
对开发人员来说,基于 LLM 的代码辅助工具可能是这一波 AI 浪潮中最值得期待的创新。这类工具可以在开发过程中根据已有的代码上下文随时回答用户的相关问题,节省很多资料查阅、搜索答案的时间,甚至帮助用户找出可能的代码错误,并给出可行的优化建议。
但在过去一年多的时间里,虽然已有大批开发人员将 AI 编程工具融入了自己的日常工作流程,却并没有决定性的证据表明这些 AI 辅助功能可以带来显著的生产力提升。Uplevel 最近的一项对 800 名开发人员的调查中,发现这些受访者使用此类工具后的效率并没有明显提升,反而是代码错误率大幅增长了四成。这样的报告无疑为当下火热的 AI 代码辅助工具的发展蒙上了一层阴影,也让人们开始反思当前的工具需要哪些改进才能更加符合生产实践的需求。
在这样的背景下,上个月末,Amazon Q Developer 宣布了对 Inline Chat 功能的支持。这一新功能的加入显示出了工具开发厂商对 AI 代码辅助应用长期投入的决心,或许也能解决一些影响当前工具实际效能的关键挑战。
Amazon Q Developer Inline Chat:更符合开发习惯的 AI 辅助能力
当前很多 AI 编程工具的一大问题,就是它们本质上只是在 IDE 中增加了一个 LLM 对话窗口。用户需要在对话窗口中键入问题提示,再将工具给出的答案插入原有代码。但这一过程很容易让已有的代码结构变得混乱,同时插入的代码缺乏注释也给后续的阅读和修改工作带来了很多麻烦。
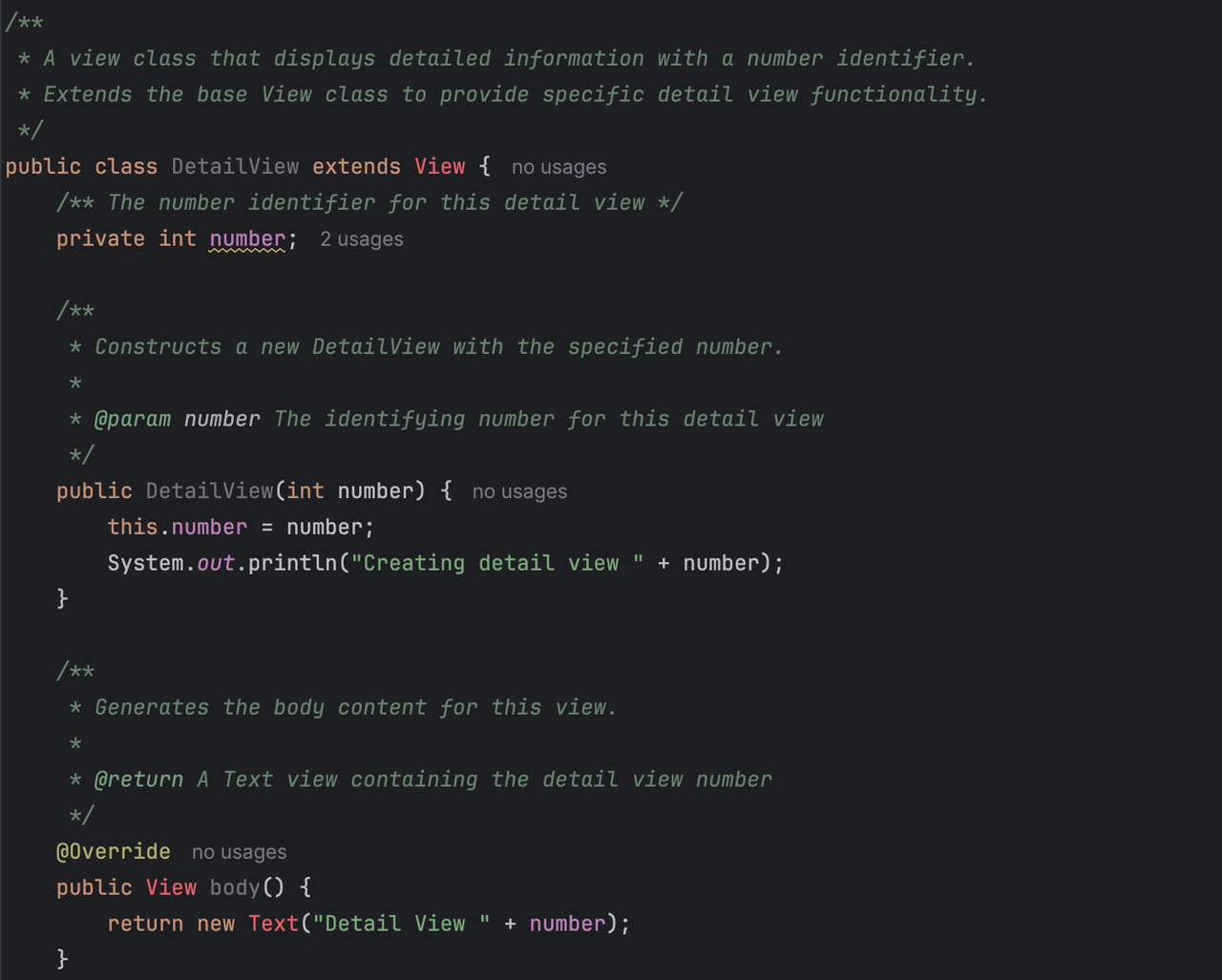
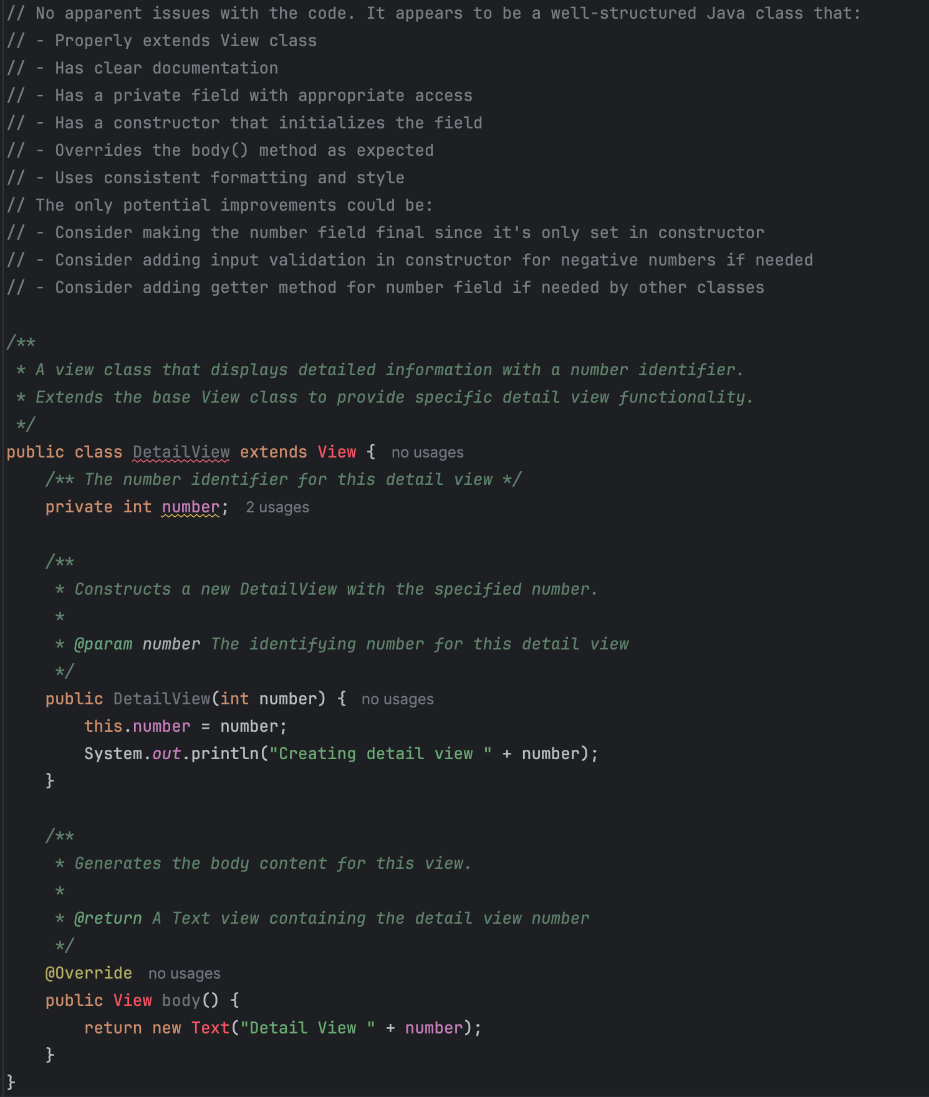
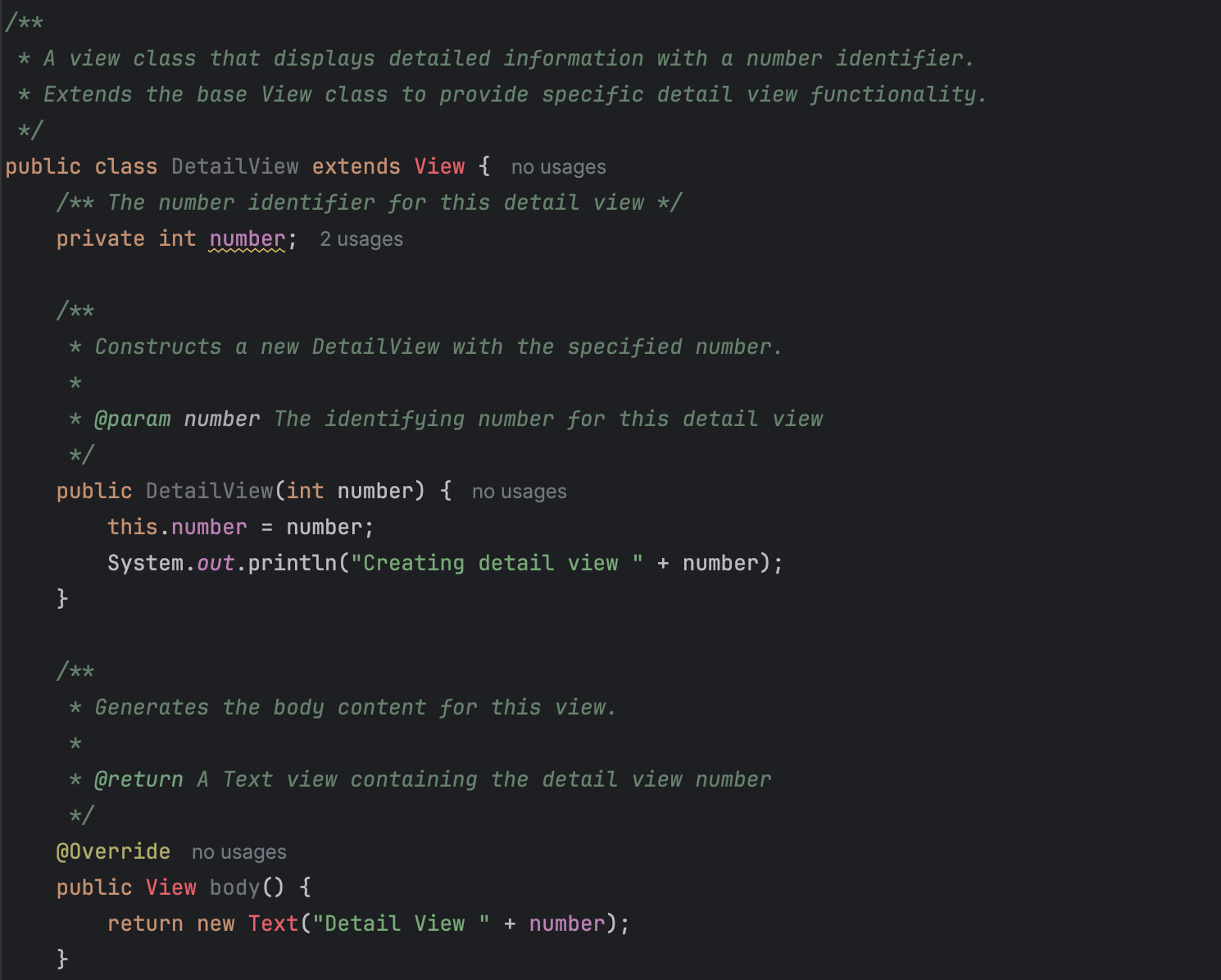
Amazon Q Developer Inline Chat 在这一点上处理得更符合开发习惯一些。它提供的建议默认是以注释形式插入代码的。选择代码后右键选择 Amazon Q - Inline Chat,在弹出对话框中输入问题即可获取建议:

用户可以自己选择保留可能在将来需要的注释,这样回顾代码时也能知道当初具体做了哪些改动。考虑到写注释是费时费力但长期效益显著的任务,Amazon 的这种设计对开发体验提升帮助颇大。
除了修改、调整代码外,用 Amazon Q Developer Inline Chat 为正确的代码添加注释也很容易。如上所言,写注释对开发人员来说是一件辛苦的工作,让 AI 编程工具帮用户写注释可以大大减轻人工负担。