在技术快速迭代发展的今天,持续学习和快速适应复杂项目是程序员保持职场竞争力的关键。面对快速庞大复杂的代码库,如何解读架构、快速掌握核心逻辑,已成为前沿开发者的必修课。
豆包 MarsCode AI 编程云课堂「专业开发者系列」首期课程——快速理解开源项目,由【字节猫箱团队】负责人孟健老师亲授,通过实践案例与工具应用,全面讲解如何借助 AI 学习开源项目,帮助开发者朋友们大大节省学习时间,提升开发效率!
不知道大家有没有按时上课呢?让我们一起来回顾一下往期精彩吧~
课前准备
下载并安装豆包 MarsCode
打开官网链接下载并安装好豆包MarsCode插件,或直接进入插件市场搜索 MarsCode AI 安装。

获取开源项目
本课程将使用 vercel ai sdk 来进行讲解:https://github.com/vercel/ai, 请提前下载项目:
git clone https://github.com/vercel/ai.git
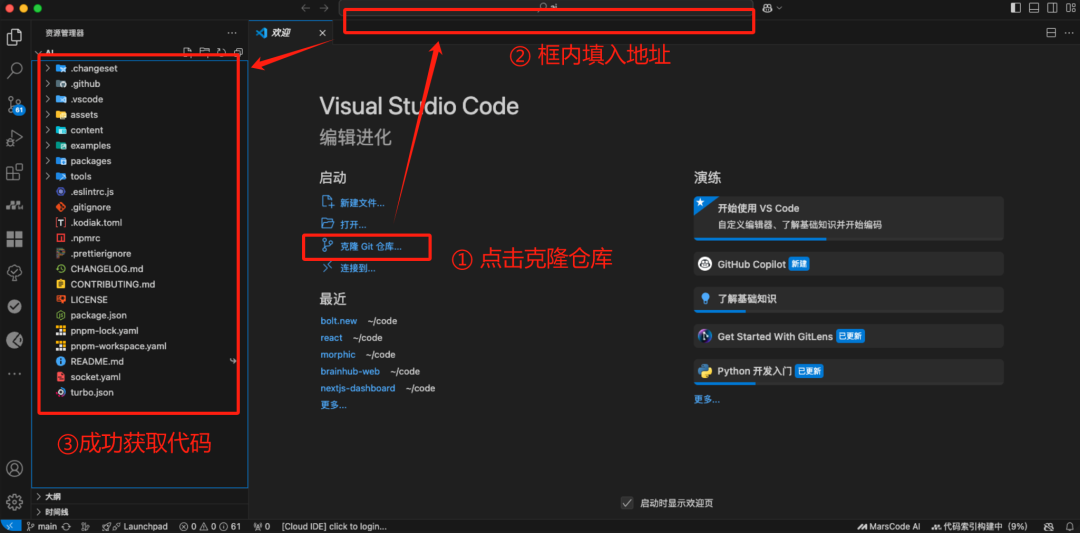
使用“code”命令来启动 Visual Studio Code 并将其打开。
cd ai
code .

