavaScript?
为什么 JavaScript 这么重要?
我们为什么要使用 JavaScript?
JavaScript 的未来会怎样?
什么是 JavaScript?
当一个人在面对新鲜事物时,通常会先在维基百科上搜索它的定义。如果你搜索 JavaScript,就会得到这样的描述:

我们可以从这些信息知道,JavaScript 是一门客户端编程语言。现在,我们假设只知道 JavaScript 是一个用于给网站添加交互性的工具。
浏览器需要三个东西才能让我们看到网页上呈现的内容:
用于结构化内容的 HTML;
用于给内容添加样式的 CSS;
让内容活起来的 JavaScript。
它们看起来似乎很简单,但请相信我,这里涉及的东西可不止这么多。
JavaScript 简史
要想知道我们现在在哪里以及未来要到哪里去,首先需要了解我们是从哪里来的。JavaScript 走过了一条漫长且崎岖的道路。
JavaScript 最早可以追溯到 1995 年,第一个 JavaScript 版本诞生于 Netscape 办公室里。1995 年……我们可以想象一下当时的 Web 世界是多么的不同!当时我才三岁,相信很多读者那个时候都还没出生。Netscape 公司本身就是一个很遥远的记忆。
但在那个时候,Netscape 的 Navigator 是最为流行的浏览器之一。这家公司开发了 JavaScript,作为 Java 的伙伴编程语言。他们想要一门看起来像 Java、同时又能压制其他原本也可以在浏览器上运行的其他语言(如 Python、Tcl、Scheme,等等)。
那个时候,Web 上都是完全静态的网页,这些网页使用 HTML 和 CSS 构建,而 JS 给它们带来了动态性。

开发 JavaScript 这门语言的最初目标是要让 Web 成为一个全能的应用程序平台,也就是说,JavaScript 既可以运行在客户端,也可以运行在服务器端。但这个想法并没有取得成功,因为过了很多年之后才有人愿意拿它当成一门服务器端编程语言看待。不管怎样,JavaScript 还是在前端领域得到了蓬勃发展,成为 Web 的标准编程语言。
在 Navigator 寿终正寝之后,其他 Web 浏览器(从 IE 到 Firefox,再到 Chrome)接过了接力棒。
JavaScript 的出现太匆忙,在早期出现了各种奇怪的阻力,对语言的采用造成了阻碍。但因为其自身具备了强大的特性,这些阻力并没能阻止它的发展。
接下来,ECMA 标准出现了,它将 JavaScript 带给了更加广大的受众和其他潜在的实现者,比如微软。
如果想继续了解 JavaScript 的历史,可以阅读这篇文章(https://auth0.com/blog/a-brief-history-of-javascript/)。
为什么我们需要 JavaScript?
为什么 Netscape 要开发一门新的语言,光是有 Java 还不够吗?
在当时看来,Java 并不适合所有的 Web 开发受众,比如脚本编写人员、业余爱好者和设计人员。
随着 JavaScript 到来,它有可能可以满足不同的受众。组件开发者和企业级专业开发人员使用 Java,脚本编写人员和设计人员可以使用 JavaScript。在现代 Web 开发团队中,后者被称为前端开发者。
这门语言之所以叫作 JavaScript,是为了赶上 Java 的那一波流行浪潮,以便加速语言的采用。在现在看来,这两门语言之间其实找不到太多的相似之处。
正如之前所提到的,JavaScript 给 Web 带来了动态特性。那么这意味着什么呢?每次你在网页上看到的以下这些东西都离不开 JavaScript:
自动完成;
在不重新刷新整个页面的情况下加载新的内容和数据;
翻转效果和下拉菜单;
元素动画效果,比如渐褪、缩放大小或移动;
播放音频和视频;
验证表单数据;
等等……
JavaScript 是一门直接被嵌入到 HTML 中的脚本语言。这也是唯一一门可以被 Web 浏览器理解的语言。浏览器读取 JavaScript,然后解析它,运行它,由此创建强大的客户端体验。
从 2017 年开始,现代浏览器也支持 WebAssembly。WebAssembly 是一门可以与 JavaScript 一起运行的现代语言。
JavaScript 之所以能够达到今天的状态,是因为它是开放且标准化的,最重要的是——不管你同意与否——它是一门非常好的语言。它的动态特性和 DOM 的紧密集成非常适合 Web 环境。
JavaScript 也可以与其他语言兼容,这对于运行其他语言(如 PHP、Python、Ruby、Java或.NET)的 Web 服务器来说是非常重要的。因为运行在浏览器中的 JavaScript 与如何生成 HTML 是 100%分离的,不管服务器端使用了是什么语言,都不会影响用户的体验。
为什么 JavaScript 这么重要?
虽然一直以来 JavaScript 都是一门运行在浏览器上的语言,但在一开始并没有得到开发社区共同认可。即使是 JavaScript 之父 Brendan Eich 在 2008 也曾经说过一些“中伤”JavaScript 的话:
很多人诅咒 JavaScript,包括我自己在内。我仍然把它看成是一个 C 语言和 Self 的“怪胎”儿子。用 Johnson 博士的话说就是:“好的部分不是原创的,而原创的部分并不好”。
但十多年后,JavaScript 以前所未有的面貌展现在我们面前,它已经变得无处不在。

