
Vue CLI团队最近把他们的命令行工具更新到了 4.0.0 版本。这一版本可以帮助开发者自动化升级过程,可以使用额外的包管理器,并可以更准确更有效移除 DOM 中多余的空格。
在 Vue CLI 3 中,“vue build”命令并不会基于 vue.config.js 的配置生成 manifest.json 文件。新版本加入了 pwa.manifestOptions 配置字段,可以根据配置对象生成 manifest.json 文件,不需要从项目公共文件夹拷贝这个文件了。这一变更为 Vue PWA 的配置管理提供了更为一致的接口。
在之前的版本中,为不同的模式运行 Vue 命令会生成不一样的目录布局。而在最新的版本中,为所有模式生成的目录布局都是一样的。
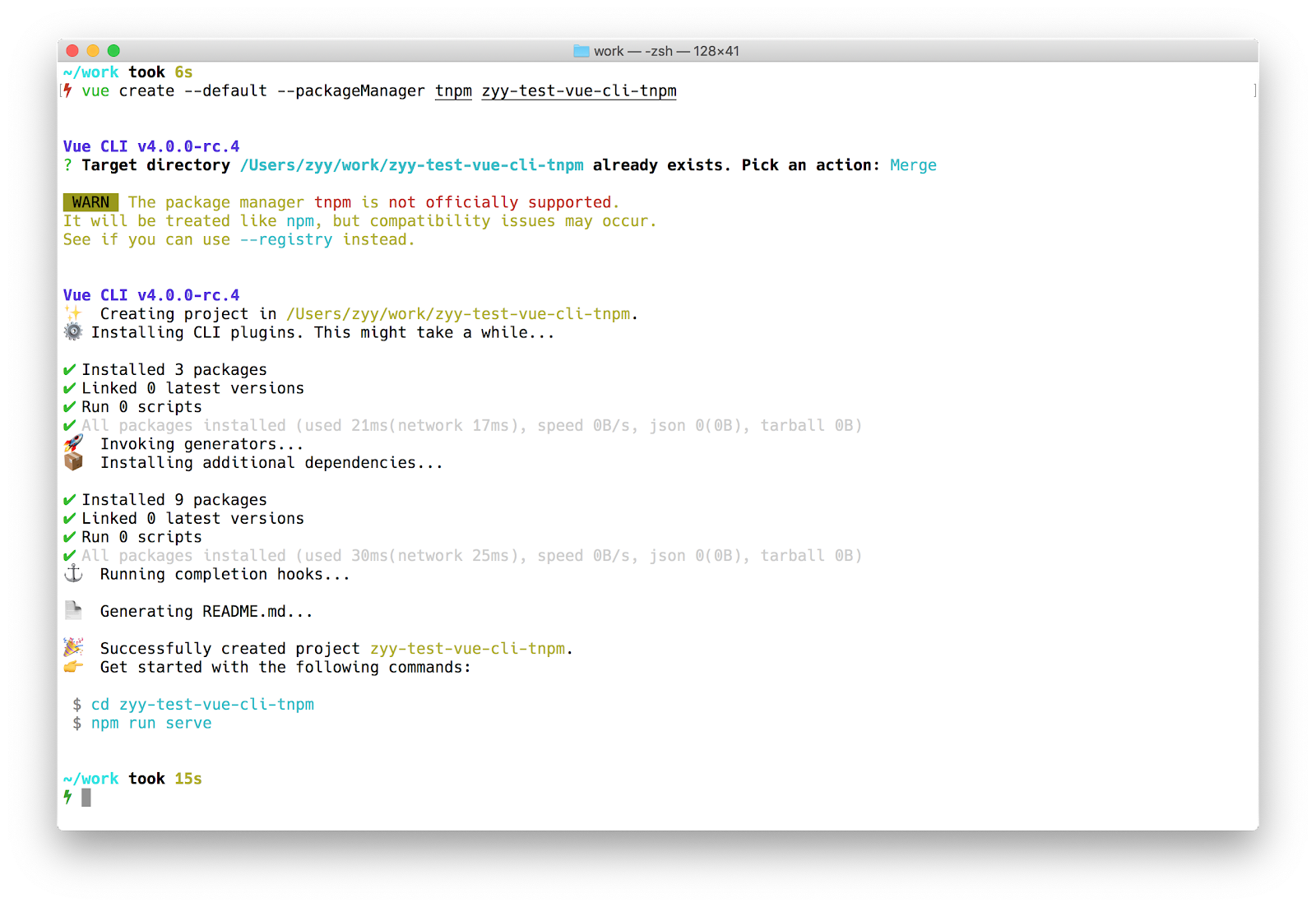
在 Vue CLI 4 中,开发者可以在 vue create 命令后面通过添加–packageManager [packagename]来指定不一样的 Node 包管理器。

要从 Vue CLI 3 升级到 4,需要执行 vue upgrade 命令。在版本 3 中,这个命令只会安装最新的 Vue CLI 插件。而在版本 4 中,Vue CLI 会运行升级插件,自动进行升级。
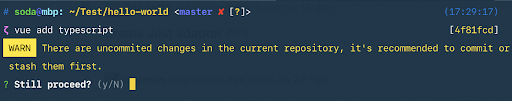
现在,在执行 vue upgrade 命令时,如果 CLI 发现当前代码库里有未提交的代码修改,它会与用户确认。

空格处理也在 Vue CLI4 中得到了改进。对于以下这个模板:
在 Vue CLI 3 中,如果 preserveWhitespace 设置成 false 就会把这个模板编译成:
这样会出现不期望的结果:
新版本的 CLI 为开发者提供了 whitespace: 'condense’选项来解决这个问题:
输出结果正如我们期望的那样:
新的 CLI 配置能够更准确更有效地移除多余的空格。
最新版的 Vue CLI 对底层的主要依赖进行了升级。除了 core-js-3、Nightwatch 1.x 和 Jest 24,Vue CLI 4 还加入了 Mocha 6、workbox-webpack-plugin,等等。
Vue CLI 4 的另一个改进是在应用插件的生成器时能够更好地处理异步操作。Vue CLI 4 支持生成器的异步函数。另外,新引入的 afterInvoke 和 afterAnyInvoke 钩子可以监听插件对另一个插件的调用。
要了解更多有关 Vue CLI 4 的信息,可以参考 Vue CLI升级指南。
Vue CLI 基于 MIT 开源许可协议。开发者可以通过 GitHub 的vue-cli项目参与贡献,并遵循 Vue CLI贡献指南。
原文链接:











评论