课程学习
Step1 梳理项目结构
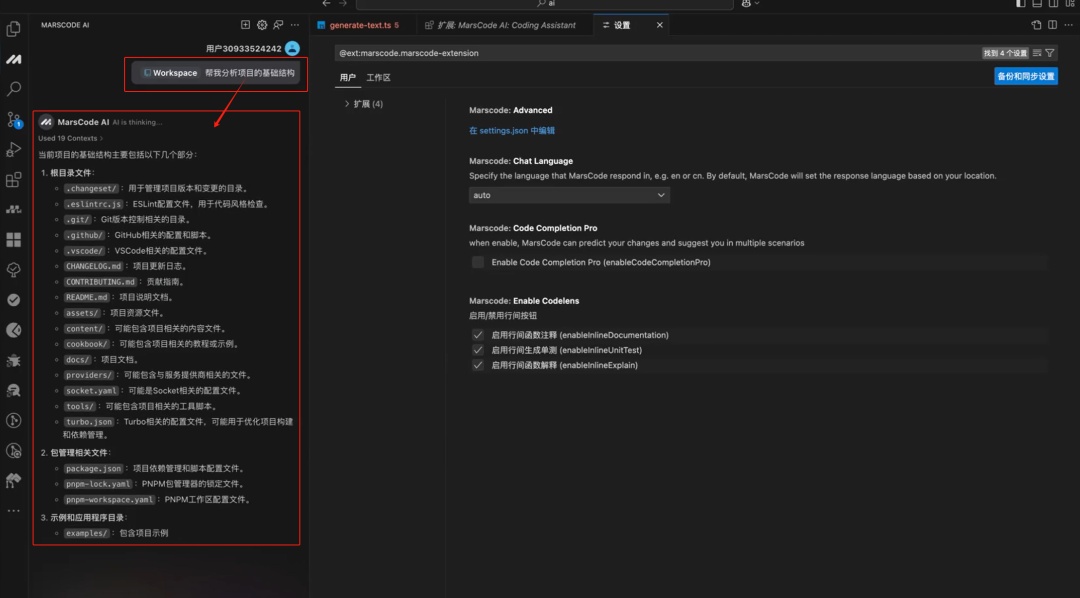
我们首先让豆包MarsCode 帮我们梳理一下项目结构:
Workspace 梳理项目结构

它为我们细致地梳理了一下目录结构。很显然,这个仓库是一个 monorepo 的架构,所有的核心文件都在 packages/ 这个目录下。
Step2 识别关键组件和模块
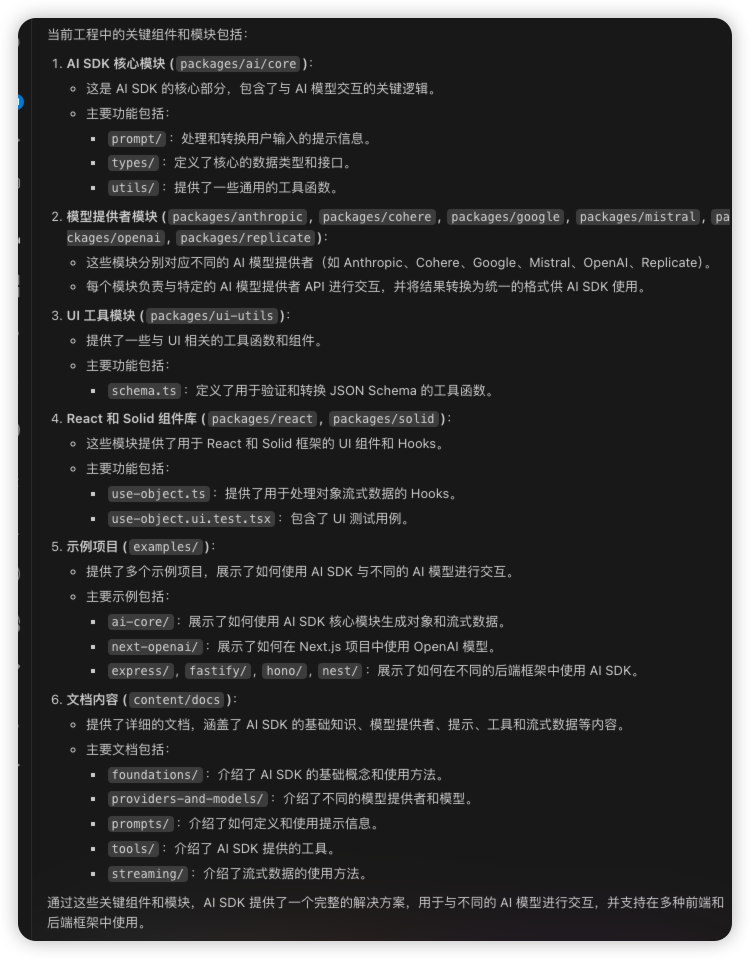
接下来,我们让它对这个项目的关键模块进行一下分析看看:
Workspace 识别关键组件和模块

这里豆包MarsCode已经帮助我们解析出了核心模块以及核心文件,从上到下分别是优先级。我们可以知道最需要关心的模块是 packages/ai/core ,以及下述说明:
🟣AISDK 核心模块(packages/ai/core)
这是 AISDK 的核心部分,包含了与 AI 模型交互的关键逻辑。
主要功能包括:
prompt/:处理和转换用户输入的提示信息。