为什么会这样?
要想知道这个问题的答案,我们需要先看看构建在 JavaScript 之上的生态系统。
那么到底是 JavaScript 的强大促成了这个蓬勃发展的生态系统,还是生态系统让 JavaScript 进一步演化,并成为一门更加不可或缺的语言?
或许,我们应该把这场“JavaScript 革命”归功于 ECMAScript 6(ECMAScript 2015)的发布。ES6 增加了新的语法,可用来开发复杂的应用程序,还有很多其他特性可以被视为下一代 JavaScript。
总之,活跃的开发社区和 Web 的崛起将 JavaScript 推向了风口浪尖。
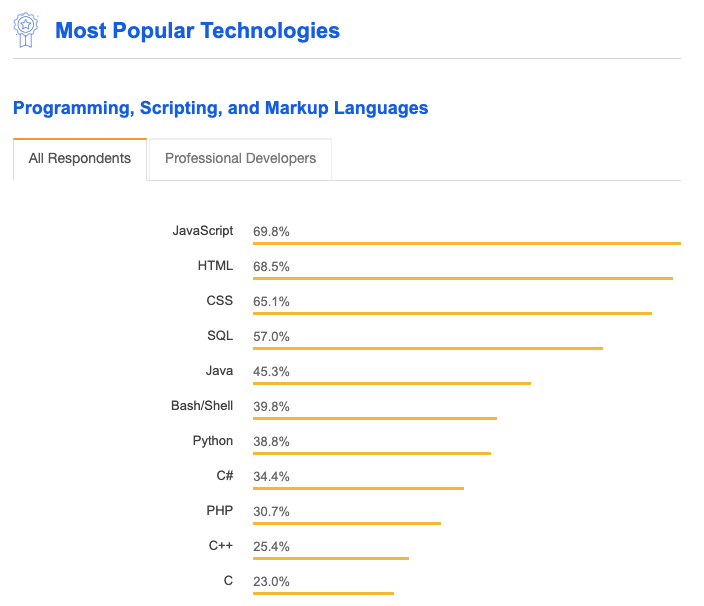
现在的前端开发都在使用哪些语言
在很长一段时间内,网站份额被基于 PHP 的 CMS(比如 WordPress)所占据。服务器端的代码负责处理大部分逻辑。但这种情况正在发生变化,你可能听说过“静态”网站又回来了,但它们绝对与 90 年代所谓的静态生成网站不一样。
现代浏览器可以让这些内容变得可交互和完全动态化。因为有了 JavaScript,可以直接在客户端,也就是浏览器中处理逻辑。
现在的一些知名的 Web 应用程序就是使用 JS 开发的。想想 Facebook、Gmail、Twitter,等等。如果没有了 JavaScript,这些应用程序就不会那么有吸引力了。
这些科技巨头还开发了自己的 JavaScript 框架,然后其他成千上万的开发者基于这些框架开发自己的 Web 应用程序。你可能听说过由谷歌开发的 Angular 和由 Facebook 开发的 React。这里还需要提一下 Vue,虽然它不是由哪个科技巨头公司开发的,但它是主流 JS 框架生态圈不可或缺的部分。

