

导读:用户行为埋点是用来记录用户在操作时的一系列行为,也是业务做判断的核心数据依据,如果缺失或者不准确将会给业务带来不可恢复的损失。闲鱼将业务代码从 Native 迁移到 Flutter 上过程中,发现原先 Native 体系上的埋点方案无法应用在 Flutter 体系之上。而如果只把业务功能迁移过来就上线,是极其不负责任的。因此,经过不断探索,闲鱼技术团队沉淀了一套 Flutter 上的高准确率的用户行为埋点方案,今天由工程师兰昊来和大家分享一下。
用户行为埋点定位
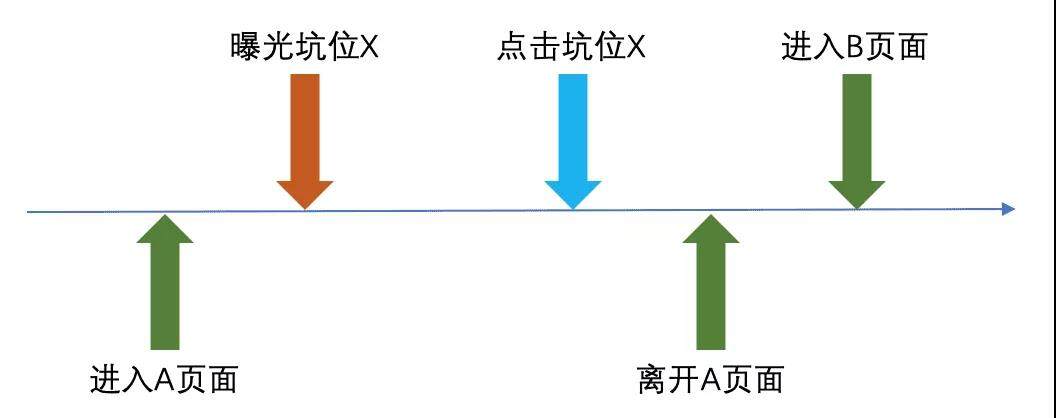
先来讲讲在我们这里是如何定义用户行为埋点的。在如下用户时间轴上,用户进入 A 页面后,看到了按钮 X ,然后点击了这个按钮,随即打开了新的页面 B 。

这个时间轴上有如下 5 个埋点事件发生:
进入 A 页面。A 页面首帧渲染完毕,并获得了焦点。
曝光坑位 X 。按钮 X 处于手机屏幕内,且停留一段时间,让用户可见可触摸。
点击坑位 X 。用户对按钮 X 的内容很感兴趣,于是点击了它。按钮 X 响应点击,然后需要打开一个新页面。
离开 A 页面。A 页面失去焦点。
进入 B 页面。B 页面首帧渲染完毕,并获得焦点。
在这里,打埋点最重要的是时机,即在什么时机下的事件中触发什么埋点,下面来看看闲鱼在 Flutter 上的实现方案。
本文转载自淘系技术公众号。
原文链接:https://mp.weixin.qq.com/s/3LZWyA-rcE6CwTC3hLxoPg











评论