
事情总是这样,在单体和微服务哪个更好之间来回摇摆。
不同的人会给出不同的答案,因为他们的经历不同。但在大多数情况下,那往往取决于许多因素,比如公司规模,需要为之服务的流量,以及所提供的产品。
实际上,这两种方法都各有利弊。但是,如果可以两全其美呢?这就是谷歌开源这个新框架的目标,让我们来仔细了解一下!
Service Weaver 是什么?
Service Weaver是谷歌开发的一个框架,目前处于早期开发阶段。这个框架是开源的,也就是说任何人都可以使用和贡献。目前,该框架只能用于 Go 开发,不过如果成功的话,就可以将这种方法复制到其他任何语言中。
这是一个构建分布式应用程序的框架,它的特点是:在本地作为一个模块化单体运行,但一旦部署,就会作为一个分布式微服务架构运行。
什么是模块化单体?
模块化单体是一种架构,整个架构被编写成单个应用程序,存储在单个代码库中。模块化的意思是,单体被分割成独立的组件,不同组件之间有清晰的接口。
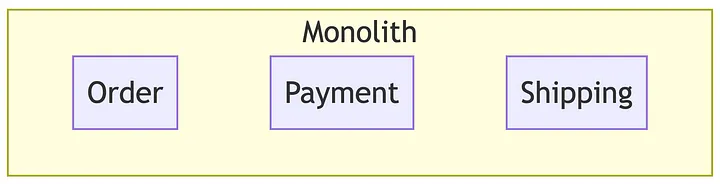
下面是一个例子:

这是一个用 Mermaid 创建的模块化单体的例子。要学习更多关于 Mermaid 的知识,可以读下我写的这本书 Creating Software with Modern Diagramming Techniques。
这个单体包括三个组件:订单、付款和配送。每个组件都实现了单体的一个特定部分。重要的是,每个组件的大部分都是私有的,组件之间的任何通信都是通过明确定义的接口进行的。
这样,组件内部的更改和更新不会影响任何其他组件,只要没有更改或破坏接口就行。
当多个团队共同开发一个单体时,这非常有助于设置清晰的团队边界,使每个组件的开发都独立于任何其他组件,而且组件之间的依赖关系很清晰。
单体在部署时是作为单个应用程序部署的,单体的每个实例会有单独的进程。例如,如果是部署到 AWS,那么单体的每个实例都将作为 EC2 实例上的一个进程运行。
Service Weaver 与传统的模块化单体有何不同?
我们已经了解了什么是模块化单体。现在,我们来看一看,为什么 Service Weaver 不是一个构建标准模块化单体的框架。
在开发应用程序时,实际看起来与上面的示例没什么不同。使用 Service Weaver 构建应用程序时,也是在单个存储库中构建组件。如上所述,每个组件都定义了清晰的接口,用于支持不同组件之间的通信。
Service Weaver 与传统模块化单体的区别在于部署。在部署使用 Service Weaver 构建的应用程序时,不会部署成一个包含所有组件的大进程,在同一台机器上运行。
相反,每个组件都是作为微服务单独部署。这相当聪明,因为你可以将所有代码放在一个存储库中,轻松地在本地进行开发,同时还能获得运行分布式架构的好处——根据需要扩展每个组件,例如内存、CPU 和实例数量。
很漂亮,对吧?让我们看看 Service Weaver 是如何做到这一点的!
Service Weaver 是如何工作的?
正如文章开头所提到的,Service Weaver 完全是用 Go 编写的,至少目前是这样。在构建应用程序时,必须将每个组件定义为一个接口。你可以将此看成是为给定组件定义公共 API,列出其他组件可以使用的方法。例如,反转字符串的组件可能是下面这样的:
其他任何想要反转字符串的组件都可以调用这个反转组件,反转字符串的内部逻辑包含在反转组件中,是私有的。
然后像往常一样,你可以通过组件之间的方法调用来扩展组件。你完全可以在本地构建和测试它,而 Service Weaver 将处理组件之间的交互,将它们视为本地方法调用。
到目前为止,其他任何框架或单体都没有什么变化。
然而,一旦部署并作为独立的微服务运行,组件之间的调用就不能在本地进行了。相反,Service Weaver 将在组件之间进行远程过程调用(RPC)。
简单来说,它使用协议缓冲区来序列化和反序列化组件之间传递的数据。你无需为此操心,因为所有这些都是在后台发生的。你不考虑微服务之间的网络调用,也不用管调用是在本地进行还是远程进行。
代码方面,你可以按照自己习惯的方式编写代码,至于是本地调用还是远程调用由框架来处理。在上面的 Reverser 示例中,你的代码将只需调用Reverse,而不需要关心调用是在本地进行还是在远程进行。
使用 Service Weaver 组合微服务
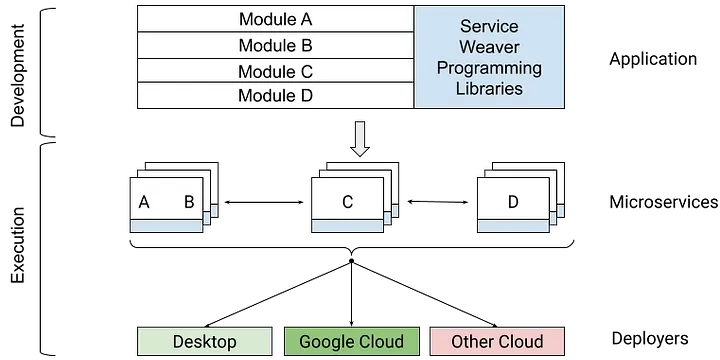
为了增进理解,请看下图谷歌对不同部分如何组合在一起的说明:

