写点什么
创作场景
- 记录自己日常工作的实践、心得
- 发表对生活和职场的感悟
- 针对感兴趣的事件发表随笔或者杂谈
- 从 0 到 1 详细介绍你掌握的一门语言、一个技术,或者一个兴趣、爱好
- 或者,就直接把你的个人博客、公众号直接搬到这里
登录/注册
收录了 fiber 频道下的 50 篇内容

Fiber,让人工智能的分布式计算变得简单。

Fiber是一个新的Python分布式库,现已正式开源。

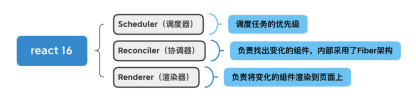
从 React 16 开始,React 采用了 Fiber 机制替代了原先基于原生执行栈递归遍历 VDOM 的方案。乍一听好像挺神秘,在原生执行栈都还没搞懂的情况下,又整出个 Fiber。别慌,老铁!下面就来唠唠关于 Fiber 那点事儿。

在两次硬件刷新之间浏览器进行两次重绘是没有意义的只会消耗性能。浏览器会利用这个间隔 16ms(一帧)适当地对绘制进行节流,如果在 16ms 内做了太多事情,会阻塞渲染,造成页面卡顿, 因此 16ms 就成为页面渲染优化的一个关键时间
浏览器中的渲染引擎是单线程的,几乎所有的操作都是在这个单线程中执行——解析渲染 DOM Tree 和 CSS Tree,解析执行 JavaScript ——除了网络操作。这个线程就是浏览器的主线程。单线程意味着,一段时间只做一件事,所以浏览器在同一时间内,其主线程只能关注于一个任务。
Facebook正在以流行的JavaScript框架React为基础开发一个全新的架构。这个名为React Fiber的全新设计改变了检测变更的方法和时机,借此可改进浏览器端和其他渲染设备的响应速度。React Fiber将伴随第16版发布,并可直接替换至大部分React应用中。

PHP 8.1中增强的可调用语法可用于通过可调用对象创建匿名函数。

React15整体架构分为两层:Reconciler(协调器)层和Renderer(渲染器)层,Reconciler负责找出变化的组件,Renderer负责将变化的组件渲染到页面上,其中,Reconciler采用递归的方式创建虚拟DOM,由于递归过程是不能中断的,如果组件树的层级很深,递归会占用

本作者复盘了 React Hook 的核心架构设计和创造的过程。非常适合希望对 React Hook 有更深了解,但又不愿意去读晦涩的源码的同学。
文章主要介绍了 React 源码中 fiber 核心的构建原理,包括执行上下文、入口函数、构建阶段(如 performSyncWorkOnRoot 中的树构建和提交)、提交阶段(准备、提交的三个子阶段、渲染完成后的操作)以及调度注册等,还展示了手写 fiber-dom 的部分代码。