TypeScript 是微软开源的一个 JavaScript 超集。近日, TypeScript 1.8 Beta 版发布,带来了许多新的语言特性和工具增强。
TypeScript 1.8 的编译器现在可以将 JavaScript 同 TypeScript 文件一起编译了。这可能是该版本所带来的影响最大的特性。该特性可以通过命令行标识--allowJS启用,使开发人员可以在 TypeScript 项目中无缝地使用 JavaScript 代码,而不必立即转换所有的 JavaScript 代码,这项可能导致编译错误的任务现在可以按照开发人员喜欢的节奏进行。此外,可以编译 JavaScript 代码意味着可以在 TypeScript 编译中包含第三方库,所以就不需要另外进行打包将它们捆绑到一起。
无状态函数式组件是一种源于 React 项目的理念,TypeScript 1.8 Beta 版也引入了这一特性,其主要的吸引力在于它们是无状态的轻量级组件,很容易组合。下面是一个 TypeScript 无状态函数式组件的例子:
let SimpleGreeter = ({name = ‘world‘}) => <div>Hello, {name}</div>;
上述代码同下面的代码等效:
interface GreeterProps { name: string; } class Greeter extends React.Component<GreeterProps, {}> { render() { return <div>Hello, {this.props.name}</div>; } }
无状态函数式组件需要最新版的react.d.ts 。
TypeScript 1.8 Beta 版还新增对“F- 限定多态( F-bounded polymorphism )”的支持,这使得一个类型参数可以受同一参数列表中的引用类型参数约束。从下面的代码中可以看到,类型T受同一参数列表中的U约束,现在,这在 TypeScript 中也是合法的了:
function assign<T extends U, U>(target: T, source: U): T { for (let id in source) { target[id] = source[id]; } return target; }
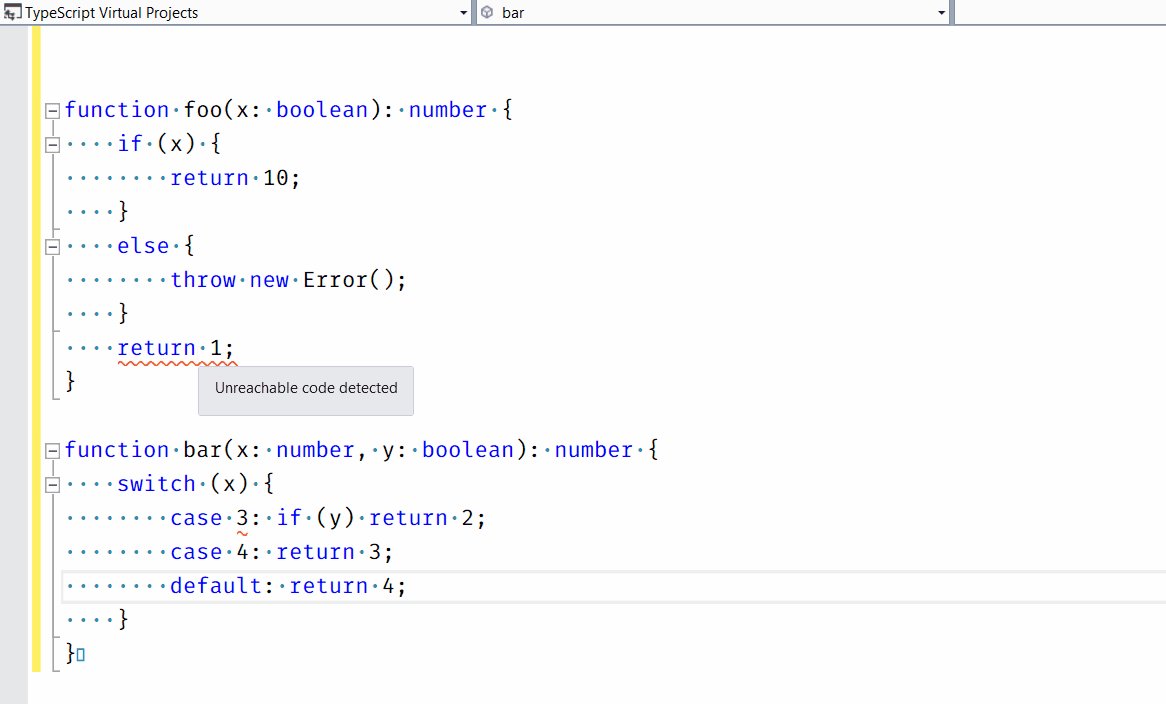
