GitHub 的 Atom 文本编辑器在发布 Atom 1.8 的同时,也发布了 1.9 beta0 测试版。Atom 1.9 测试版重新设计了缓冲显示层,为标签提供了拖拽式布局管理功能,并提供了新版 Electron。
根据 GitHub 工程师 Antonio Scandurra 介绍,将 Electron (用于构建 Atom 的框架)升级至 0.37.8 版后,渲染速度和性能有了显著提高,包括冷启动速度和常规响应速度也有所提高。此外Scandurra 还称,重新设计Atom“显示层”后,在启用软换行或某些文本区域被折叠等情况下编辑和页面滚动速度也大幅加快。新的显示层设计还可实现更自由的折叠,现在已经可以将文本中任意选中的一块区域折叠,而非只能折叠整行文字。
GitHub 工程师 Nathan Sobo解释说,新的显示层功能源自 text-buffer 库,有效解决了缓冲区中原始内容以及最终所要渲染的结果之间无法一一对应的问题。例如,由于硬制表符、软换行符,以及开头处空格的存在,最终眼睛看到的结果可能包含文件中不存在的内容,而折叠通常意味着文件中包含的内容不应显示在屏幕上。这些问题还会影响到语法高亮和文字的修饰,以前为了解决这些问题需要给解析器提供更多本不存在的信息。Sobo 最后总结说,显示层提供了简单易用的 API,可供开发者顺利应对这些麻烦,例如:
let layer = buffer.addDisplayLayer({ tabLength: 1, invisibles: {space: '•', cr: '¤', eol: '¬'}, softWrapColumn: 80, foldCharacter: '⋯' }) // Fold arbitrary ranges layer.foldBufferRange([[1, 2], [3, 4]]) // Translate and clip points layer.translateScreenPosition([3, 4]) layer.clipScreenPosition([3, 4]) layer.translateBufferPosition([1, 2]) // Get transformed text layer.getText() // Get line objects for a row range to render on screen. // These are represented in an "interesting" format for storage efficiency. layer.getScreenLines(0, 5)
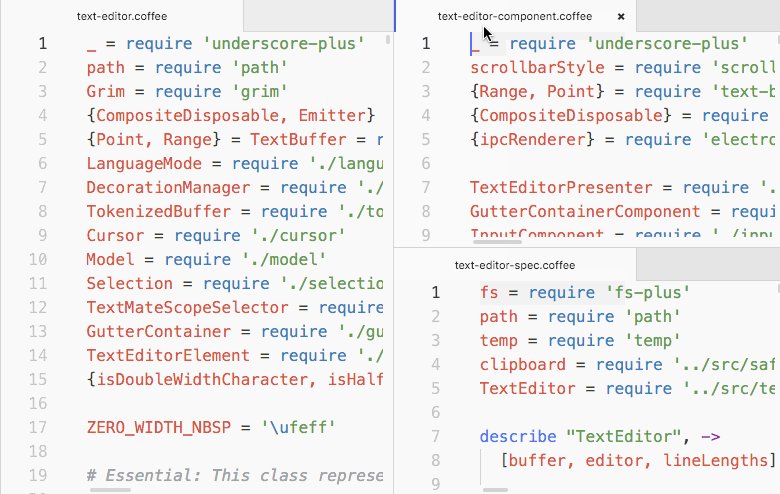
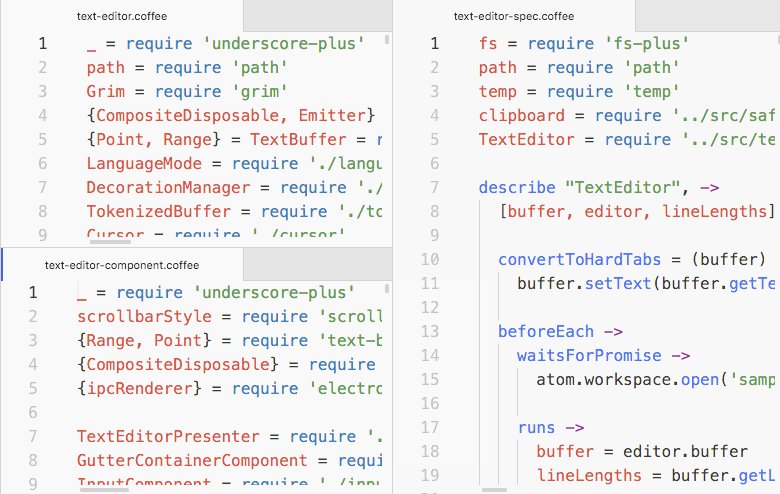
在 UI 方面,Atom 1.9 测试版使得用户能够通过随意拖拽的方式调整标签页布局。在将一个标签页拖拽到另一个标签页上方后,便可水平或垂直拆分成下图所示的布局。

Windows 平台的 Atom 1.9 测试版还改进了对 Cygwin 和 Msys 的兼容性,并通过新增的文件恢复服务改善了存储文件时的可靠性。
除了Atom 1.9 测试版,GitHub 还发布了Atom 1.8 稳定版,其中也包含少量细节方面的改进,例如改进的环境变量处理,新增的逐列向左或向右替换文本命令,以及在上次关闭时有窗口未关闭的情况下,Atom 是否还原所有窗口等控制选项。
查看英文原文: Atom 1.9 Beta Brings Better Performance, Drag and Drop Tab Layout, and More











评论