
背景
今年九月时,闲鱼将原有的社区产品 “鱼塘” 升级为 “会玩” 社区。对于一个社区型的产品,分享功能可以借助用户的社交圈子进行传播,提升产品的曝光量,吸引新用户关注,拉拢老用户留存。但闲鱼原有的分享功能更多的是从商品分享的角度来设计的,不适合会玩社区中用户创建的画报分享,为此我们开发新版的分享组件。
下文将介绍新版分享组件的实现。
具体实现
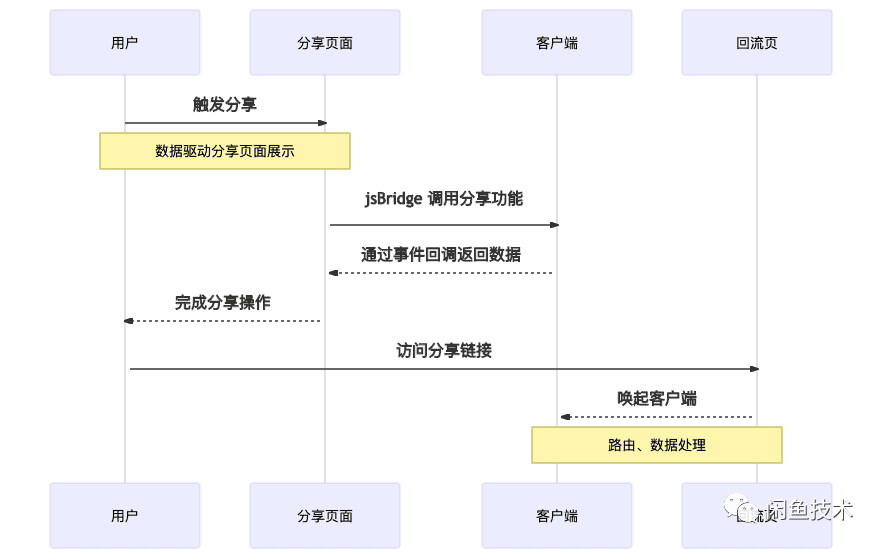
分享组件时序图

如上面图中所示,我们将新版的分享组件分为了分享页面、分享底层 API 和回流页三个部分:
•分享页面:前端通过 Weex 实现分享页面,在保证两端的体验一致的情况下,还拥有不错的可扩展性;
•分享底层 API:客户端提供分享所需的底层能力,通过 JSBridge 的方式让前端调用;
•回流页:提供统一的拉端能力;
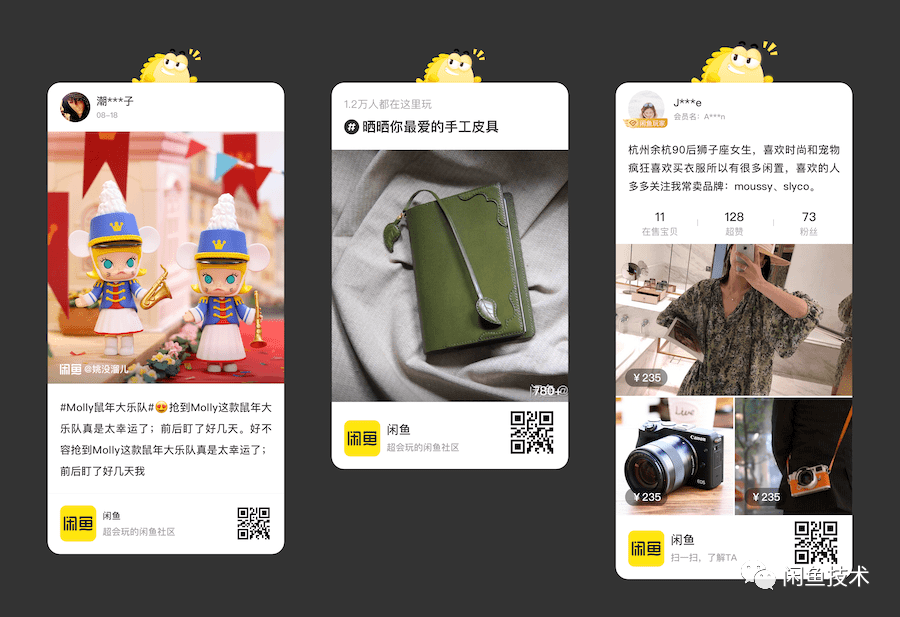
画报生成
传统认知中认为分享的内容是最重要的,但实际上分享的形式同样重要。
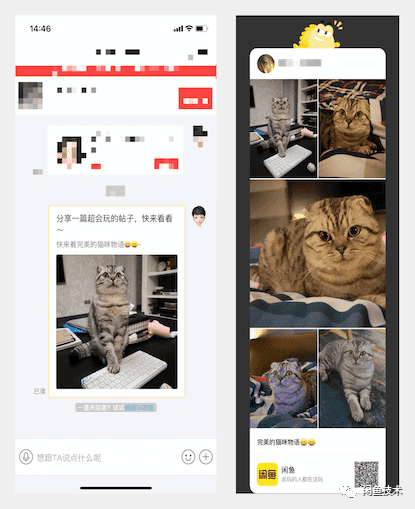
分享形式对比