Amazon Q Developer Inline Chat 的注释算不上啰嗦,一般来说无需修改或者只要简单修改就能使用,这可能会是新功能最受用户欢迎的一项特性。

当然,无论是代码查错、优化调整还是注释,背后都需要有高水平的 LLM 提供底层支撑。在这一点上,Amazon Q Developer 是有自己的先天优势的。
Claude 3.5 Sonnet,Amazon Q Developer 背后的动力源泉
在众多 LLM 中,Claude 3.5 可能是评价最接近 GPT4 的产品。尤其在编程领域,很多开发人员都认为 Claude 3.5 的代码水平甚至超过了 GPT4。而 Amazon Q Developer 的一大优势,就是采用了最新版本的 Claude 3.5 Sonnet 作为底层,未来还会在新版 Claude 推出后第一时间更新升级。
换句话说,注重 LLM 编程辅助能力的开发人员,通过 Amazon Q Developer 就可以直接使用 Claude 这款性能强大的模型。在新的 Inline Chat 功能的帮助下,Amazon Q Developer 实际上比 Claude 官方入口更适合开发使用,却又不需要单独注册 Claude 账号,只需 Amazon Builder 账户即可。实测下来,Inline Chat 功能的响应非常迅速,常见的问题只需一秒左右即可给出建议。对于国内因为各种原因难以使用 Claude 模型的开发者来说,加入 Inline Chat 功能的 Amazon Q Developer 是一项非常值得推荐的选择。
总结
虽然业内对 AI 代码辅助工具的生产力提升效果还有各种各样的质疑,但 Amazon Q Developer Inline Chat 已经向着正确的方向更进一步。它的建议方式更符合开发习惯,也能为开发者实实在在减轻大量手写注释的负担。在强大的 Claude 3.5 模型的帮助下,该功能有望在社区中获得更多认可,帮助从新手到资深程序员的开发群体提升工作效率。
当前,Amazon Q Developer Inline Chat 功能已在 VSCode 和 Jetbrains IDE 中推出,并处于免费试用阶段。感兴趣的读者可以在自己的 IDE 中安装 Amazon Q Developer 插件,登录 Amazon Builder 账户开始使用。目前该功能尚不支持中文提示,未来会逐步添加。











评论