
一个 ECMAScript 标准的制作过程,包含了 Stage 0 到 Stage 4 五个阶段,每个阶段提交至下一阶段都需要 TC39 审批通过。本文介绍这些新特性处于 Stage 3 或者 Stage 4 阶段,这意味着应该很快在浏览器和其他引擎中支持这些特性。
一、类的私有变量
最新提案之一是在类中添加私有变量的方法。我们将使用 # 符号表示类的私有变量。这样就不需要使用闭包来隐藏不想暴露给外界的私有变量。
通过 # 修饰的成员变量或成员函数就成为了私有变量,如果试图在 Class 外部访问,则会抛出异常。现在,此特性可在最新版本的 Chrome 和 Node.js 中使用。
二、可选链操作符
你可能碰到过这样的情形:当需要访问嵌套在对象内部好几层的属性时,会得到臭名昭著的错误 Cannot read property ‘stop’ of undefined, 然后你就要修改你的代码来处理来处理属性链中每一个可能的 undefined 对象,比如:
在访问 obj.first.second 之前,obj 和 obj.first 的值要被确认非 null(且不是 undefined)。目的是为了防止错误发生,如果简单直接的访问 obj.first.second 而不对 obj 和 obj.first 进行校验就有可能产生错误。
有了可选链式调用 ,你只要这样写就可以做同样的事情:
如果 obj 或 obj.first 是 null/undefined,表达式将会短路计算直接返回 undefined。
三、空位合并操作符
我们在开发过程中,经常会遇到这样场景:变量如果是空值,则就使用默认值,我们是这样实现的:
这两种方式有个明显的弊端,它都会覆盖所有的假值,如 (0, ‘’, false),这些值可能是在某些情况下有效的输入。
为了解决这个问题,有人提议创建一个“nullish”合并运算符,用 ?? 表示。有了它,我们仅在第一项为 null 或 undefined 时设置默认值。
例如有以下代码:
四、BigInt
JS 在 Math 上一直很糟糕的原因之一是,无法精确表示大于的数字 2 ^ 53,这使得处理相当大的数字变得非常困难。
幸运的是,BigInt(大整数)就是来解决这个问题。你可以在 BigInt 上使用与普通数字相同的运算符,例如 +, -, /, *, % 等等。
创建 BigInt 类型的值也非常简单,只需要在数字后面加上 n 即可。例如,123 变为 123n。也可以使用全局方法 BigInt(value) 转化,入参 value 为数字或数字字符串。
只要在数字末尾加上 n,就可以正确计算大数了:
不过有一个问题,在大多数操作中,不能将 BigInt 与 Number 混合使用。比较 Number 和 BigInt 是可以的,但是不能把它们相加。
现在,此特性可在最新版本的 Chrome 和 Node.js 中使用。
五、static 字段
它允许类拥有静态字段,类似于大多数 OOP 语言。静态字段可以用来代替枚举,也可以用于私有字段。
现在,此特性可在最新版本的 Chrome 和 Node.js 中使用。
六、Top-level await
ES2017(ES8)中的 async/await 特性仅仅允许在 async 函数内使用 await 关键字,新的提案旨在允许 await 关键字在顶层内容中的使用,例如可以简化动态模块加载的过程:
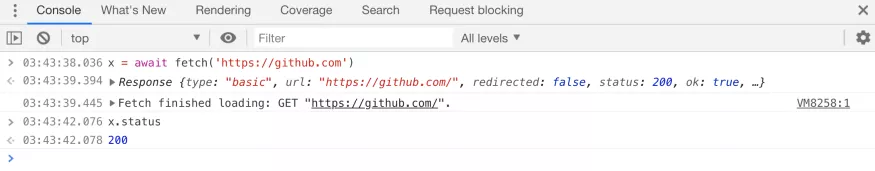
这个特性在浏览器控制台中调试异步内容(如 fetch)非常有用,而无需将其包装到异步函数中。

另一个使用场景是,可以在以异步方式初始化的 ES 模块的顶层使用它 (比如建立数据库连接)。当导入这样的“异步模块”时,模块系统将等待它被解析,然后再执行依赖它的模块。这种处理异步初始化方式比当前返回一个初始化 promise 并等待它解决来得更容易。一个模块不知道它的依赖是否异步。
在此示例中,在 server.mjs 中完成连接之前不会执行任何操作 db.mjs。
现在,此特性可在最新版本的 Chrome 中使用。
七、WeakRef
一般来说,在 JavaScript 中,对象的引用是强保留的,这意味着只要持有对象的引用,它就不会被垃圾回收。
对象(或者任何其他引用指向该对象),这个对象就不会被垃圾回收
目前在 Javascript 中,WeakMap 和 WeakSet 是弱引用对象的唯一方法:将对象作为键添加到 WeakMap 或 WeakSet 中,是不会阻止它被垃圾回收的。
JavaScript 的 WeakMap 并不是真正意义上的弱引用:实际上,只要键仍然存活,它就强引用其内容。WeakMap 仅在键被垃圾回收之后,才弱引用它的内容。
WeakRef 是一个更高级的 API,它提供了真正的弱引用,Weakref 实例具有一个方法 deref,该方法返回被引用的原始对象,如果原始对象已被收集,则返回 undefined 对象。
总而言之,JavaScript 中对象的引用是强引用,WeakMap 和 WeakSet 可以提供部分的弱引用功能,若想在 JavaScript 中实现真正的弱引用,可以通过配合使用 WeakRef 和终结器(Finalizer)来实现。
现在,此特性可在最新版本的 Chrome 和 Node.js 中使用。
参考文章:
7 Exciting New JavaScript Features You Need to Know
New JavaScript Features Coming in ES2020 That You Can Use Now
精读《What’s new in javascript》
【RPU-A】新的 Top-level await 提案
如何实现 JS 真正意义上的弱引用?
本文转载自微信公众号:前端工匠











评论