相比于以前图文链接的分享形式,画报分享能够将更多的内容展示给被分享者,提高分享的吸引力。
对于画报的生成,其要解决的就是将给定的若干张图片拼接成一张定宽的长图,我们可以通过归纳法来解决这个问题:
1.通过图片的宽高大小关系来将图片分成横图(宽 ≥ 长)和长图(长 > 宽);
2.处理只有 1 张图的情况,我们只需要将这个图片缩放到所需的定宽即可;
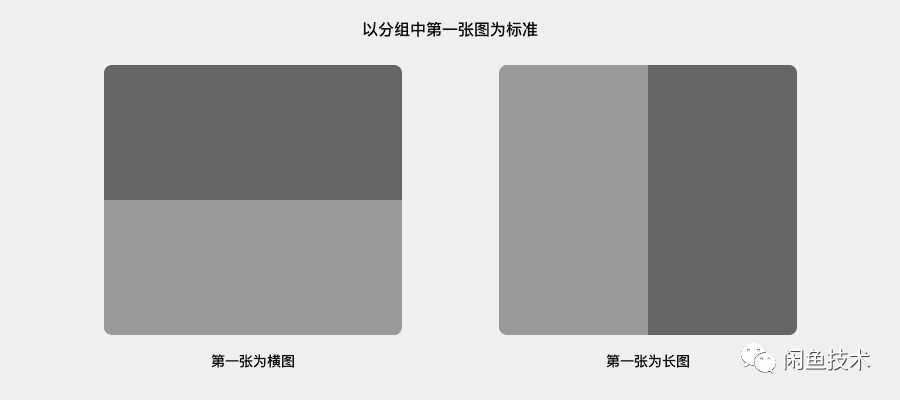
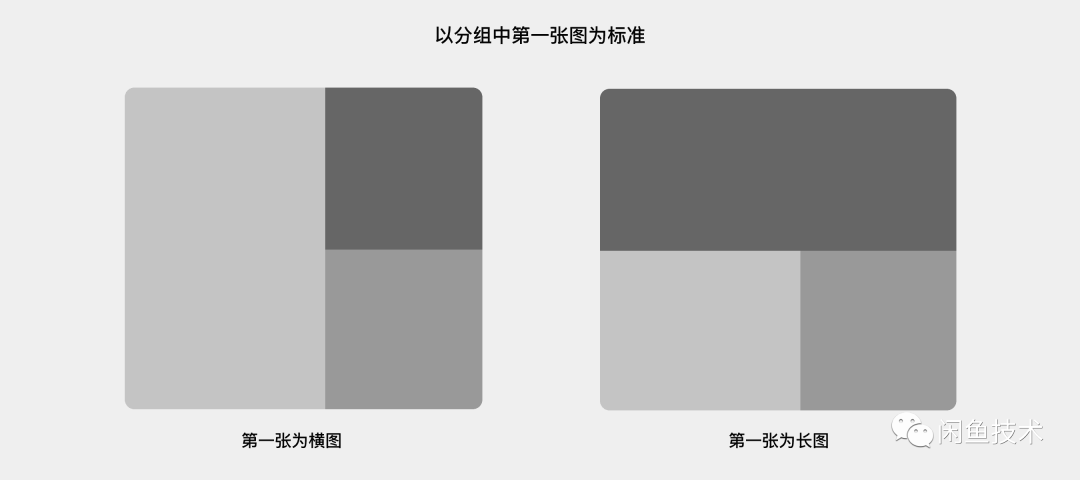
3.处理只有 2 张图的情况,这个时候我们排列方式如下:

