
在我的上一篇文章中,通过组合使用Select动作和Filter动作,我们已经了解了如何使用Logic App工作流来获取一个数组中的最新的项。事实上,虽然这种做法是可行的,但它仅适用于一些特定的使用情况,对大多数情况来说,这个解决方案有点棘手。但是,有一个预览功能:内联 JavaScript 代码动作,可以方便地对数组排序。在这篇文章中,我将讨论如何使用内联 JavaScript 代码动作排序数组项,并获取 Logic App 工作流中的最新的项。
集成账户
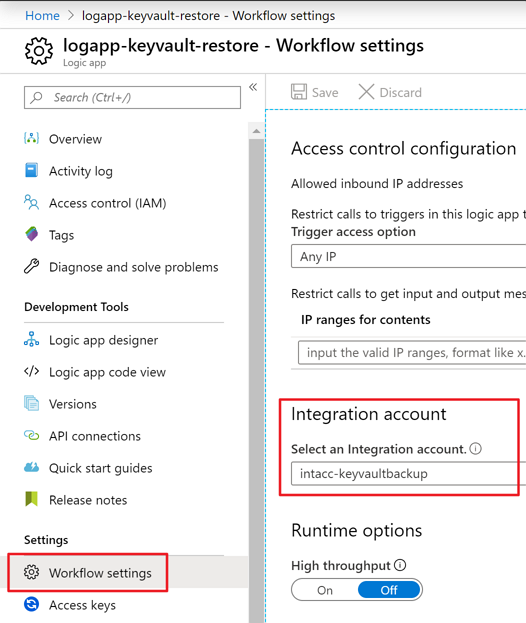
为了使用这个内联 JavaScript 代码动作,我们必须提供一个集成账户实例。集成帐户有三种定价层 - 免费、基本和标准。对于我们的例子来说,免费的已经足够了。
一旦提供了集成帐户实例,将其与现有的 Logic App 实例连接起来以使用动作。

JavaScript 支持
目前,该动作仅支持 node.js 8.11.1的内置函数。我们无法通过npm导入外部库。因此,我们不能依赖于任何require()语句。所有内容必须被包含在该动作中。
内联 JavaScript 代码
让我们来看看下面的 JavaScript 代码。它不涉及 Logic App,只是纯 JavaScript 代码。如果您在 node.js 的控制台运行这段代码,它将返回20191104.json最新的文件路径值,这也是预期的值。 JavaScript 的数组排序功能需要一个单独的回调函数,其中包含排序逻辑。
回调函数 应该 返回-1,0或1。
返回
-1表示,在数组元素a和b中,a会被排列到b之前。返回
1表示b会被排列到a之前。
因此,回调函数把 a 和 b 的 Name 属性值去掉 .json,将这两个值进行相互比较,较大的值位于数组项的上部位置(即较低的索引)。换句话说,数组项以降序进行排序。
如果你想知道更多有关排序的信息,请参考此页面。
现在,让我们将这个代码应用到 Logic App。
内联 JavaScript 代码动作
让我们添加一个内嵌JavaScript代码动作。

然后进入动作的 JavaScript 代码。这几乎等同于上面的例子,但有两个地方有所不同。
该
items变量获取上一个操作——List Backups的输出值作为数组项。在最后一行,它使用了
return语句把动作的结果发送到outputs值。
如果我们想引用这个动作的结果,这个工作流中的任何之后的动作都可以使用outputs('ACTION_NAME')?['body']。
比较
现在,我们只使用这种内联 Javascript 代码动作来解决排序问题。让我们来比较一下相同的结果,请参考上一篇文章与下面的图片。

右侧是我们在上一篇文章中创建的。至少我们 应该 同时使用从备份中选择文件名动作(Select)和获取最新备份动作(Filter)。如果我们希望有一个更优雅的方式,需要在之前和之后有一些额外的动作。
另一方面,如果我们使用内联 JavaScript 代码动作,如左侧所示,我们只需要一个动作。
但有一点需要注意。我们必须有与使用该内联代码动作相关联的集成账户。集成账户的固定价格相当昂贵——US 986.4 (标准) 每月。如果您的组织已经使用集成帐户,那没问题。然而,如果还没有,您 应该 非常小心您的账单。
到目前为止,我们已经了解如何使用内嵌 JavaScript 代码动作在 Logic App 工作流内排序数组项。它功能强大,但价格昂贵。因此,只有当您的组织能够负担成本时,再使用它。
原文链接:https://devkimchi.com/2019/11/14/getting-the-latest-array-item-with-inline-script-in-logic-app/











评论