
2018 年发起的Stack Overflow开发人员调查揭示了业内关于不同编程语言、平台、库等的一些流行观点。基于这项研究可以看出,TypeScript 是比 JavaScript 更受喜爱的编程语言。开发者喜欢使用 TypeScript 的因素之一是它可以向 JavaScript 添加类型。
这样你就能在运行代码之前发现错误了。此外 TypeScript 编译器还能为你提供建议,帮助你更好地解决这些错误。
开发者将类型添加到 JavaScript 后还可以使用代码编辑器中的一些高级功能,如自动模块导入、代码自动补完和重构整个项目等。

TypeScript 只是一个基于 JavaScript 的层。TypeScript 的学习曲线很陡峭,使用它之前应该先好好学习它的语法,这样上手起来更快。
开发者可以轻松地将 JavaScript 文件转换为 TypeScript,只需将文件扩展名从.js 更改为.ts 即可。之后所有 TypeScript 代码都将编译为 JavaScript。
什么是 TypeScript?
实际上 TypeScript 是一种编程语言。它也被称为 JavaScript 的超集。你可以在 TypeScript 中找到 JavaScript 中的所有功能。它可以用作大型 JavaScript 应用程序的编程语言。
好消息是最新版本的 ECMAScript 就能支持 TypeScript 了。编译 TypeScript 时还能同时输出一个 JavaScript 版本,在所有平台上都能正常运行。
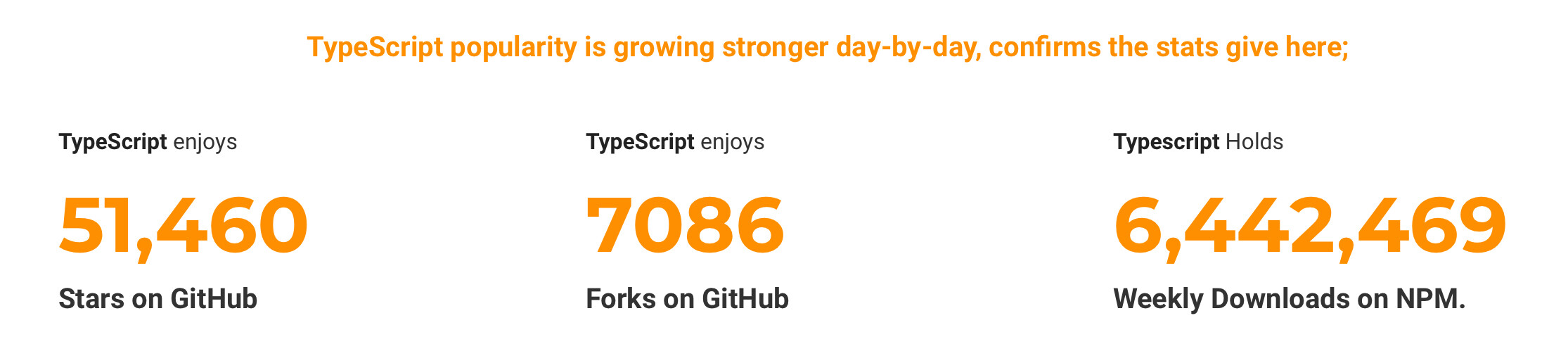
TypeScript 的受欢迎程度
如果我们看一下 TypeScript 从 2016 年到 2018 年的发展历程,你会发现用过 TypeScript 并愿意再次使用的用户比例从 20.8%增加到了 46.7%。开发人员选择它的主要原因之一是它能减少错误。
TypeScript 如今越来越受欢迎,具体数据表现如下:

