
作为前端开发者,这些工具必定让你事半功倍。
前端 web 开发是一个令人兴奋的领域,越来越多的需求,形成了一个高薪的职业。同时,Web 领域还有很多可靠的工作,使得 Web 开发者能够更加高效的工作。
下面是我在日常前端开发中经常用到的 12 个工具,分享给大家,希望能对大家有所帮助。
译者注:这些工具都是 Chrome 扩展(也适用于 Microsoft Edge、Opera 等 Chromium 内核的浏览器),标题后面的数字是下载量。
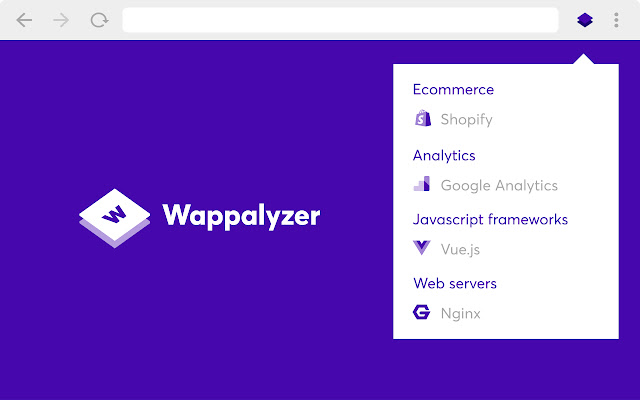
1. Wappalyzer — 1,000,000+

这个工具可以让你了解到某个网站是用什么搭建的,即它的内容管理系统、电子商务平台或营销自动化工具。研究如何创建一个网站,这是一个很棒的工具。
它还创建了使用某些技术的网站列表,这些技术可以帮助你了解如何构建客户的网站。准备大型项目时,我无数次地使用这个工具。
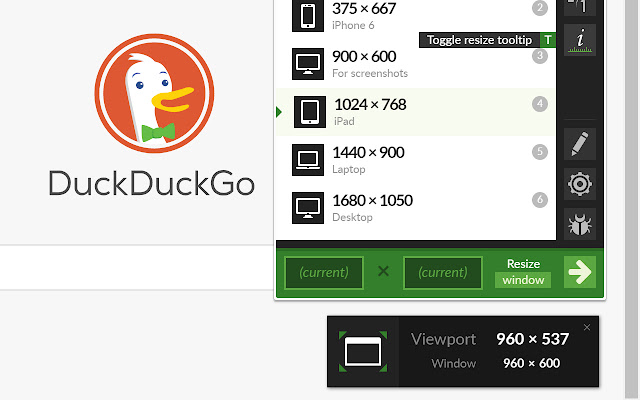
2. Window Resizer — 600,000+

响应式设计是现代网站最重要的特性之一。你需要测试你的网站是否可以在各种各样类型的设备上查看。我使用 Window Resizer 来调整我的网页浏览器窗口的大小,以模拟不同的屏幕分辨率。
然后你可以看到你的布局在特定分辨率下的外观。你可以自定义分辨率、设置窗口宽度和高度、窗口位置等。
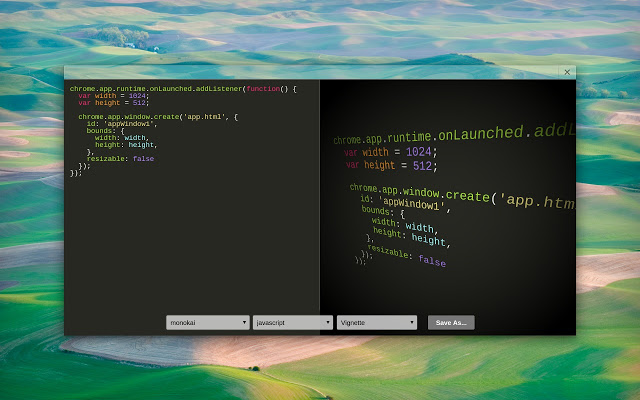
3. Marmoset — 10,000+