types/:定义了核心的数据类型和接口。
utils/:提供了一些通用的工具函数。
🟣模型提供者模块(多个包)
这些模块分别对应不同的 AI Provider(如 anthropic、Cohere、Google、Mistral、OpenAI、Replicate)。
每个模块负责与特定的 AI Provider API 进行交互,并将结果转换为统一的格式供 AISDK 使用。
🟣UI 工具模块(packages/ui-utils)
提供了一些与 UI 相关的工具函数和组件。
主要功能包括:
schema.ts:定义了用于验证和转换 JSON Schema 的工具函数。
🟣React 和 Solid 组件库(packages/react, packages/solid)
这些模块提供了用于 React 和 Solid 框架的 UI 组件和 Hooks。
主要功能包括:
use-object.ts:提供了用于处理对象流式数据的 Hooks。
use-object.ui.test.tsx:包含了 UI 测试用例。
Step3 核心模块的使用方式
接下来,我们可以探索一下核心模块的使用方式,从而更深入地了解其功能本身:
Workspace
packages/ai/core 的核心使用方式

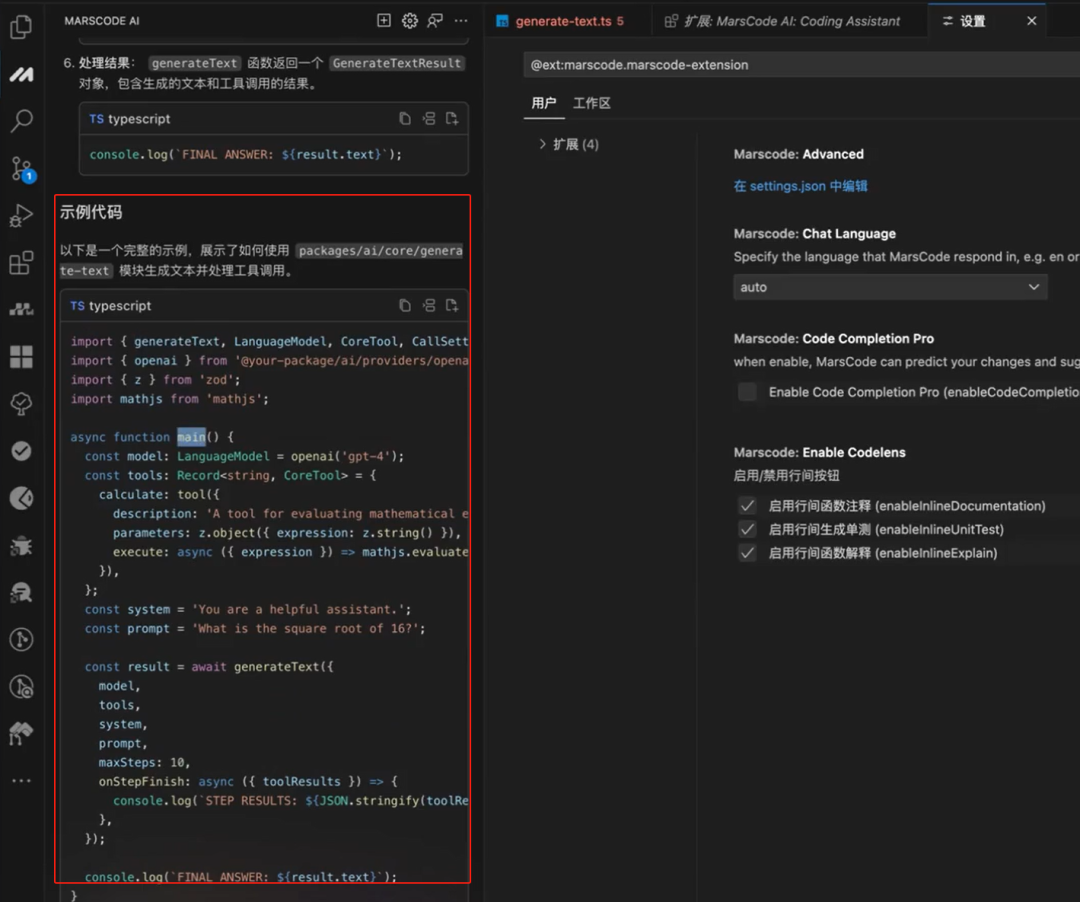
豆包 MarsCode 给出了许多使用方式的示例,我们先重点关注第一个:
import { generateText } from 'ai';import { openai } from '@ai-sdk/openai'; async function main() { const result = await generateText({ model: openai('gpt-4'), prompt: 'What cities are in the United States?', }); console.log(result.text);} main().catch(console.error);上述代码展示了如何使用 ai 库中的 generateText 函数生成文本。