TypeScript V/s JavaScript
TypeScript 面世已经有几年时间了,相继发布了很多新版本,有了许多改进。这些改进体现在功能、函数、性能等许多方面。使用 TypeScript 取代 JavaScript 的现象也越来越多。要深入了解这一状况,你需要对这些技术有客观的认识。
那么让我们比较一下…
JavaScript
用法。JavaScript 是一种遵循客户端编程原则的脚本语言。它用于开发交互式网页。这意味着它不需要 Web 浏览器提供任何内容,也可以轻松地在用户的 Web 浏览器上运行。
数据绑定。在 JavaScript 中没有使用接口和类型描述数据的概念。
生态系统。不需要任何构建步骤就能用 JS 编码。
学习曲线。JavaScript 简单灵活。
原型。JavaScript 没有原型功能。
代码编译。你不需要在 TypeScript 中编译代码。
类型标注。 JavaScript 不需要类型标注。
TypeScript
用法。TypeScript 是一种基于 JavaScript 的开发语言。用它可以编写简单的 JavaScript 代码,写出来的代码可以在任何支持 ECMAScript 3 或更新版本的浏览器上运行。
数据绑定。TypeScript 使用接口和类型来描述数据。
生态系统。TypeScript 带有直观的生态系统。这样你就可以在项目中加入一些 JavaScript 功能。
学习曲线。TypeScript 有着严格的学习曲线。
原型。TypeScript 具有原型功能。
代码编译。 你需要在 TypeScript 中编译代码。
类型标注。开发人员需要不断地为他们的代码标注,以便数据能够得到良好的输出展示。
开发者最喜欢的一些 TypeScript 功能
未知顶级类型
“unknown”类型在 TypeScript 3.0 中引入,作为与“any”类型对应的新“类型安全”。区分“unknown”和“any”两个概念的关键在于,“unknown”比“any”(“任何”自 2012 年以来就一直是 TypeScript 的组成部分)宽松很多。它与“any”非常相似,因为你可以为“unknown”分配任何值;但这里类型断言是很重要的,没有它什么都做不了。此外,你不能访问或调用/构造任何“unknown”类型的属性。
数组和元组上的映射类型
涉及到元组上的映射时,TypeScript 没有引入全新概念,而是在 TypeScript 3.1 中加入了有映射的对象类型。这与同数组和元组交互时应该采用的方式完全一致。这意味着不管你在用什么方式使用已存在的映射类型(如必需或部分),这些方法也能直接拿来处理数组和元组。这样,TypeScript 可以很好地适用于像 Promise.all 这样的函数。
Node.js 包与 tsconfig.json 的继承
使用 TypeScript 3.2 时你可以从 node_modules 解析 tsconfig.json。当你尝试访问 tsconfig.json 中的“extends”字段时,TypeScript 将查看 thenode_modules 包。它将在 node_modules 文件夹中查找 @my-team/tsconfig-base 的包。在进一步使用该包之前,TypeScript 会查找 package.json 中是否存在 tsconfig 字段,并且一旦找到它就会从字段中加载配置文件。如果找不到这样的字段,那么它将转向 tsconfig.json。在处理大型项目时,这一步骤被证明是很有用的。
Const 断言
TypeScript 3.4 引入了一个新的字面值构造,它被称为 const 断言。它的语法是一个类型断言,用 const 断言构造新的文字表达式时,你可以表示对象字面量带有只读属性,或者数组具有只读元组。
对 globalThis 进行类型检查
在全局范围内访问值一直是 TypeScript 的一个问题,这个问题在 TypeScript 3.4 中得到了解决,因为新版为 ECMAScript 中的 globalThis 提供了类型检查支持。globalThis 只是一个适用于全局范围的全局变量。此变量可让你从喜欢的任何环境中轻松访问全局范围。同样,你需要知道 globalThis 不显示两个全局变量,即 const 和 let。
在 JSX 中支持 defaultProps
TypeScript 3.0 为 JSX 中的 React 开发提供了一种新类型,称为 LibraryManagedAttributes。此类型用作帮助程序,用于在 prop 类型组件使用之前定义它的更改。这样就可以对推断和提供的映射与 prop 进行修改。
需要注意的是如果添加了显式类型注释,编译器将无法识别默认属性,因为默认属性是从 defaultProps 的属性类型推断出来的。
TypeScript 的优势
它是一种面向对象的语言
这种面向对象的语言具有接口、类、继承、模块等功能。
可选静态类型
TypeScript 附带可选的静态类型系统,是它的一大优势。你可以向属性、函数、变量等添加类型。因此在应用程序运行之前,编译器就能显示有关任何潜在问题(如果存在)的任何警告。类型能让开发人员知道自己需要哪种类型 API,在使用框架和库时这一点很有用。
需要记住的是使用类型是可选的。就是说开发人员不会被 TypeScript 强迫使用他们不想要的任何类型。但要记住,当应用程序规模变大,且随时间变得愈加复杂时,类型也会越来越体现其价值。
提供对 JavaScript 库的支持
你可以将 TypeScript 与现有的顶级JavaScript框架和库以及其他工具一起使用。
TypeScript 是可移植的
你可以在任何设备、浏览器或操作系统上运行 TypeScript。它可以在各种设备上轻松使用,全平台兼容。你可以在支持 JavaScript 的任何环境中运行 TypeScript。
更少的错误
在前端开发领域,如果开发者能更方便地发现编程过程中发生的错误就能节约很多时间。这也就是为什么你需要 TypeScript。使用 TypeScript 时,你可以确保代码库中没有无效代码。
智能感知
在你的项目中使用 TypeScript 的另一个好处是智能感知,因为它能帮助代码自动补完。写代码时智能感知能提供有用的提示。当今市面上所有重要的 IDE 都支持代码自动补完功能,包括 Sublime Text、Atom、WebStorm、VScode,还包括一些命令行编辑器。
TypeScript 很像 JS
TypeScript 代码完全在 JavaScript 中运行。这意味着你只需要对 JavaScript 有所了解即可开始使用 TypeScript。在代码执行方面,用 TypeScript 编写的代码被编译并转换为 JavaScript。
结论
开发者在已经意识到 TypeScript 可以大幅提高生产力,并轻松构建可靠且可扩展的应用程序。将它集成到现有的 JavaScript 是非常容易的,并且它可以轻松地与 React、Angular、Node 和 Vue 一起使用。
你还要知道 JavaScript 和 TypeScript 都在不断发展,它们绝不会相互竞争。它们只是相互补充,各自满足不同的需求。因此,你可以根据你的项目需求选择正确的解决方案。
英文原文:https://aglowiditsolutions.com/blog/why-use-typescript/













评论