Service Weaver 编程库从开发到执行的流程图
下面我们看下 Service Weaver 的多面性。传统的微服务有一个缺点,就是经常会导致界面非常繁琐。毕竟,没有人能预见未来,也没有人能预见随着时间的推移架构会如何变化。
然后,你要么就忍受不断增加的延迟和不断提升的网络调用失败率,要么就花时间将这两个微服务融合起来。
而 Service Weaver 解决了这个问题。上图中定义的 4 个模块,当部署为微服务时,你会注意到,A 和 B 是在一起的,C 和 D 则是单独的微服务。
使用 Service Weaver,你可以自由地定义将哪些组件部署在何处。你可以选择在单个微服务中同时运行多个组件,也可以将所有组件部署为单独的微服务。如果随着应用程序的演进,两个作为独立微服务运行的组件交互变得非常频繁,那么你可以很容易地将它们组合在一起,而不需要更改代码,只需要在 Service Weaver 中快速更改配置即可。
云部署选项
你可能想知道,Service Weaver 应用程序要部署到哪里。由于它是谷歌开发的,所以你可能会想,谷歌云是唯一的部署选项,而且无疑,它与 GCP 集成得很好。
不过,它任何云都支持,比如 AWS 或 Azure。它使用 TOML 文件来定义配置,我一直认为那很容易使用。下面是谷歌的另一副图,说明 Service Weaver 在不同环境下的工作情况:

Service Weaver Libraries 部署程序实施的流程图
上图展示了如何构建应用程序及其组件,然后是一系列如何运行该应用程序的选项。你可以用 go run. 在本地运行它,或使用 weaver gke deploy 部署到云中。
目前似乎是 Kubernetes 部署,未来是否提供其他部署方案还有待观察。我认为,在底层,组件之间的通信大量使用了 Kubernetes。
如何使用 Service Weaver
以上就是对 Service Weaver 的初步介绍,如果你想尝试一下,可以访问 Service Weaver 官方网站。
该网站提供了所需的所有内容,包括框架的架构、安装手册,当然还有入门用的“hello world“示例。
在我看来,这种方法很吸引人,解决了许多我们在单体和微服务之间做选择时需要考虑的问题。它是否能做到这一点还有待观察,但我很期待 Service Weaver 的发展!
原文链接:
相关阅读:
别再造轮子了,Google 开源的 Guava 工具库真心强大!











评论 2 条评论