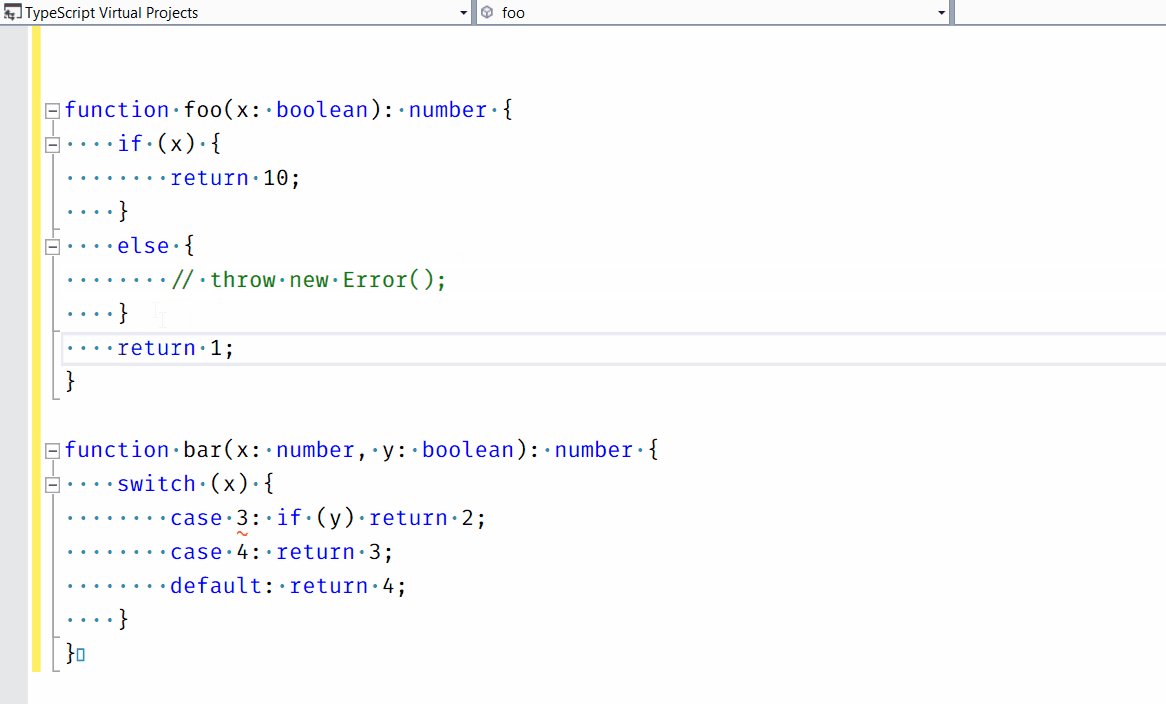
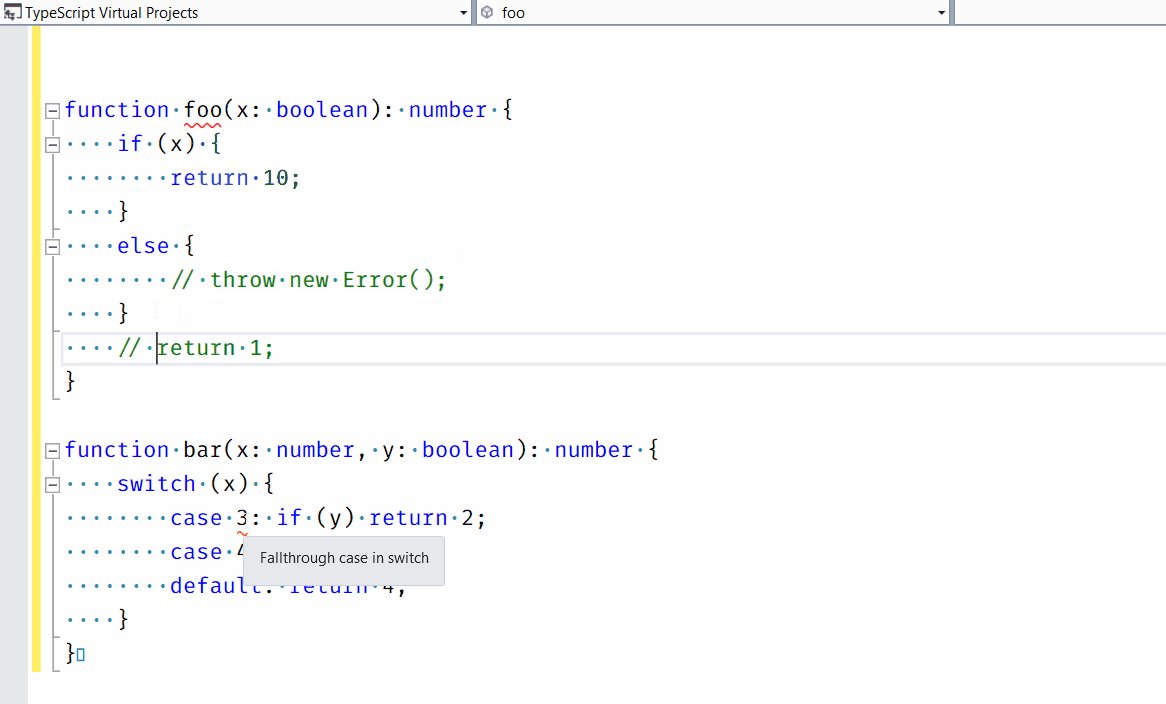
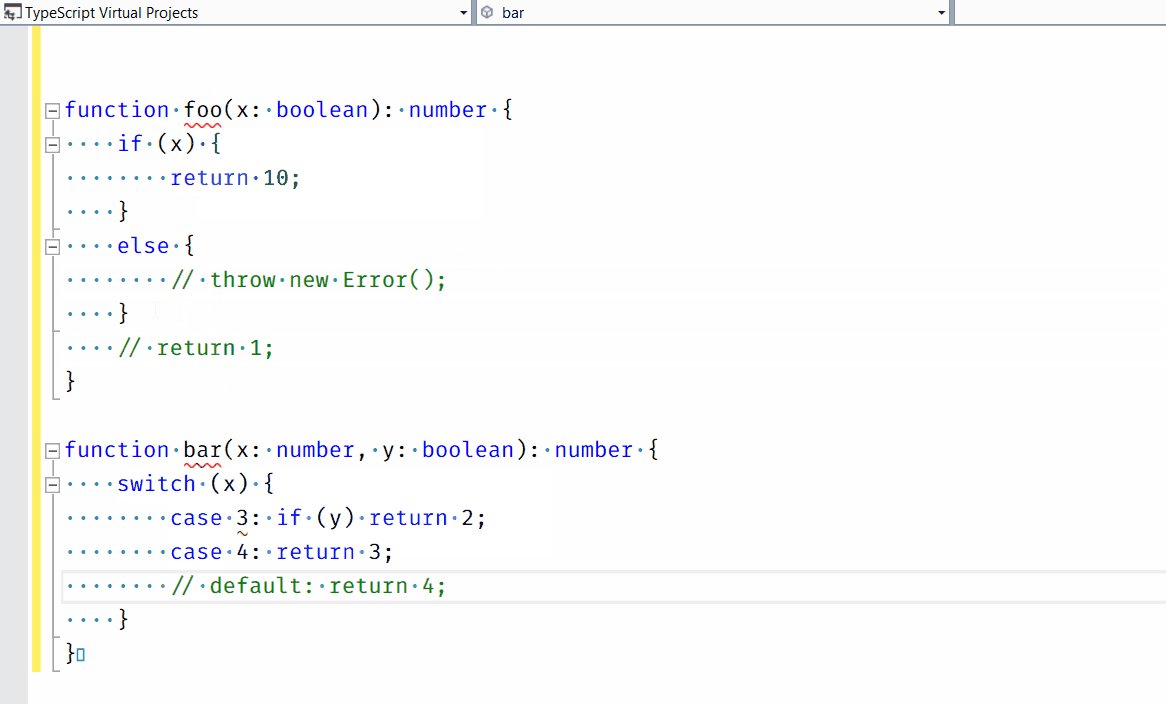
控制流分析是 TypeScript 中另一项受人欢迎的特性增强,它有助于捕获一些常见错误,比如不可达代码、未使用标签、隐式返回等等。

TypeScript 1.8 Beta 版还包含许多其他新特性,比如简化的 React props类型管理、字符串常值类型、经过改进的 union/intersection 类型推断等。要了解更多信息,请查看官方公告。
上面已经提到, TypeScript 是 JavaScript 的一个严格的超集,它额外增加了静态类型,并支持基于类的面向对象编程。读者可以从 Visual Studio 2015 、 NuGet 和 npm 获取 TypeScript 1.8 Beta 版。
查看英文原文: TypeScript 1.8 Beta Adds Integration with JavaScript, Stateless Functional Components and More











评论