它首先导入了 generateText 函数和 openai 模型,然后在 main 函数中定义了一个异步操作,使用 generateText 函数生成文本,并将结果打印到控制台。在这个过程中,它使用了 openai('gpt-4') 来指定使用 gpt-4 模型,并通过 prompt 参数提供了生成文本的提示信息。
Step4 核心函数分析
接着,我们继续让 AI 剖析 generateText 的核心实现:
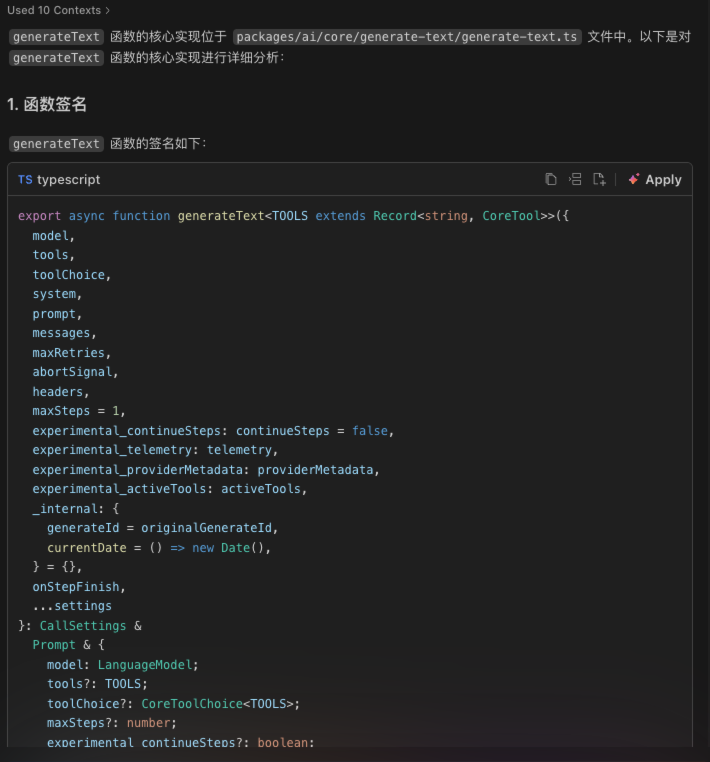
Workspace
定位并分析一下 generateText 的核心实现

可以看到,核心的实现是一个循环,AI 帮我们总结了,主要做了以下事情:
准备提示信息
将提示信息转换为模型所需的格式。
2. 调用模型生成文本
通过 model.doGenerate 方法调用模型生成文本。
3. 解析工具调用
如果模型生成了工具调用,解析这些调用。
4. 执行工具
执行解析出的工具调用,并获取结果。
5. 更新文本和消息
根据模型的输出更新生成的文本和消息。
