Rik Arends 发布了 TraceGL ,这是个可以跟踪调试(trace debugging)JavaScript 应用程序的新工具。为便于调试和理解那些复杂的基于浏览器和 Node.js 开发的应用程序,这个工具将应用程序的执行轨迹捕获并可视化,从而使得用户能够在运行时浏览应用程序的执行轨迹。

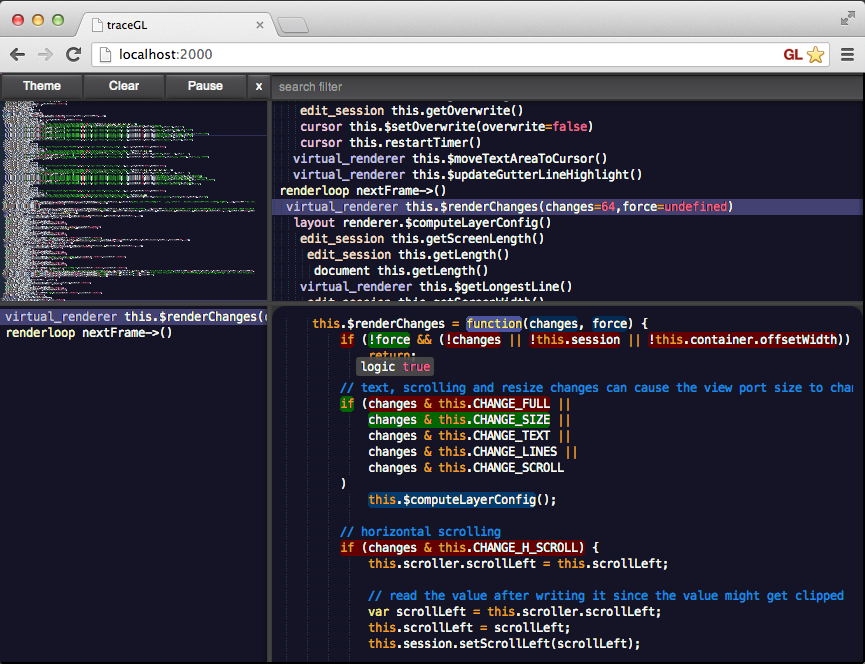
TraceGL 由两部分构成:一个基于 Node.js 的服务器和一个运行于浏览器中的基于 WebGL 的客户端。这个四格的浏览器 UI 左上角显示的是跟踪过程的缩略图,右上部分显示的是跟踪过程放大的部分,左下方是堆栈跟踪结果,代码本身则放在右下格中。鼠标悬停在代码的变量上时,UI 中会显示变量当时的值。另外,控制流的代码执行路径也是可视化的。
为了深入了解该项目,InfoQ 采访了它的创建者 Rik Arends。
InfoQ:我们为什么需要 TraceGL,浏览器集成的调试工具不够完美吗?
“浏览器的调试工具确实已渐入佳境,但是它们是以‘断点 / 单步调式’的方式运行的。首先,你需要知道断点该放在哪里,并且如果你跳过了出错的函数,那就必须从头来过。使用跟踪,所有的执行过程都会被记录下来。这意味着你能一次浏览所有的逻辑过程而不必按步查看,所有的变量和函数参数都是可见的,而且还可以使用搜索并将数据聚合后进行可视化。你不再会遗漏任何事情。由于它是记录性的,你不用中断程序。特别是面向基于事件的代码时,如果在某处设置断点,程序的行为表现是不同的,而使用跟踪调试时代码的表现将更自然。由于现在记录可以共享,这样就能够在质量保证过程中运用新的方式来协助调试。
在巡视代码的过程中,TraceGL 确实让我对自己的代码和例如 jQuery 这样的代码库有了更多的认识。”
InfoQ:对什么类型的应用程序将特别有用?
“你的代码量越大,使用跟踪调试的效果就越好,尤其在不全是自己的代码的情况下。在任何比较复杂的 HTML5 应用程序上使用它时,你都将会对你的代码有许多新的认识。在 UI 上巡视自己代码的行为是件让人很愉快的事情。然而,我不得不说,TraceGL 对于 Node.js 也是非常有帮助的。由于 Node.js 完全由事件驱动,与断点调试并不是非常适合,但与跟踪调试却是天作之合。闭包的堆栈(closure stack)可用性使你通过简单地点击函数便可以实现回调函数的跳入和跳出,这是非常方便的功能。就像有个在服务器内部的窗口,我们可以通过该窗口看到正在发生的事情。”
InfoQ:TraceGL是如何工作的,是集成到 javascript虚拟机中了,还是采用了代码插桩 (instrument)****?
“TraceGL 在运行中扮演着代理和文件服务器的角色,同时使用向 JavaScript 代码插桩的方式进行工作。在很大程度上与 CoffeeScript 编译成 JavaScript 的过程比较相似。我使用了 Marijn Haverbeke 开发的 Acorn ,这是个很棒的 JavaScript 语法分析器,通过它可以非破坏性地修改源代码。当执行这部分修改过的代码时,它通过一个 WebSocket 连接记录所有的代码流,并通过节点处理在 UI 上实现可视化。这意味着 TraceGL 不需要与 JavaScript 虚拟机建立调试连接。它能够像 Node.js 后端程序一样轻松地跟踪移动电话上的代码。”
InfoQ:构建 TraceGL 的 UI 使用了什么技术?
“因为 TraceGL 会接受大量的数据流,我需要滚动显示非常多的文本。作为一个尝试,我决定在 WebGL 中编写整个 UI,并且将所有文本渲染为静态顶点缓冲 (static vertex buffers)。这意味着在滚动和缩放时 JavaScript 对于单独的渲染大量文本的请求所作的处理非常少。我使用了一个带脏区处理 (dirty-region handling) 的基础 UI 工具包,并且编写了 GLSL 着色编译器(shader compiler)来处理所有的 UI 样式问题。所以这就意味着我不用再使用 CSS 来规范样式,不过你需要自己写几段着色程序。所有的交互都是通过射线拾取(raypicking)以及将 JavaScript DOM 与着色变量进行数据绑定来实现的。如果照此方法,你必须自己解决 Retina 屏幕的问题,不过效果是很好的。我以前是一个 C++ 图形程序员,因此最终能完成一个非 HTML 的快速浏览器 UI,这也是件让人非常爽的事情。”
InfoQ:TraceGL 与那些可编译成 JavaScrip 的语言兼容吗?比如 CoffeeScript。
“TraceGL 可以对 CoffeeScript 编译器的输出结果进行插桩和展示,但是我还没有实现将编译后的代码整齐地映射回原始 CoffeeScript 代码的功能。”
尽管 TraceGL 不是编辑器或者 IDE,但是它带给我们一个类似 LightTable“实时编程”的感觉。然而 LightTable 是通过显示个别 Clojure [E1] 函数的结果并允许编辑该结果来实现以上功能的,通过 TraceGL 你只需要使用你自己的编辑器就可以在 TraceGL 的 UI 中实时或者延时展示代码流。
TraceGL 目前可以在它的网站上花费 14.99 美元购买获取。它以单个 JavaScript 文件的方式进行发布,可以在任何支持 Node.js 的平台和支持 WebGL 的浏览器中运行(主要是最近版本的 Chrome 和 Firefox)。
查看英文原文: Visualize JavaScript Code Flow with TraceGL
感谢赵震一对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。











评论