
优点和缺点
优点:可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
缺点:首先,无法取消 Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
Promise 的生命周期
每一个 Promise 都会经历一个短暂的生命周期:先是处于进行中 pending(Promise 对象的初始状态,等到任务的完成或者被拒绝)状态,此时操作未完成,所以它也是未处理的;一旦异步操作执行结束,promise 就会进入以下两种状态中的一种:Resolved 又称 fulfilled(任务执行完成并且成功的状态);Rejected(任务执行完成并且失败的状态)。
Promise 的状态只可能从 Pending 状态转到 Resolved 状态或者 Rejected 状态,而且不能逆向转换,同时 Resolved 状态和 Rejected 状态也不能相互转换。
Then()方法
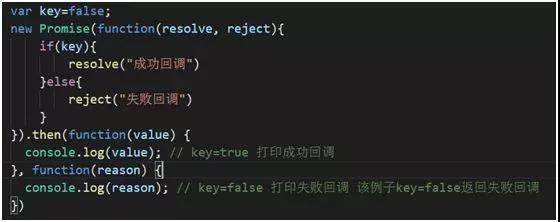
所有的 Promise 都有 then()方法,且同一个 Promise 对象可以注册多个 then 方法,它接受两个可选参数:第一个是当 Promise 的状态变为 resolved 时要调用的函数;第而个是当 Promise 的状态变为 rejected 时要调用的函数。
注意事项:如果省略这两个参数,或者提供非函数,那么将创建一个没有其他处理程序的新 Promise,只是采用 Promise 的最终状态,then 被调用。
如果省略第一个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的完成状态,then 被调用(如果它变为完成)。
如果省略第二个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的拒绝状态,then 被调用(如果它被拒绝)。

Then 方法返回的是一个新的 promise 对象,因此可以采用链式写法;
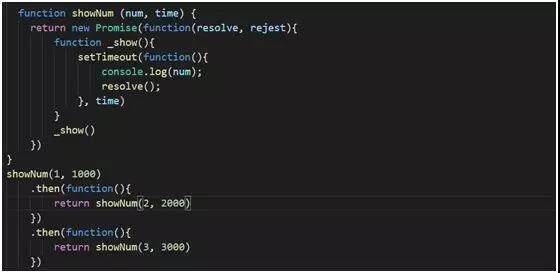
下面这个例子使用 then 方法依次指定了两个回调函数,第一个函数执行完,执行第二个回调函数,实现依次打印 1,2,3

catch() 方法
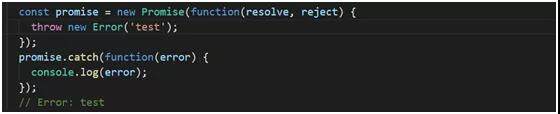
Promise 还有一个 catch() 方法,相当于只给其传入拒绝处理程序的 then() 方法。Promise.catch() 方法是 .then(null, rejection) 的别名,用于指定发生错误时的回调函数。

上面代码中,promise 抛出一个错误,就被 catch() 方法指定的回调函数捕获。
一般总是建议,Promise 对象后面要跟 catch() 方法,这样可以处理 Promise 内部发生的错误。Catch() 方法返回的还是一个 Promise 对象,因此后面还可以接着调用 then() 方法。
将其他对象变为 Promise 对象
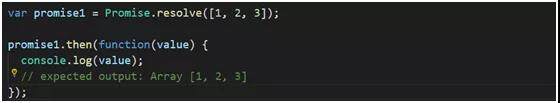
Promise.resovle() 和 Promise.reject() 方法,可以将不是 Promise 对象作为参数,返回一个 Promise 对象。不同的是 Promise.resovle() 返回的是完成态的 Promise,Promise.reject() 创建已拒绝的 Promise。
Promise.resovle() 和 Promise.reject() 方法都可以接受非 Promise 的 thenable 对象作为参数。如果传入一个非 Promise 的 Thenable 对象,返回的 promise 会“跟随”这个 thenable 的对象,采用它的最终状态;否则以该值为成功状态返回 promise 对象;
有两种情形:
1.假设传入的参数没有一个 .then 方法,那么这个返回的 Promise 对象变成了 resolve 状态,其 resolve 的值就是这个对象本身。
2.假设传入的参数带有一个 then 方法(称为 thenable 对象),那么将这个对象的类型变为 Promise,其 then 方法变成 Promise.prototype.then 方法。

响应多个 Promise
Promise 有一个"静态方法"——Promise.all(注意并非是 promise.prototype),这个方法接受一个元素是 Promise 对象的数组。这个方法也返回一个 Promise 对象,如果数组中所有的 Promise 对象都 resolve 了,那么这些 resolve 的值将作为一个数组作为 Promise.al()l 这个方法的返回值的(Promise 对象)的 resolve 值,之后可以被 then 方法处理。如果数组中任意的 Promise 被 reject,那么该 reject 的值就是 Promise.al()l 方法的返回值的 reject 值。then 方法的第一个回调函数接收的 resolve 值(如上所述,是一个数组)的顺序和 Promise.all 中参数数组的顺序一致,而不是按时间顺序排序。
还有一个和 Promise.all() 相类似的方法 Promise.race(),它同样接收一个数组,只不过它只接受第一个被 resolve 的值。
Promise 的兴起,解决了在异步方法调用中,会出现回调函数一环扣一环的情况。不仅代码写起来美观,而且问题复杂的时候,阅读代码的人也容易以理解。
本文转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/oZ-VCAXsboTx5cph4oAMVw











评论