这些框架不仅帮助开发者减少用于开发基于 JS 的网站和应用程序的时间和工作量,它们还带来了新的 Web 体验。以单页应用程序(SPA)为例,SPA 可以在不刷新整个页面的情况下动态加载部分内容,让网页看起来就像是桌面应用程序。
多面手
或许,JavaScript 主要还是被用在前端开发当中。但在 2019 年,JavaScript 可以做的事情会更多。
服务器端
在最开始,人们尝试在服务器端运行 JavaScript,但并没有取得成功。很多人认为 JavaScript 不太可能成为一门稳定的后端开发语言,直到 Node.js 的出现。
现如今,JS 运行时已经成为非常流行的 Web 服务器工具。这意味着 JS 开发人员可以借助 Node.js 来开发客户端和服务器端代码,而不需要依赖外部的 Web 服务器。
移动 App
在过去,我们需要使用其他编程语言来开发移动 App,比如使用 Objective-C 开发 iOS 应用,使用 Java 开发 Android 应用。现在比以往更容易使用 JavaScript 来连接移动 API,也就是说,你可以通过 JavaScript 调用移动设备的功能,比如摄像头。
这为更为广大的开发者打开了开发移动 App 的大门,而他们无需为此学习新的编程语言。
除此之外,使用 JavaScript 开发移动 App 也在性能方面带来了更多可能性。以渐进式 Web App(PWA)为例,因为组合了最好的 Web 特性和最好的 App 特性,PWA 改进了可靠性、性能和粘性。它们还带来了一些令人印象深刻的新功能,比如离线浏览。
API 集成
开发者可以使用 JavaScript 从其他数据源获取数据,并展示在自己的网站上。模块化是 Web 开发领域很受重视的一个概念——使用不同的工具执行特定的任务。因为有了 API 和 JavaScript,现在可以很容易就构建出这种技术栈。
为什么要使用 JavaScript?
这个问题的另一种问法是:JavaScript 给我们带来了什么好处?
JavaScript 的好处
在客户端执行逻辑带来了更快的用户体验。因为代码可以直接运行在浏览器中,减少了服务器端调用,极大了减少了加载时间。即使需要调用服务器,因为 JS 是异步的,所以可以在后台与服务器通信,而不会中断前端正在发生的用户交互。
在一开始,JavaScript 就将用户界面交互性带到了 Web 上。现在,它也为所有类型的应用程序带来了这种交互性。
JavaScript 是各种响应式 Web 设计背后的功臣。越来越多的开发者需要为不同的浏览器和设备适配他们的设计,通过组合 HTML5、CSS3 和 JavaScript,他们可以在同一个代码库中完成所有的事情。
对于开发者来说,JavaScript 简单易学,而且可以很快上手开发。它的语法很简单,也很灵活,可以简化复杂应用程序的开发工作。很多现成的框架和包让开发人员的开发工作变得更容易。
JavaScript 非常流行,如果说流行程度并不能与高质量划上等号,但至少可以说明一件事情:你可以在社区里为你遇到的问题找到解决办法。况且,如果你想招聘 JavaScript 开发人员,可以很容易就招到,因为有很多候选人等在那里。
但 JavaScript 并不完美,它也有一些潜在的不足。
JavaScript 的潜在不足
搜索引擎究竟能够爬取 JavaScript 到什么程度?这个问题目前尚不清楚。但这个问题并非没有解决办法,一些爬虫在遇到 JavaScript 时已经知道如何处理了。
JavaScript 膨胀。项目中包含太多的 JavaScript 最终会造成性能问题。解决这个问题的方法是只在需要的地方插入 JavaScript 代码,而不是把它们搞得到处都是。
JavaScript 生态系统中的包可以让开发人员在不重新发明轮子的情况下快速完成开发工作,但这也带来了“依赖项地狱“问题。
JavaScript 的未来
现在,我们可以畅想一下 JavaScript 的未来,以及我们可以从中期待些什么。
JavaScript 和它的生态系统会继续演化发展。我个人认为,在未来,新的工具会逐渐减少,但大头玩家会变得更加成熟,并得到更广泛的采用。我们已经在 JS 框架方面看到了这一点,React 和 Vue 正在成为主角。
其他框架也是如此,Gatsby、Next.js 和 Nuxt 正逐步成为领先的静态网站和 PWA 生成器。
TypeScript 可能会扮演重要的角色。TypeScript 是 JavaScript 的超集,已经被社区大规模采用。
在未来,科技世界有很多东西会对前端开发造成重要影响,比如人工智能和物联网。JavaScript 将会被应用在新的领域。
最后,如果你想在这个领域站稳脚跟,请不要停下学习新事物的脚步!
查看英文原文:https://snipcart.com/blog/why-javascript-benefits











评论