程序员工作的一部分就是向客户或上级展示他们的代码,但是常规的屏幕截图可能不那么吸引眼球,所以你要让它们变得生动起来。我用 Marmoset 为我的代码拍了一些很酷的快照,然后把这些快照放在我的幻灯片上,从而给人留下好印象。
不用说,我的代码幻灯片一点也不无聊。我开始修改模版和颜色主题,使我的演讲更加令人难忘。
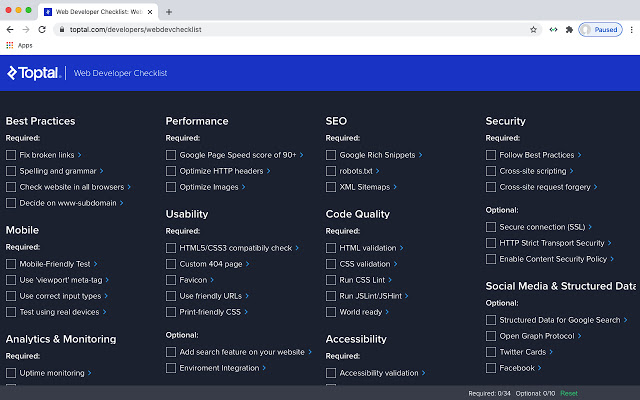
4. Web Developer Checklist— 40,000+

作为一个前端开发者,很容易忘记需要做的每一件事。当你在截止时间前急着完成项目的时候,你可能跳过了关键的步骤。这就是 Toptal 的 Web Developer Checklist,它可以节省你的时间。
我使用 Web Developer Checklist 来确保我考虑到每个项目中的所有基本点。它提供了前端 web 开发中最重要步骤的清单。它还分析网页中是否存在违反最佳实践的情况,以便你可以修复这些问题。
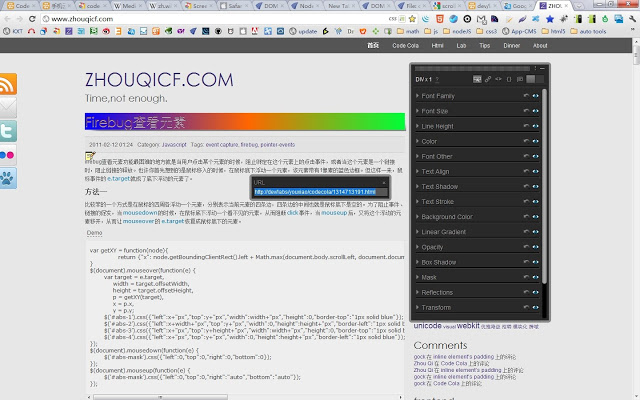
5. Code Cola: Source Code Viewer — 30,000+

如果你使用 Chrome 并且想要在页面上编辑 CSS,那么可以使用审查元素特性(译者注:Google Chrome 浏览器打开网页后,点击右键出现的菜单:Inspect/ 审查),但是它可能太过于灵活。Code Cola 是一个 Chrome 扩展,使用起来容易得多。
这是 Chrome 上最好的 CSS 编辑器,对初学者有特别友好的界面。我已经用了很多次,尝试在我的网页上编辑 CSS。
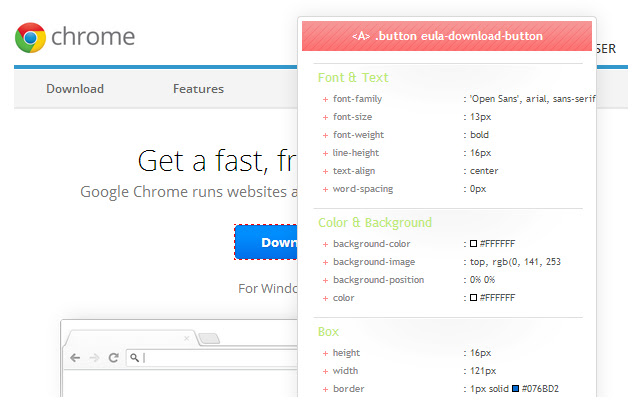
6. CSSViewer — 100,000+

如果你只需要查看网页上的 CSS 属性,CSSViewer 非常棒。只需单击图标并将光标悬停在要检查的任何元素上,就可以看到它的 CSS 属性。
我发现这比 Chrome 的 Inspect 元素更快更容易使用,因为它有悬停特性。
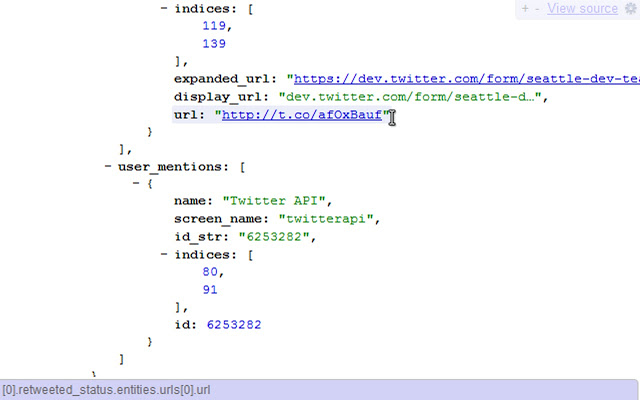
7. JSONView —1,000,000+

