
JavaScript 获奖软件库Immer的主要贡献者Alec Larson在几天前发布了该软件的第四次主迭代版本,针对一些边缘情况打了补丁。作为 JavaScript 软件库,Immer 通过一种称为“写入时复制(copy-on-write)”的机制,支持开发人员在像操作可变状态一样便利地操作不可变状态。今年,Immer 荣获了多项殊荣,包括响应式开源奖( React open source award)中的“年度最具突破者”(Breakthrough of the year),以及JavaScript开源奖(JavaScript open source award)中的“最具影响贡献者”(Most impactful contribution)。
Immer(德语,表示“一以贯之”)软件库支持 JavaScript 开发人员像操作可变状态那样,简洁便利地操作不可变状态。为实现该功能,Immer 结合JavaScript的Proxy技术,使用了一种称为“结构化共享(structural sharing)”的“写入时复制”机制。
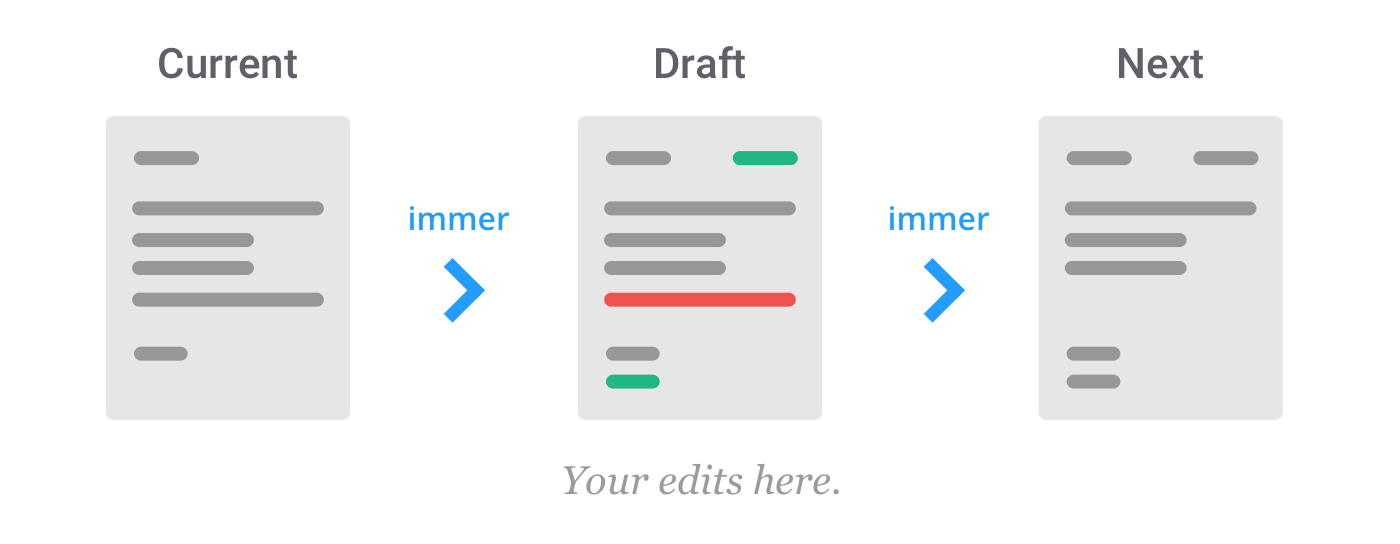
具体而言,作为当前状态 currentState 的代理,开发人员会维护一个临时的 draftState 可变状态。进而根据临时状态的可变情况,生成一个 nextState 状态,并将状态的未更改部分共享给 currentState 状态。由此,开发人员像以往那样改变数据,同时保有不可变数据的收益。

下面给出一段示例代码:
示例代码展示了如何在不影响 baseState 的情况下操作可变状态 draftState。而 nextState 是一个不可变状态树,维护了对 draftState 的所有更改操作,并实现对状态中所有未更改之处的结构化共享。
Immer 第四版中修补了一个重要的边缘情况,避免了一些常见性问题。
在修复前,Immer 不支持对变化点之外的状态赋予不变性。这意味着,如果通过 API 生成的 nextState 对象并未做任何修改,那么该对象将维持可变状态。该错误行为可通过如下代码示例阐明:
Immer 第四版修复了上述错误行为。它返回一个深度冻结(deeply frozen)的对象树,使得 immutable.z.y 不再支持修改操作。
不可变数据结构是 JavaScript 开发人员经常使用的数据结构,它直接支持性能优化、撤销/重做特性,并对更新提供了更好的可追踪能力。在 React/Redux 环境中,不可变数据结构是非常重要的,因为应用状态表示为“冻结的对象快照”,状态的更改只能通过一类称为 reducer 的纯函数实现。基于此,在Redux-ecosystem-links网页上列出了约 70 多个实现在 Redux 中操作不可变数据结构的软件包。
从标准 JavaScript 的语法、互操作性、性能等特性上看,Immer 相对于其它类型软件包而言是使用最广的。对于Immer在React编程中的异军突起,React 团队成员及Redux和Create React App项目的共同创始人Dan Abramov给出了如下解释:
Immer 成功的秘诀在于:提供易于调试的软件库,减少编写程序的烦恼。感谢 @mweststrate 提供了 Immer!
但也应注意,Immer 是基于 ES6 Proxy 的。而 ES6 Proxy 是一种必须在旧版浏览器上使用的 Polyfill,这可能对性能产生影响。此外,开发人员应该了解官方文档中给出的由于使用Proxy而导致的一些缺陷。
2019 年,Immer 荣获了两个奖项,即JavaScript开源奖(JavaScript open source award)中“最具影响贡献者”(Most impactful contribution),以及React开源奖( React open source award)中的“年度最具突破者”(Breakthrough of the year)。这两个奖项是分别授予对 JavaScript 生态做出突出贡献的项目,以及“为进一步开发增添了新的维度和可能性、首次出色实现并未来具有巨大潜力的新概念和想法”。
Immer 的创始人Michel Weststrate,也是状态管理软件库mobx的创始人。
Immer 使用 MIT 许可开源提供,欢迎通过Immer的GitHub项目和Open Collective对项目做出贡献。
原文链接:
Immer, “Most Impactful Contribution” JavaScript Open Source Award Winner, Releases V4











评论 1 条评论