以第一张图为标准确定排列方式,将第二张图进行缩放;
4.对于张数为 n 的图片,我们都可以分解成 n = 2 * x + 1 * y 的形式,其中 x 、 y 指代张数为 2 和 1 的图片分组排列;
5.但如果仅仅将图片分成张数为 1 和 2 的组进行排列拼接,整体的拼图会略下单调,所以我们又添加了张数为 3 的图片分组,它们的排列如下:

6.对于张数为 n 的图片,我们都可以分解成 n = 3 * x + 2 * y + 1 * z 的形式,其中 x 、 y 、z 指代张数为 3 、2 和 1 的图片分组排列;
7.同时为了排版的美观,我们还增加了额外的规则:尽可能的按照 3 张为一组进行划分;最后一组尽可能为 2 张;
8.最后我们将分组好的图片进行对应的拼接,最后将所有的分组拼成一张长图即可;
分享能力抽象
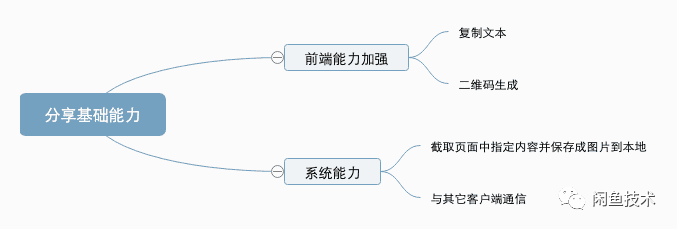
由于分享页面是前端完成的,为了能够完成分享的操作,需要客户端封装对应的 API 给前端调用 下面是我们抽象的分享基础能力。

有了这些基础的能力,前端就通过组合调用对应能力完成页面中的分享功能。
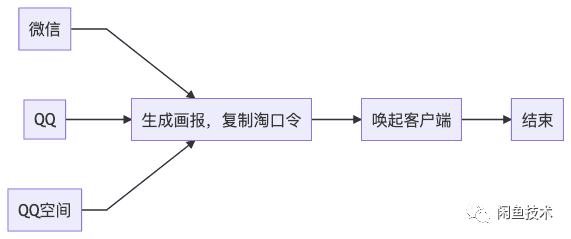
腾讯系分享流程

拉端与回流
在完成分享之后另外一个重要的环节就是回流,此次的分享也改进了回流流程:
回流流程对比


旧版的回流采用 URL Scheme 的方式唤起客户端,而新版的我们采用了 Universal Link。
URL Scheme 与 Universal Link 对比

简单来说,可以将 Universal Link 理解成被 App 注册的 https 链接。当 App 安装时,系统会去注册的域名下检查是否存在相关的验证的文件,如果存在,那么以后浏览器在处理该域名的下的链接时就会调用对应的 App 的做处理。
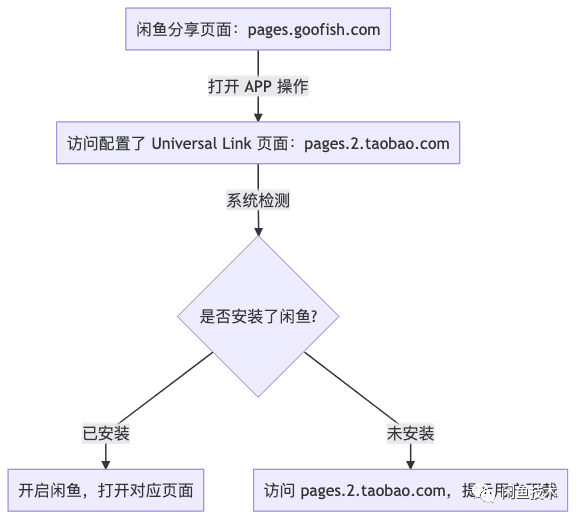
Universal Link 工作流程

由于 Universal Link 必须在页面发生跨域时才生效(未跨域的情况下,会被浏览器当作正常的浏览行为处理),所以在调用时需要特地的切换一个域名。如闲鱼分享的域名为 pages.goofish.com,配置了 Universal Link 的域名为 pages.2.taobao.com。
使用 Universal Link 可以让我们更好的把控回流过程中的异常处理(如未安装 App),同时减少了二次确认的环节,降低此处的跳失率。
分享能力的接入
不同场景的分享