JSON 经常用于那些需要处理数据传输的网站,任何前端开发者都需要掌握并熟悉它。使用 JSON 时,通常需要查看和验证页面上的 JSON 文档。
JSONView 是一个简单的工具。多年来,我学到了简单至上,没有比 JSONView 更简单的了。
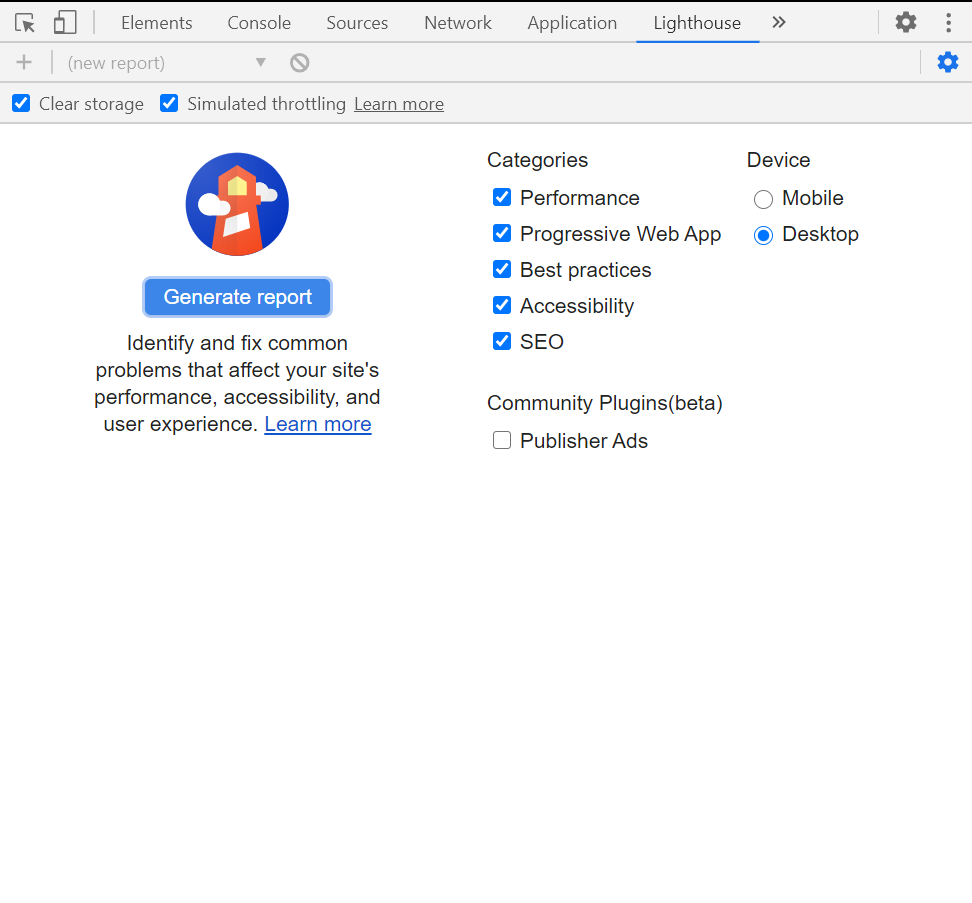
8. Lighthouse — 600,000+