6. 记录步骤结果
将当前步骤的结果记录下来,并调用 onStepFinish 回调函数。
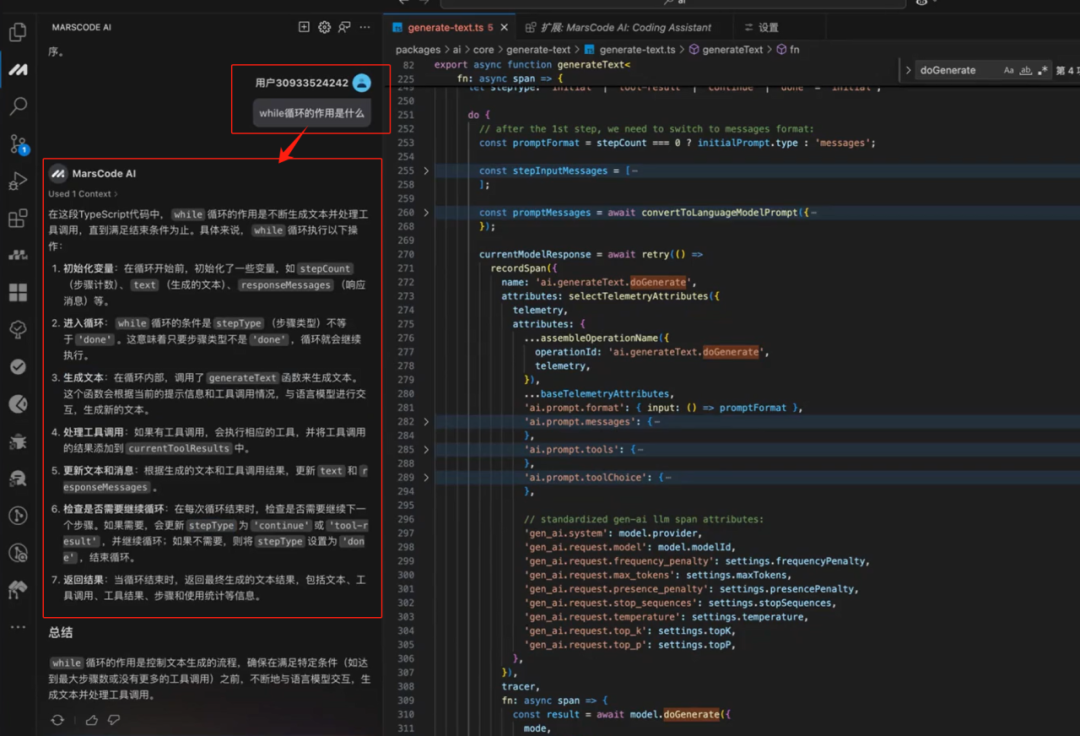
Step5 进一步追问
对于核心实现有疑问的情况,我们可以进一步追问,比如:
这个 while 循环的作用是什么

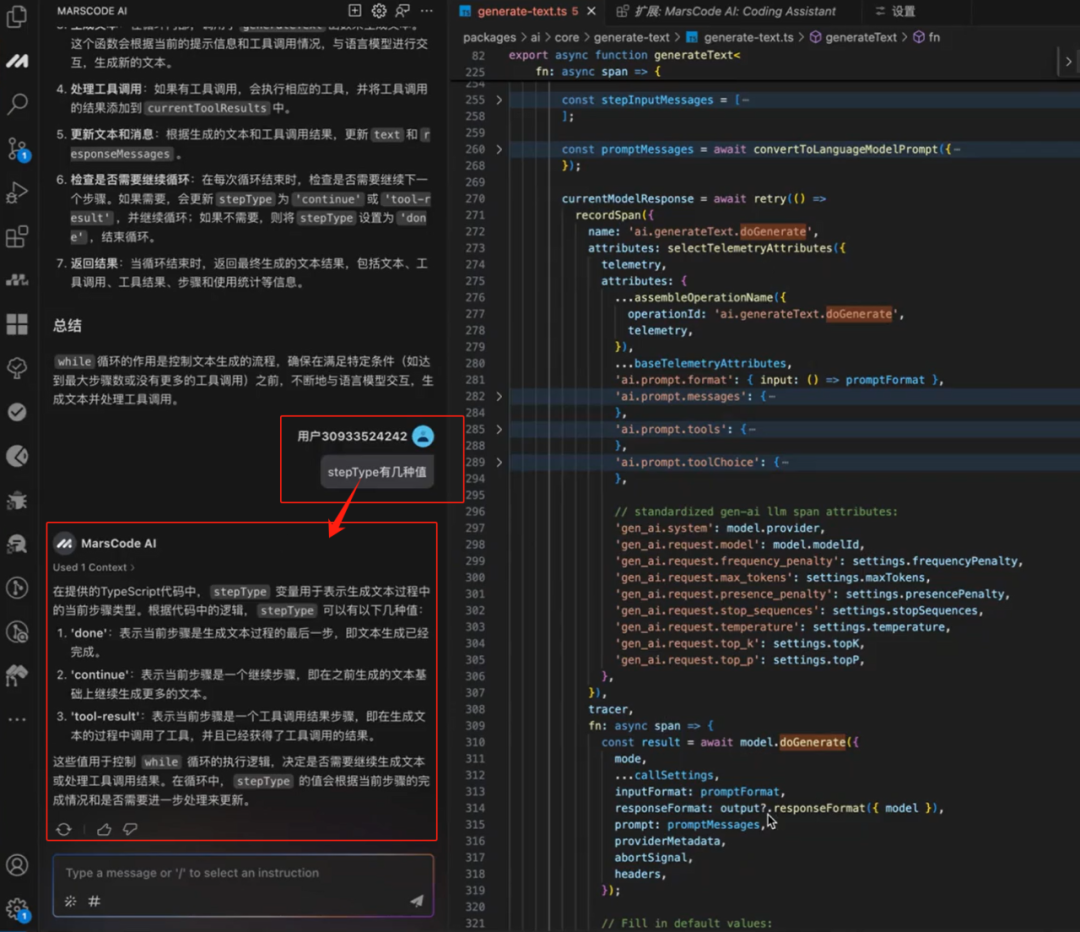
stepType 有哪些取值?分别有什么逻辑?

Step6 画个流程图
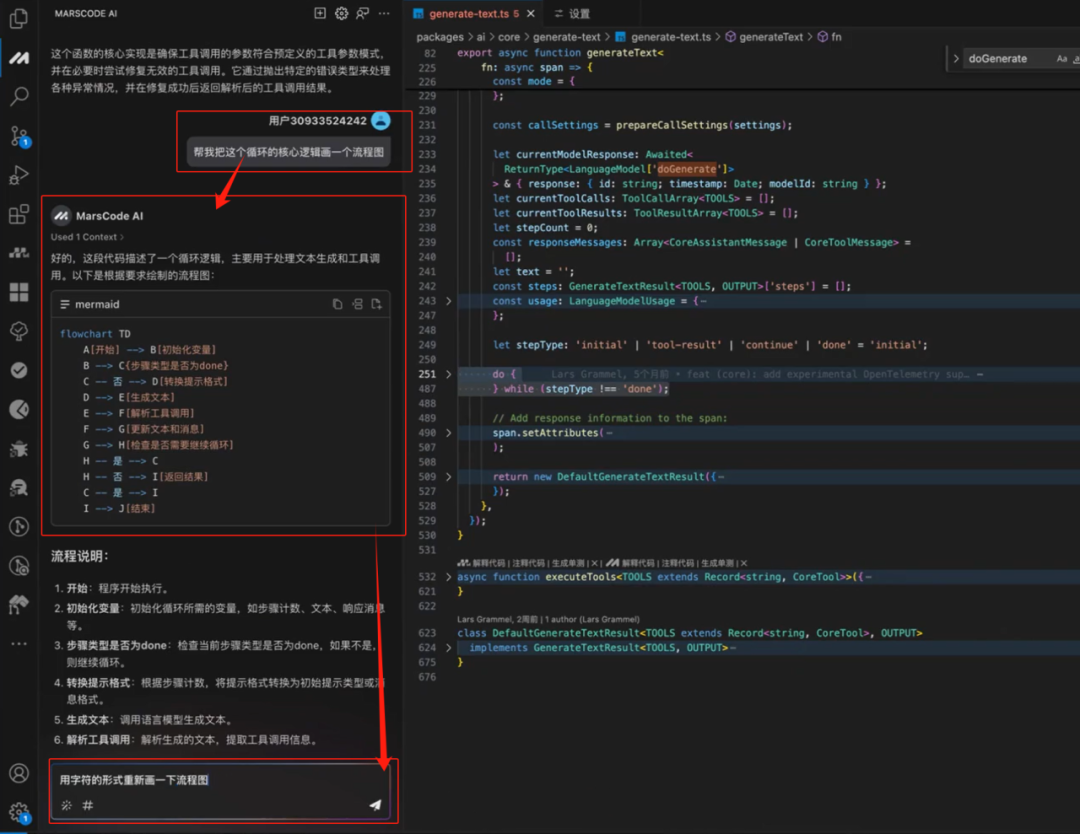
有时函数的实现过于复杂,我们可以让 AI 绘制一个流程图,以便更清晰地表达:
这个循环体所做的事情,帮我画个流程图

如果觉得 mermaid 形式还不够清晰,可以进一步要求豆包 MarsCode 用字符形式画流程图。
Step7 深入探索某个功能
主体流程分析完毕,如果我们现在对其中的某个实现颇感兴趣,可以让 AI 帮我们串联一下,比如:
Workspace