为了更好的分享效果,针对不同的分享场景我们的分享页面会有所调整,以更好的展示分享内容。但我们不可能为每个场景的分享都做开发,理想的方式分享组件提供页面展示的基础能力,业务方根据自己的需要来发自行拼装页面。
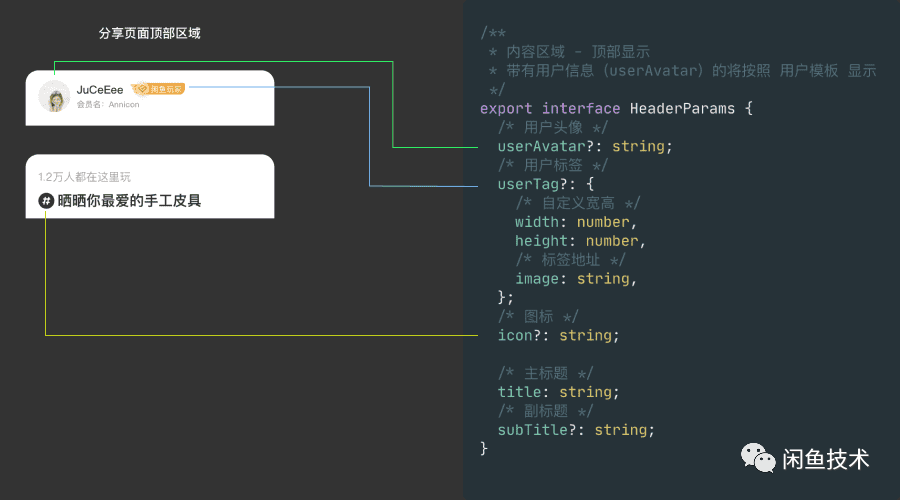
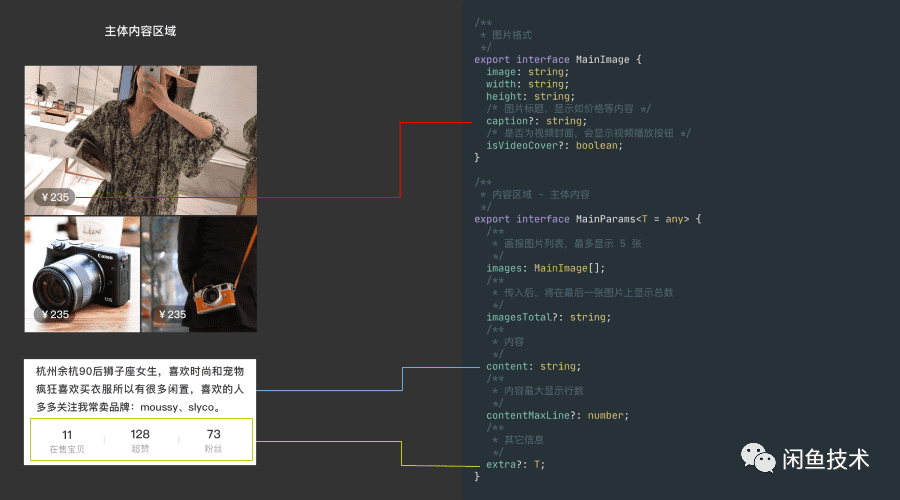
在分析不同场景的分享页面时,我们发现它们之间存在相似的区域,在结合对闲鱼内现有的分享场景,抽象出细粒度的 UI 组件,然后以约定的数据结构来拼装页面,以满足不同分享场景的接入。UI 组件的拆解如下:
分享顶部区域

主体内容区域

拆解完成后,调用方只需要根据业务的需求自行组合数据,即可完成新版分享的接入,极大的提升开发效率。
总结
在新版的分享组件中,我们新增了画报的分享形式,方便用户分享图文信息;同时以 hybrid 的方式开发分享页面,既满足了双端一致的体验,又拥有动态化的能力,方便后续接入更多的分享场景;最后还减少了回流的环节,提升用户的回流率。
本文转载自: [闲鱼技术](ID:XYtech_Alibaba)













评论