译者注:Lighthouse 已经集成到了 Google Chrome(或 Microsoft Edge),无需单独下载。
如今,自动化越来越成为前端开发的必要条件。Lighthouse 是一个开源的自动化工具,用于提高网页质量。你可以使用它来检测页面性能、可访问性、搜索引擎优化 SEO 等等。
现在,我不会在不使用 Lighthouse 的情况下进行前端项目的开发。它以各种方式帮助我改进网页。
9. Clear Cache — 800,000+
每当需要清除网页浏览器上的缓存时,通常必须手动转到“设置”页。这是前端开发者经常做的一项任务,用于测试他们正在处理的网页。
用一个 Chrome 扩展来做这件事,更有效率。我一直在使用 Clear Cache 扩展,只需单击一下就可以完成,避免浪费宝贵的时间。
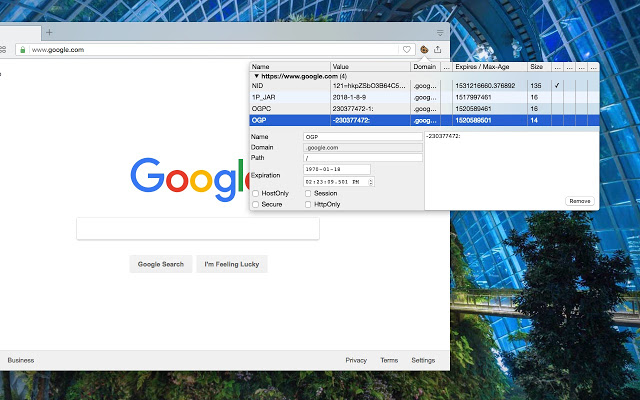
10. Cookie Manager — 20,000+

拥有一个好的 cookie 管理器是前端开发的另一个关键的工具,尤其是当你的网站处理数据时。Cookie Manager 使这个过程更加简单和高效。
有很多 cookie 管理器,我发现这个 cookie 管理器适合我的工作流程。它不仅是为前端开发者设计,也适合有隐私意识的 web 用户。
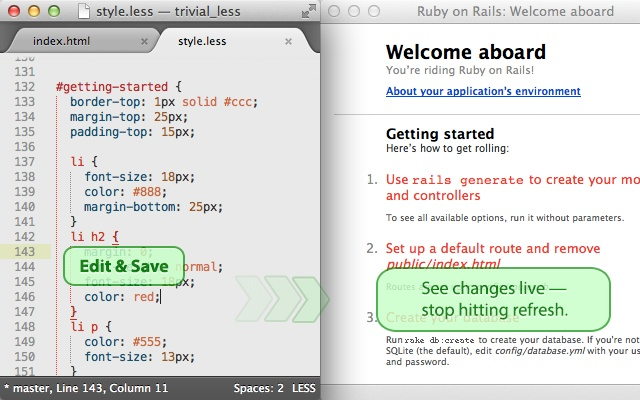
11. LiveReload: Preview Tool — 100,000+

你可能想确切地知道你的网页在背后做了什么,比如它在使用时会改变什么文件。LiveReload 是一个很好的预览工具。
我用 LiveReload 查看我的网页到底在做什么。它让我更好地了解我的网页是如何工作的。如果出错了,我能做些什么。
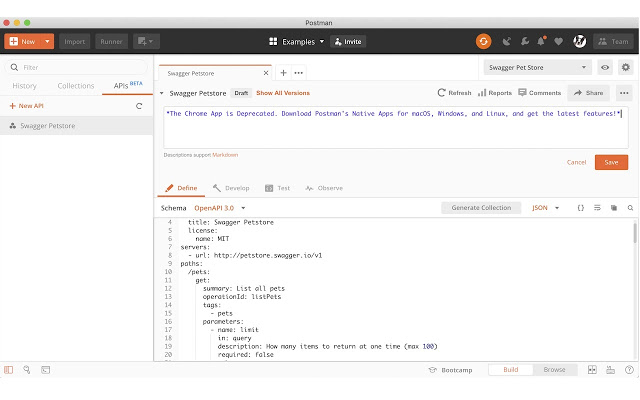
12. Postman — 3,000,000+

最后,我们来看看 API。如今,前端开发者必定要处理 API,以便将页面与各种 web 服务集成在一起。整体上看,为它编写代码并不是最简单的事情,因此需要一个能够让你更有效的工具。
这是简化 API 构建过程的一个很好的工具,它还简化了团队协作。我和我的团队都不知道如何在不使用 Postman 的情况下开发 API。
译者注:Postman 现在已经升级成非 Chrome 插件的独立客户端。
结论
上面列出的工具是一些我用过的最好的工具。试一下吧,看你喜不喜欢。当我第一次组装我的个人前端开发工具包时,就是这么做的。
我从过去的经验中学到,拥有最好的前端开发工具有助于提高效率,这肯定会为你节省大量宝贵的时间,将使你在编码和解决问题方面做得更好。
原文地址:











评论 2 条评论