写点什么
创作场景
- 记录自己日常工作的实践、心得
- 发表对生活和职场的感悟
- 针对感兴趣的事件发表随笔或者杂谈
- 从 0 到 1 详细介绍你掌握的一门语言、一个技术,或者一个兴趣、爱好
- 或者,就直接把你的个人博客、公众号直接搬到这里
登录/注册
收录了 mvvm 频道下的 50 篇内容

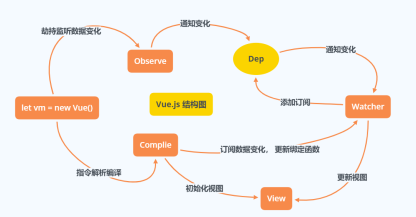
本文带你了解vue的双向数据绑定原理以及核心代码模块,以及如何实现双向绑定。
熟悉WPF或Silverlight的同学应该不会对MVVM模式感到陌生了,它把应用程序划分成视图、视图模型和模型三层。表面上,这个层次结构还蛮清楚的,但如果你细究每层应该包含什么,事情就没那么简单了。
我之前在多个 Android 应用中采用过多种途径来实现 MVP 设计模式,并且过程中经历了反复迭代。在历经多个项目后,我决定尝试以 Android 数据绑定机制为基础来实现 MVVM。
MVC,全称是 Model View Controller,是模型 (model)-视图 (view)-控制器 (controller) 的缩写。它表示的是一种常见的客户端软件开发框架。MVVM 最早于 2005 年被微软的 WPF 和 Silverlight 的架构师 John Gossman 提出,并且应用在微软的软件开发中。

MVX 系列的第四篇文章

当前前端领域的前沿特性,双向绑定必占一席,双向绑定是怎么来的?各大框架如何实现双向绑定?我们怎样做出选择?本文对此作了全面整理说明。
Model-View-ViewModel是一种架构模式,主要在WPF、Silverlight和WP7开发里使用,它的目标是从视图层移除几乎所有代码隐藏。交互设计师可以专注于使用XAML表达用户体验需求,然后创建和视图模型的绑定,而视图模型则是由应用程序开发者开发和维护的。

近日,滴滴在GitHub上开源了跨端解决方案 Chameleon,简写CML,中文名卡梅龙;中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用、开发快、高性能等特点。下文将详细介绍Chameleon项目的研发背景和性能特点。
近日谷歌向开发者发出邀请来挑战Android系统的用途,前三名获奖者能够免费获得Google I/O门票。本期周报带来了新的架构模式MVPVM,更有来自美团、天猫团队的干货分享,欢迎阅读。
本文作者将以系列文章的形式来回答iOS应用架构中的种种问题,本文是其中的第二篇,主要讲View层的组织和调用方案。中篇主要讨论MVC、MVCS、MVVM、VIPER等架构在iOS开发中的应用。

Chameleon 1.0全面支持所有小程序平台,实现跨端一致性与定制性。

早期的软件架构模式建立在有限的硬件功能上,并尊重这一事实。然而,今天的情况已经变了。计算能力在不断提升,软件架构印证了这一观点。

当代前端架构是不断变化的需求的反映,它们建立在整个前端社区从过去学到的经验之上。
在传统的MVC、MVP、MVVM、Web MVC这些UI模式中,模型是一个公共元素。虽然有很多文章讨论这些架构中的视图和控制器,但几乎无一涉及模型。在本文中,我们将讨论模型本身以及相应的.NET接口。

Chameleon 支持了字节跳动小程序。另外,CML 团队还制定了一套 MVVM+ 的 协议标准,并且在此标准上,规定了扩展新端标准流程 。


Aquarius 开发框架旨在帮助独立开发者和中小型团队,完成 iOS App 的快速实现与迭代。使用框架开发将给你带来简单、高效、易维护的编程体验。
构建MVVM框架首先要具体了解各个模块的分工,接下来我们来讲解View,ViewModel,Model 的它们各自的职责所在。
Jetpack MVVM 是 MVVM 模式在 Android 开发中的一个具体落实,也即它不仅仅包含了 MVVM 模式用于解决 “视图调用的一致性问题” 这一本质,还兼顾了 Android 页面开发中其他不可预期的错误。