详细解释一下 generateText 的 tools 是怎么运行的

AI 会从使用的角度到源码的角度帮你做分析串联。比如从 tools 功能角度:
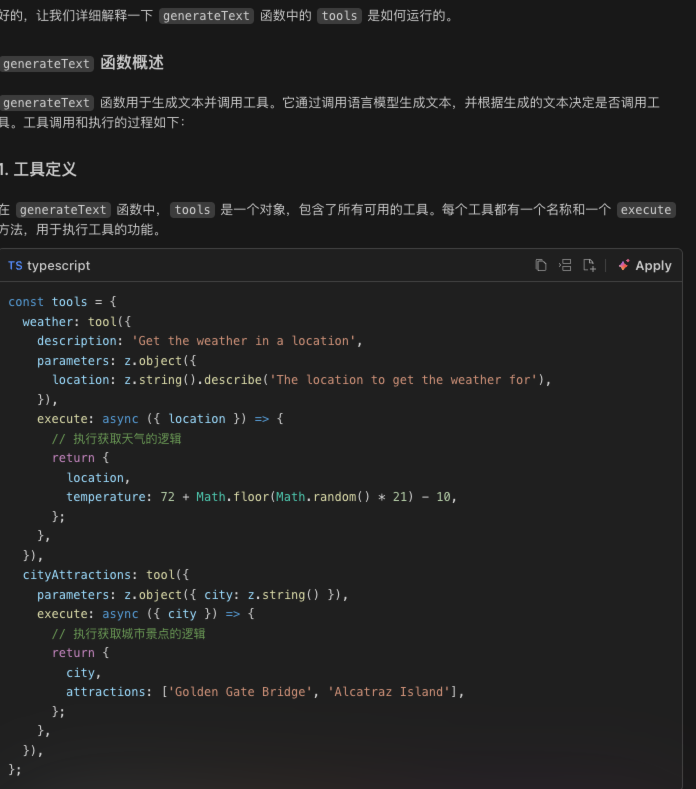
1.工具定义
在 generateText 函数中,tools 是一个对象,包含了所有可用的工具。每个工具都有一个名称和一个 execute 方法,用于执行工具的功能。
2.生成文本并调用工具
在 generateText 函数中,首先调用语言模型生成文本,并检查生成的文本中是否包含工具调用。
3.解析工具调用
生成的文本中可能包含工具调用。generateText 函数会解析这些调用,并将其转换为 ToolCall 对象。
4.执行工具
解析出工具调用后,generateText 函数会执行这些工具,并获取结果。
5.工具执行逻辑
executeTools 函数会遍历所有的工具调用,并调用相应的工具执行方法。
6.工具结果处理
执行完工具后,generateText 函数会将工具结果与生成的文本一起返回。
Step8 分析核心模块依赖关系
我们还可以让 AI 快速分析一下模块依赖关系:
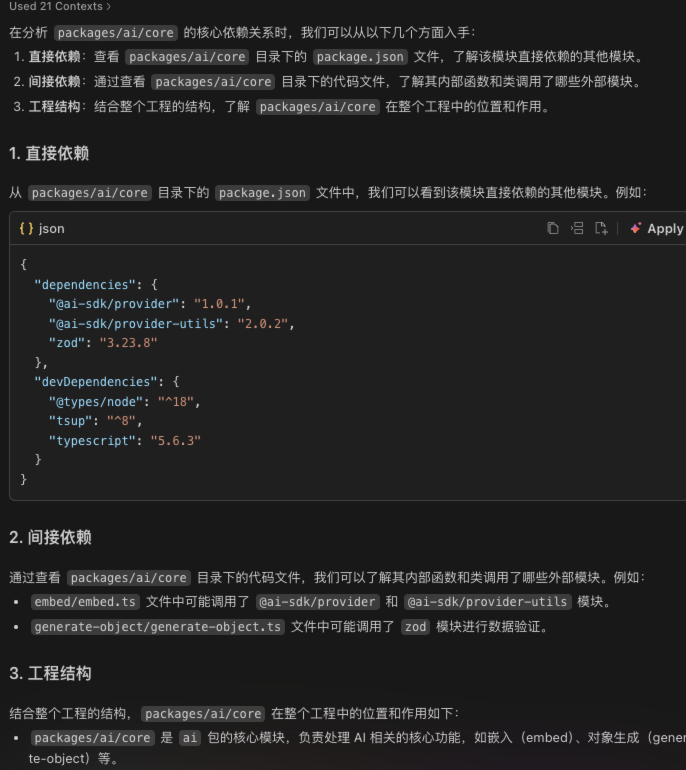
Workspace
分析 packages/ai/core 的核心依赖关系

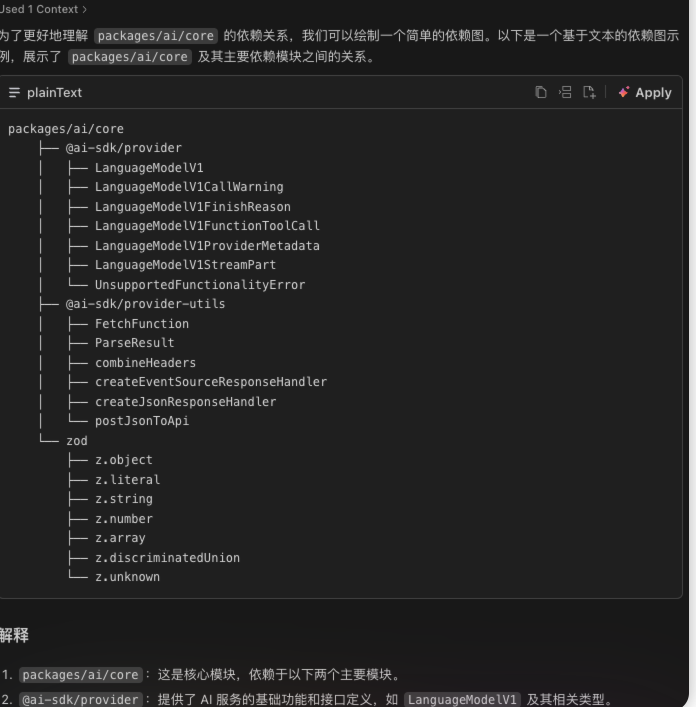
如果还是觉得不够清晰,可以再让它画一个依赖图:

通过以上分析,相信可以帮助我们清楚迅速地了解项目各模块依赖关系
相信通过今天的课程,大家都已经学会从项目基础分析、核心组件识别、模块深入分析、功能探索、依赖关系分析等五个步骤学习开源项目的实现原理,汲取项目精华知识。也期待大家在实际工作学习中进行实践,更高效地学习开源项目,快速提升 coding 能力!
【豆包 MarsCode AI 编程云课堂】是豆包 MarsCode 唯一官方指定线上教学课程,围绕豆包MarsCode 的基础功能、应用场景、实践操作等方面展开,每周 1 小时线上直播,邀请各位资深的开发者手把手教大家用 AI 玩转编程,提高你的编程效率。





